
No.1 デジャヴュ #1日1サイトレビュー
2020年6月23日から1日1サイトレビューを始めます。
なぜこのタイミング?
4月にSHElikesに入会してから2ヶ月が過ぎ、WEBデザイン卒業制作に手をつけ始めたからです。
あらゆるサイトを参考にしながらPSでワイヤーフレームが完成させることができたのですが、引き出しになるようなデザイン知識がないことで時間がかかりました。
何回も挫折仕掛けて......
本来なら、サイト作りに入る前にレビューを始めたかったのですが「とにかく今!思いつく内容を形にしたい!」と思ってLP作成を始めていました。
完成したデザインには悔いはないのですが、完成間際で大幅にデザイン変更することが3回。何をしているのか分からなくなりペルソナを考え直してサイト内容も見直すことも。
「こんなグダグダでは、今後しんどくなるよな??」と気付けたので1日1サイトレビューを始めます!
参考にさせていただいてるのはこちらです。
【概要】
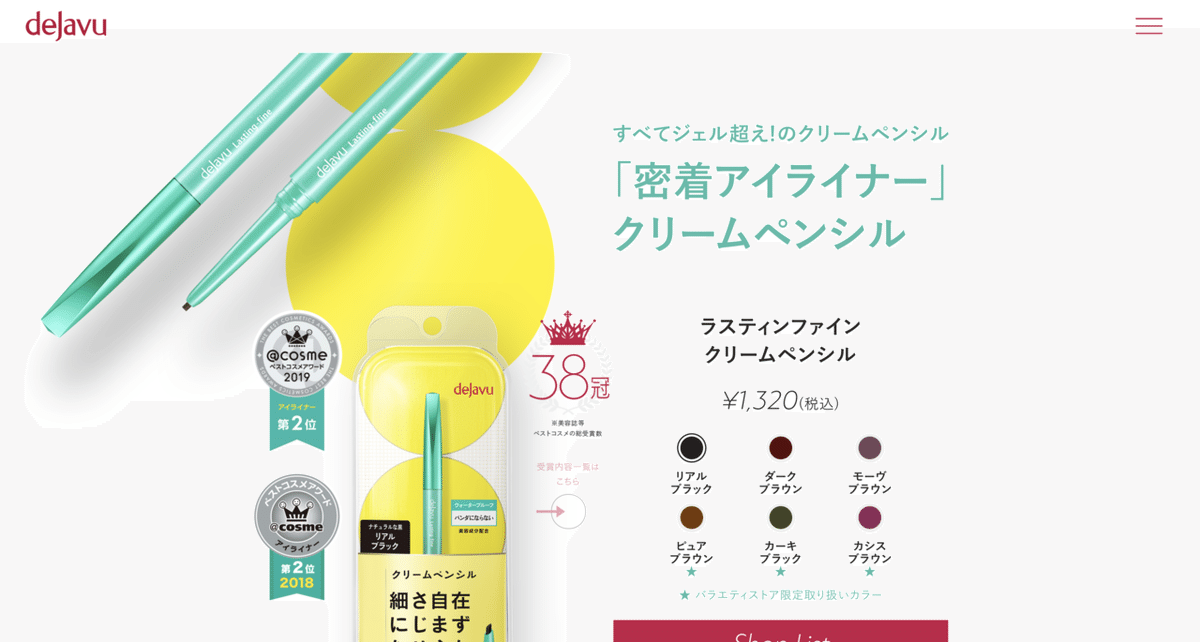
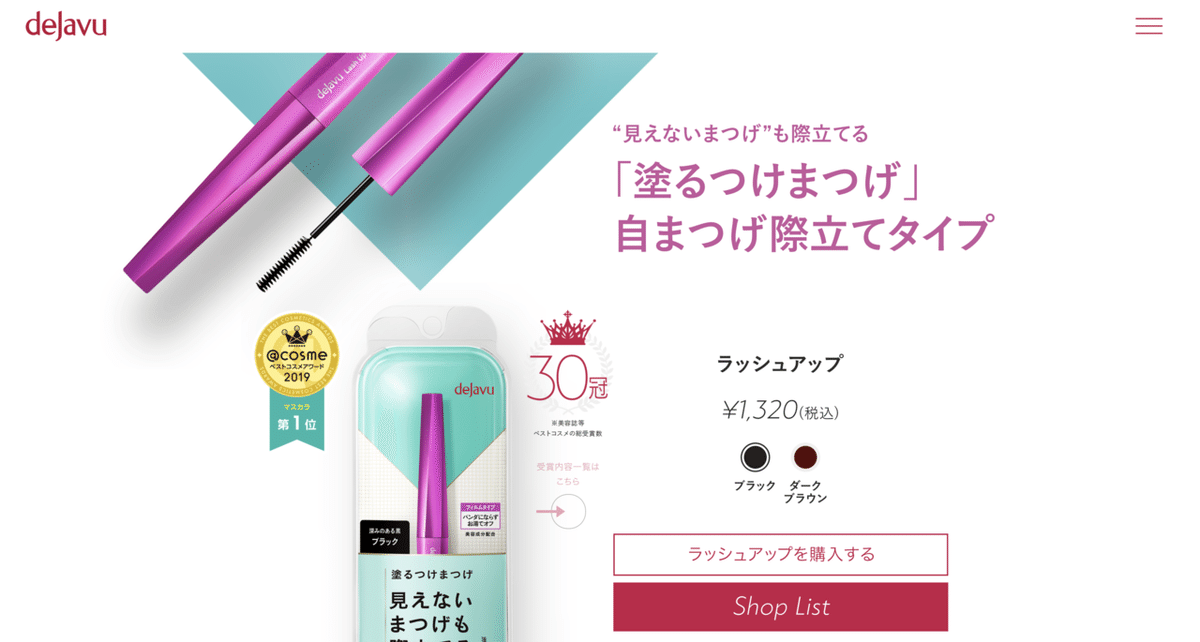
・「塗るつけまつげ」で有名なデジャヴュの商品紹介LP
【印象】
・余白を大きめに入れることで、パッと一目でわかりやすく見やすい。
・商品カラーが目立つように背景は薄いグレーを使用されている。
・丸や三角、四角とフワフワ浮いてくるのが遊び心あって
眺めてしまうようなサイト
【メインビジュアル】
→左右分離型
・4枚の写真が変わっていき(5秒)、気になる商品があれば右下の矢印から
それぞれの商品紹介サイトに誘導される。
・それぞれのキャッチフレーズに強いインパクトがある。
常識外な言葉。
「その意味を想像させることで商品に興味を持ってもらう」という戦略。
1パターン

↓

2パターン

↓

3パターン

↓

4パターン

↓

【コンテンツ】
・デジャヴュの商品ラインナップを紹介
→クリックすると特設サイトへ移り、新CMが流れる
・マスカラ・アイライナー・アイブロウごとに特徴を紹介
→「View More」をクリックするとさらに細かく分けられたラインナップと値段と商品名が表示される。
→「Detail」をクリックすると成分表サイトへの誘導・カラー・口コミサイトへ誘導・ショップサイトへ誘導・コスメの特徴・使い方を紹介
・新着記事が横に3件
・人気コスメを紹介
・さりげなくSNS(Twitter・Facebook・Instagram)の紹介
【カラー】

【フォント】
・YuGothic
・Klein
【レスポンシブ】
・ヘッダーの背景は始め何もカラーなしだが、メインビジュアルが画面から切れる手前で、白色に変わる。
・グローバリーナビゲーションは無いがハンバーガーメニューが固定されている。
・各hoverにはクリックする範囲が広がる仕組みがある。

やってみてどうだったか
「15分でできる」と紹介されていたので私にもできそう!と思いましたが、実際は1時間かかりました。
要因
・レスポンシブの観察の仕方がいまいち分からずAMIさんのnoteを読み漁った。
・好きな商品だからかスクリーンショットを多めに貼り付けて「記録記録〜!」と楽しく観察していた。
楽しく取り組むことは決して悪いことでは無いのですが、毎日の習慣にしたいので次回からは50分以内に終わらせるように心がけます。
勉強中に参考にしたサイトも残すことにします。
検証ツールを使って観察することもできるようにしていきたいなと思っています。
この記事が気に入ったらサポートをしてみませんか?
