
UE5 独自UIプラグインを作成する 01 ~メニューをカスタマイズする~
【今回のポジティブワード】
覚えていて
悲しんでいるより
忘れて
微笑んでいる方がいい
~クリスティーナ・ロセッティ~
あけましておめでとうございます。
2022年になりました。
2021年は色々とありましたが、2022年を考えて笑って前に進めるようにしていきます。
独自UIプラグインを作成する
今回からしばらく独自UIプラグインを作成する方法について調査します。
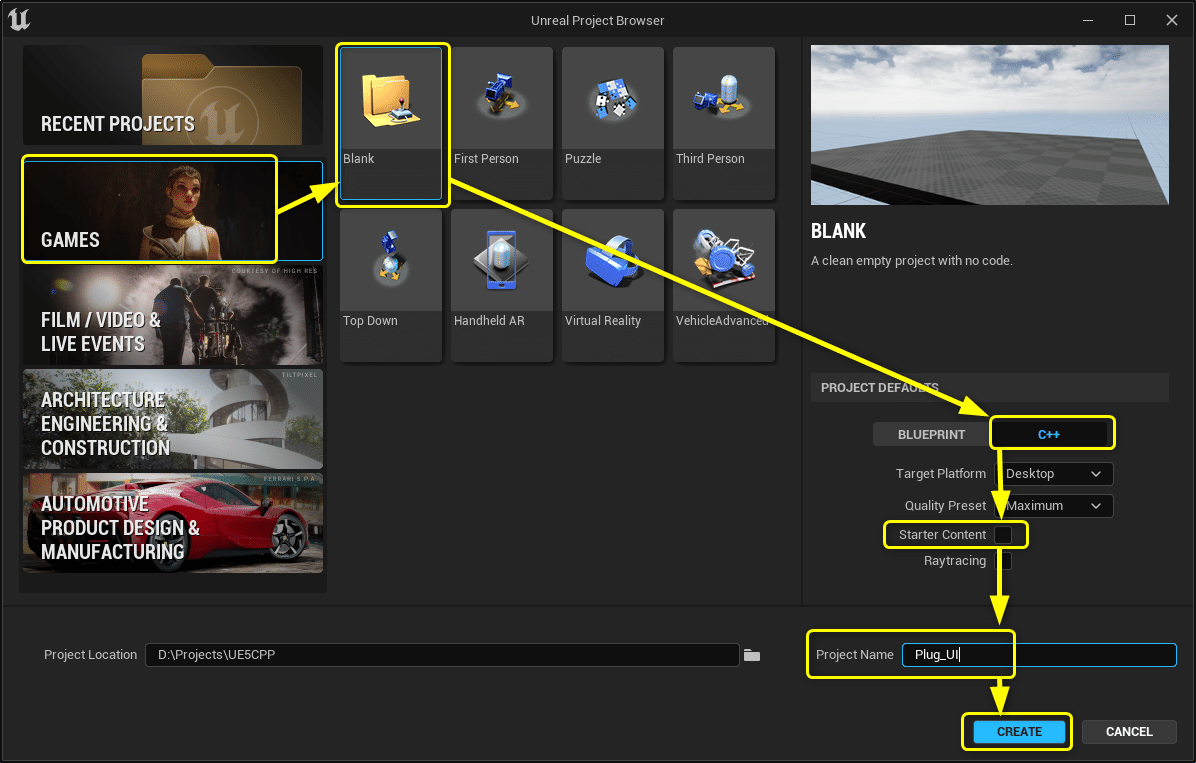
UE5 EAでC++のプロジェクトを作成します。

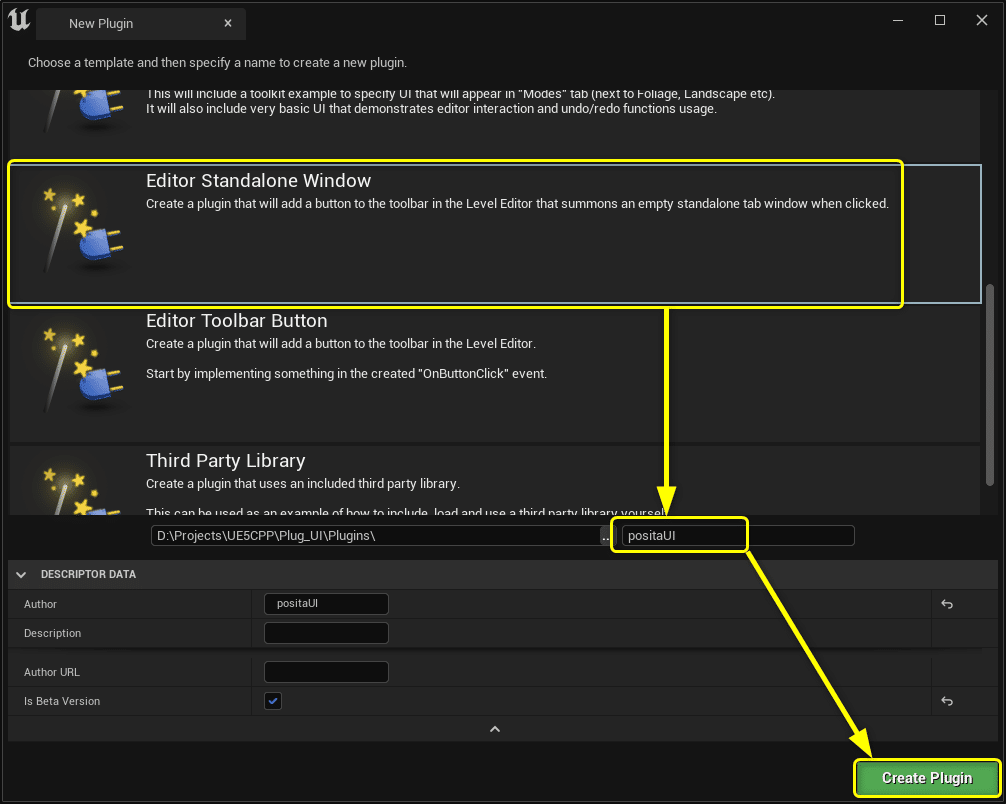
新規プラグインを作成します。

Editor Standalone Windowテンプレートを使用してプラグインを作成します。

[Window]メニューの一番下にプラグイン名のボタンが追加されています。
ボタンをクリックする新しいウィンドウが表示されます。

メニューをカスタマイズする
Editor Standalone Windowの構成
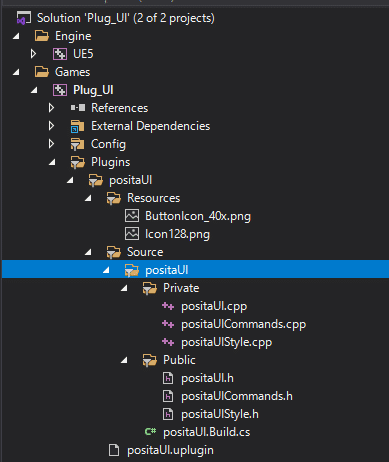
Editor Standalone Windowテンプレートを作成すると3つのCPP、ヘッダーファイルが作成されています。

・(Plugin名).cpp,.h
ウィンドウの構成を定義したり、メニューやボタンの配置を行っています。
・(Plugin名)Commands.cpp,.h
メニューのボタン名を定義しています。
・(Plugin名)Style.cpp,.h
メニューのボタンアイコンを定義しています
メニューの場所を変更する
(Plugin名).cpp RegisterMenus関数
メニューやボタンの配置を定義します。
※LevelEditor.LevelEditorToolBarはUE5から無くなっているので機能しません。
void FpositaUIModule::RegisterMenus()
{
// Owner will be used for cleanup in call to UToolMenus::UnregisterOwner
FToolMenuOwnerScoped OwnerScoped(this);
{
UToolMenu* Menu = UToolMenus::Get()->ExtendMenu("LevelEditor.MainMenu.Window");
{
FToolMenuSection& Section = Menu->FindOrAddSection("WindowLayout");
Section.AddMenuEntryWithCommandList(FpositaUICommands::Get().OpenPluginWindow, PluginCommands);
}
}
{
UToolMenu* ToolbarMenu = UToolMenus::Get()->ExtendMenu("LevelEditor.LevelEditorToolBar");
{
FToolMenuSection& Section = ToolbarMenu->FindOrAddSection("Settings");
{
FToolMenuEntry& Entry = Section.AddEntry(FToolMenuEntry::InitToolBarButton(FpositaUICommands::Get().OpenPluginWindow));
Entry.SetCommandList(PluginCommands);
}
}
}
}LevelEditor.MainMenu.Windowを変更するとプラグイン名のボタンが移動します。
UToolMenu* Menu = UToolMenus::Get()->ExtendMenu("LevelEditor.MainMenu.Window");
↓
UToolMenu* Menu = UToolMenus::Get()->ExtendMenu("LevelEditor.MainMenu.Tools");
// LevelEditor.MainMenu.ToolsLevelEditor.MainMenu.(Menu名)に変更すると、Menu名で指定したメニューの配下にPlugin名のボタンが移動します。

セクションにメニューを追加する
次にセクションに追加したり、セクションを追加したりしてみます。
Editor Preferences > Display UI Extension Pointsを有効にします。

拡張可能なポイントの名称が緑の文字で表示されます。
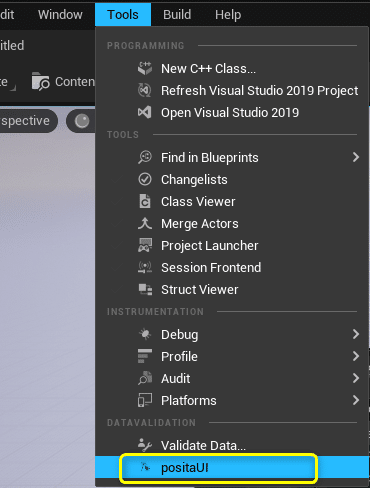
Toolsの[Programming]セクションにメニューを追加するように変更してみます。

Menu->FindOrAddSectionに追加したいセクション名を指定します。
UToolMenu* Menu = UToolMenus::Get()->ExtendMenu("MainFrame.MainMenu.Tools");
{
FToolMenuSection& Section = Menu->FindOrAddSection("Programming");
Section.AddMenuEntryWithCommandList(FpositaUICommands::Get().OpenPluginWindow, PluginCommands);
}
[Programming]のセクションにメニューを追加することが出来ました。

セクションを新規追加する
Menu->AddSectionを使用すると、セクションを新規作成することが出来ます。
UToolMenu* Menu = UToolMenus::Get()->ExtendMenu("MainFrame.MainMenu.Tools");
{
FToolMenuSection& Section = Menu->AddSection("positaUI", LOCTEXT("positaUI", "positaUI"));
Section.AddMenuEntryWithCommandList(FpositaUICommands::Get().OpenPluginWindow, PluginCommands);
}
セクションを追加することができました。

メニューバーに新規メニューを追加する
メインメニューにプラグインオリジナルのメニューを追加することもできます。
void FpositaUIModule::RegisterMenus()
{
static const FName MainMenuName("MainFrame.MainMenu");
UToolMenus* ToolMenus = UToolMenus::Get();
if (ToolMenus->IsMenuRegistered(MainMenuName))
{
return;
}
UToolMenu* MenuBar = ToolMenus->ExtendMenu(MainMenuName);
// Owner will be used for cleanup in call to UToolMenus::UnregisterOwner
FToolMenuOwnerScoped OwnerScoped(this);
{
UToolMenu* Menu = UToolMenus::Get()->RegisterMenu("MainFrame.MainMenu.Posita");
{
//FToolMenuSection& Section = Menu->FindOrAddSection("Programming");
FToolMenuSection& Section = Menu->AddSection("positaUI", LOCTEXT("positaUI", "positaUI"));
Section.AddMenuEntryWithCommandList(FpositaUICommands::Get().OpenPluginWindow, PluginCommands);
}
}
static const FName MainMenuStyleName("WindowMenuBar");
MenuBar->StyleName = MainMenuStyleName;
MenuBar->AddSubMenu(
"MainMenu",
NAME_None,
"Posita",
LOCTEXT("PositaMenu", "Posita"),
LOCTEXT("PositaMenu_ToolTip", "Posita menu")
);
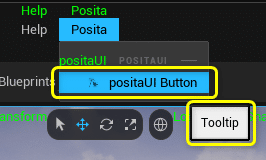
}メインメニューにプラグインオリジナルのメニューがあるとプラグインの場所が一発で分かります。

メニューのボタン名を変更する
(Plugin名)Commands.cpp RegisterCommands関数
を変更することで、メニューのボタン名とマウスオーバーした時のTooltipを変更することが出来ます。
void FpositaUICommands::RegisterCommands()
{
UI_COMMAND(OpenPluginWindow, "positaUI", "Bring up TemplateWindow window", EUserInterfaceActionType::Button, FInputGesture());
}
↓
void FpositaUICommands::RegisterCommands()
{
UI_COMMAND(OpenPluginWindow, "positaUI Button", "Tooltip", EUserInterfaceActionType::Button, FInputGesture());
}
メニューのボタン名とマウスオーバーした時のTooltipを変更することが出来ました。

メニューのボタンアイコンを変更する
Resourcesフォルダの画像ファイルを書き換えることでボタンのアイコンを変更することが出来ます。
Plugins/[Plugin名]/Resources
ButtonIcon_40x.png

変更した画像でボタンアイコンが変更されます。

まとめ
UIを作るために書き出したのですが、まずはウィンドウを呼び出すためのメニューについて興味を持ったので調べてみました。エンジンのソースコードから調べることが出来るので、既存のボタンがどのように作られているのか知ることが出来ました。サブメニューやラジオボタンのメニューもあるので、少しずつ出来ることを増やしていきます。
次はウィンドウに部品を追加してUIを作成してみます。出来るだけ多くの部品を追加してみます。
