
LINEスタンプ作成記
はじめましてQuuです。クーと読んでください。
これがノート最初の投稿です。

ラインスタンプ作ってみよう
ラインスタンプ用にイラストレーターで作成しました。猫シリーズ第二弾。
下書きから一気に描き起こし。
第一弾はの「つけ鼻ネコ」はこちらです↓♡
第一弾に続き懲りずにネコキャラクター!
猫をデフォルメしていたらだんだん丸太に見えてきて、悩みだすとキリが無いので勢いで仕上げました。
先ずはアイデア
なにはともあれアイデアです。
キャラクターやポーズなどが決まったらラフスケッチに起こします。
細部の仕上げはイラストレーターでやるので、似たようなアイデアや、ボツになるようなアイデアも気にしないでどんどんラフを描き数ができたら、最終候補を絞りスキャンしてイラストレーターに張り込みます。
テンプレートを作る
ここからイラストレーターでの作業になります。
その際にLINEスタンプのガイドラインに沿ったテンプレートを作って作業しましょう。一つのドキュメントにスタンプの申請分のアートボードをつくり、アートボードに下絵を配置してトレースしていきます。
制作ガイドラインはこちらです↓♡

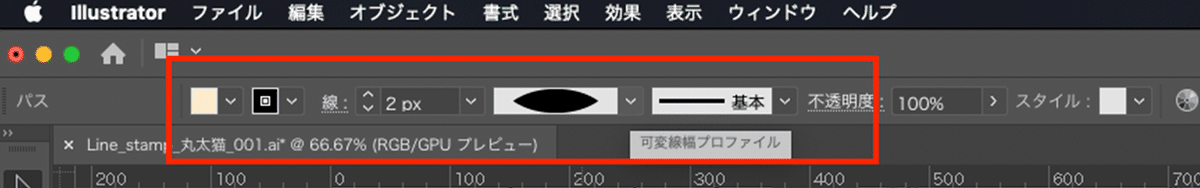
イラストレーターの線設定で抑揚をつける
下絵をレイヤーに配置したラフをペンツールで描いていきます。
線に抑揚をつけるのは下書きをトレースしたあとに線の設定で行います。


着彩しセリフをつける
セリフはなくてもいいのですが、セリフをつけるほうがスタンプの利用がしやすくなると思います。

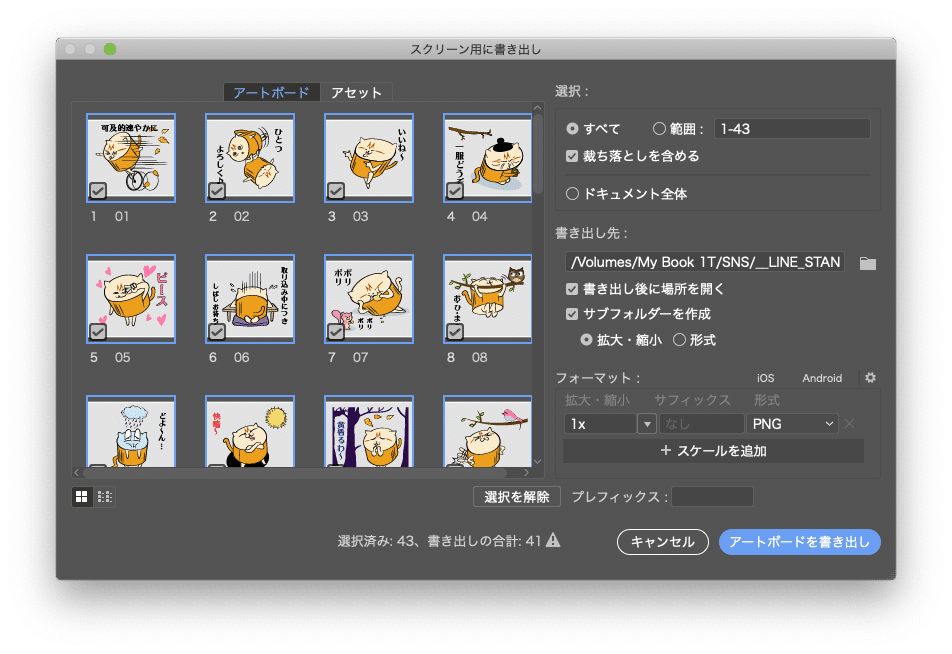
便利な一括書き出し
イラストレーターでテンプレートを作って作業すると書き出しが楽に行えます。スタンプは最大40点まで可能なので数が多いほどこの一括書き出しが便利です。

画像の書き出しはメニューから
ファイル → 書き出し → スクリーン用に書き出し
で一度に書き出すことができるので便利です。


さあ、LINEスタンプを申請しよう。
ここまで、どうでしたか。
LINEスタンプはイラストレーター以外でもフォトショップや、スマホアプリなどでも作ることができます。
ワタシは使い慣れたイラストレーターで作成しましたが、アイデア次第なので自分だけのLINEスタンプを作ってみましょう。
申請手順は次回のノートで!
ではでは。
この記事が気に入ったらサポートをしてみませんか?
