
Photo by
cassetteboy
【Obsidian Tips】Callout を枠のみにする。
Dark Theme だとあるようだが、Light Theme では無いようだったので、CSSで実装。
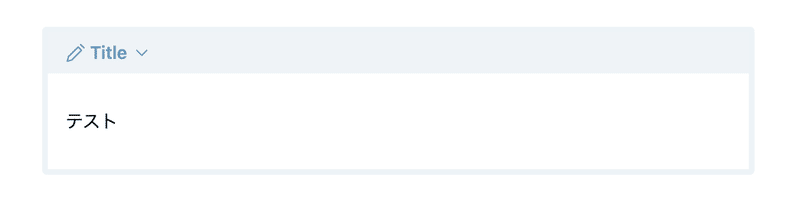
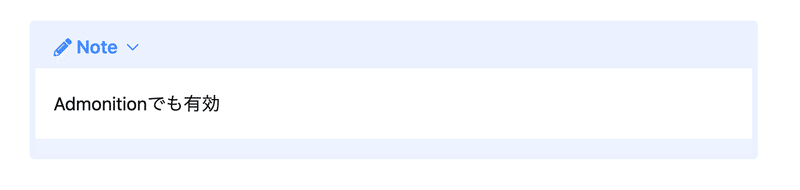
content の背景が白の方が、単純に読みやすい。
/* https://forum.obsidian.md/t/callouts-lost-of-the-vertical-line-and-the-enhaced-color-on-the-title/42908/5 */
.callout {
border-width: 5px;
padding: unset;
border-color: rgba(var(--callout-color), 0.01);
}
.callout-title {
padding: 0.5em 1em;
background-color: rgba(var(--callout-color), 0.01);
/* color: rgba(255,255,255); */
}
.callout-content {
padding: 0.2em 1em;
background-color: rgba(255,255,255);
}
.admonition-content {
padding: 0.2em 1em;
margin-bottom: 0px !important;
}結果

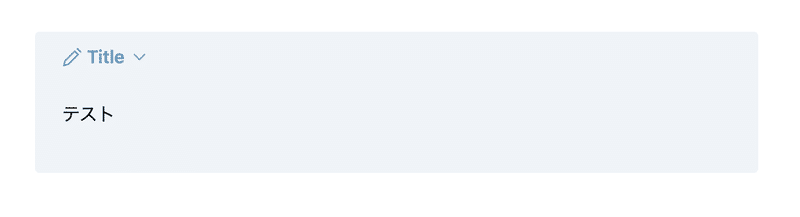
Before


(下側が若干太く表示されるのが気になるが、修正する方法が分からない……)
参照元
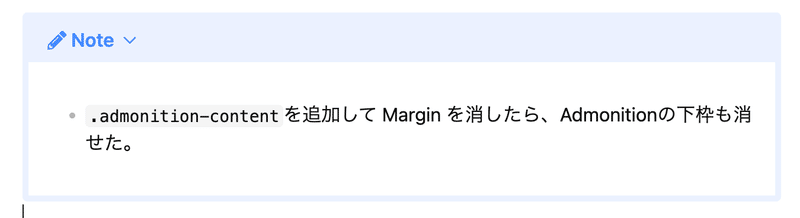
追記:Admonitionの下枠が消せた
.admonition-contentを追加して Margin を消したら、Admonitionの下枠も消せた。
上記のCSSは修正済み。

この記事が気に入ったらサポートをしてみませんか?
