
タイトル&ロゴ作り / ChatGPT・Stable Diffusion
タイトル作り / ChatGPT
まずはタイトル。
ChatGPTにいくつか候補を挙げてもらいます。
日本語だとなんとも言えない感じのタイトルが並び…(笑)
英語版でお願いすると、結構長めのタイトルというか、もはや説明文らしきものがズラッと出てきました。
今回は、英語候補の中の単語を組み合わせて、「Create AI-dol」としました。読み方はそのままクリエイトアイドルです。
私の聞き方が甘いのもあると思いますが、これだけで完成させるのではなく、参考にする使い方が便利だなと思います。
短時間でたくさん単語を出してくれるので、案出しのパートナとしてはかなり力強い味方ですよね。
ロゴ作り#1 / ChatGPT
次は、タイトルを元にロゴを作成。
まずはChatGPTにモチーフやカラーの案を聞いてみます。
ロゴアイコンを作りたい
モチーフ
イメージカラー(1st、2nd)
プロンプトを英語で
以下のような返答がきました。
ロゴアイコンのモチーフとイメージカラーについての提案、およびAI画像制作のプロンプトを以下に示します。
ロゴアイコンの提案:
モチーフ:
フューチャリスティックな音符とAIチップが組み合わさったデザイン。音楽とテクノロジーの融合を象徴します。
イメージカラー:
1st: デジタルなブルー系カラー - 技術的進化を表現する冷静な雰囲気。
2nd: ポップで鮮やかなピンク系カラー - アイドルグループの元気さとクリエイティブな一面を強調。
AI画像制作のプロンプト:
プロンプト (日本語):
「音楽とAIの未来を表現するイメージを描いてください。音楽ノートやコンピュータチップを取り入れながら、クリエイティビティとテクノロジーの調和を表現してください。」
プロンプト (英語):
"Create an image that represents the future of music and AI. Incorporate musical notes and computer chips while portraying the harmony between creativity and technology."
上記のモチーフやカラー、プロンプトを基に、ロゴアイコンとAI画像を制作することができます。デザインや制作プロセスでのアイデアを加えることで、コンセプトをより魅力的に表現できるでしょう。
ロゴ作り#2 / Stable Diffusion
先ほどChatGPTで出してもらった案を元に、プロンプトはもう少しロゴっぽくなるように調整し、色などの指定も入れて、Stable Diffusionでおおまかな雰囲気を生成していきます。
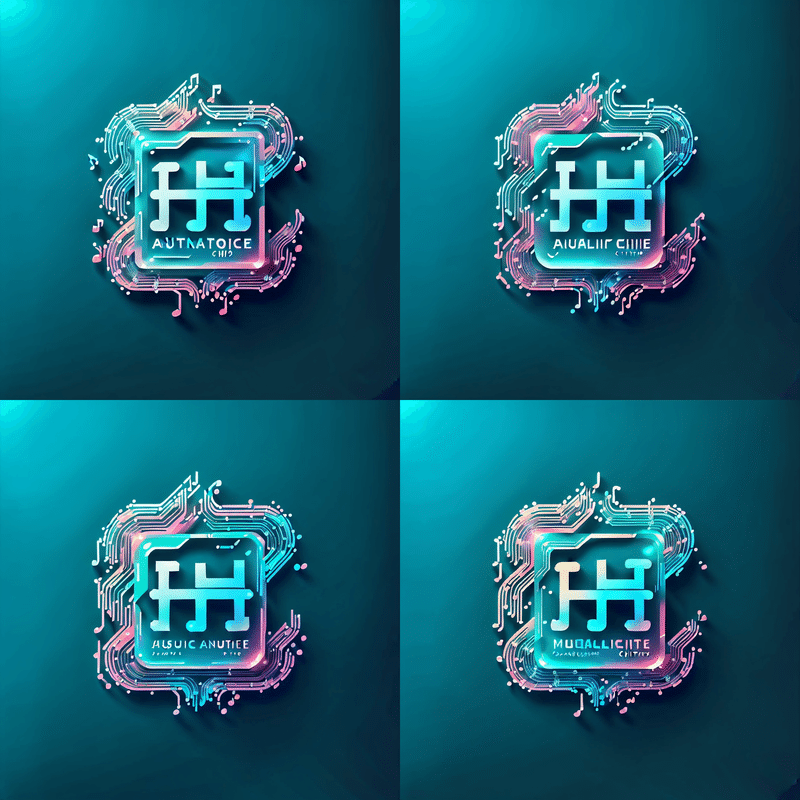
一発で思い通りの雰囲気にはならないので、まずは以下のように小さめのサイズで様々なパターンを出して、徐々に固めていきます。
W512 × H512
Sampling steps 20
X/Y/Z plot (Checkpoint いくつか / Sampler いくつか)

今回はかなり早い段階で、結構イメージに合ったものが出てきたので、こちらの雰囲気をベースに進めていきます。

楽譜でチップを模ったアイコンは、制服のワッペンやピンバッチみたいにしてもかわいいかな?と思ったので、こちら(4分割の右上)を元にデザインを進めていきます。
制服を作るか、わかりませんが(笑)
この段階ではだいぶ粗いのでStep数を40、80と増やしたり、プロンプトを追加しながら、絵を整えていきます。

だいぶ細かい部分まで見えてきましたが、楽譜と音符っぽさがあまり出ていない感じが気になります。

だいぶまとまってきたかなと思うので、こちらの画像サイズを大きくしながら調整します。

内側の四角い枠の角度とバランスが好みだったのでこちら(4分割の右下)にします。まだ粗いのでここから最終調整をしていきます。
この時点で1024×1024で書き出しました。

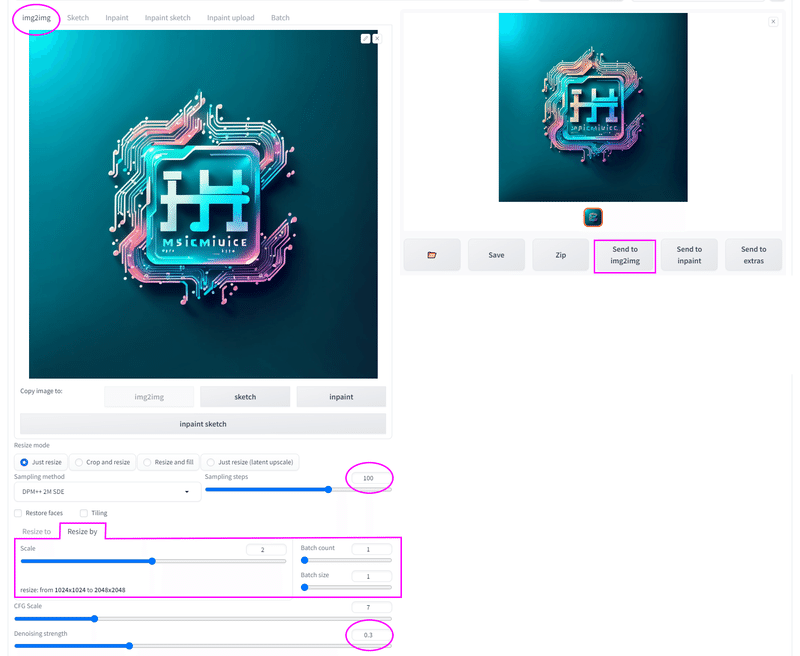
画像下の「Send to img2img」ボタンから「img2img」に持っていき、
高画質+もう少しだけ変化させたかったので以下としました。
「Resize by」2(今回の場合は1024×1024→2048×2048)
「Sampling steps」100
「Denoising strength」0.3

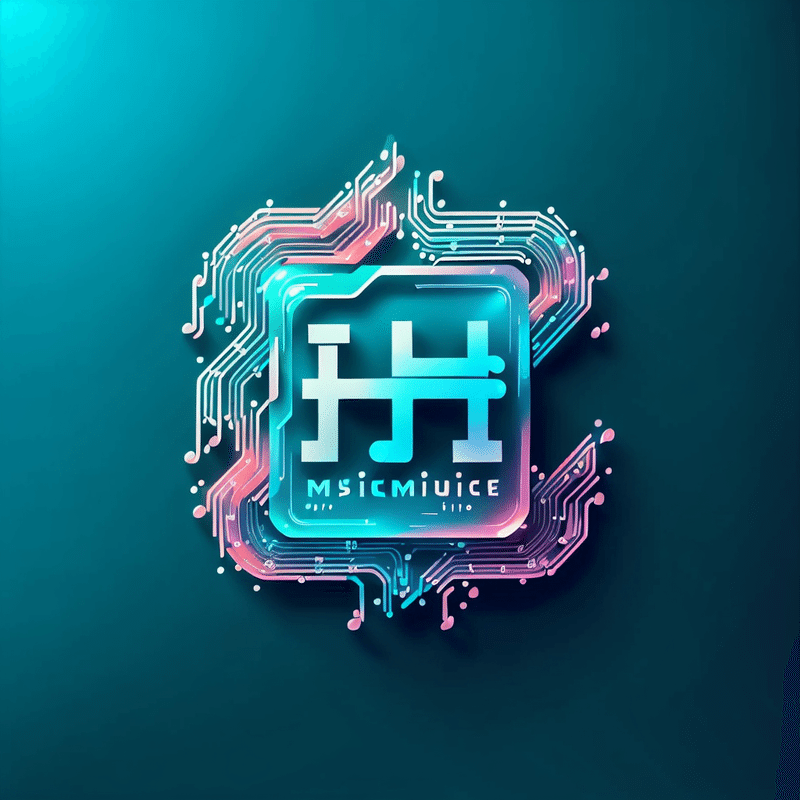
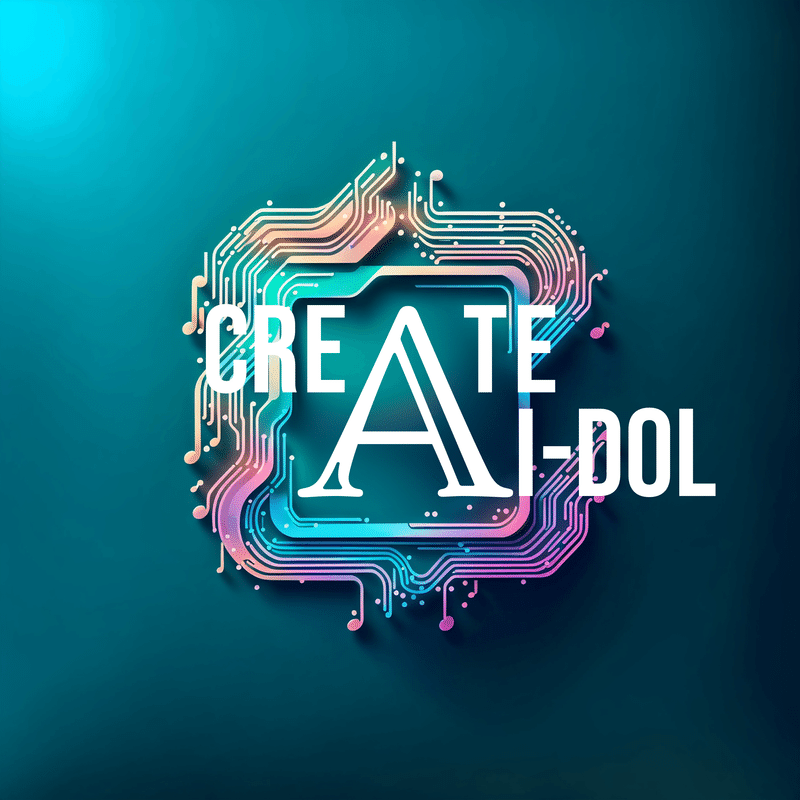
生成されたのがこちら。
だいぶ楽譜と音符の雰囲気もありつつ、チップぽさもあるのではないかなと思います。色はグラデーションになるようにプロンプトを入れたので、初期段階のテクノロジー感強めの色合いより、POPになったかなと思います。
まだ文字部分ができていないので、ここからタイトルを入れていきます。
「ControlNet」でも試してみましたが、理想の形に持っていくのに時間がかかりそうなので、今回はPhotoshopにて仕上げの作業を行います。
ロゴ作り#3 / Photoshop

これまでは、Stable Diffusionの「inpaint」で、部分的な描き直しをしていましたが、Photoshop(β版)の「生成塗りつぶし」の方が好みの仕上がりになる事が多いので、最近は主にこちらを使用しています。
文字部分を一旦全て無くしたいので、消したい部分を選択します。

今回はプロンプトなしで「生成塗りつぶし」ボタンを押すだけ!
3パターン出してくれるので、好みのものを選択すればOK。
全てイメージと違ったらプロンプトを入れたり、追加で別パターンを生成することが可能です。今回は1/3にします。
以前は手作業で細かく調整していたことを考えると、信じられない速さでできるので感動です!

少し手作業で調整して、枠が完成!
ここにタイトルを入れていきます。

Illustratorで予め作成していたロゴをバランスを見ながら合体させます。

配置が完了。
文字が目立つように今回はグラデーションは入れず、白のままに。

全体的に緑がかっているのが気になったので色の調整と、タイトルに影を足したり、微調整を重ね完成!
まとめ
こんな感じでロゴを作成してみました。
順序やツールの組み合わせなど自己流なので、参考になるかわかりませんが、自由に様々な組み合わせで試してみると、これまでと違った作風が生まれたりして楽しいと思います!
長文をお読みいただきありがとうございました。
次回からは、キャラクターを作っていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
