
漫画をオープンエディションNFTにできた(複数画像を1つのNFTにする方法)
この記事の結論
漫画でオープンエディションNFTできたw
Manifoldのmintページ。
前回のNFT記事
なぜやろうと思ったのか
普通のNFTは1つのファイルで作品として登録します。
漫画はページが複数ある(画像が複数ある)ので普通はNFTにできません。
解決策としては
(1)PDF化してNFTにする
→PDFのデザインを考えるのがめんどうw
→プラットフォームは限られてるが、できるところはある(Raribleとか)
(2)mirrorでブログ形式にする
→ブログのように文章を書いて画像添付すればいいので楽です。
→ありがたみがないのか、あまり売れません!w
というわけで、ありがたみのあるマニフォルドのオープンエディションをやりたかったのです。
注意
ここに書かれているのは、ぼくの調べた範囲のやり方です。責任は取れませんw
もっといい方法などあれば教えてくださいw
マニフォルドで漫画オープンエディション方法
準備:必要な物
・クレジットカード(無料の範囲内でやるため、実際はお金は使いませんが設定に必要なため。ぼくは念のためVプリカでやりましたw)
・html
最小限にシンプルに書きましたw html形式で保存して使います。
<!DOCTYPE html>
<html>
<head>
<title>A-Heart fan art manga 01-02</title>
<meta http-equiv="content-type" charset="UTF-8">
</head>
<body>
<p>
<img src="./aheart01.png"><br><br>
<img src="./aheart02.png"><br><br>
</p>
<p>
<img src="./aheart03.png"><br><br>
<img src="./aheart04.png"><br><br>
</p>
</body>
</html>やりかた
① Infura にアカウント登録してファイル(画像、html)をipfsに保存
②Manifoldでhidden プロパティを設定、サムネ画像設定
① Infura

①-1
Get StartedとかSIGN UPとかのボタンから登録します。
Emailと名前とパスワード設定します。メールに認証が届くので登録完了させます。
①-2
CREATE NEW API KEYボタン→IPFS→NAMEで名前設定


①-3
これの次の画面でクレジットカード番号を入れるところが出ます。5GBを超えるとお金引かれます。よほどでないと超えないと思いますが、不安な人はVプリカ(プリペイドカード)を用意するのが良いと思います。
①-4
作成できたら、API KEYS→作ったAPIの名前をクリック(↑にある画像でいうと、「rainbowmaterialweb」という名前をクリック)して設定画面を表示→中盤のDedicated GatewayをENABLED。
適当な自分の好きな名前を入れて保存。
ここで作ったアドレスをManifoldで使います。
https://rainbowmaterialweb.infura-ipfs.io/

①-5
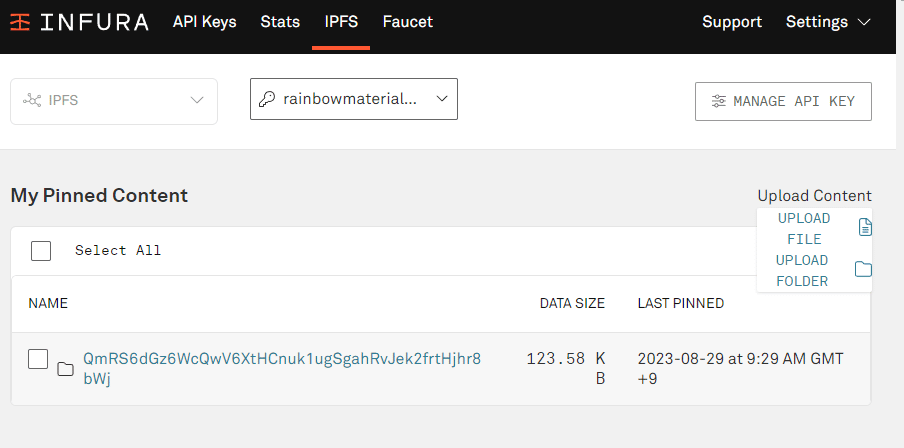
実際にアップロードします。右にUpload Contentってあるので、そこをクリック。ファイルかフォルダーをアップロードできます。

①-6
アップロードしたhtmlを表示します。
下の画面は実際にアップロードしたフォルダ全体。①-4で作ったアドレスを使います。
後ろに「ipfs/」と、
下の画面のアドレスの最後の文字列「QmVLCW2vY738BnG5UenCP7dzV22ZfXn7LU22AUsx3SYCgd」をくっつけます。そしたらこのフォルダにアクセスできます。
https://rainbowmaterialweb.infura-ipfs.io/ipfs/QmVLCW2vY738BnG5UenCP7dzV22ZfXn7LU22AUsx3SYCgd

マニフォルドで使うのはhtmlのアドレスです。
Infuraの作業はこれで終わりです。
②Manifold
Manifoldのオープンエディション(Claim page)を作ります。やったことある人が多いと思うので簡単に。
②-1
表紙をアップロード
普段の、画像をアップロードするところは表紙・プレビュー・サムネ画像として表示されます。
②-2
プロパティ設定
画面下の方にPROPERTIESがありますので、右のNew propertyからhiddenを選びます。2セット作ります。
PROPERTY NAMEに「animation_details」
Valueに「{ "format": "HTML" }」
PROPERTY NAMEに「animation_url」
Valueに①で作ったアドレス「https://rainbowmaterialweb.infura-ipfs.io/ipfs/QmVLCW2vY738BnG5UenCP7dzV22ZfXn7LU22AUsx3SYCgd/a-heartfanartmanga0102.html」を入れます。
以上!

あとは普通のオープンエディション設定です。
注意としては、表紙/サムネ/プレビュー画像はopenseaとかの一覧表示のときに表示されます。個別ページでは表示されません。なので、htmlに1番目の画像として設定しておくと親切です。
補足(未確認、未検証のことなど)
・もしかしたらipfsじゃなくて普通のhtml、というか普通の自サイトでもできるかもしれない
→htmlを表示してるだけっぽいので、もしかしたらweb3じゃなくてweb2の普通のブログや自分のサイトでもできるかもしれない(未検証。。)ただこの場合はNFTと言えるのか問題が出てくるので、ipfsとかが良い。
・サムネイル?用の画像を設定するが、漫画なら1枚目の画像にそのサムネイル?用の画像を置くのが良いかもしれない
→プレビュー画面やopenseaの一覧画面ではサムネ画像表示されるが、個別ページに入るとサムネ画像が表示されない(当たり前)。同じ作品だよと安心感を与えたいので、1枚目に同じ画像を表示させてたほうが親切かもしれない。
・ipfsに置くhtmlの名前は「index.html」が良い
→なんかフォルダが丸見えなので。。w
・商業漫画のように、買わないと中身見れないというやつは、別のやり方
→token gate機能があるNFTが良いです。Manifoldにもあります。「Token Gated Content」とかで検索してください。
まとめ
ぼくとしては難しかったんですけど、出来上がったmintページ、個別のNFTページでは普通に画像表示されてて感動しました。
表現の幅が広がると思います。
今まで1つのファイルでNFT作品を作っていましたが、複数画像で表現できるようになります。漫画じゃなくても良いです。
html形式でNFTができるので、webデザイナーと組んで、もっとかっこいい作品を作ることもできると思います!
この記事が気に入ったらサポートをしてみませんか?
