
Notion : WebClipper + Gallery view がすごい!
Notionにハマッている飯田です。
今回は、Notion WebClipper と Gallery view がすごい!をまとめます。
WebClipperって?
WebClipperは、Notionにウェブサイトをすぐさまブックマーク保存するための拡張機能です。
Notion の公式ツールであり、PCのChromeの場合は こちらより拡張機能をインストール することで使うことができます。
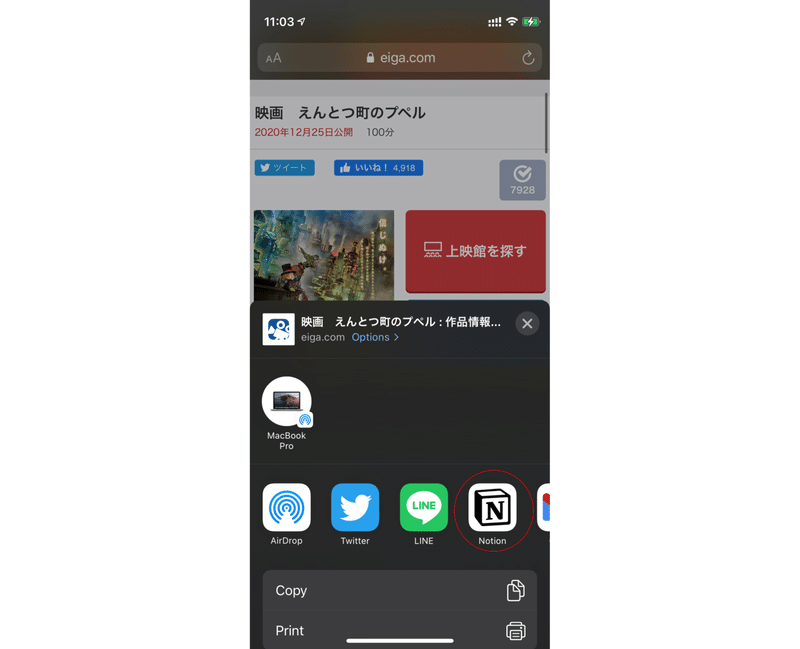
スマホの場合は Notionのアプリがインストールされていれば、ブラウザから共有アクションで呼び出すことができます。

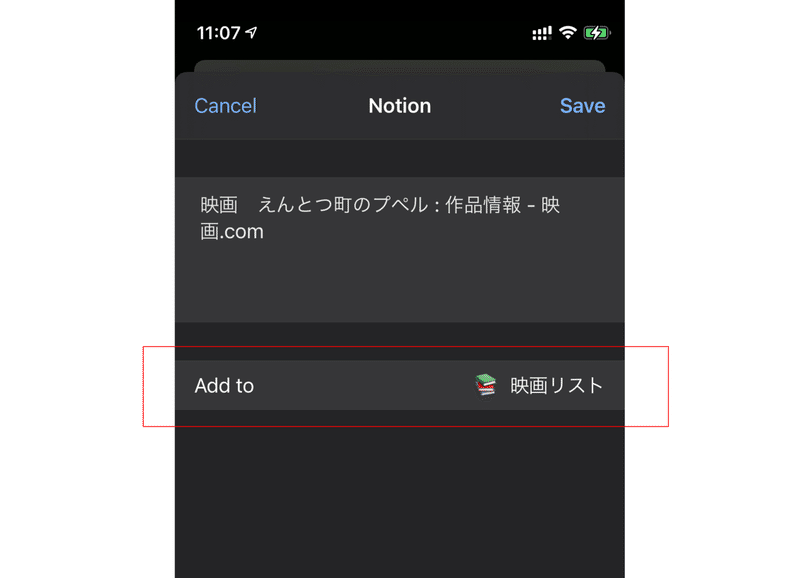
WebClipper を呼び出し、データベース選択する、たったこれだけのアクションでNotionに登録することができます。

WebClipperは何をする?
WebClipperはその名の通り、ウェブサイトをクリップするという機能を持っているわけですが、ただのブックマーク機能かぁ、と思ってしまうとすごくもったいない!です。
WebClipperはウェブページから以下の情報をNotionのデータベースに登録してくれます。
・タイトル
・URL
・ページのOGP画像
→ おそらく。または関連するメタ情報から画像を取得
・ページの概要
→ おそらく。いい具合にそのページの主たる文字情報を取得
ページのOGP画像とページの概要は、内容(Content)に登録されます。
なかでも、ページのOGP画像を拾ってくれるのがかなりイイんです!
Gallery view で OGP画像を表示
このテンプレート↓を見てみてください。
私の映画リスト
WebClipperをつかって eiga.com でページをクリップし、linked database を使ってデータベースに追加した公開情報別に表示をしてみました。
Gallery viewでの画像表示については前回こちらの記事でまとめましたが、
Page内容(Contents)に画像が配置されている場合、その画像を表示してくれるので映画のサムネイルの表示が自動化できています。
この例は、見たい映画を登録しておき、メモやレビュー、記録に使う想定のテンプレートパターンです。
運用の流れ
1. eiga.com にて、WebClipper使って映画を登録。
2. Notionの画面へ行き、プロパティーを調整する。
画像の登録は手動だとかなり面倒ですが、WebClipperを使うことでそこが自動化され、かなりいい感じで運用できそうです!
まとめ
WebClipperを使うことで、OGP画像の登録が自動化され画像つきのリストを簡単に作ることができました。
応用として、WebClipper + Amazon で、モノ管理など、いろいろアイデアが浮かびますね。
これからもNotionいろいろ活用してみようと思います。
この記事が気に入ったらサポートをしてみませんか?