
DECOBOARDをスマホのブラウザsafariで見られるブックマークレット bitflyerLightningも表示可能
どうもひろぽんです。
ツイッターでMT4、pythonとか自動売買についてつぶやいています。
良かったらフォローしてください。泣いて喜びます。
https://twitter.com/python_btc_bot
さて、今回は ”DECOBOARDをスマホのブラウザsafariで見られるようにするブックマークレット” を作成しました。
DECOBOARDを
— ひろぽん@MT5→Pythonで解析&自動売買トレーダー (@python_btc_bot) June 8, 2019
スマホブラウザで
見れるようにしてみた。
ついでにbFのチャートも
出してみた。
デスクトップから離れていても
DECOBOARDが
確認できるようになった。#デコボ #DECOBOARD#スマホ #スキャ#ブックマークレット pic.twitter.com/xMHZQL2wtY
作った経緯は?
ビットコインにハマっていた時、裁量トレードもしながらbotのロジックをずっと考えてました。
パソコンを複数画面にし、bitflyerLightning、イナゴチャート、DECOBOARDにtwittterを開いて四六時中監視していました。
pythonではwebsocketでデータを収集し続け、歩値と板情報から優位性のある動きが無いか探していました。
パソコン前の椅子で仮眠しながら、イナゴが鳴けば飛び起きて確認する毎日。
『ババババーン!バーニラバニラ♪』
そんな日々の中、ベッドやソファでダラダラしながらスマホで確認できたらいいのにって思ったのがきっかけです。
* bot開発はコツコツドカンで何度も退場しました。最近再チャレンジしようとpythonでゴニョゴニョしています。
注意事項
当サイトに含まれる情報の全ては、情報提供を唯一の目的としたものであり、収益の保証、或いは、直接的に投資助言業務、投資勧誘を行うものではありません。投資方針や時期選択等の最終決定は、リスク等を熟知した上、ご自身で判断されますようお願いいたします。
当サイトの利用、あるいは取引により利用者に生じたいかなる損害についても著者及び発行者はそれに対し、一切の責任を負いません。あらかじめご了承ください。
万が一、損失を被った場合でも、著者は一切の責任を負わないものとします。
DECOBOARDをスマホで開くと。。。
DECOBOARDをスマホのブラウザで開くと、文字がでかすぎて何が何か分からない状態ですよね。
そもそもDECOBOARDはパソコンで使うことが前提なので、スマホでダラダラ見たいって僕の考えが間違いなんですが。。。
とりあえずiPhoneのブラウザ『safari』で開くとこんな感じです。

safariには、画面や文字サイズを縮小させる仕組みがあります。
URLアドレス蘭の左側『AA』って書いてるところを押し、小さい方のAを押すして50%まで縮小することが出来ます。

これで大分見やすくなりましたが、具体的なサイズが見えないんですよね。被っちゃって。。。
ブックマークレットで調整してみた
文字のサイズ調整とか表示幅の変更とかは、ウェブのcss自体をいらう必要があるなってことで、ブックマークレットを作って調整しました。
ブックマークレットと言っても、HTMLのhead部分にstyle情報をimportantで無理やり入れ込んだだけです。
追加でbitflyerLightningのチャートも表示できるようにしました。
通常、クロスサイトの問題でDECOBOARDのサイトを表示しながらbitflyerのサイトを表示することができません。
そこで、iFrameを使ってフレーム内に呼び出すことにしました。フレーム内はbitflyerのチャートそのままなので、移動したり時間軸を変えたりもできます。
ブックマークレットの中身
コードはこんな感じです。
javascript:(
function()%7B
var a=document.createElement("iframe");
a.setAttribute("frameBorder","0");
c=document.getElementsByClassName("application--wrap");
a.setAttribute("scrolling","no");
a.style.width="100%25";a.style.height="25%25";
a.src="https://lightchart.bitflyer.com/embed?theme=bf-default&symbol=FX_BTC_JPY&appId=lightning&lang=ja";
c%5B0%5D.insertBefore(a,c%5B0%5D.firstChild);var b=window.parent.screen.width/1E3;a=document.createElement("style");
var c=document.getElementsByTagName("head");
a.innerHTML=500>window.parent.screen.width? " .container %7Bpadding: 0px;%7D .application--wrap%7Btop:30px !important%7D .layout .row%7Bdisplay:none !important;%7D .v-content%7Bpadding:5px !important;%7D .title,.v-icon,.v-toolbar__title,.v-system-bar,ml-2 body-2%7Bfont-size: "+b+"rem !important;line-height: 1 !important;%7D .ltpDown,.ltpUp%7Bfont-size: "+3*b+"rem !important;%7D .caption%7Bline-height: "+3*b+"rem !important;font-size:"+3*b+"rem !important;transform: scale("+b+","+1.8*b+") !important;transform-origin: top left !important;%7D .v-toolbar__content%7Bheight:30px !important;%7D": " .container %7Bpadding: 0px;%7D .application--wrap%7Btop:30px !important%7D .layout .row%7Bdisplay:none !important;%7D .v-content%7Bpadding:5px !important;%7D .title,.v-icon,.v-toolbar__title,.v-system-bar,ml-2 body-2%7Bfont-size: 1rem !important;line-height: 1 !important;%7D .ltpDown,.ltpUp%7Bfont-size: 1rem !important;%7D .caption%7Bline-height: 1rem !important;font-size:1rem !important;transform: scale("+b+",1) !important;transform-origin: top left !important;%7D .v-toolbar__content%7Bheight:30px !important;%7D";
c%5B0%5D.appendChild(a)%7D)();こちらのサイトを参考にブックマークに保存してください。
コピー用のjavascriptはこちらです。(1行になってないとうまく動きません)
javascript:(function()%7Bvar a=document.createElement("iframe");a.setAttribute("frameBorder","0");c=document.getElementsByClassName("application--wrap");a.setAttribute("scrolling","no");a.style.width="100%25";a.style.height="25%25";a.src="https://lightchart.bitflyer.com/embed?theme=bf-default&symbol=FX_BTC_JPY&appId=lightning&lang=ja";c%5B0%5D.insertBefore(a,c%5B0%5D.firstChild);var b=window.parent.screen.width/1E3;a=document.createElement("style");var c=document.getElementsByTagName("head");a.innerHTML=500>window.parent.screen.width? " .container %7Bpadding: 0px;%7D .application--wrap%7Btop:30px !important%7D .layout .row%7Bdisplay:none !important;%7D .v-content%7Bpadding:5px !important;%7D .title,.v-icon,.v-toolbar__title,.v-system-bar,ml-2 body-2%7Bfont-size: "+b+"rem !important;line-height: 1 !important;%7D .ltpDown,.ltpUp%7Bfont-size: "+3*b+"rem !important;%7D .caption%7Bline-height: "+3*b+"rem !important;font-size:"+3*b+"rem !important;transform: scale("+b+","+1.8*b+") !important;transform-origin: top left !important;%7D .v-toolbar__content%7Bheight:30px !important;%7D": " .container %7Bpadding: 0px;%7D .application--wrap%7Btop:30px !important%7D .layout .row%7Bdisplay:none !important;%7D .v-content%7Bpadding:5px !important;%7D .title,.v-icon,.v-toolbar__title,.v-system-bar,ml-2 body-2%7Bfont-size: 1rem !important;line-height: 1 !important;%7D .ltpDown,.ltpUp%7Bfont-size: 1rem !important;%7D .caption%7Bline-height: 1rem !important;font-size:1rem !important;transform: scale("+b+",1) !important;transform-origin: top left !important;%7D .v-toolbar__content%7Bheight:30px !important;%7D"; c%5B0%5D.appendChild(a)%7D)();こんな感じで、safariにブックマークレット保存します。

DECOBOARDのサイトでブックマークレット実行
① iPhoneのsafariでDECOBOARDのサイトを開きます。

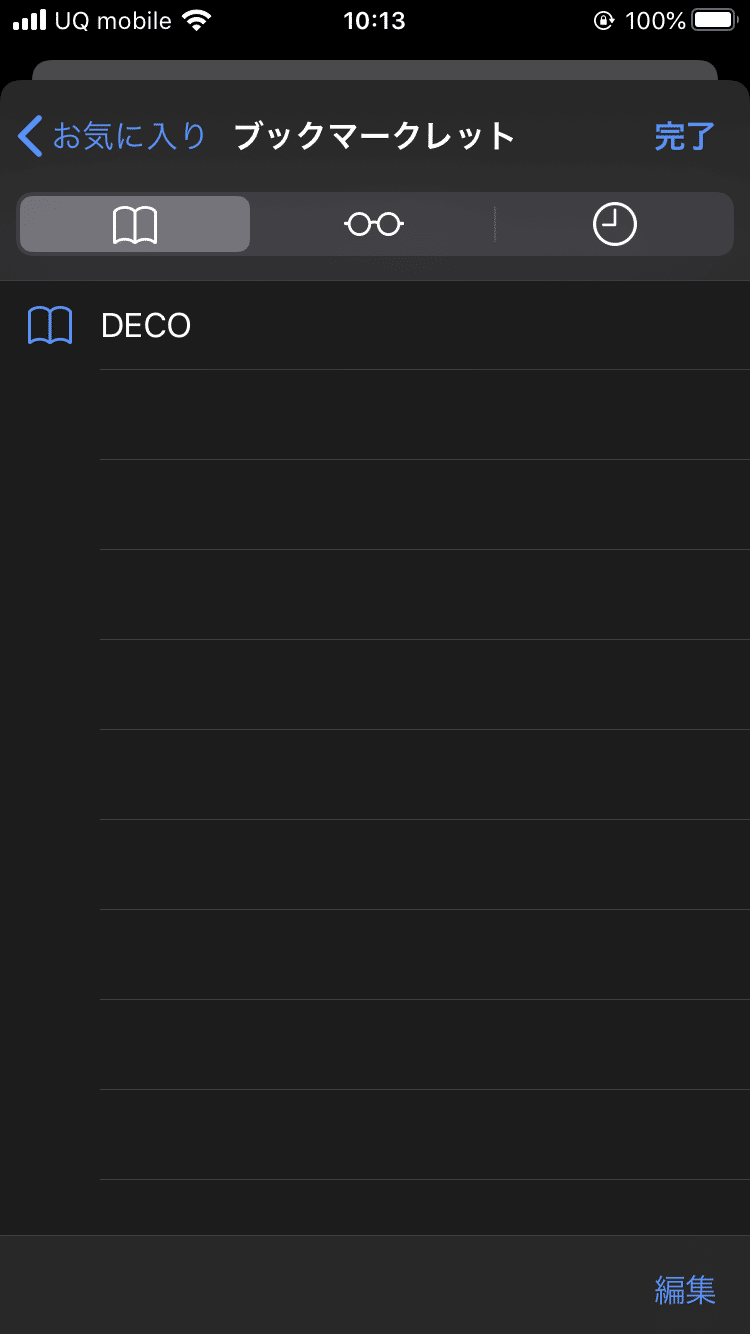
② ブックマークを開いて、保存したブックマークレットを実行します。

③ 下記のように表示されていればOKです。

最後に
イナゴも表示しようとか、ログインして注文できるようにしようとかいろいろ考えたんですが、結局スマホって画面が小さいからできることが限られてるんですよね。
ベッドで寝ころびながらごろごろ考えるのもいいですが、現実はそんなに甘くなかったなってのが実際です。やっぱりデスクトップパソコンをにらみながらゴリゴリ計算させながら検証しないとダメですね。
今回、1年も前のつぶやきにも関わらず、このブックマークレットに興味を持っていただいた方がいたので、公開させていただきました。
トレードの参考になりましたら、幸いです。
コピペで失敗したり、エラーが生じたなどの不具合があった場合は、Twitterかお問い合わせ、もしくは下記のコメント欄にてご連絡ください。
https://twitter.com/python_btc_bot
定期的に追記、修正を行いますので、また見に来てください。
他にもMT4でインジとか作ってます。
この記事が気に入ったらサポートをしてみませんか?
