
世界一やさしい!動くLINEスタンプの作り方 ~iPhoneだけで作れました!~
⚠︎2022.6.21追記 APNGトースター以外でAPNGファイルを作成する方法を追記しました。目次から「APNGトースターとAPNG Makerの比較」「APNG Makerの使い方」に飛んだらすぐ見られます。
⚠︎2022.6.25追記 ios最新にするとアニメーション絵文字はAPNGトースターで作れなくなってしまいました。アニメーション絵文字はAPNGメーカーで作成してください。
このページを見てくださりありがとうございます!
ゆるい絵描きをしていてLINEクリエイター歴('22年6月時点で)約8年のRiiiiiii(りー)と申します。8年間のうち途中3年間はLINEスタンプ等の作成はできていなかったのですが、2019年度からまた絵描きを再開し、LINE絵文字を中心に創作活動をたのしんでいます。
このnoteでは、iPhone(※)だけを使ったLINEアニメーションスタンプの作り方(しかもスマホ代と通信費以外は無料!)について綴りたいと思います。
noteのボリュームは、14000文字以上!アニメーションスタンプ作成方法(多分世界一簡単なやり方だと思う!)を、あますところなく、まるっと公開しています。また、補足などあれば今後も更新していく予定です。
(※)私がiPhoneしか使っていないのでタイトルにも「iPhoneだけで」と書いていますが、私が使ったアプリケーションさえ使うことができれば、iPhone以外のスマートフォン、タブレット、パソコンでも作れる可能性はあると思います。しかし、iPhone以外で作ったことがないので、アプリケーションが対応しているか、使えるか、ご自身でご確認のほどお願いいたします。
私がLINEアニメーションスタンプ作成のために使ったアプリケーションはこちら↓
その1🔻

●ibis Paint X(通称:アイビス)
●APNGトースター
その2🔻(⚠︎2022.6.21追記)

●ibis Paint X
●APNG Maker(ブラウザ)
⚠︎2022.6.21追記
アニメーションスタンプ作成のために、その1、その2どちらも必要という意味ではありません。私が本記事を最初に公開したときはその1のやり方しか発見できていなかったのでその1のやり方のみ綴っていました。その後その2のやり方も知ったので、シェアしたいと思い、追記することにしました。その1、その2どちらかやりやすい方でやってみてください。
アイビスペイントとAPNGトースターはどちらも課金するとより良い機能が使えるようですが、私は課金せず無料で使っています。
⚠︎2021.9.14追記
エフェクトスタンプを作ったときにAPNGトースターで課金しました。エフェクトスタンプのサイズだと無料が無理だったため。250円くらいでした。(買い切り)
iPhone以外のかたも、もしこの2つのアプリが使えそうであれば、Riiiiiii流アニメーションスタンプの作り方、参考にしていただけると思います(*^^*)
iPhoneをお使いのかたも、アプリが使えるかどうか一度ダウンロードして確かめてみてくださいね^^
それと、私はイラストを描くのにibis Paint Xを使っていますが、PNGファイルの透過静止画を作ることさえできれば、他のイラスト作成方法でもOK(アプリ"APNGトースター" 又は "APNG Maker" で作業することができる)のはずです。PNGファイルの透過静止画を作ることさえできれば!!
作成方法の前に、なぜ世界一易しいアニメーションスタンプの作り方をマスターしたのか、お話させてください。(早く作り方を見たいかたは「目次」以降に飛んでくださいませ!)
私は途中3年間ほどクリエイター業を休んでいたとはいえ、長い間LINEスタンプと関わってきたので、動くLINEスタンプ「アニメーションスタンプ」の存在は随分前から知っていました。
しかし、「作るの難しそう…。」と敬遠。「絵を描くのは好きだけど、そんなスキルは自分にはない…。」と初めから諦めていました。
ずっとそう思っていたのですが、2020年11月にLINEさん主催の【動くスタンプ特集】が開催されると知り、「ずっと無理だと思っていたけど、チャレンジしてみるか…!」と一念発起。
そしてアニメーションスタンプの作り方についてたくさん調べてみましたが…
「やっぱり無理!」「私には難しすぎる!」「そもそもパソコン持っていない」
とまたもや諦めモード。「難しそう」という思いが晴れることはなく、むしろ更に増長してしまいました。
しかし、意外と私、諦めきれず…
「こんなに難しいなら、私が世界一簡単なアニメーションスタンプの作り方を発見してみせる!!!」
という決意に変わったのです!
そして試行錯誤。もちろん1日では答えは出ない…。
数日間かけて、色々試して、工夫して、失敗して……、やっとやり方が分かり、完成!!!自分でもびっくり。もはやこのやり方にたどり着くなんて奇跡?ラッキー?
なぜならAPNGトースターのクチコミを見ると
「秒数を設定できないことが残念」
「再生時間を選択できればLINEスタンプにも使えるのになー」
「透過した素材を使ってもなぜか背景が黒になってしまう」
とあったから。ちなみにこのクチコミ全部私も同じことを思いました!
この役に立つクチコミを見たら誰しもが「そうなんだ。じゃあこのアプリではLINEアニメーションスタンプ作れないね!残念!」と引き下がると思います。
でも私は「私の頼みはこのアプリしかない…どうにかしてこのAPNGトースターアプリでPNGファイルをAPNGファイルに変えてLINE Creators Marketにエラーなくアップロードしたい…!」と強く願い…
エラーにならないにはどうしたら良いのか何度も何度も色んなパターンを試しまくったのです!
そしてついにLINEアニメーションスタンプが完成!!
完成した動くスタンプは↓こちら↓♩(ゆるく動くよ♩)
✳︎動く!白いどうぶつ
✳︎動く!しろねこ忍者
✳︎動く!実用的なねこたち
2020.10.8追記🔻
✳︎動く!実用的なねこたち2
2021.5.23追記🔻
✳︎動く!しろねっこいっぬの丁寧スタンプ
2021.8.26追記🔻
✳︎動く♪BROWN & FRIENDS★baby
✳︎動く♪ちょこんとBROWN & FRIENDS
✳︎動く♪やさしいBROWN & FRIENDS
⚠︎2022.6.21 一部追記
私が発見した作り方では、できないこともありました。
《APNGトースター・APNG Maker》
・容量オーバーを防ぐためカラフルにできない
・テレビアニメのような滑らかなアニメーションにはできない(ゆるくかわいく動く)
《APNGトースター》
・主線(黒線)のない絵はおすすめできない(APNGトースターでAPNGファイルに変換したら、フチがグレーっぽくなったため)
・秒数は3秒(又は4秒)限定(今のところ私が「できる!」と確信したのが3秒・4秒のみという意味です)
《APNG Maker》
・絵の順番がバラバラになってしまい自分で順番を修正しないといけない(GIFにしてからだと順番バラバラにならずに済むとぴょよりんちょさんが教えてくださりました。が、面倒くさがりの私はそこまではしていません^^;)
など制約はありましたが……、諦めないでよかった…!
(↑これらも叶えてもっとこだわりたい人は私のやり方は向いていないと思いますのでご注意ください 。)
このページでは、(おそらく)世界一簡単な、LINEアニメーションスタンプの作り方について書きます。
このnoteは、こんなかたにおすすめです!
●LINEスタンプまたは絵文字を作ったことがあるけど、アニメーションスタンプの作り方が分からない人
●アニメーションスタンプ作成に興味はあるけど、難しすぎて無理…と諦めている人
●とにかく簡単にアニメーションスタンプを作ってみたい人
●パソコンを持っていないけどアニメーションスタンプを作ってみたい人
●自分が描いた絵をゆるーく動かしてみたい人(動き見本はRiiiiiiiのスタンプをご参照ください!ゆるくてかわいい動きです。)
●APNGトースターを使おうと試みたことがあるけど結局やり方が分からず諦めた人
反対に、次のようなかたには向いていないかもしれません。
●静止画のLINEスタンプまたは絵文字を作ったことがない人(まずは静止画スタンプ等作ったほうがこのnoteの理解も深まると思います)
●テレビアニメのような滑らかなアニメーションを作りたい人
●カラフルなアニメーションスタンプを作りたい人(色を多く使うと容量オーバーしてしまいました…)・・・※→すぐ下に参考画像あり
●主線(黒線)無しのアニメーションを作りたい人(⚠︎2022.6.22追記 APNG Makerでは可能)
●3秒・4秒以外(1秒又は2秒)のアニメーションにしたい人(⚠︎2022.6.22追記 APNG Makerでは可能)
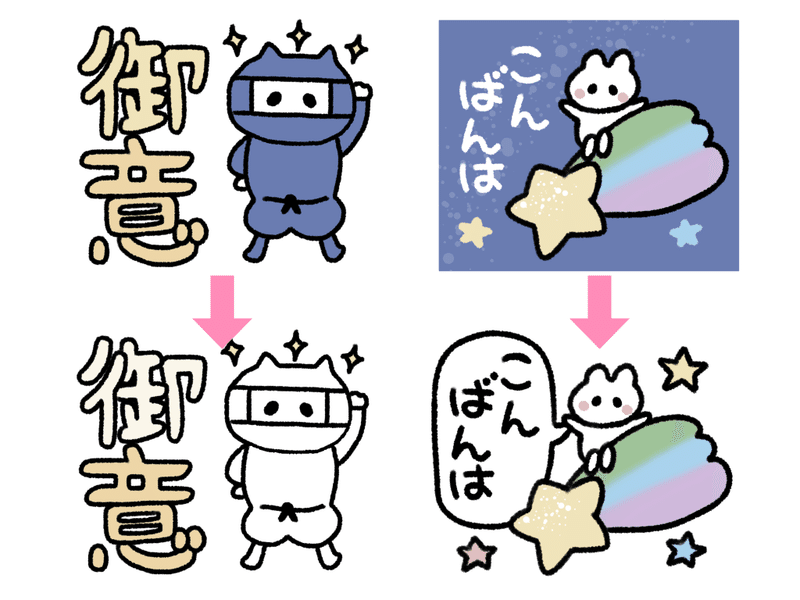
※色を多く使うと容量(LINEさん指定のAPNGファイル容量は300KB以下)オーバーしてしまいました。例えば、私の場合↓

↑上段の色合いでいきたかったけど300KB超えてしまったため、下段の色合いに変更しました。
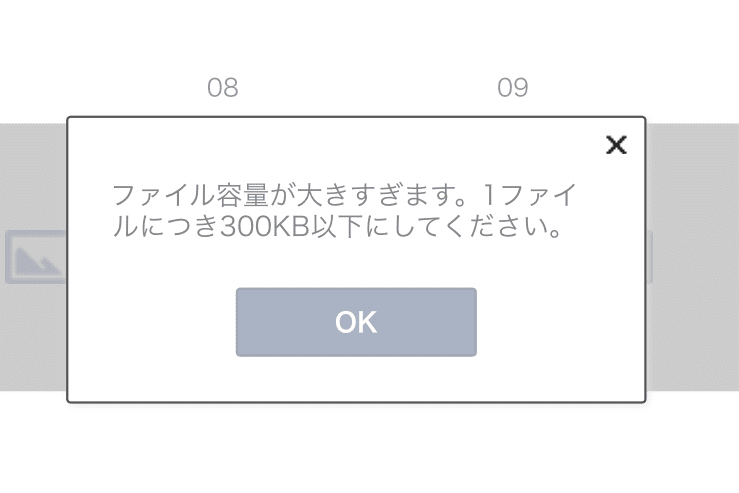
(300KB超えるとLINE creators market での画像登録画面でこのような↓メッセージが出ました。)

300KB超えないよう戦いをしているみたいで疲れました。実際「動く!白いどうぶつ」と「動く!しろねこ忍者」では、1つのスタンプセット24個のうち、それぞれ3~4個は300KB超えてしまい、色や表現を変えてやり直しました。「動く!実用的なねこたち」は、24個のうちひとつも300KB超えませんでしたo(^o^)o
でも色味の調整等次第でちゃんとスタンプリリースまでいけました。妥協しないといけないこともありますが、最も簡単に、そして無料アプリで作成できているので、仕方ないことなのかなと私は考えるようにしました。
(300KB超えない戦いを絶対にしたくない人はこの記事買わないほうが良いかもしれません。この記事を読んだところで300KB超えないようにするには…と多少の助言はできても、絶対超えない明確なことをお伝えすることはできないからです(TT)絵によるので試すしかないのです(TT)それでもいいよ~!という方は続き読んでもらえると幸いです。)
⚠︎2021.6.25追記
くすみカラーは容量オーバーしやすかったですが、パステルカラーだとオーバーしづらかったです!(もちろん色の組み合わせや使う量にもよると思うので絶対ではないですが…)色味が黒に近いとオーバーしやすい、白に近いとオーバーしにくいのかな?
⚠︎2021.7.4追記
私が実際にアニメーションスタンプを作ってみて
容量オーバーしやすかった色味、しにくかった色味の一例です↓

⚠︎2021.9.14追記
2021年9月下旬から審査受付開始予定のアニメーション絵文字も "画像は1個あたり300KB以下" が条件です。アニメーションスタンプと同条件。絵文字の方がサイズがかなり小さいのでアニメーション絵文字は容量オーバーしにくかったです。うれしい!
では、ここに私のアニメーションスタンプ作成方法の全てを書きます!
はじまりはじまり!
何を確認・作業したらいいのか、ほぼ時系列で書いています。順に落ち着いて読んでいただければと思います。
かなり丁寧に書いたので、慣れているかたなどは途中適宜飛ばしてくださいね!
⚠︎2022.6.21追記
APNG Makerの使い方は下の方に追記します。
【1】LINEアニメーションスタンプの制作ガイドラインを確認しよう
まず、アニメーションスタンプの制作ガイドラインを確認しましょう。
一部抜粋しますね。
●メイン画像
必要数1個、横240px × 縦240px、ファイル形式.png(APNG)
●アニメーションスタンプ画像
必要数8個又は16個又は24個(選択式)、横320 × 縦270(最大)、ファイル形式.png(APNG)
●トークルームタブ画像
必要数1個、横96px × 縦74px、ファイル形式.png
●アニメーションスタンプ画像はAPNG作成ツールを使用して作成します。
●アニメーションスタンプに使う画像は横320 × 縦270以内 かつ 横/縦 どちらかが270px以上 にする
●ループ数:1スタンプあたり1~4回(再生時間4秒を超えない範囲内)
●最大再生時間:1スタンプあたり4秒まで。
●アニメーションスタンプ1個あたりのフレーム(イラスト)数は、5~20フレームです。
●画像は1個あたり300KB以下にしてください。
●イラストなどの背景は透過にしてください。
↑エラーが起きないためにもとても大切なので、頭の片隅に置いておきましょう!
【2】スタンプのセリフや登録順番を大まかに決めておこう
下の【3】でも説明していますが、アニメーションスタンプは、静止画スタンプや絵文字とは違い、1スタンプ作成ごとにLINE Creators Marketにアップロードした方が良いです。そのため、あらかじめ作りたいスタンプ24個(8個か16個を選んでもOK)と登録順番をざっくり決めておいた方がスムーズです!(慣れたらZIPファイルでまとめてアップロードしても大丈夫です)
【3】LINE Creators Market でスタンプの情報登録をしよう
アニメーションスタンプは、静止画のスタンプに比べて、LINE Creators Marketでの画像アップロード時にエラーになることが多いです。(容量を300KB以下にして!とか、秒数は1秒・2秒・3秒・4秒のどれかにして!とかエラーメッセージが出ることがあります。)
そのため、APNGトースター又はAPNG MakerでAPNGファイルを作成したら、その都度LINE Creators Marketで画像アップロードをして確認をしたほうが良いです!24個のイラスト(APNGファイル)を作ったあとにまとめてLINE Creators Marketにアップロードして複数がエラーになるとかなり悲惨だと思うので…!
⚠︎2021.9.18追記
慣れたらZIPファイルでまとめてアップロードでも大丈夫です。
つまり、ibis Paint Xなどでイラスト作成し透過保存→保存したイラストをAPNGトースター又はAPNG MakerでAPNGファイルに変換→すぐにLINE Creators Marketで画像アップロードして動作確認→もしエラー出たらやり直す→成功したら次のスタンプ作成にとりかかる… という流れです!この繰り返しです!
なので、まずは絵を描く前に、LINE Creators Market→「新規登録」→「スタンプ」→スタンプのタイプ(「アニメーションスタンプ」を選択)、スタンプのタイトル、説明文、コピーライトなどを登録しておきましょう。スタンプのタイプ以外はあとからも変更可能なのでまだ思いつかない場合は適当に入力しておきましょう。スタンプのタイプだけはあとから変更ができません(TT)必ず「アニメーションスタンプ」を選択してください^^
【4】ibis Paint X でアニメーション用の絵を描こう
①ibis Paint Xの用語解説
ibis Paint Xに慣れていないかたもいらっしゃると思うので丁寧に説明します。
・キャンバス
絵を描くときにまず最初にサイズを選べます。ここではサイズを選択後に表示される真っ白の四角(絵を描くスペース)のことをキャンバスと呼んでいるようです。



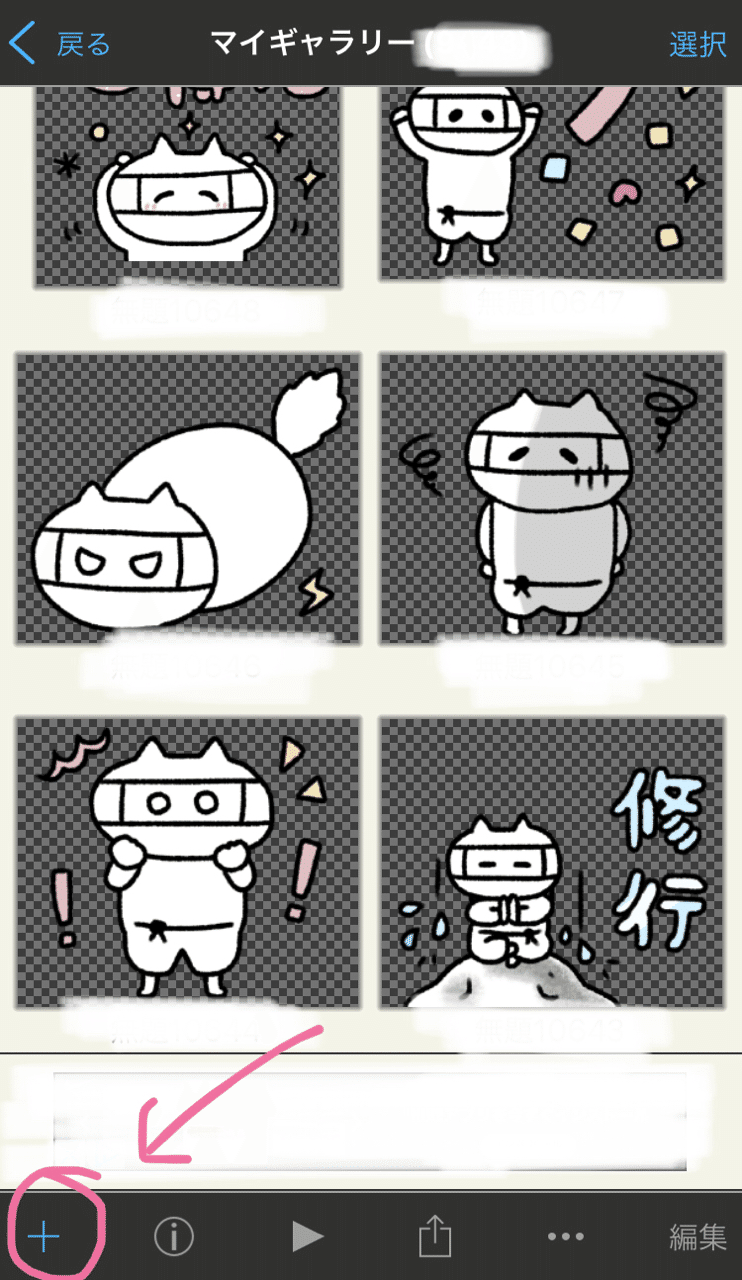
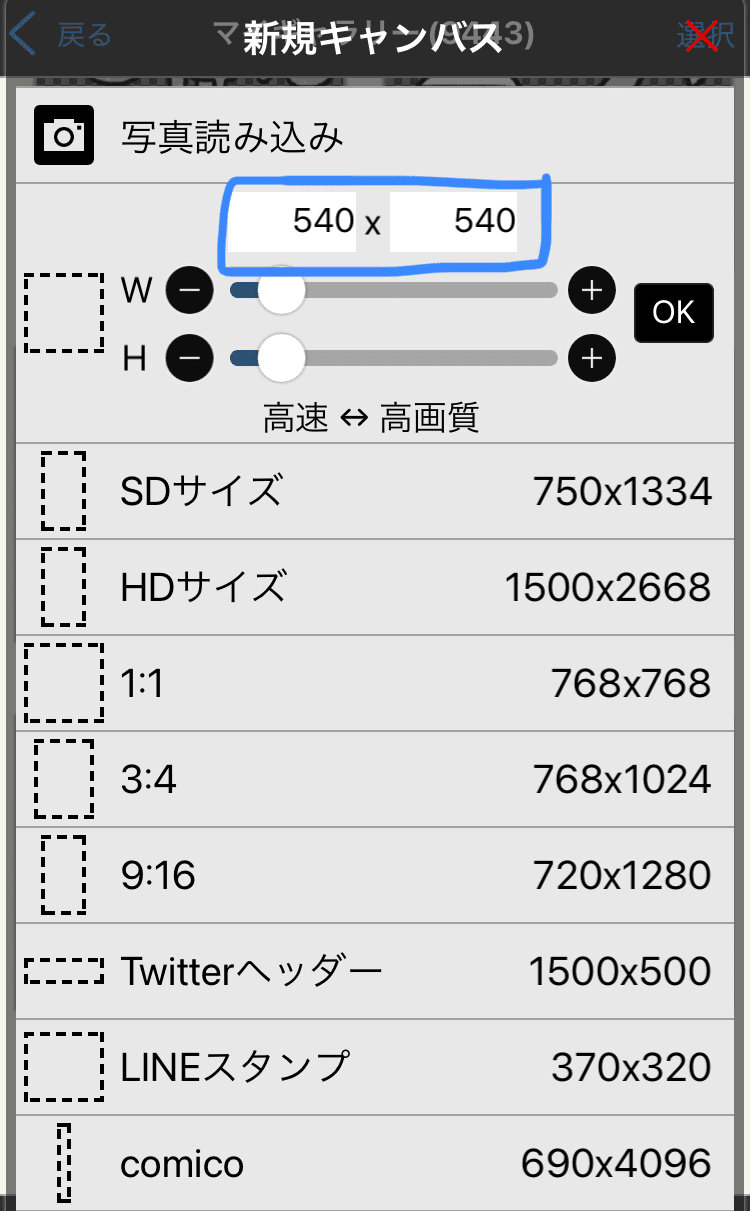
「マイギャラリー」→「+」→青い四角で囲っているところに、希望サイズを入力し、「OK」をタップすると、キャンバスがあらわれます。
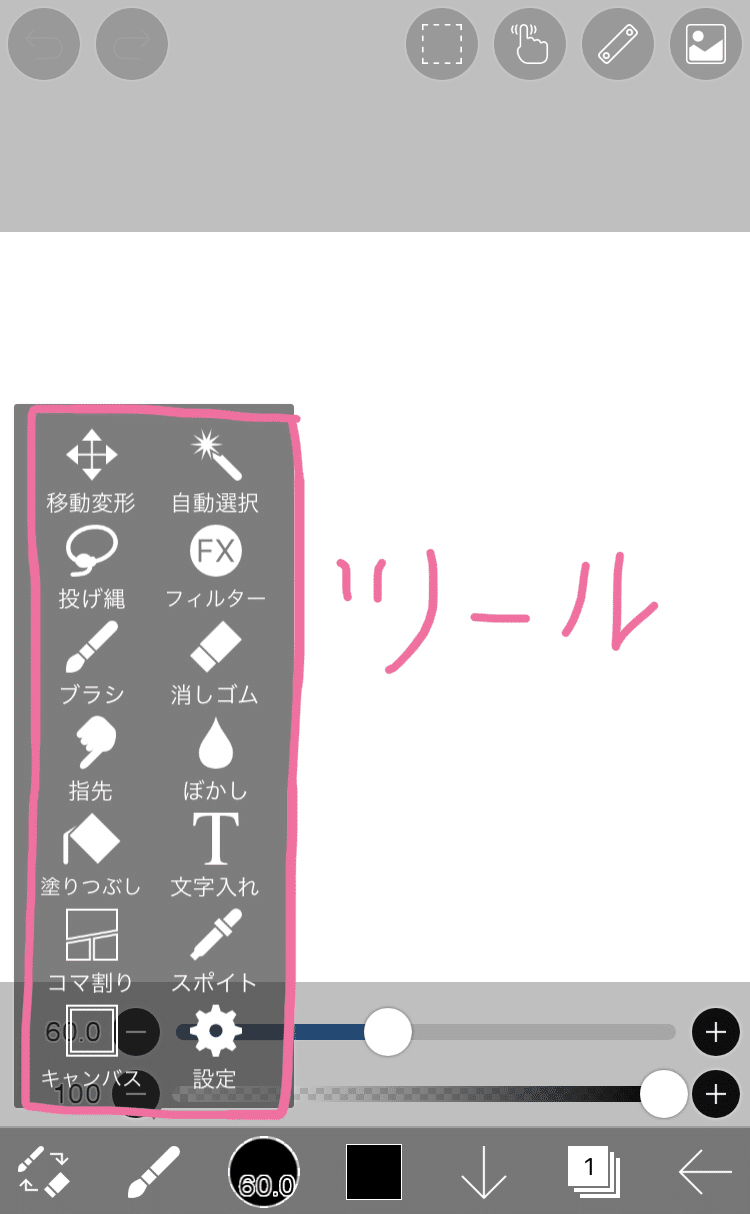
・ツール
ツールとは、ペン、消しゴム、バケツ(塗りつぶし)などの絵を描くときに必要な機能全般のこと。
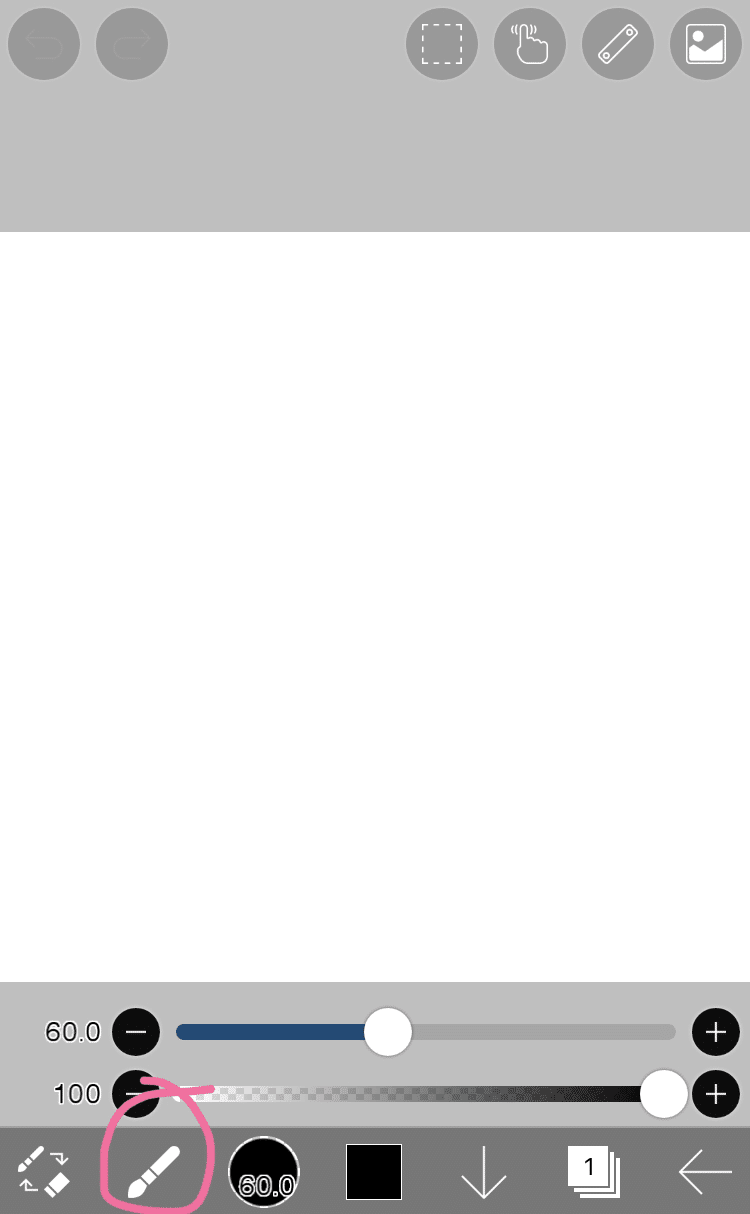
キャンバスを開いて、筆マークの場所をタップすると、


ツール選択肢が出てきます♩
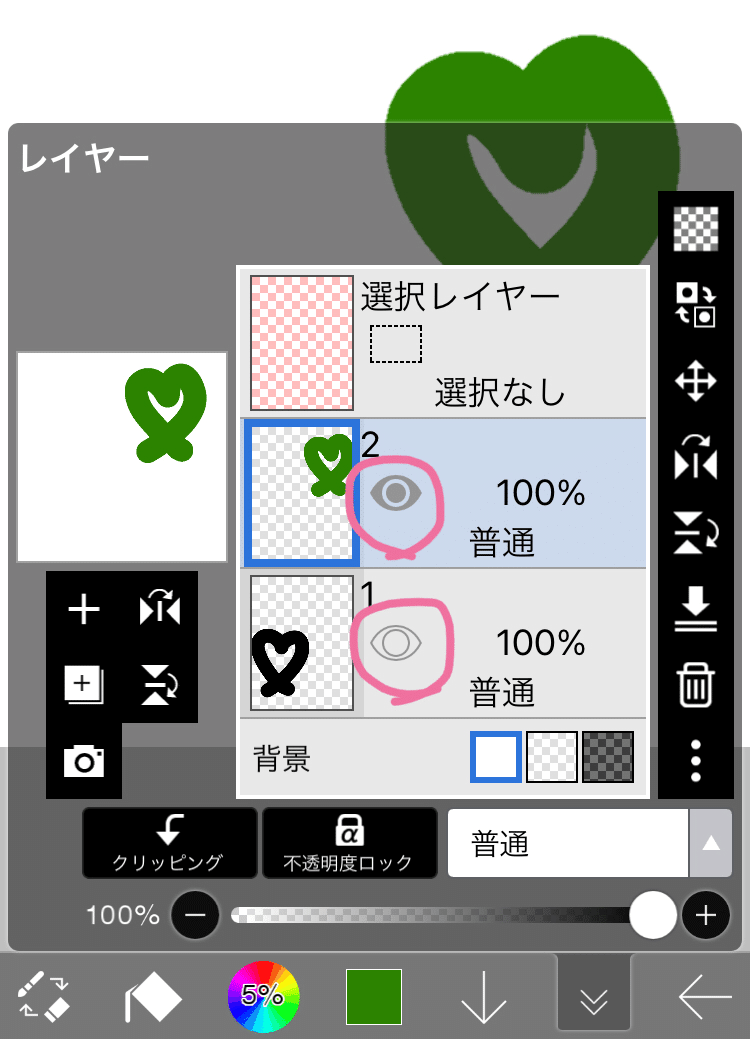
・レイヤー
レイヤーは、アニメーションスタンプ作りで一番重要と言っても過言ではありません。
レイヤーとは・・・
1 層。階層。「レイヤーケーキ」→レイヤードルック
2 グラフィックソフトやCAD(キャド)ソフトにおける、絵や設計図の仮想的なシート。複数のシートを重ねたり、別々に編集したりできる。画層。
出展:小学館(デジタル大辞泉)
私が分かりやすく言うとすると、レイヤーは、「絵を描く画面」かな?と思います。
ibis Paint Xでレイヤーはどこで見られるかというと…
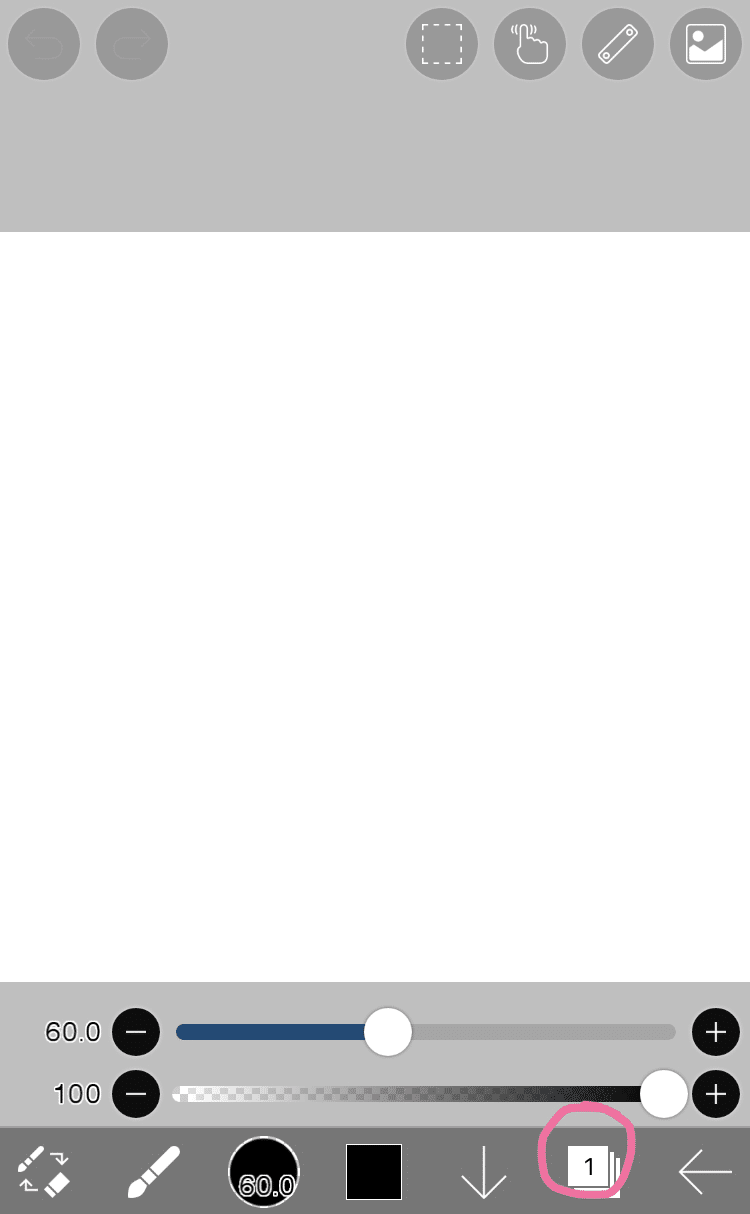
キャンバスの右下の「1」をタップし…↓
(この「1」は、今1枚目のレイヤーを選択していますよ!という意味です!)

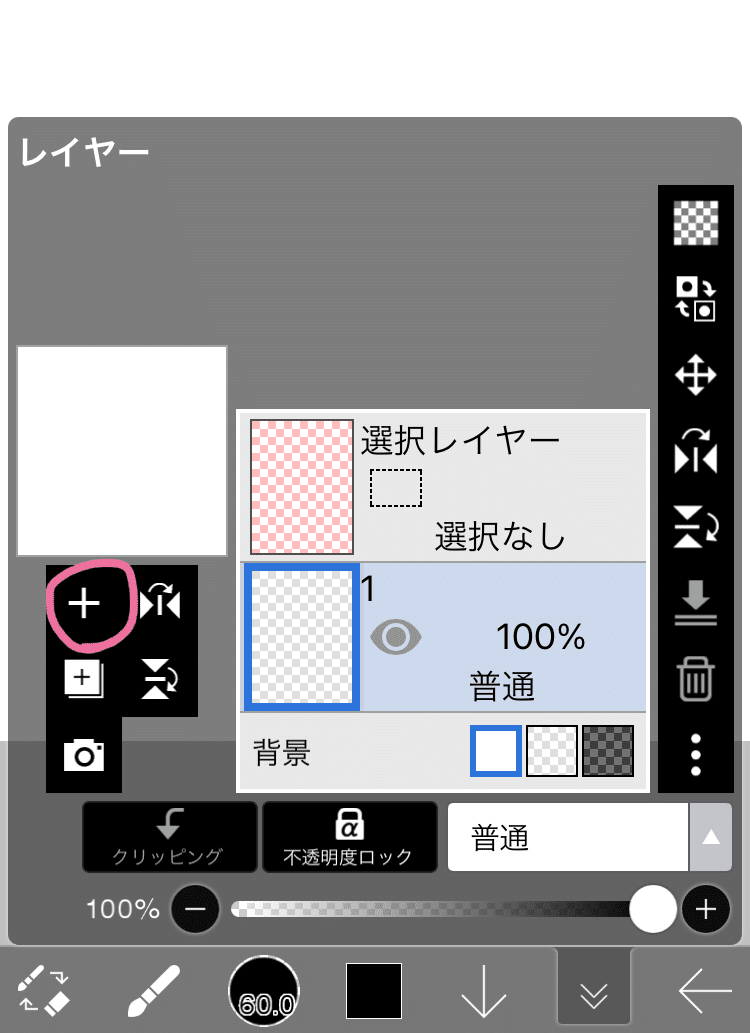
「+」をタップすると…↓

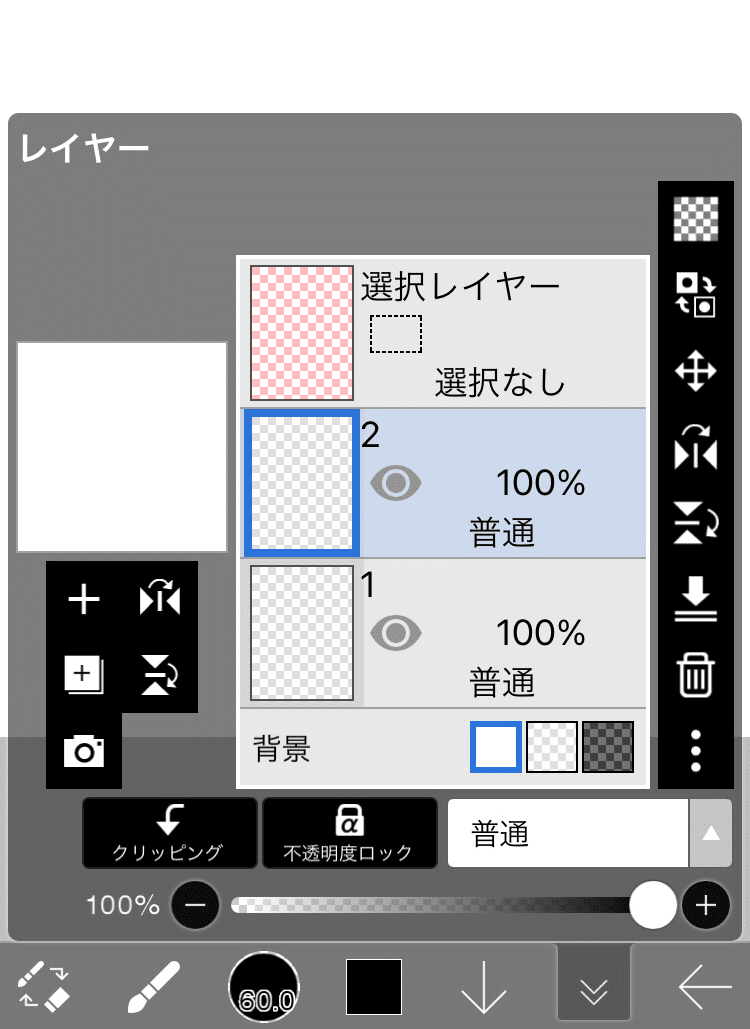
「2」が現れました!(レイヤーが1つだったのが2つに増えました!)↓

↑レイヤーが2つある=絵を描く画面が2つある ということです。このレイヤーを組み合わせてひとつの絵が完成します。
ちなみにレイヤー選択画面↓で

目のマークがありますが、これものすごく大事です。目のマークに色(グレー色)がついている状態は、そのレイヤーの絵が表示されるという意味。目のマークがついていない状態は、そのレイヤーの絵が非表示になっているという意味。
(この目のマークの表示・非表示機能を駆使して、アニメーションのコマを作っていけるのです♩)
・画像解像度
簡単に言うと、画像サイズのこと。(分かりやすく言うと。)
②制作ガイドラインに沿った絵作成のコツ(作成前の確認事項)
絵を描き始める前に知っておいた方が良い(後の作業がスムーズになる)ことについて綴ります。
“【1】LINEアニメーションスタンプの制作ガイドラインを確認しよう!“で抜粋したガイドラインの大切なところをさらに抜粋してまとめますね!
(1)メイン画像は 横240px × 縦240px サイズ!
(2)アニメーションスタンプ画像は、8個/16個/24個 の中から選択可能!横320 × 縦270(最大)サイズ!(横/縦 どちらかが270px以上!)
(3)トークルームタブ画像は 横96px × 縦74px サイズ!
(4)ループ数:1スタンプあたり1~4回(再生時間4秒を超えない範囲内)
(5)最大再生時間:1スタンプあたり4秒まで!
(6)アニメーションスタンプ1個あたりのフレーム(イラスト)数は、5~20フレーム!
(7)画像は1個あたり300KB以下にする!
(8)イラストの背景は透過にする!
↑これら条件をもとに、作成のコツなど記したいと思います。
たくさんのチャレンジ&失敗で得た、スムーズに作業が進むコツや工夫などを私なりにお伝えできればと思います。
アニメーションスタンプ初心者のかたも分かるよう、かなり丁寧に説明しています。丁寧すぎて内容がボリューミーですが、落ち着いて順に読んでいただければスムーズに実践に移れると思いますのでご安心ください。
…
ここからは、有料になります!
よかったら、買ってくださると泣いて喜びます!
ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
