
アプリ申請用のスクリーンショット・アイコンや販促用印刷物を Figma で1年間に100個作った話
📝 この記事で得られること
スプレッドシートからFigmaにデータを入力方法 (デザインのデータ管理をスプレッドシートで行う)
Figma でアプリ用のアイコン/スクリーンショットを作成
Figma で印刷物を作成方法
なぜそんなことをしなくてはいけないのか?
こんにちは!!@puzzeljp です。現在所属している、株式会社Chompyでは飲食店の公式アプリを作成しています。
週に5個〜10個ほどリリースをしていて、そのためにアプリ申請に必要な「スクリーンショット」「アプリアイコン」、アプリリリース後に必要な「SNS用画像」「フライヤー」「スタンド型カード」をつくっています。
作成しているアプリ一覧
AppStore
Google Play
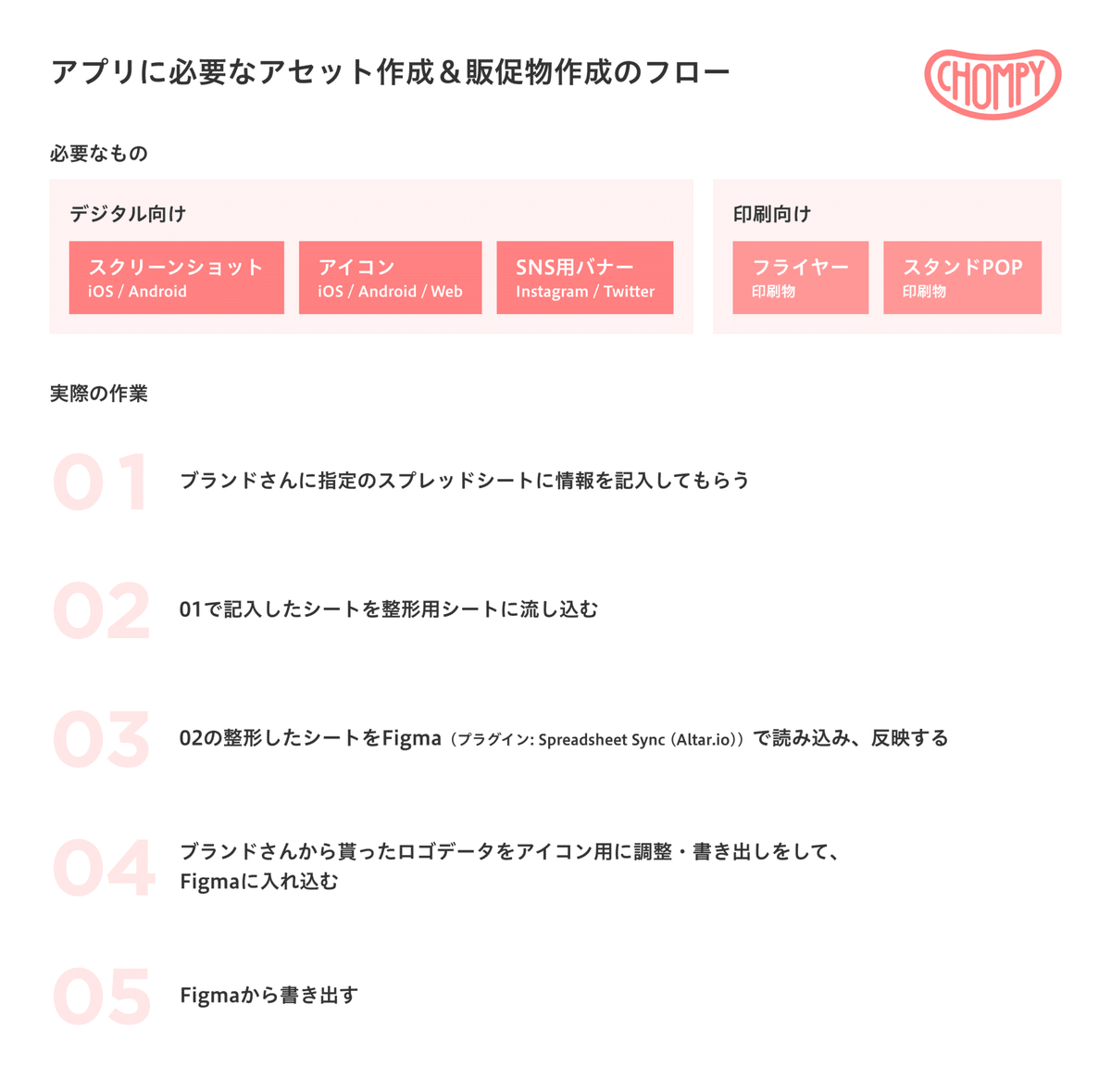
作成フロー

印刷物はもともと Illustrator で作成をしていましたが、時間が経ち、慣れてきてしまったせいかミスが増えてきました。上の仕組みを使って、Figma で印刷物をつくることにしました。
たくさんのスクリーンショットやアイコンをつくることはないと思いますが、他のものでも使えると思うので、いくつか工夫した点を書いていきます。
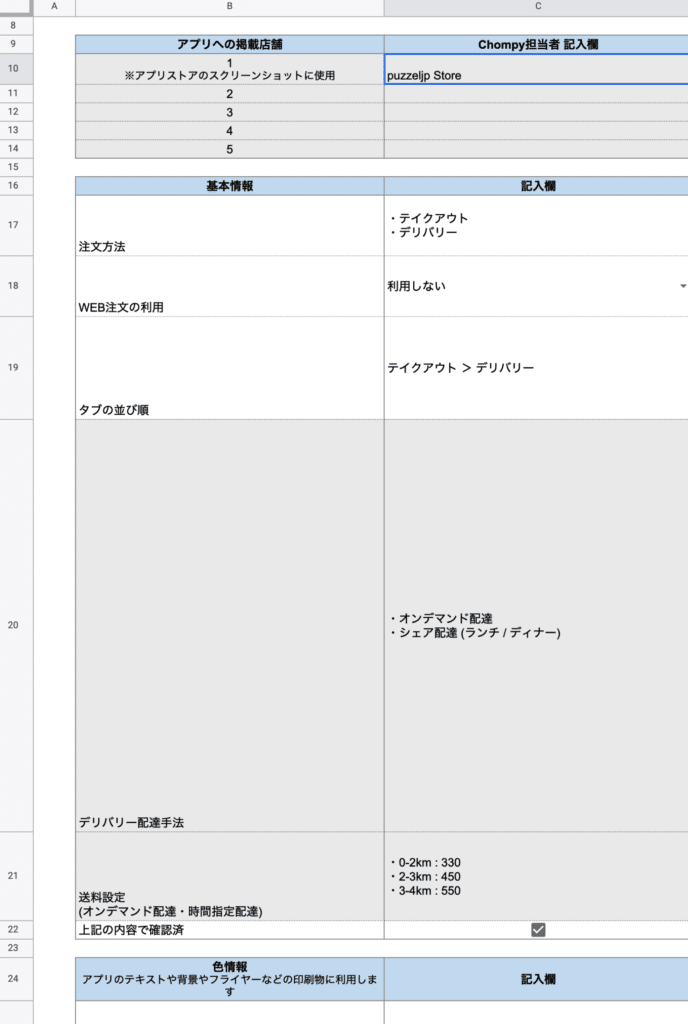
■スプレッドシート

02スプレッドシートをFigmaのプラグインで読み込むので、できるだけFigma上で作業をせずにすむようにしています。
実際、Figmaではテキスト編集や要素の表示・非表示はほぼ行っていません。(例外がある場合は手動で行っています)
※01スプレッドシートで未記入部分などがあると壊れてしまうので、01スプレッドシートを完璧にしてもらえるように、担当の方にお願いして埋めてもらっています。
無理矢理、Figma の要素の表示・非表示のための関数を書いているので、Wチェックはやはり必要です。
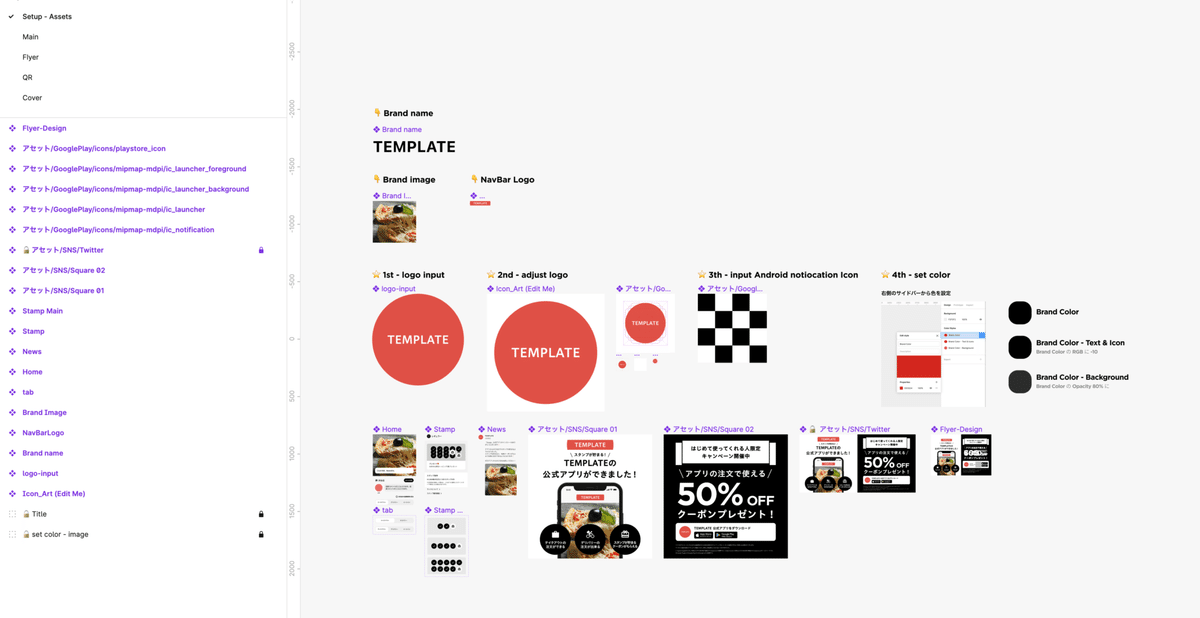
■Figma

Figmaのテンプレートを作成し、最適化をして現在はバージョン4です。ページは
設定(シートを読み込んで反映、レイヤーはほぼコンポーネント化済み)
書き出し用ページ
です。
1.設定で、すべての項目を埋めていくと自動的に2. 書き出し用ページにある、スクリーンショット、アイコン、SNS用画像が完成されます。そして、2.書き出し用ページを開いて、書き出しを行うだけです。
テキストだと何言っているの?という感じかと思うので、以下の動画をご覧ください。アイコンや写真は入れて、それぞれのプラットフォーム用にサイズは変更しています。
※元ロゴデータ(ai, psd, png, jpg)からアイコンになり得るデータを作るのがフローの中では一番大変です…。
テキストを入れ込みの様子
Google スプレッドシートから Figma の指定した要素に反映しています。スプレッドシートからの読み込みは、以下のプラグインを使っています。
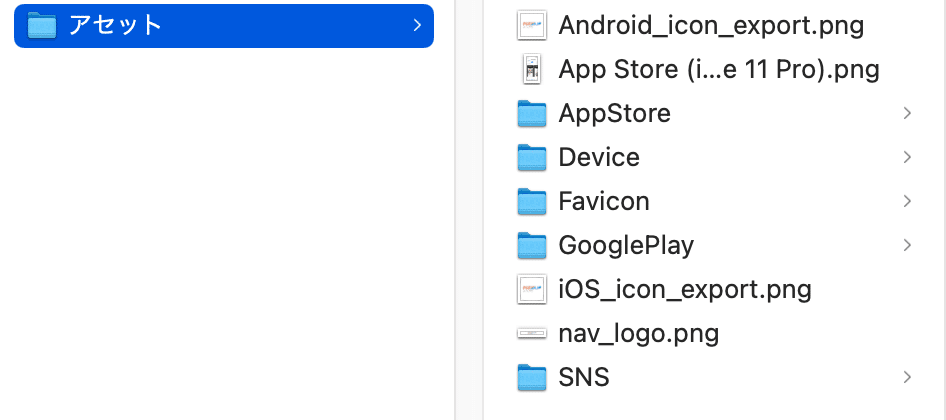
画像インプット・書き出し
Figma では書き出し時のフォルダ構造も指定できます。
レイヤー名を変更するだけです。


書き出しはプラグインを使っています。理由としてはアルファチャンネルなしの PNG を他ソフトを立ち上げたくなかったからです。(ただの面倒くさがりです)以前、Figmaからアルファチャンネル無しの画像を書き出す方法を検討した記事があるので、よかったらご覧ください。
Figma で印刷物の作成に関して
あまり Figma で印刷物をつくっている事例は少ない気がします。(Twitter ではほとんど見つけられなかった)
それはそう。と思っているんですが、日本語の文字周りが詰められず、デフォルトでは RGB で書き出しされてしまいます。
Figma で印刷物を作成は、前述した理由もありますが、ブランド側の色の指定がほぼ Hex、何度かテスト発注をしてみて問題無いと判断できたという点で Illustrator ではなく、Figma で作成します。
ただ、何点か注意点はあります。そこを注意すえば問題なくグラフィックのダイレクト入稿も利用できます。

注意点1:かなりの確率で「マスク」を使っていると、PDF で画像が隠れてしまいます
そのためなるべく画像にマスクを使わずに、背景色と混じるようなレクタングルをかぶせて疑似マスクさせます。
注意点2:入稿がちょっと面倒(トンボが認識されない・デザインズレがないので注視が必要)
入稿時にIllustratorを場合によっては使う必要があり、上部の画像では、トンボがありますがレジストレーション指定ではなくただのブラックなので、グラフィックだとダイレクト入稿時にアートボードが認識されません。そのため、Illustrator でトンボを新たに作成しなければいけません。ただ、それだけの作業でその後は通常のダイレクト入稿が使えます。(※ PDF 入稿は自動チェック NG になり、ちょっと面倒です。たま Illustrator 上で読み込みエラーみたいのがでますが、特に問題なさそうです)
ちなみに、プリントパックはそのまま PDF 入稿できます。
🙇お願い🙇
もしアプリの作成のお手伝いをしていただける方がいれば、ご連絡ください
自分一人でプロダクト開発と併走してこのアセット作成等をやっているので、お手伝いしてくれる方を募集しています。
以下の連絡先よりお気軽にお問い合わせください!また内容について詳しく聞きたいっていうのも大歓迎です!
