
反応率が段違いだったアイキャッチ画像
先日のiPadお絵描き記事でのこと。
noteの他にココナラでも同じ記事をアップしました。
しかし、note経由でcanvaで作ったアイキャッチ画像がどこにあるのかわかりません。
仕方がないので、使い慣れているAdobeExpressで作り直しました。
で、同じくTwitterで更新告知のツイートをしたんですね。
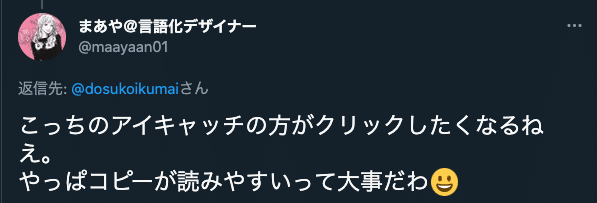
すると、友人からこんなツイートが。

これはどちらのアイキャッチのことを言っているでしょうか?
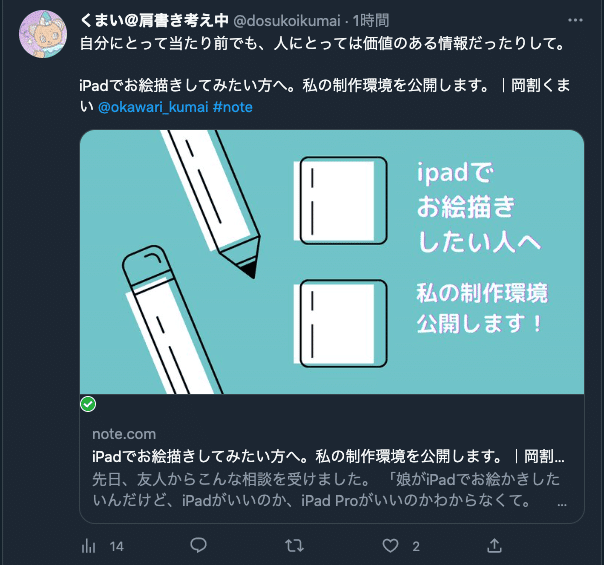
投稿したのはこちらの2つです。


あなたは、どちらをクリックしてみたくなりましたか?
それはおそらく後者ではないでしょうか。
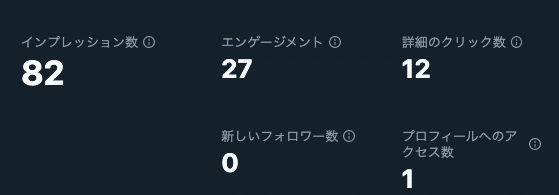
ツイートしてから約1時間、これだけの差が出ていました。


どうです?すごくないですか?
内容は同じで、なんならツイートの文章はnote版の方が考えて書いたのに、圧倒的にココナラ版のアイキャッチの方が反応率が良いんです。
やはり、デザインの力というのは圧倒的な力を持っていますね。
今初めて自分ごととして実感しました。
せっかくなので、note版とココナラ版の違いを自分なりに分析してみようと思います。
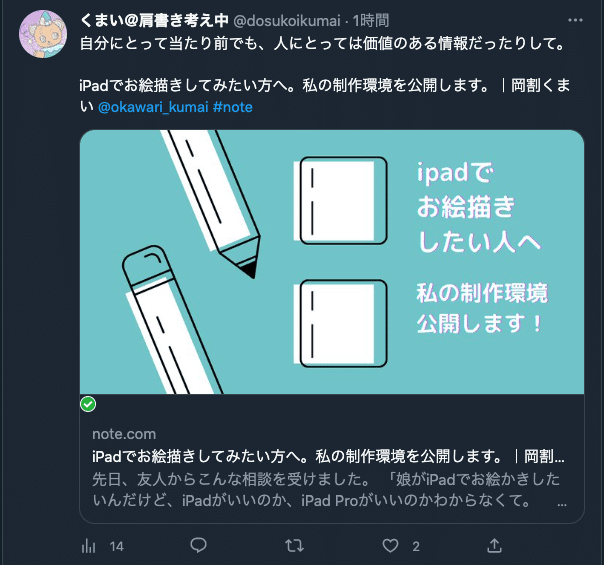
まずはこちら。note版のアイキャッチから。

こちらの反応率の悪かった原因は、
・文字が見づらい
これが一番大きいと思います。
イラスト部分が白と黒という史上最強のコントラストなわけです。
そちらに目を奪われてしまいます。
その横に申し訳程度に色シャドウ入れた文字…雑魚もいいところです。
また、この画像からはあまり「お絵かきの楽しさ」というものが伝わってきません。
どちらかというと、効率よく作業するための何か、そんな感じの記事の方が似合いそうです。
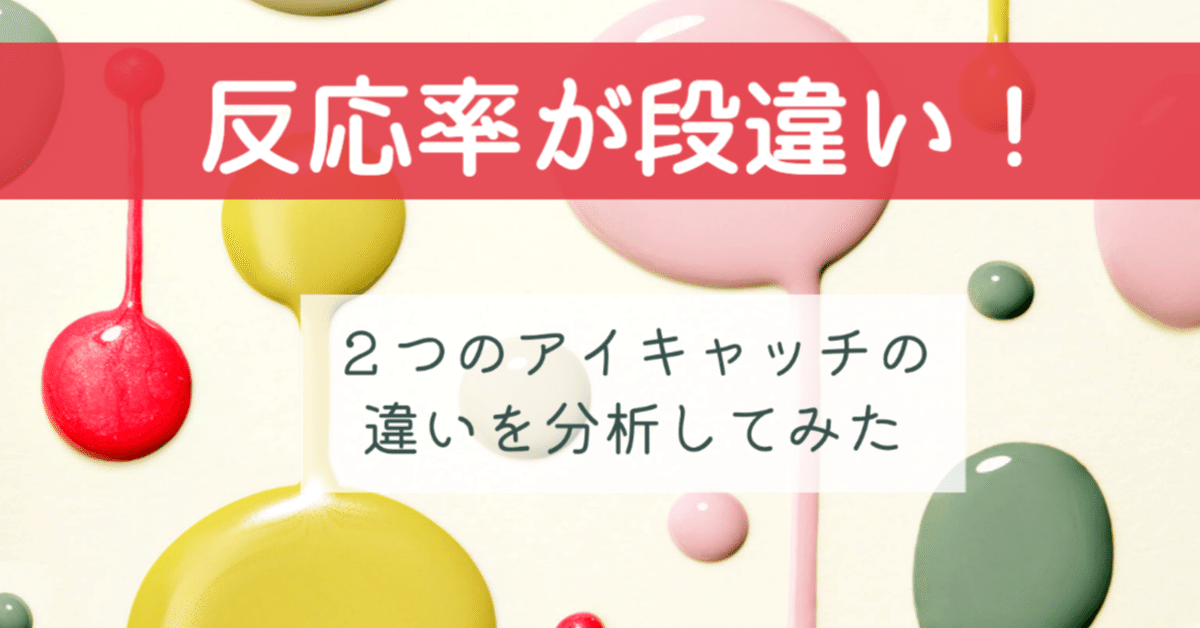
つづきまして、ココナラ版のアイキャッチについて。

こちらの反応率がよかったのは、文字が読みやすいことだと思います。
note版の方は真っ先に目に入るのがイラストだったけれど、こちらではまず文字が真っ先に目に入ります。
そう、一番伝えたいことが真っ先に目に入るのです。
そして背景の画像。カラフルかつ、いろんなストロークで描かれているので、お絵かきの楽しさも伝わってきます。
楽しい気持ちを損なわないよう、メインの文字は背景画像で使われている色のなかで、視認性が良く、かつポジティブな気持ちになれる赤色をチョイスしました。
サブタイトルは、メインほど目立たなくてもよかったので、すこしマイルドなオレンジを使用しました。
画像の中に使われている色を文字にも使うことで、なんとなく統一感も生まれたかなと思います。
つらつらと書いてきましたが、作ってる最中はそこまで細かくは考えていません。
改めて分析してみて、そうだったなーという。
自分の意図を改めて言語化するのって大事だなと思いました。
まとめると、反応率の良いアイキャッチとは
文字が一番目立つこと
文字がよみやすいこと
イラストが文字の邪魔をしないこと
このあたりは大原則だなと思いました。
今までは、アイキャッチ作りに時間かけすぎてちゃダメ!って思っていました。
なんなら、アイキャッチ作成タイムアタックとかするぐらいには速度のみを重視してきました。
今回のことを機に、反応率を意識したアイキャッチを作っていこうと思います。
今年の良い課題ができました(^○^)
この記事が気に入ったらサポートをしてみませんか?
