
【リベンジ】こばやすさんの「#Webデザインお題 TOPをデザインしよう」をやってみた
こんにちは、こじま(@ray_webdesign)です。
本日は駆け出しWebデザイナー間では人気である、こばやすさん(@kobayas_s)が作成してくださった#Webデザインお題をやってみました。
チャレンジした理由
作品の説明に入る前に、チャレンジした理由を説明します。
実業務ではできないデザインにチャレンジしたかった
実際の業務では「WordPressに適したデザインか」という点が重視されていました。また弊社では美容系の案件が一切なかったため、自主制作では業務ではできないタイプのデザインに挑戦しようと考えました。
過去からの脱却
今から約2年前、実務未経験からデザイナーへの転職を目指していた時期にも、「#Webデザインお題」に挑戦しました。ただ作品数を増やすために急いで制作したことと、当時はWebデザインの勉強をしていなかったため、振り返ると非常に残念なクオリティになってしまっていました。
当時の作品は残っていませんが、こういった特徴がありました。
横幅がバラバラ
下記の参考サイトに全く沿っていない
https://www.pinterest.jp/pin/1039064945248376612/語彙力足りないけど…とりあえず素人臭い
このような悔しい過去があったので、リベンジしました。
最終デザイン
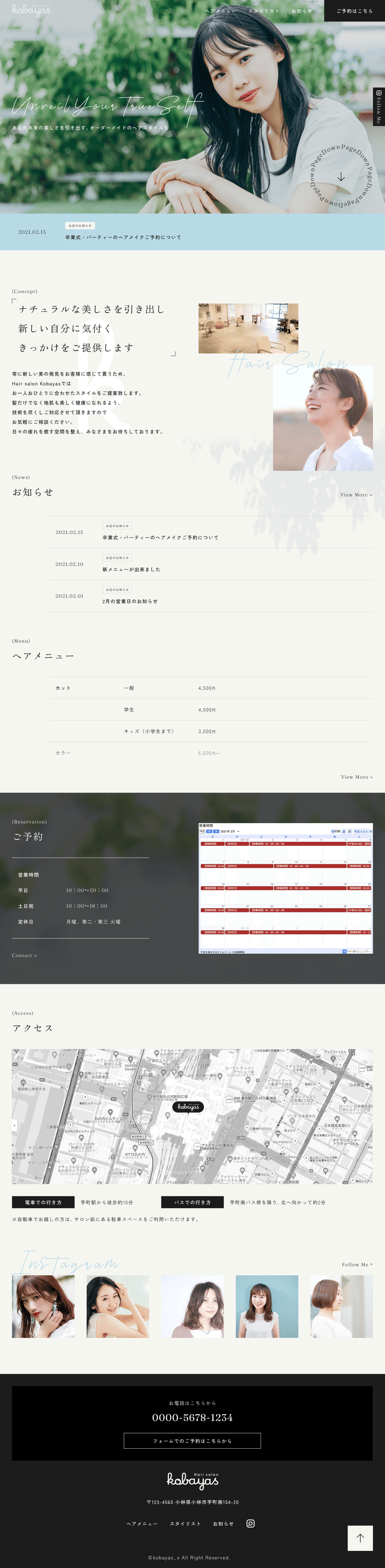
最終的に完成したデザインは以下となります。
PCのデザイン

スマートフォンのデザイン

デザインの意図
植物のあしらい
観葉植物やフェイクグリーンで店内を飾っていて、床や柱などに木目を使用した温もりある店内。
無印良品のようなリラックス出来るような空間を意識している。
と書かれていたのですが、「床や柱などに木目を使用した…」に当てはまるいい感じのフリー素材が今のところ見当たらないため、その辺りは一旦無視しました。(そういう素材が見つかったら入れたいな)

その代わりシンプルかつ無機質だったり、ファーストビュー含め植物をイメージしたあしらいを入れています。
ヘアメニュー部分の工夫
カット
一般 4,500円
学生 4,000円
キッズ(小学生まで) 3,000円
カラー 6,600円~
パーマ 8,800円~
縮毛矯正 17,000円~
ヘッドスパ 3,600円
※学生の方は学生証をご提示頂きます。
上記のヘアメニューに関しては元々の情報量が多いと感じたため、途中でグラデーションをかけて情報を隠しました。理由としては、TOPページでメニューを全て見せるのではなく、下層ページである「ヘアメニュー」に飛ばす想定でデザインを作成しているからです。

X(旧Twitter)でも…
こばやす(@kobayas_s)さんの「#Webデザインお題 TOPをデザインしよう」にチャレンジしました!https://t.co/YDxkioHUSm
— 宮村れい (@ray_webdesign) February 23, 2024
ずっと前からちょくちょく進めてたけど、やっと完成した🙌 pic.twitter.com/bZk3NW2vEJ
※追記:ポストした際のデザインから少し変更しております。
作品概要
作成期間
着 手 :2023年12月
初稿完成 :2024年1月 上旬
最終完成 :2024年2月 下旬
総制作期間:恐らく1〜2週間ぐらい
隙間時間でちょこちょこ作成していたので、完成までに時間を要しました。実際の作業時間は、かかった期間に比べて少なかったと思います。
参考サイト
元々の参考サイト
オペラのサイトで印象的だったのが、手書きのモチーフ・余白でした。このように、印象に残った箇所をデザインに落とし込みました。
私が選定した参考サイト
元々の参考サイトのように「おしゃれ」「余白たっぷり」のサイトを選定しています。
作成プロセス
どんな感じで作成していたか綴っていきます。
2023年12月上旬:迷走時期
まずはお題の通り参考デザインを作成しました。が、普段作成しない雰囲気のデザインだったので完全に迷走しました。
2023年12月下旬:コ●ナ感染
コ●ナのせいでそれどころじゃありませんでした。
2023年1月上旬:何とかデザインを完成させる
コ●ナの諸症状はだいたい治っていましたが、体力が普段の半分以下になっていました。そういった症状にも悩まされながら、デザインを完成させました。
この時に意識していたのが
上述の参考サイトを観察
→ただこの時はあまり参考サイトを分析し、デザインに落とし込めなかったように思いますコンセプトに合いそうなWebサイトを新たに探す
ということでした。



ただこの初稿デザインは「なんか違うな…」と感じていたので、有償でデザインレビューを受けることにしました。
2023年2月上旬:レビューを受ける
某サイトにてデザインレビューを受けることができました。
ここでの気づきですが、
余白が広すぎる
テクスチャ等が入っていなくて、単調なデザインになっている
ということを主にご指摘いただきました。
またレビューではそこまで指摘を受けていなかった箇所ですが、このサイトを作成するにはお題に書かれている内容以外にももう少し情報を追加した方がいいと感じました。
そこでリアル感を出すために、「キャッチコピー」や「アクセス情報」を追加しました。
キャッチコピー
Unveil Your True Self
あなた本来の美しさを引き出す、オーダーメイドのヘアスタイルを
というキャッチコピーをファーストビューに載せました。
アクセス情報
元々はGoogle Mapのみ配置していましたが、
電車での行き方・バスでの行き方・補足情報を追加しました。
またGoogle Mapにおいて、ピンのアイコンをオリジナルに変更する想定でデザインを行いました。
反省点
参考デザインはあくまで参考
最初の方は参考デザインに引っ張られた部分もあります。デザインを参考にするなら、行き当たりばったりではなく計画的に参考にしようと思いました。意匠をただパクるのではなく、意匠を噛み砕いてよりよいデザインにしていきたいです。
【マシュマロ】「他のデザインを参考にする」に関して、あくまで青猫的意見ですが、まとめてみました🙂
— 青猫 | designer (@aoneko2_osakana) February 17, 2024
こちらなんとアジャラカさん(@ajalaca)ともお話してご意見をいただいてしまいました🐈有難すぎるので是非見ていただけたら嬉しいです☺️ https://t.co/LdZBdz1Dqy pic.twitter.com/75xTn15yn2
上記のような考え方を身につけていきたいですね…
お題に合ったデザインを
上述の通り「床や柱などに木目を使用した」良い素材を見つけられませんでした。ただ次にこういったものを作成する際は、お題を噛み砕きできるだけお題通りにデザインできるようにしたいと感じました。
美容系デザイン苦手かも
実業務で美容系のデザインを作成することが殆どないので、作成当初はテイストの違いに慣れませんでした。こういったテイストも得意になるには、常日頃から美容系のWebデザインを観察し、手を動かすしかないと思いました。
まとめ
最後に宣伝です!
デザインの引き出しを増やすべく、しずかなインターネットでWebデザインの分析を行なっています。毎日更新を目指していますので、応援よろしくお願いいたします!
補足:再度リデザインした(2024.03.26)
PCデザインのみですが、リデザインしました。

ここでは、どこをリデザインしたかをお伝えいたします。
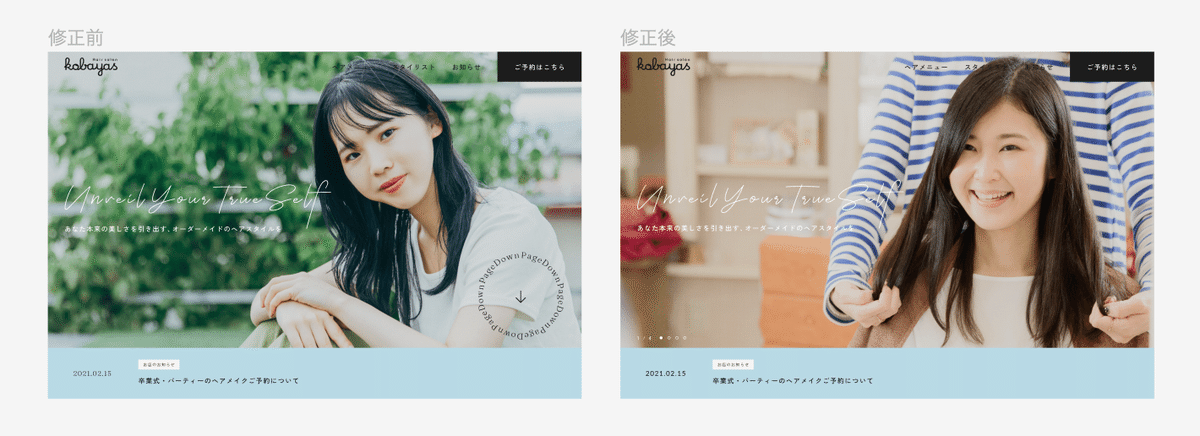
FVを修正した

このFVであれば何のサイトか分からなかったので、美容院で施術している様子の画像に変更しました。
「PageDown」が目立ちすぎているので削除しました。
等々、スタイリッシュな印象から少し人の温かみのある印象に修正いたしました。
できるだけお題通りに
お題通りにできなかった部分がございました。
上述の通り「床や柱などに木目を使用した」良い素材を見つけられませんでした。ただ次にこういったものを作成する際は、お題を噛み砕きできるだけお題通りにデザインできるようにしたいと感じました。
またInstagramの順番がWFと異なっていました。
こう言ったところをなくし、できるだけお題通りにデザインいたしました。(これは頑張りました…)
この記事が気に入ったらサポートをしてみませんか?
