
Notion : データベースのGallery viewで画像を表示させる方法
Notionにハマッている飯田です。
今回は、データベースのGallery viewで画像を表示させる方法についてまとめます。
Gallery view で画像表示って?
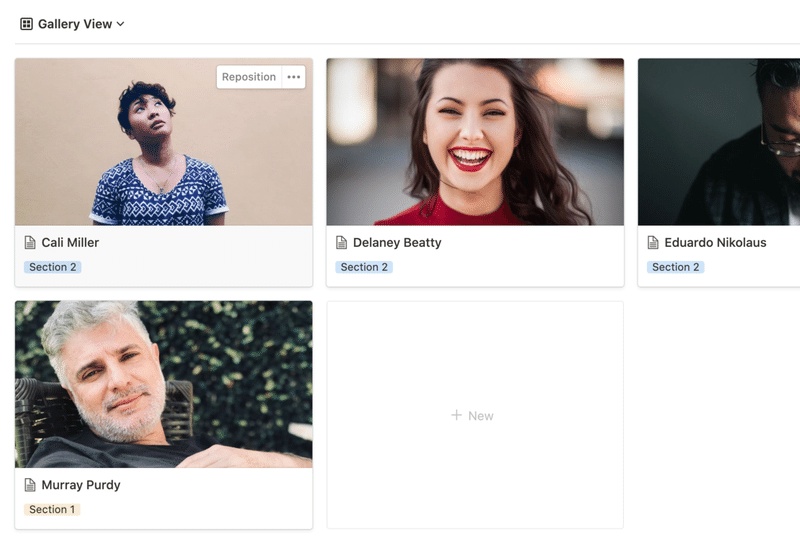
Gallery タイプの DATABASE は、画像を表示させることができます。
こういうやつ↓のことで、

ショートカットは、 /Gallery でブロックを追加できます。
画像を表示させる方法、結論
データベースのGallery viewで画像を表示させるには、2つの方法(しかなさそう)がありました。
1. Card preview設定でFiles & media の項目を指定する
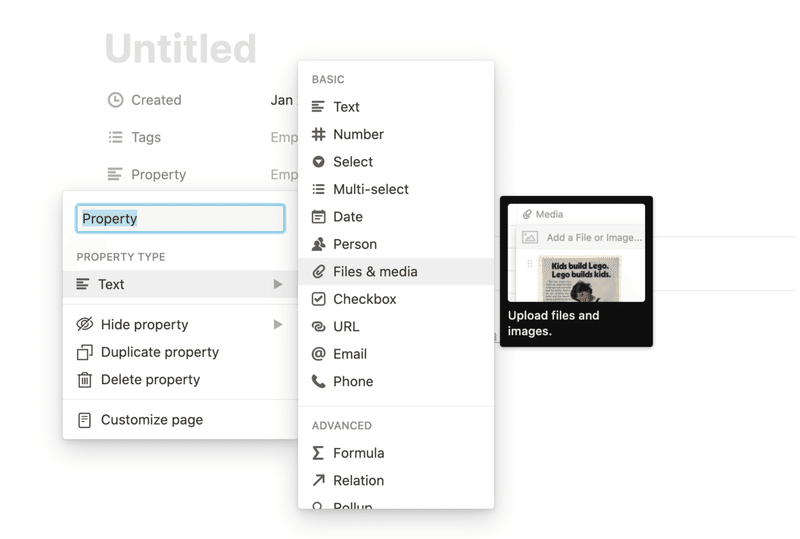
まず、データベースの propety に Files & media の項目を追加し、ここに画像ファイルを指定します。

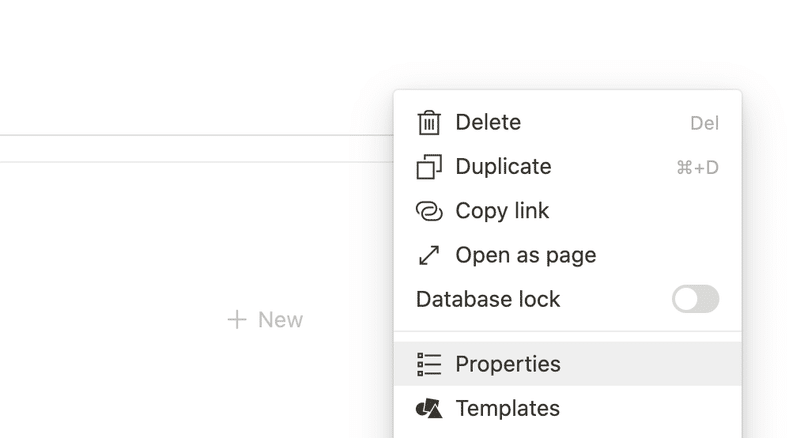
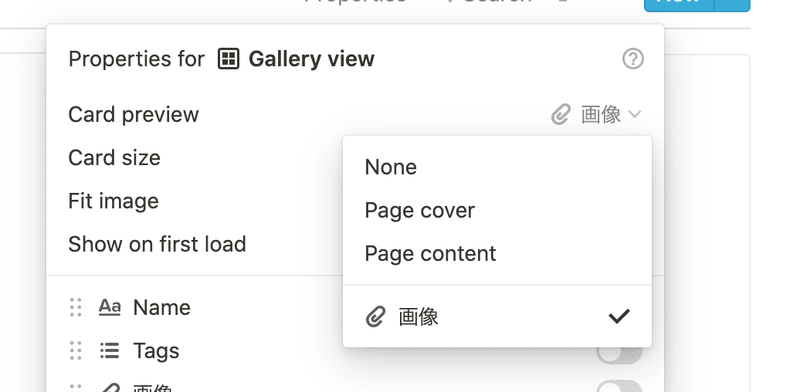
次に、データベースの Properties の設定を開き、

Card preview を先程追加した Files & media 項目を指定する。

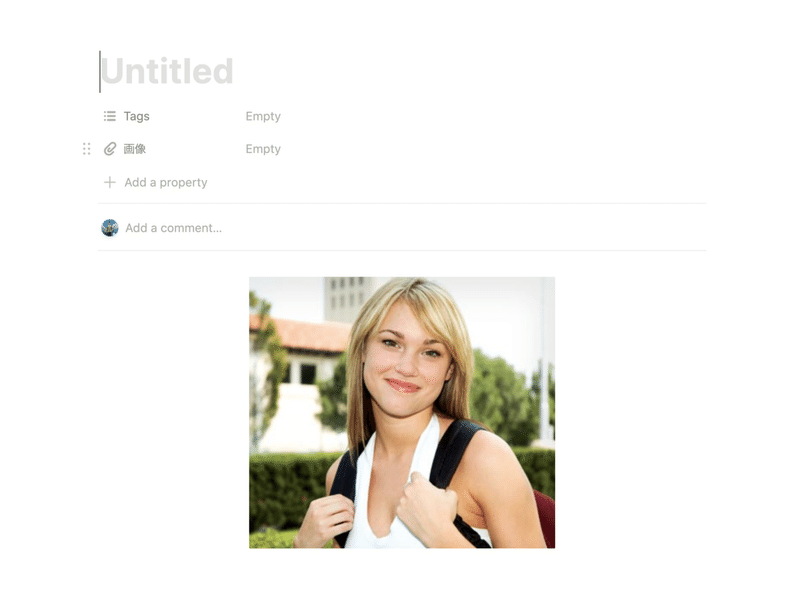
2. 各項目のPage内容に画像を配置する
各項目のPage内容に画像を配置し、

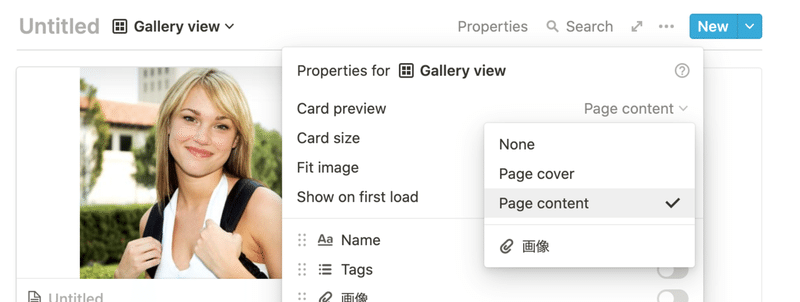
データベースの Properties の設定で Card preview を Page contentにする

OGP画像を表示させたい
実はこちらのツイートが気になり、この記事をまとめました。
Notionガチ勢の方がいたら聞きたいのですが、Galleryテンプレートで表示する画像にWeb bookmarkで取って来れるOGP画像を使いたいのですが不可能ですか?
— えび🍤@XD芸人 (@pino_ebiebi) January 22, 2021
(Galleryのアイテム?にWeb bookmarkを使っても何も表示されないのは仕様ですか?) pic.twitter.com/AzGrQCCx4G
確かに、URL先のOGP画像がGallery viewで表示されるとブックマーク的なデータベースはかなりいい感じになりそうですね!
OGP画像をGallery viewで表示する方法については、WebClipperを使うことで実現できました。こちらに記事をまとめています。
まとめ
データベースのGallery viewでの画像表示は、以前紹介したクレジットカード管理テンプレートでも使用していました。
これからも活用していこうと思います。
この記事が気に入ったらサポートをしてみませんか?
