
AeBasic_006 アニメーションの基本
ようこそ、PORT8 CHANNNEL.へ。
AfterEffects Basic担当の保科です。
今回は、いよいよAfterEffectsの醍醐味であるアニメーションについて触れていきたいと思います。動画初心者の方の中には、「グラフィックを動かすって、そもそもどうやって動かしてるの?」と根本的な部分で疑問に思われている方なんかもいらっしゃると思いますので、今回はアニメーションの基本中の基本である「キーフレーム」についてお話しようと思います。
■ 新規コンポジションの作成

コンポジション名を「animation basic」とでもしておきましょう。設定は、とりあえずプリセットの中から「HDTV 1080 29.97」を選択してください。そのときに、ここが「ノンドロップフレーム」になっていることを確認してください。
そして、開始タイムコードは「0」のままで良くて、デュレーションを「5秒」としておきましょうか。背景色は何でも結構ですが、ここでは白にしておきますね。
コンポジション設定が済んだらOKをクリックしてください。これで、新しくコンポジションができました。
■ 素材の読み込み
私は、本動画恒例のロゴデータを読み込みます。読み込み方については、以前の動画でも解説してますので、そちらをご覧ください。

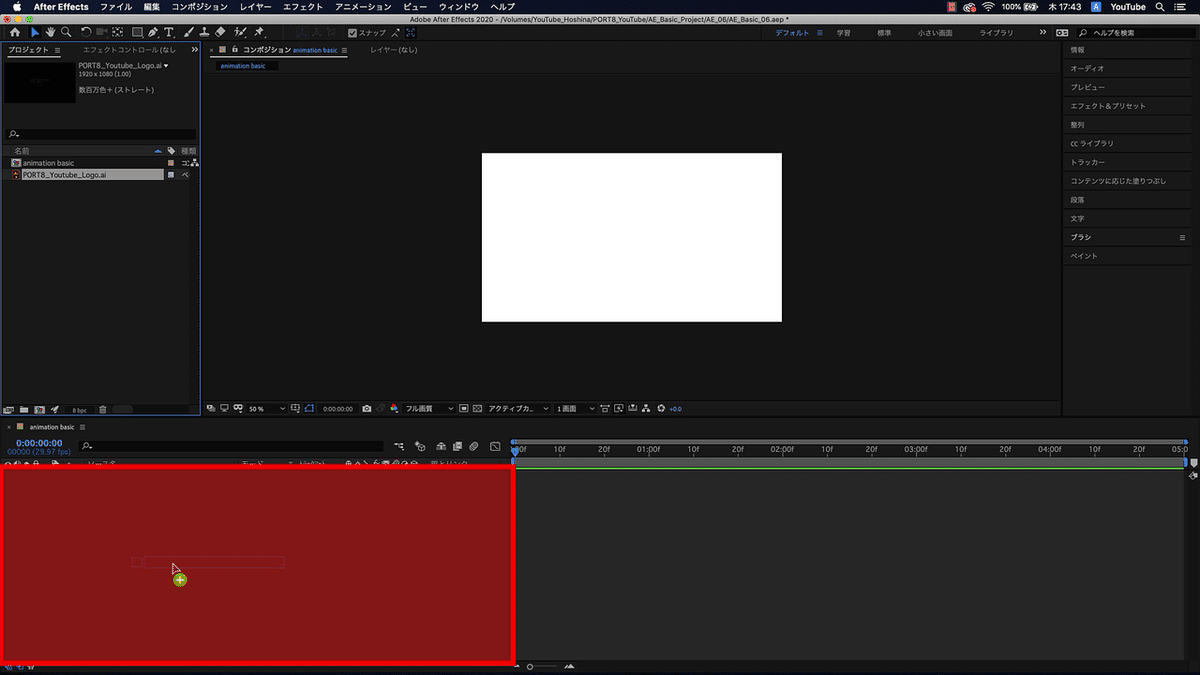
読み込まれた素材を、タイムラインパネルへドラッグ&ドロップします。読み込む際、タイムラインパネルの右側ではなく、左側にドロップするようにしてください。
■ 素材が動き出す時間と場所を決める
ここまではアニメーションさせるための準備です。ここから、いよいよ素材を動かしていくわけですが、これからお話することはAfterEffectsの全ての基本となる部分ですのでこれを理解し、マスターすれば大概のモーショングラフィックスはできると言っても過言ではない…とも言い切れませんが、それほど基本中の基本だと思って学んでいってください。それでは、早速やってみましょう。

ではロゴが、画面の左から右へと移動する動きを作ってみましょう。
まず、ロゴが動き出す時間と場所を決めてやります。
0.5秒後に、動き出すと仮定しましょう。0.5秒後というのは、このコンポジションは1秒間30フレームの設定なので、0.5秒は15フレーム。
フレームレートが30fpsの場合:0.5秒=15フレーム

タイムラインパネルの左上にタイムコードがありますので、そちらを見ながら、インジケータと言われる青い棒を動かします。

そして、動き出す位置は…プレビューパネルの素材をドラッグして移動させます。
とりあえず、この辺にしておきましょう。
■ トランスフォーム

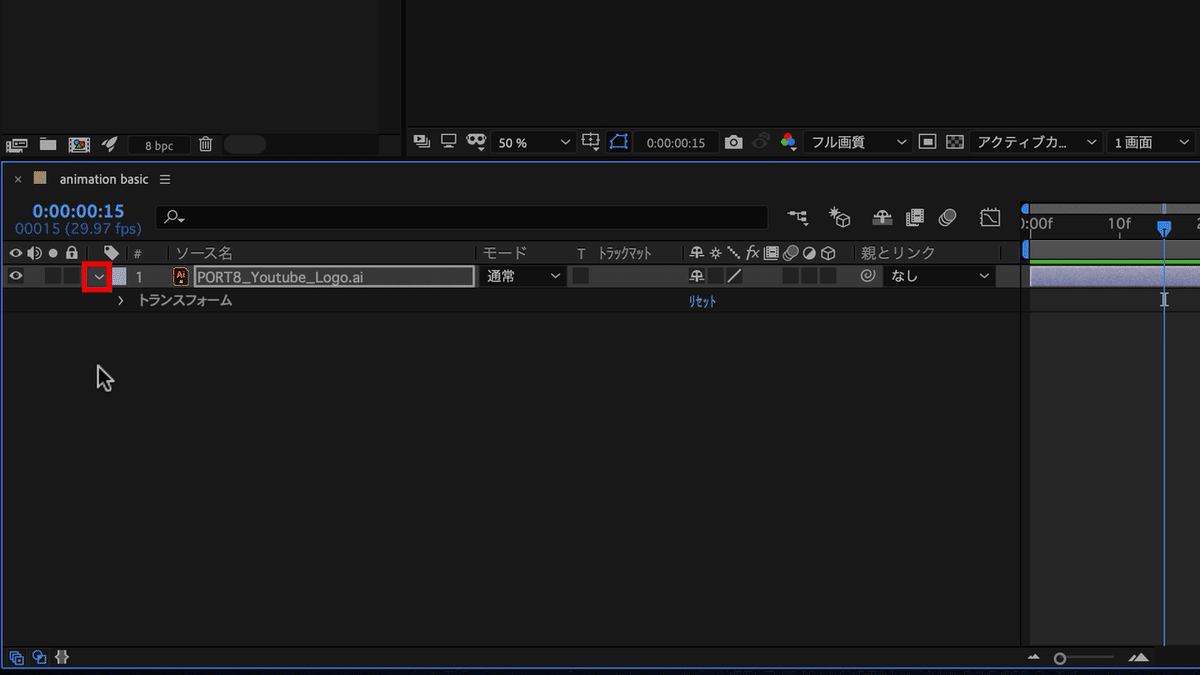
ここで、タイムラインパネルの素材名の左側にある、「逆くの字」の部分をクリックすると、下に「トランスフォーム」というのが出てきます。

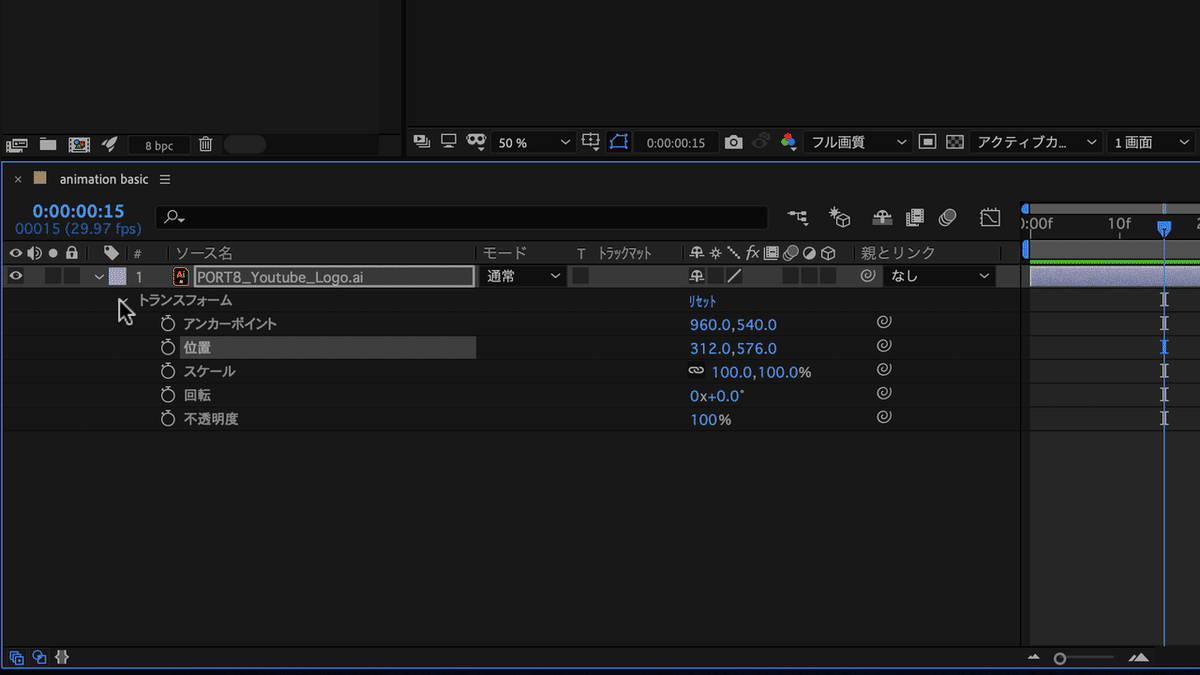
さらに横の「逆くの字」をクリックすると、このように沢山パラメータが出てきました。上から順に見ていくと「アンカーポイント」素材の中心点ですね。「位置」、横にXとYの座標がありますね。次に「スケール」、大きさですね。現在は何もいじっていないのでXY共に100%となっています。「回転」、素材の傾きですね。最後に「不透明度」、透明度をパーセンテージで表しています。今は完全にハッキリと表示されているので100%となっています。
このように一つずつ見ていくと、何ら難しい事はありませんね。

で、現在の位置座標ですが、ちょっと中途半端な数字になっているので、理解しやすいように、キリのいい数字に変えておきましょう。
位置座標:X=300、Y=540

ちなみに、この座標の見方ですが、今回のコンポジション設定の画面だとフルHDサイズなので一番左上が「X:0,Y:0」の座標、一番右下が「X:1980、Y:1080」の座標になります。
■ キーフレームを打つ
これで動き出す時間と位置が決まりました。ですが、これだけでは当然動きません。素材に「この時間に、ここに居てくださいね」という指示を与えてやらないといけません。

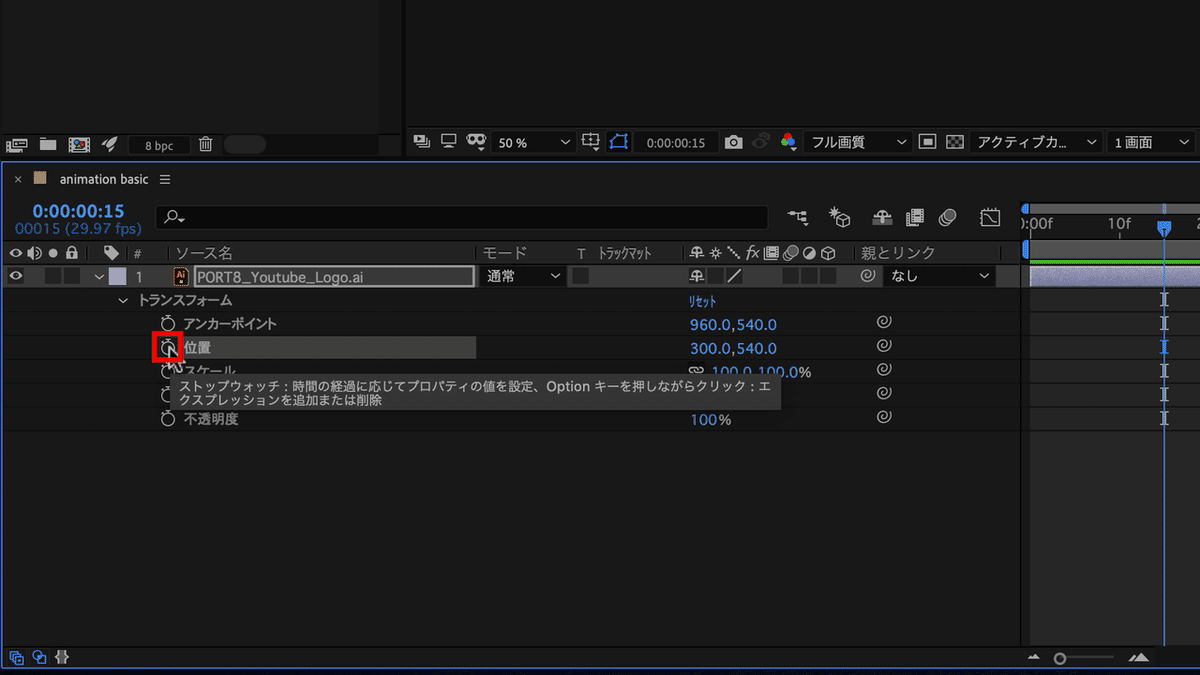
それには、パラメータの位置と書いてある横のストップウォッチのマーク、これをクリックします。

すると、ここにダイヤのマークのようなものが表示されました。これを「キーフレーム」と言いまして、このようにキーフレームを付けることを「キーフレームを打つ」というような言い方をするんですが、このキーフレームが、先程お話しました「この時間に、ここに居てくださいね」という指示になります。これで、この素材に、時間と位置が記憶されたわけです。
では、次に動き終わりの時間と位置を指示してやります。動き出して、2秒後に画面右端で止まるというふうにしてみます。0.5秒から2秒後なので2.5秒、つまり2秒15フレームの位置にインジケータを移動させます。
フレームレートが30fpsの場合:2.5秒=2秒15フレーム
そして、再びプレビューパネル上の素材をドラッグさせます。

すると、今度はストップウォッチを押さずとも自動でキーフレームが打たれました。これはパラメータのどこかで既にキーフレームが打たれている時に、プロパティを変更、今回の場合だと位置を動かすと、ストップウォッチが自動的にアクティブになる、自動キーフレームという機能が働いたからなんですね。この機能をオフにすることもできますが、オフにするメリットがあまりないので、基本はこのままで良いと思います。

位置のパラメータを見ると、Y座標がスタート位置と違っていますね。
真横に動かしたいので、スタート位置のY座標と合わせてやります。
これでインジケータを0秒の位置からドラッグして動かしてみましょう。

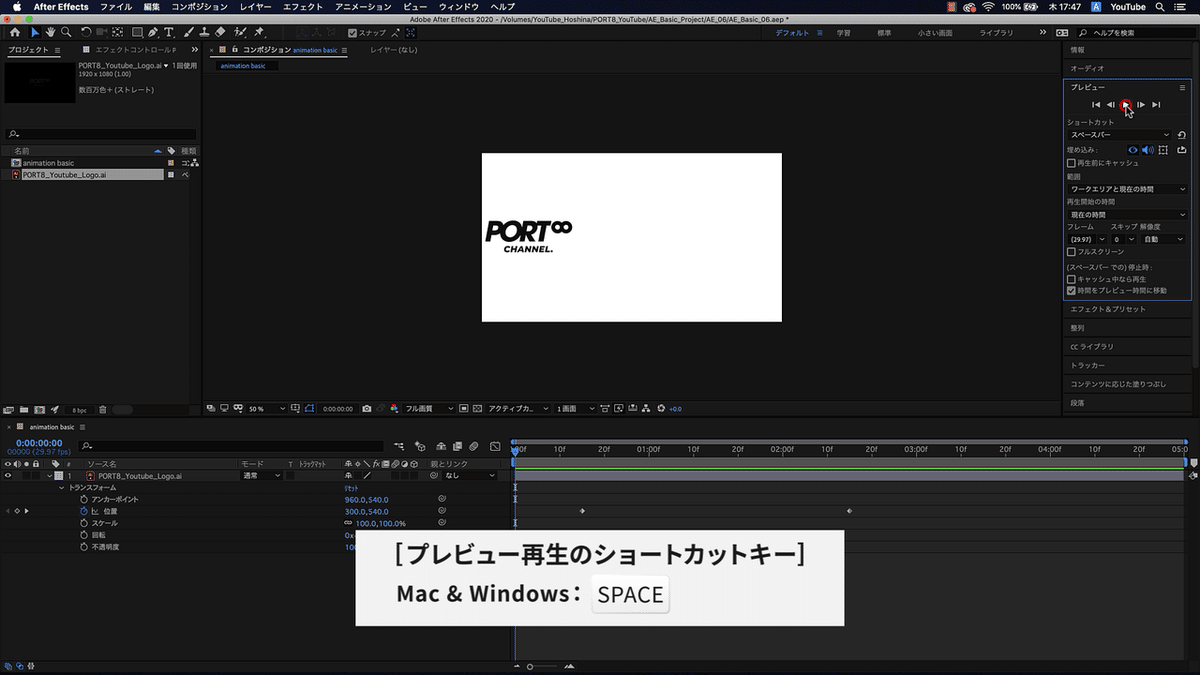
いかがでしょうか?動き始めと動き終わりの所に指示、つまりキーフレームを打つだけで、あとはコンピュータが間の動きを自動で計算、処理して補完してくれています!今、インジケータをスライドさせましたが、プレビュー再生させると実際のスピードで表示されますのでやってみましょう。

プレビューパネルの再生ボタンを押すだけです。
プレビュー再生のショートカット
【Mac & Windwos】SPACE
■ 複数のパラメーターにキーフレームを打つ
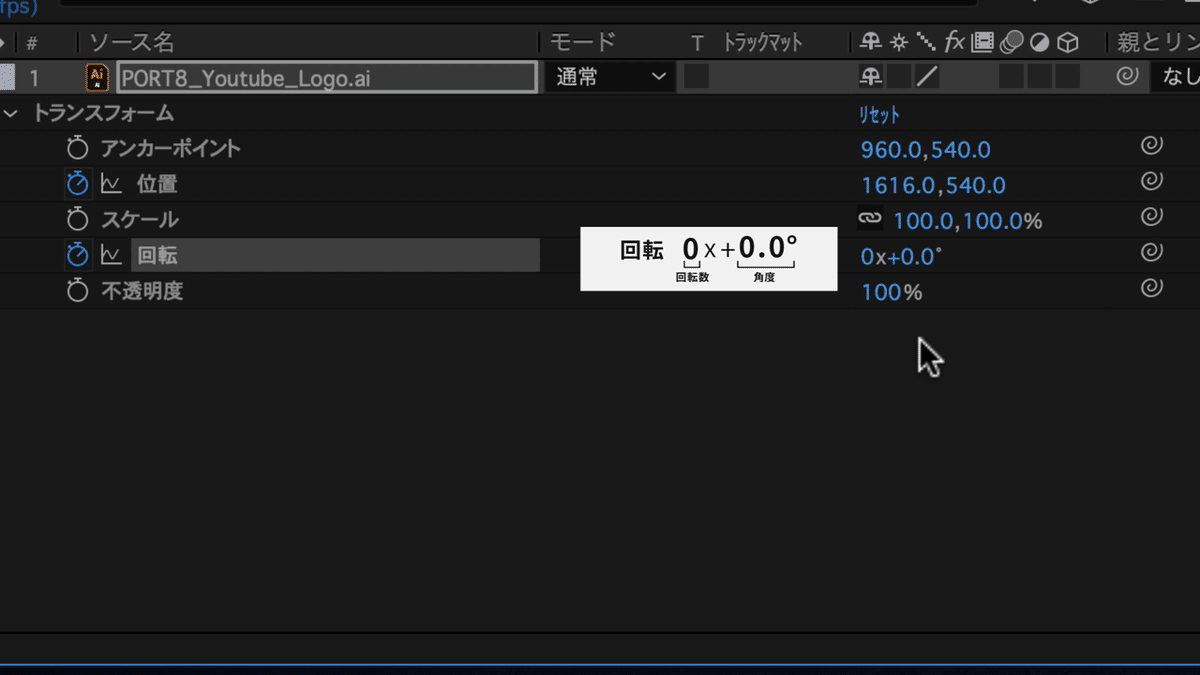
それでは、更に回転も加えてみましょう。位置の時と同様に、回転にキーフレームを打っていきます。位置の動き出しと同じところに、回転のキーフレームを打ちます。角度は0度のままにしておきましょう。続いて、動き終わりの2秒15フレームのところで、ちょうど1回転するようにしてみましょう。

0x+0.0°とありますが、最初の0は回転数、右側の+0.0°が傾きとなります。一回転させたいので、最初の0を1にするか、後ろ側の傾きに360と入力しましょう。360と入力した場合は、自動で1回転と認識され、頭の数値が1になります。
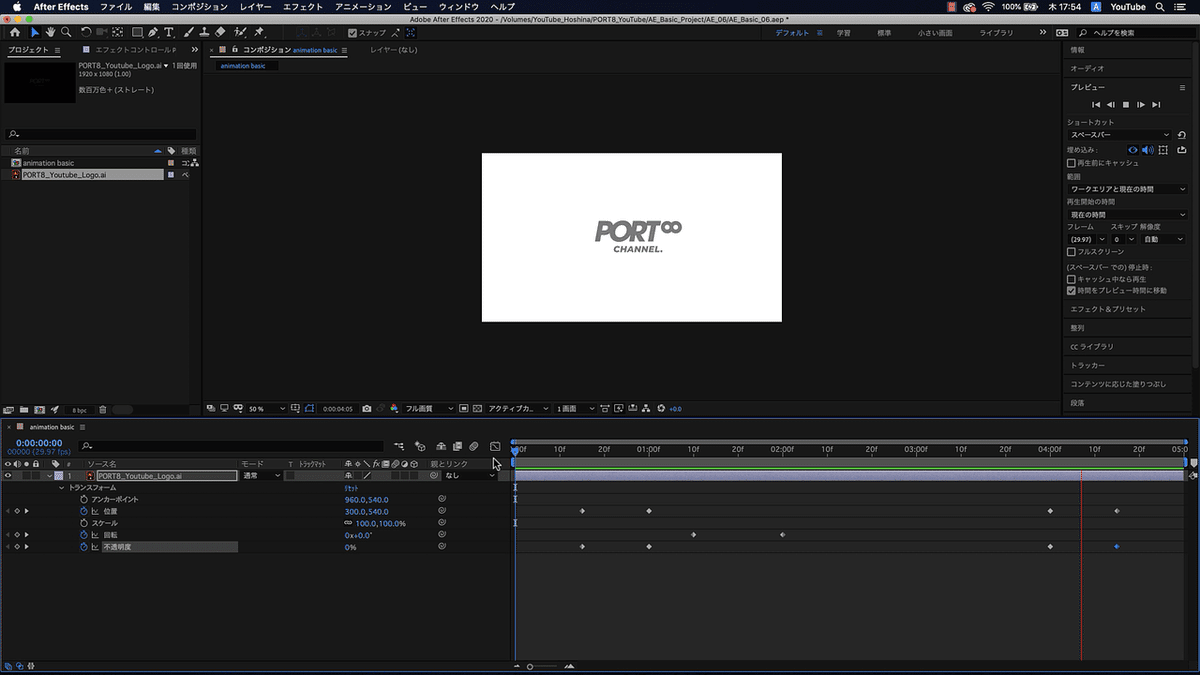
ではプレビュー再生してみます。移動に加え、回転もしましたね。
さらに、不透明度もいじってみましょう。動き出しのときはロゴが表示されていなくて、動き終わりに100%表示されるようにしてみます。位置、回転と同様に、15フレームの位置で、キーフレーム打ちます。そしてパーセンテージを0%にします。すると、ロゴが消えましたね。
続いて、2秒15フレームの位置で100%に数値を変更します。
ではプレビュー再生してみますね。いかがでしょうか、このように様々なパラメータにキーフレームを打っていくことでどんどん動きが作られていきます。では、今打たれているキーフレームのタイミングを少しイジって、違う動きも作ってみましょう。

キーフレームの周りをドラッグして、このように囲ってやるとキーフレームが選択されます。
当然ですが、キーフレームは最初と最後に打つだけでなく、ポイントとなるタイミングで打っていくことで、更に動きを増やしていくことができます。

キーフレームを追加するには、素材のパラメータを変化させることで自動で追加されるわけですが、パラメータを変化させずに追加する場合は、左側にある、このキーフレームマークをクリックすることで追加することができます。
■ キーフレームのコピー&ペースト

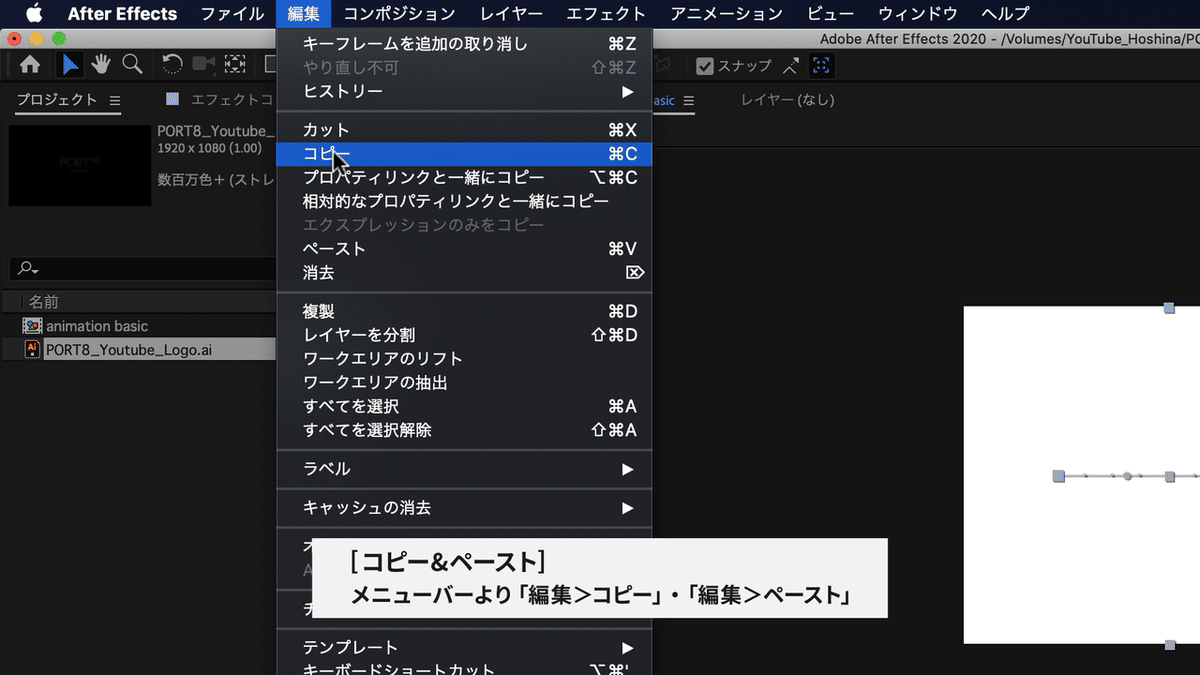
キーフレームはコピー&ペーストすることもできます。コピーしたいキーフレームを選択して、編集メニューからコピー、ペースト。
コピーのショートカット
【Mac 】⌘+C / 【Windows】Ctrl+C
ペーストのショートカット
【Mac 】⌘+V / 【Windows】Ctrl+V
不透明度の方も同様にコピー、ペーストします。

はい、このようにAfterEffectsというのは各パラメータにキーフレームを打っていくことで、アニメーションをさせるというのが、基本中の基本となります。これらキーフレームを駆使し、複合的に組み合わせることによってモーショングラフィックスなんかが作られているわけなんですね。

キーフレーム同士の間隔、打ち方などによって、動き方、スピード感といった動きの印象も大きく変わってきますので、ご自身で実際に動かして試してみてください。

実際にテレビやYouTubuなどでみる動きを真似してみるっていうのも勉強になるので良いかもしれませんね。もちろん、基本パラメータのキーフレームによる動きだけじゃなくて、プラグインやスクリプトと呼ばれる、外部の追加機能を用いて作られている動画も沢山あるわけで完コピまではいきませんが、キーフレームだけで真似て近づけてみるというのも非常に重要な事だと思いますので、トライしてみてください。
というわけで、今回はAfterEffectsの基本中の基本、キーフレームで素材を動かす、ということをやってみました。
今回の動画は以上となります。
今後もAfterEffectsに関する基礎知識、基本操作に関する記事をアップしていきますのでよろしければフォローお願いします。
---------
この記事は動画でも紹介しています。
AeBasicの再生リストはこちらです。
よろしければチャンネル登録していただければ幸いです。
この記事が気に入ったらサポートをしてみませんか?
