
決済機能を追加しよう!
こんにちは!
今回はサイトに決済機能を追加したい時に便利な決済サービス
「Stripe」についてです!
概要
Stripeとはオンライン決済サービスのひとつです。
バチャこみでも、決済関連の様々な箇所で利用していますが、
今回は、シンプルな決済方法Stripe Checkoutについてお話します。
前提
Stripeが利用可能なこと(アカウント登録が必要です)
説明
Stripe Checkoutは、構築済みのStripeの決済ページへの
URLを発行する実装方法で、比較的簡単に決済機能を追加することができます。
まずは以下のように、checkoutのSessionを作成するAPIを叩きます。
$stripe = new \Stripe\StripeClient(
'sk_test_51KoixfA0J3Pck5DrSGPj4ogdc6Qm5SIGJGWn7SEt7c50NOS3DsWc7Z0IaRBpSVF34cvbO93o1CnXivv1rqcJ6gR700z8yhVD17'
); //Stripeのクライアントシークレット
$stripe->checkout->sessions->create([
'success_url' => 'https://example.com/success' //決済成功時に遷移したいURL,
'line_items' => [
[
'price' => 'price_H5ggYwtDq4fbrJ' //Stripeダッシュボードに登録された商品の価格ID,
'quantity' => 2, //数量指定
],
],
'mode' => 'payment',
]);上記のAPIのレスポンスが以下のようになりますので、下の方の「url」の値で、リダイレクトしてあげれば、決済ページに遷移します!
{
"id": "cs_test_a1SCVtfUj7zPTE7nlsYUpO86oIFguLIlNvCC48DCR2xhE022jLcqtqFXXS",
"object": "checkout.session",
"after_expiration": null,
"allow_promotion_codes": null,
"amount_subtotal": null,
"amount_total": null,
"automatic_tax": {
"enabled": false,
"status": null
},
"billing_address_collection": null,
"cancel_url": "https://example.com/cancel",
"client_reference_id": null,
"consent": null,
"consent_collection": null,
"created": 1682045142,
"currency": null,
"currency_conversion": null,
"custom_fields": [],
"custom_text": {
"shipping_address": null,
"submit": null
},
"customer": null,
"customer_creation": null,
"customer_details": {
"address": null,
"email": "example@example.com",
"name": null,
"phone": null,
"tax_exempt": "none",
"tax_ids": null
},
"customer_email": null,
"expires_at": 1682045142,
"invoice": null,
"invoice_creation": null,
"livemode": false,
"locale": null,
"metadata": {},
"mode": "payment",
"payment_intent": "pi_3MghpqA0J3Pck5Dr1G5xOLKf",
"payment_link": null,
"payment_method_collection": null,
"payment_method_options": {},
"payment_method_types": [
"card"
],
"payment_status": "unpaid",
"phone_number_collection": {
"enabled": false
},
"recovered_from": null,
"setup_intent": null,
"shipping_address_collection": null,
"shipping_cost": null,
"shipping_details": null,
"shipping_options": [],
"status": "open",
"submit_type": null,
"subscription": null,
"success_url": "https://example.com/success",
"total_details": null,
"url": "https://checkout.stripe.com/c/pay/..."
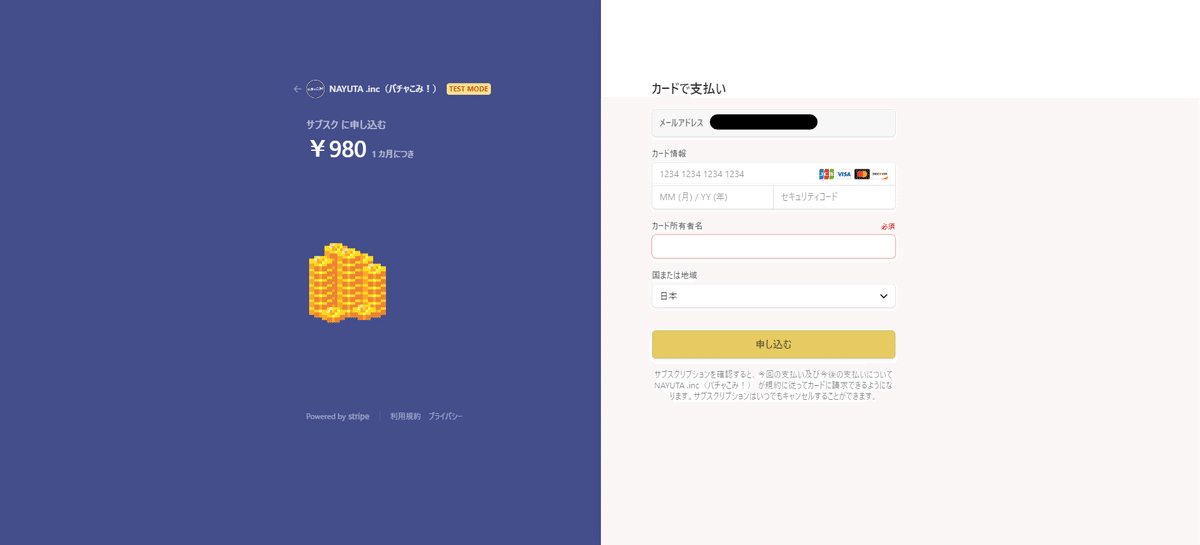
}これだけで、下記のような決済画面に遷移することができます!
(画面の色の一部も変更可能です!※バチャこみカラーにしています!)

今回はシンプルなStripe Checkout紹介しましたが、
Stripeには他にもさまざまな機能がありますので、
また別の機会に!
今回は以上となります。
ありがとうございました!
