
【フリーのJSライブラリ、LiquidFunによる流体シミュレーション vol.4】流体をかき回すギミックを加える~〔試行編〕~
「液体」をシミュレートできる希少なフリーソフトウェア、「LiquidFun(リキッド・ファン)」を使って流体シミュレートを試す記事です。GAS(Google Apps Script)の記事の合間に投稿しています。
「LiquidFun」はGoogle社が提供するソフトです。2次元ながら、粒子法という本格的なシミュレーションソフトと同じ原理で流体を再現できる、数少ないフリーソフトで、JavaScriptという言語を使って、アマチュアでも手軽に操れます。
本来はゲーム用途のプログラムですが、日常での有益な用途がないか、あれこれ試してみます。
LiquidFunの紹介記事はこちらです。
固液混相を試したのはこちら。
重力を変えたり、波打ち際を再現してみたのがこちら。
今回は、流体をかき混ぜるギミック(仕掛け)を加えました。
流体を落下させるだけでは面白くない~人為的にかき回すギミック(仕掛け)を作る~
LiquidFunは、Box2Dという2次元物理エンジンを利用した流体シミュレーションソフトです。液体の様な不規則な現象を手軽に再現できるのは驚きですが、それでも、ただ落下させるだけではちょっと面白くありません。
それで、強制的にかき回す仕掛けを作って、わざと波立たせることを試みました。
かき回す仕掛けは、LiquidFunのベースとなっている物理エンジン、Box2Dに備わっている機能を使って実装が可能です。
Box2Dには、棒や球などの固体を登場させることが出来ますが、固体にモーターを加えて強制回転できる機能があり、これを利用することとしました。
元になったコード~LiquidFunのサンプルを流用した~
LiquidFunには、参考となる簡単なサンプルコードが添付されているのですが、残念ながら意味が良く読み解けませんでした。
そこで、一からコードを組み立てることを避け、LiquidFunのサンプルコードの一部を改変する形で、実装したい機能に迫ることにしました。
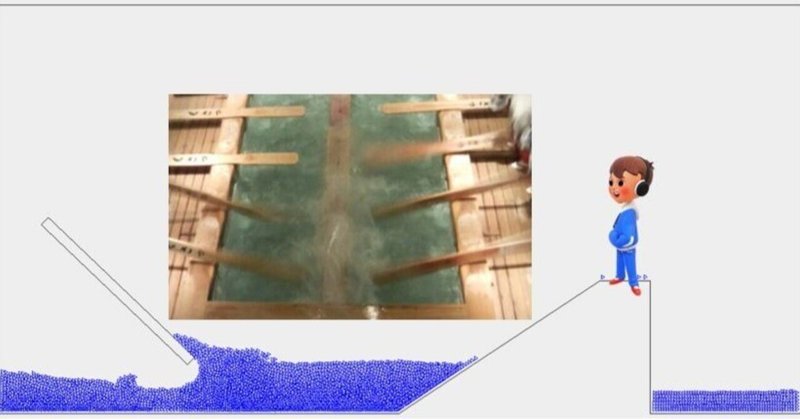
参考にしたサンプルは、以下のサイトにある「Wave Machine」というサンプルです。
流体が入った箱を、揺するように往復回転させています。

コードの細かい意味までは分からないながら、あれこれ修正して結果をみて、コードの意味するところを読み解く、という形で理解に迫りました。
今回出来たもの~棒でかき回される流体~
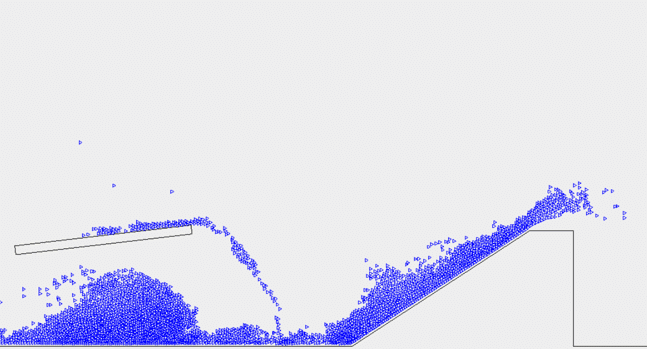
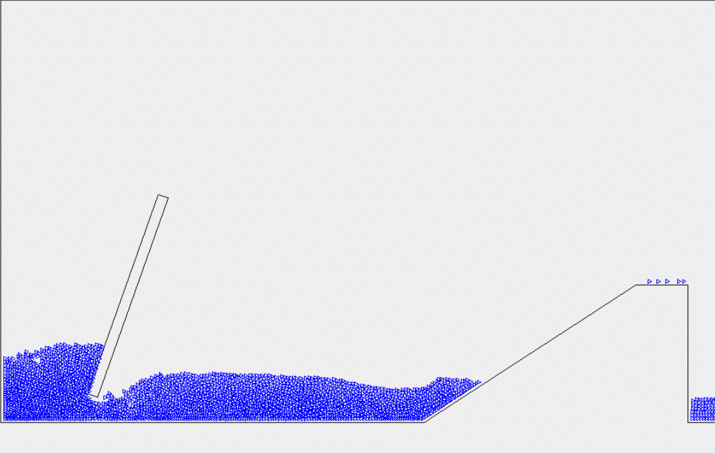
早速出来たものをお見せしましょう。

今までトライしてきた「水柱落下+岸辺の様な地面」のコードに、往復回転する棒を加えたものです。棒が流体と接触するたびに、激しく波立ち、時事刻々と変化する様子が、見ていて飽きません。

LiquidFunのJS版の制約~流体はモーターの動きに影響を及ぼせない~
試して判ったことですが、LiquidFunのJS版では、棒が流体に影響を与えられても、反対に流体が棒に影響を及ぼす事はできません。
というのも、モーターは回転力を自由に決められるのですが、回転力をどう変えても、棒の挙動に影響がなかったのです。
コードがおかしいのか試すために、棒に固体をぶつけてみたところ、固体が棒に当たれば、ちゃんと棒に力が働いて、回っている棒の動きが一瞬止まりました。

この結果から、少なくともモーターの動きについては、流体が影響を与えない設定であると判断しました。(URLを忘れたのですが、WEBサイトでもそういった記述がありました)
具体的なコードについては、次の記事でご紹介します。

この記事が気に入ったらサポートをしてみませんか?
