スマートフォン向けWebサービスのQAとHuman Interface GuidelinesとMaterial.ioについて
はじめに
QAエンジニアがUIが適切かどうかについて考えるときに、何を参考にしますか?スマートフォン向けのWebサービスであれば、私はAppleのHuman Interface Guidelines(以下HIG)とGoogleのMaterial.io(以下Material.io)を参考にするべきだと思います。
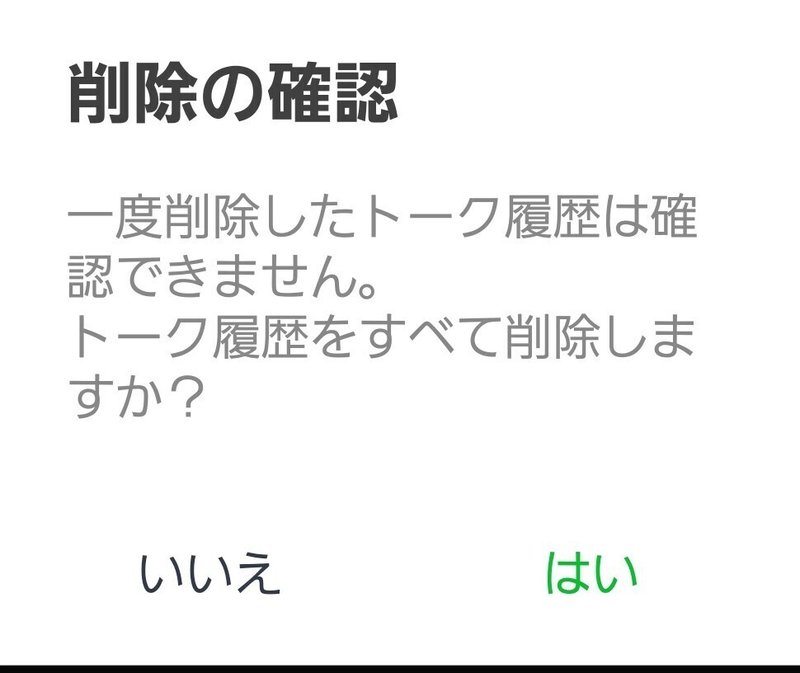
よく議論されるところで言えば、確認ダイアログの「はい」と「いいえ」はどちらが右でどちらが左が適切かという問いについて、AppleとGoogleのガイドラインがそれを説明しています。

UIについては第一にはデザイナーの責任範囲になるとは思いますが、Webサービスの品質にとって、それらのガイドラインに沿っていることは大事な要素だと思いますので、QAもUIガイドラインをよく学ぶことが大切だと思います。なお、iOSもAndroidも新しいOSがリリースされるたびにガイドラインも更新されることが多いです。なので毎年定期的にガイドラインを確認することがQAエンジニアには求められているのかもしれません。
また、ネイティブアプリに限らずブラウザのサービスであればiOSもAndroidもなるべく同じデザインの方が良い(クライアントがiOSかAndroidで大きくデザインを変えるのは得策ではない)と思いますし、AppleとGoogleのガイドラインで全く逆のことを推奨しているということは私の知る限りありません。
英語が前提になっているので、日本語だと必ずしも当てはまらない場合もあります
例えば、System Buttonsの項目に、Use verbs in titles.(ボタンの)タイトルには動詞を使いましょうとありますが、英語でSending(名詞)ではなくSend(動詞)を使うのは納得感がありますが、日本語に当てはめて「送信」(名詞)ではなく「送信する」(動詞)をボタンのタイトルに付けるのは違和感があります。
ダイアログの「はい」「いいえ」はどっちが右か
HIGのAlert ButtonsにはIn general, buttons people are most likely to tap should be on the right. Cancel buttons should always be on the left.(一般的にはもっともよくタップされるボタンは右に置くべきです。Cancelボタンはいつも左に置くべきです。)と書かれています。
Material.ioのActionsにはConfirming actionsはThey are placed on the right side of the screen.(右に置くべき)、Dismissive actionsはThey are placed directly to the left of a confirming action.(左に置くべき)と書かれています。
日本語であれば「はい」が左で「いいえ」が右に来るのが自然ですが、ガイドラインによれば、「いいえ」が左で「はい」が右に置かれるのが正しそうです。
ただし、そもそもHIGのAlert Buttonsの項目には、そもそもAvoid using Yes and No.(「はい」「いいえ」を避ける)と書かれています。なので、削除しますか?というアクションに対して「はい」「いいえ」ではなく、「キャンセル」「削除」という2つのボタンを置くことが望ましいのではないかと思います。
その他
参考になる点は挙げればキリがありませんので、3つ例を挙げます。
HIGのData Entryの項目にはProvide reasonable default values. (合理的なデフォルトの値を用意しましょう)とあり、例えば生年月日を入力するときに現在の日時2021年とかがデフォルトになっていたらHIGに沿っていないということが言えます(赤ちゃん向けのサービスでない限り)。
HIGのTab Barsの項目にはDon’t hide a tab bar when people navigate to different areas in your app.(アプリ内の違うエリアに進むときにタブバーを隠さない)とあり、スクロールした時にタブバーが隠れるアプリはHIGに沿っていないということだと思います。
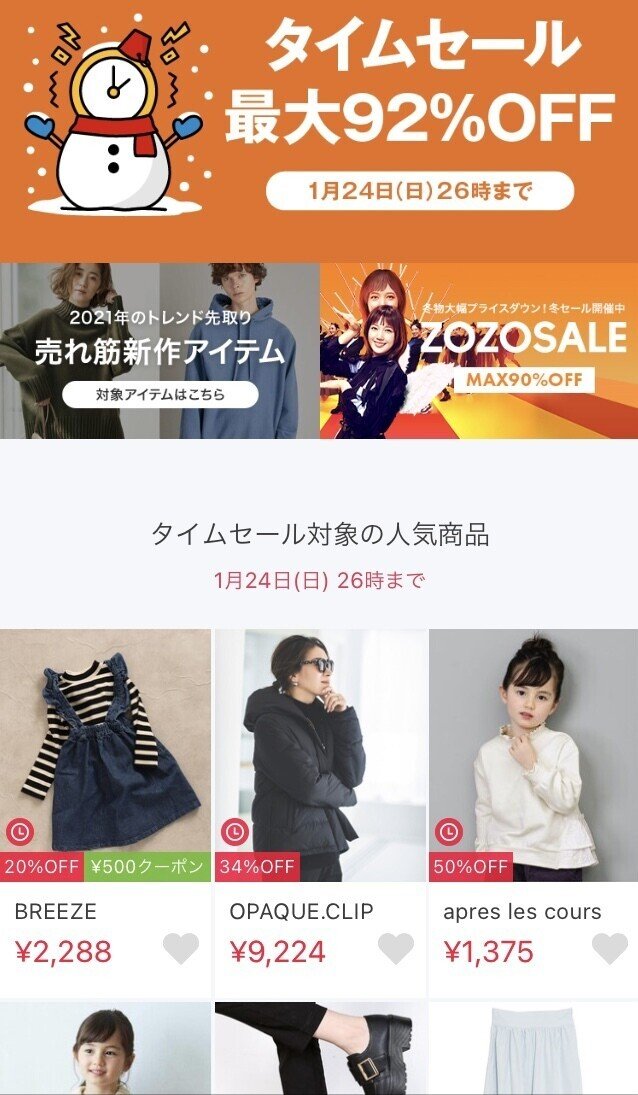
ZOZOTOWNのアプリ

スクロールするとタブバーが消えるのでZOZOTOWNはその部分はガイドラインに沿っていないのかもしれません。

HIGのPopoverの項目にはAlways save work when automatically closing a nonmodal popover.(モーダルではないポップオーバーを自動的に閉じるときは常に保存する)とあり、ポップオーバー内で時間を変更した後に、ポップオーバー外のエリアをタップしてポップオーバーが閉じた場合に、変更した時間が保存されていることが期待されています。
いただいたサポートは生活費にあてます
