
AeTech_003 動画に落書きエフェクト
ようこそ、PORT8 CHANNEL.へ。
AeTech担当のHikariです。
AeBasic:AfterEffectsの基本を分かりやすく説明
AeTech:AfterEffectsで作ることのできる表現や手法を紹介
After Effectsの基本を分かりやすく説明するAeBasicと異なり、AeTechでは実際にAfter Effectsで作ることができる表現や手法のチュートリアルを行います。
「この表現はAfter Effectsでどうやって作るんだろう?」などの疑問にお答えするシリーズにしていきたいと思いますので、よろしくお願いします。
第三回となる今回は、「動画に落書きエフェクト」の作り方についてご紹介したいと思います。
ダンス動画でよく見かけるようになり、SNSなどでも大人気のこのエフェクト。作り方はとっても簡単で、チャレンジしやすいと思うので、ぜひ作ってみてください〜!
それでは早速作っていきましょう!
1. 動画を用意する

まず作りたい動画を準備します。
動きをつけやすい特徴的な仕草がある動画がいいと思います。ダンス動画の他にも、スケボーやスポーツをしている動画も動きを付けやすい、と上司からアドバイスされました。
お好みの動画素材が見つからなければご自身で撮影しても良いと思います。今回は男性がコミカルに踊っている動画にアニメーションをつけます。
2. AEでコンポジションの準備
作りたい動画が決まったら、AfterEffectsに読み込みます。
AfterEffectsを起動し新規コンポジションをつくります。
【コンポジションの設定】
HDTV1080 29.97フレーム
ノンドロップフレーム
デュレーション:10秒
今回はコンポジションを上記に設定しました。
OKを押してコンポジションを作ります。
コンポジション名を変更します。
今回は「ScribbleEffect」と名前をつけました。
動画素材をAfterEffectsに読み込みます。
素材を読み込む際には、いくつか読み込み方があります。
AeBasic04で弊社のHoshinaが詳しく説明しています。
よろしければぜひご確認ください。
今回の場合は、プロジェクトウインドウでダブルクリックをして素材を読み込む方法で、読み込みました。
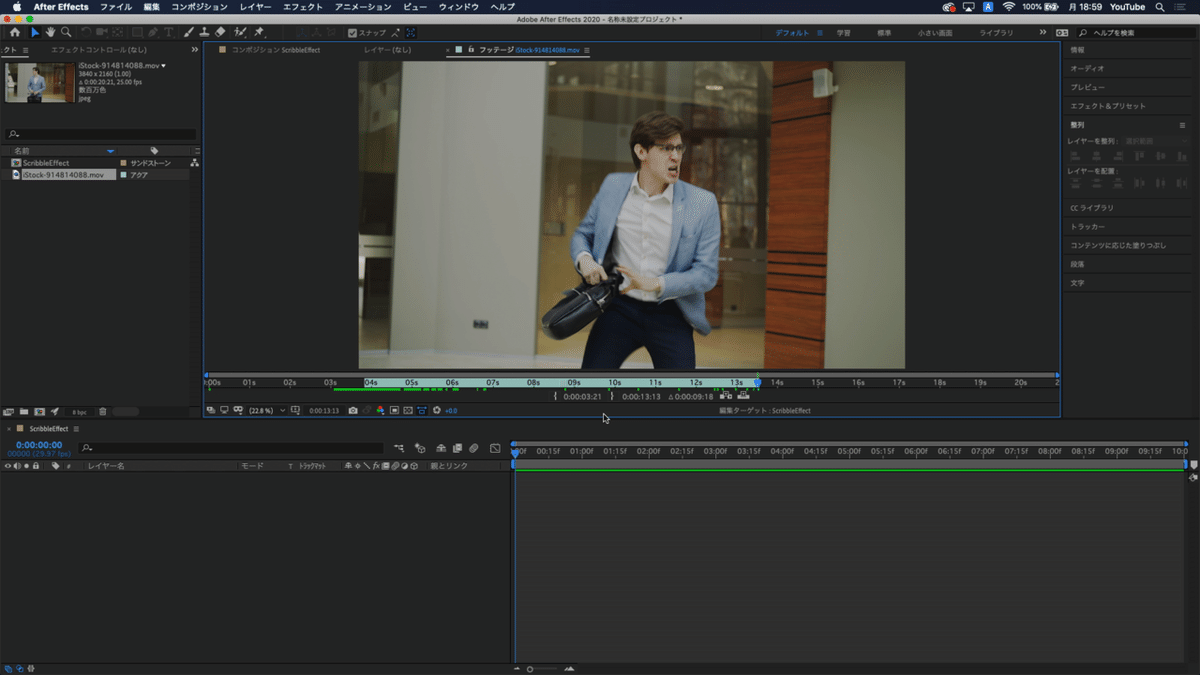
読み込んだ素材をダブルクリックしてフッテージパネルを開きます。

パネル上で使用したい箇所を選びます。
今回の場合は、動きの始まりからざっくりと10秒間位選択しました。
この状態で既に切り取られていますので、動画をコンポジションに配置します。

読み込んだ動画のレイヤー名を変更します。
今回の場合は「movie」と命名しました。
3. ペイントの設定
では動画にアニメーションをつける準備が整いましたので、早速エフェクトをつけてきたいと思います。
まず読み込んだ動画(ここでは先ほど「movie」と名付けたもの)をCommand+Dを押して複製します。
Windowsの方はCtrl+Dです。
複製した方の動画のレイヤー名を変更します。
ここでは「paint」と名付けました。
この「paint」のレイヤーを選択して、ブラシツールを選択します。(ツールバーの筆のアイコンのものがブラシツールです)
そうするとペイントウインドウが自動的に現れるはずです。

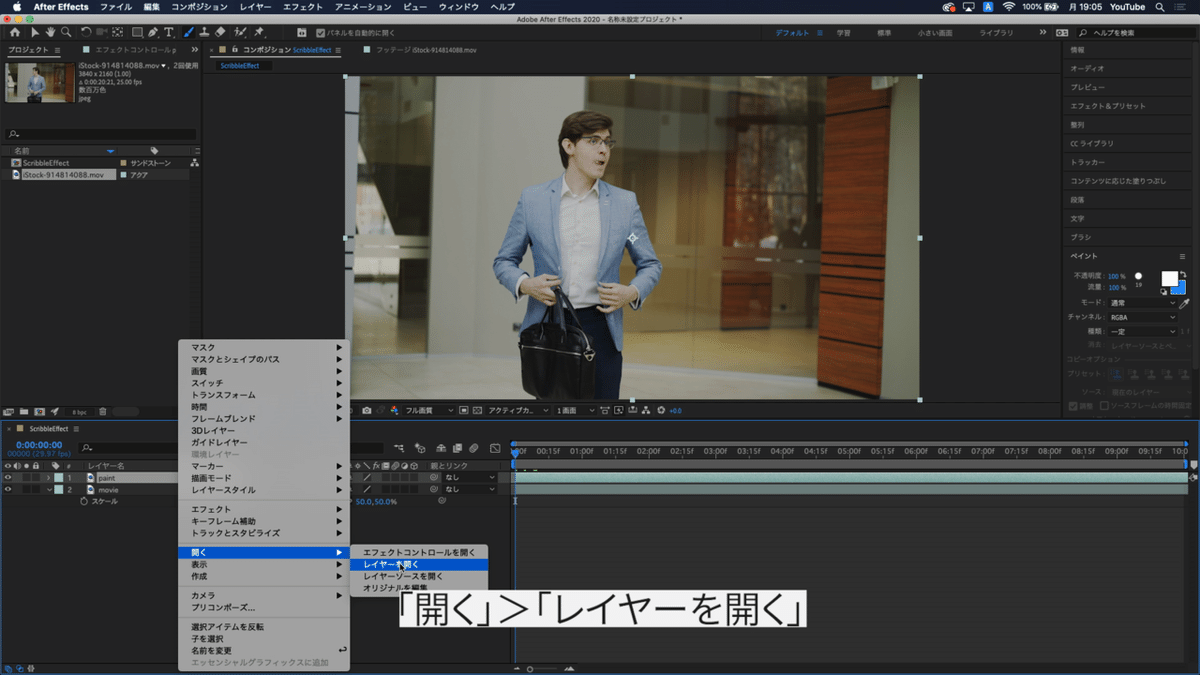
「paint」レイヤーを選択して右クリックを押します。
「開く」から「レイヤーを開く」を選択します。
※よくありがちなミスとして、先程の右クリックを押して「レイヤーを開く」を選択しておらず、コンポジションのレイヤーにそのまま直接ペイントを行おうとして使えない・・・ということがありますので、お気をつけください。

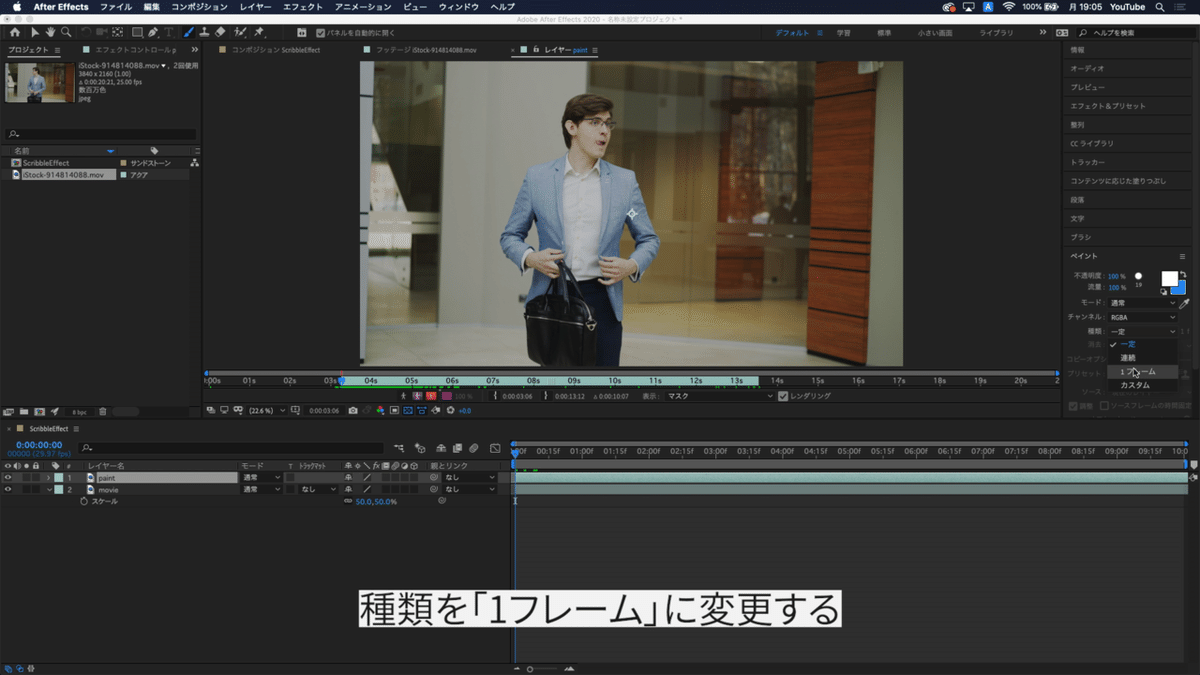
先程のペイントウインドウで1番大事なのが、「種類」を「1フレーム」に変更することです。
ペイントの種類についてご紹介します。
【ペイントの種類】
「一定」:書かれたフレームから最終フレームまで残る
「連続」:スピードに合わせて自動的にアニメーションが作られる
「1フレーム」:書かれたフレームのみ出現
「カスタム」:書かれたフレームに、指定したフレーム数出現する
まず「一定」を選択すると、書かれたフレームからコンポジションの最後のフレームまでペイントしたものが残ります。
次に「連続」を選択すると書かれた速度に合わせて自動的にアニメーションが作成されています。
このストロークの長さを変更することもできるのでゆっくり出てくるアニメーションに調整することもできます。
次に「1フレーム」を選択します。
その書かれたフレームのみ出現することになります。
最後に「カスタム」を選択して、横の数字の部分を適当に5などに調整します。
書かれたフレーム+4フレーム分(つまり5フレーム分)残って出現して、消えています。
1フレームの秒数フレーム数が長くなったイメージです。
今回の場合は「1フレーム」もしくは「カスタム」で3フレーム位にしてあげると良いと思います。
4. ブラシの設定
次にブラシの設定を行っていきます。
ブラシパネルの設定画面を開きます。
ブラシの考え方はPhotoshopやClip Studioなどお絵かきソフトとほとんど同じだと思いますが、設定項目はお絵かきソフトよりも少なめだと思います。
【ブラシの設定】
硬さ:50%
真円率:73%
間隔:42%
直径:15px
今回はザクザクとした質感を出したかったので、上記の設定を行いました。
5. アニメーション付け
ではいよいよアニメーション付けをしていきます!
今回は、男性の動きに合わせて、線が広がるようなアニメーションをつけたいと思います。

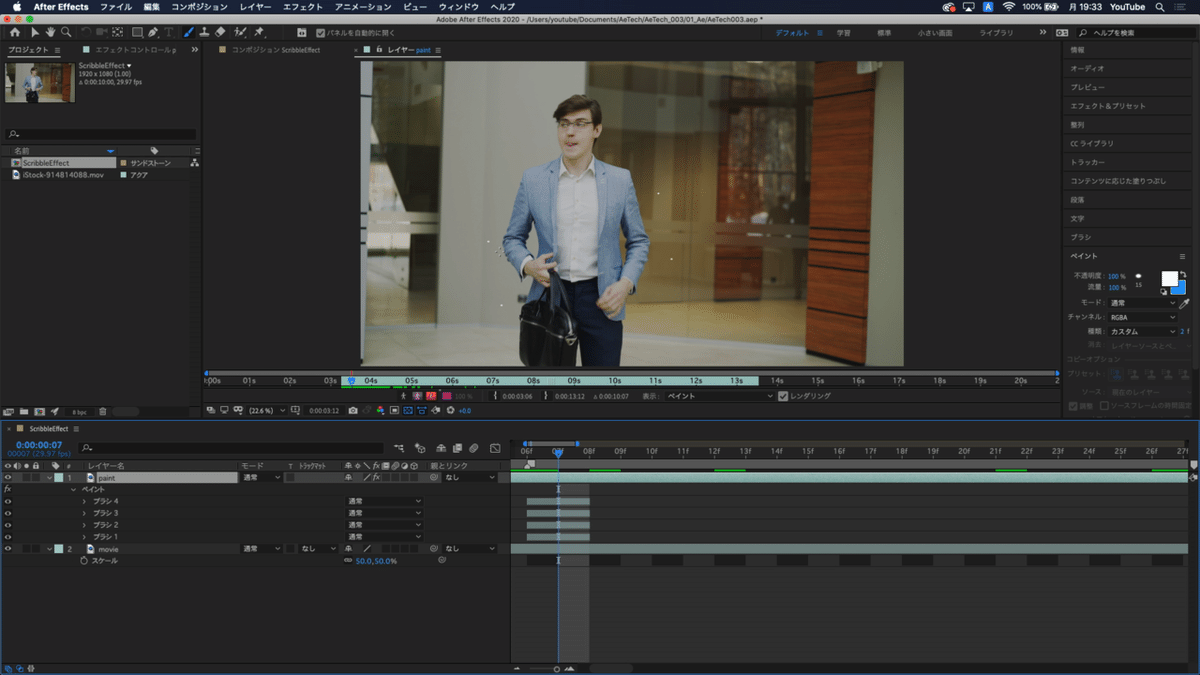
線が広がる1フレーム目に、点を打って線の始まりを描きます。
次のフレームを描く際には、前のフレームに何か書かれたかが分かるように、一旦前フレームに次の動きを書きます。そして、加えられたフレームを選択して、次のフレームにずらすと違和感なくつながると思います。
(文章での説明が難しいので、よろしければYoutubeの動画も参考にしてみてください。)
3フレーム目、4フレーム目も全く同じように行ってあげます。
間違えたら「戻る」でやり直してください。
今回の動画では、21フレームあたり位で手を広げる動きが止まっているので、この21フレームまで目までは、線が広がる動きを書き足していきます。
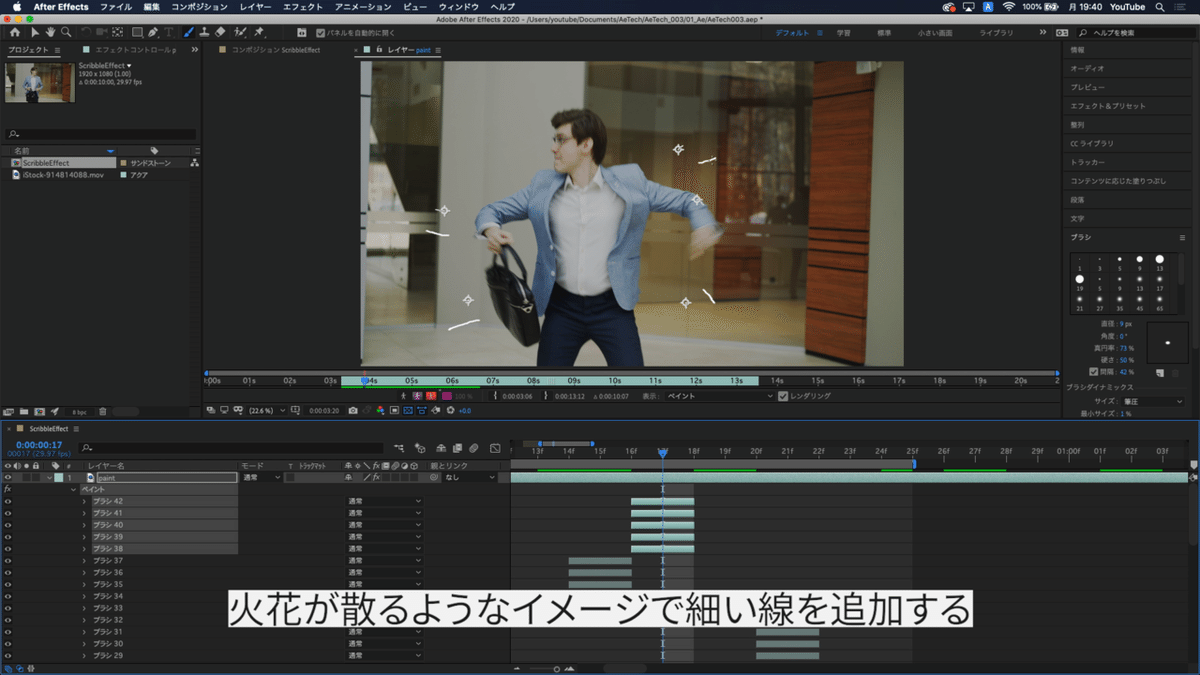
ちょっとアニメーションが遅いかなと思うので、もう少し華やかに見えるように太い線の横に、細い線を書き足します。
まずブラシのサイズを小さくして、14フレーム目位から書き足していこうと思います。

太い線の横に火花が散るような感じで、追加していきます。
21フレームまで書き足し、確認をします。この作業を繰り返し行うとアニメーションの完成となります。
6. エフェクトを加える
今回は手書き風なのでここにさらに質感を加えていきたいと思います。

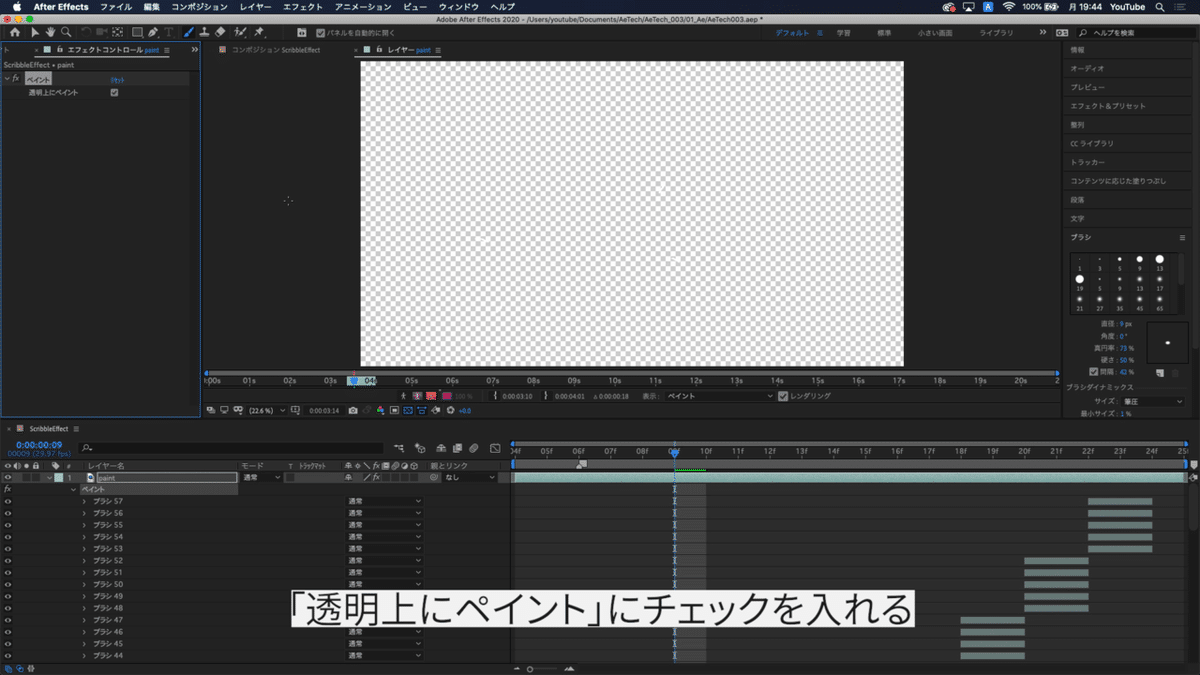
「paint」レイヤーのエフェクトコントロールを開いて「ペイント」のエフェクトの「透明上にペイント」をチェックを入れます。
元のコンポジションに戻って確認してみると、「movie」の上に「paint」が乗っていると思います。
ここに質感を加えたいので、この「paint」レイヤーをプリコンポーズします。
【プリコンポーズ】
Mac:Command+Shift+C
Windows:Ctrl+Shift+C
プリポンコーズのショートカットキーは上記の通りです。
コンポジション名は「paint」にしておきましょう。

この「paint」のコンポジションにエフェクトをつけます。エフェクトウインドウから「スタイライズ」>「ラフエッジ」を選択します。
【ラフエッジの設定】
縁:3
スケール:100
複雑度:2
ラフエッジの設定は上記の通りです。
お好みでエッジの種類を変更したり、スケールを変更してください。ノイズなども追加すると良いと思います。
また、よくダンス系の動画で見る、ネオンような感じのエフェクトにしたよーと言う時には以下の方法を試してみてください。

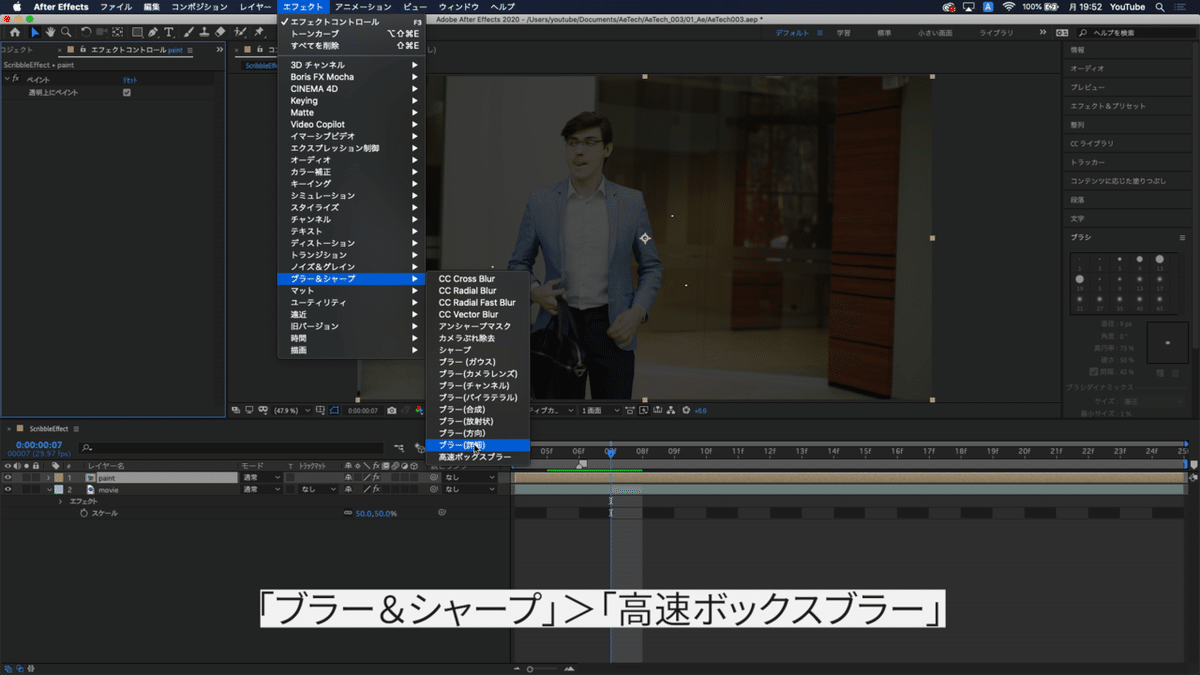
まずペイントペイントレイヤーを選択してエフェクトで「ブラー&シャープ」>「高速ボックスブラー」を選んで設定します。

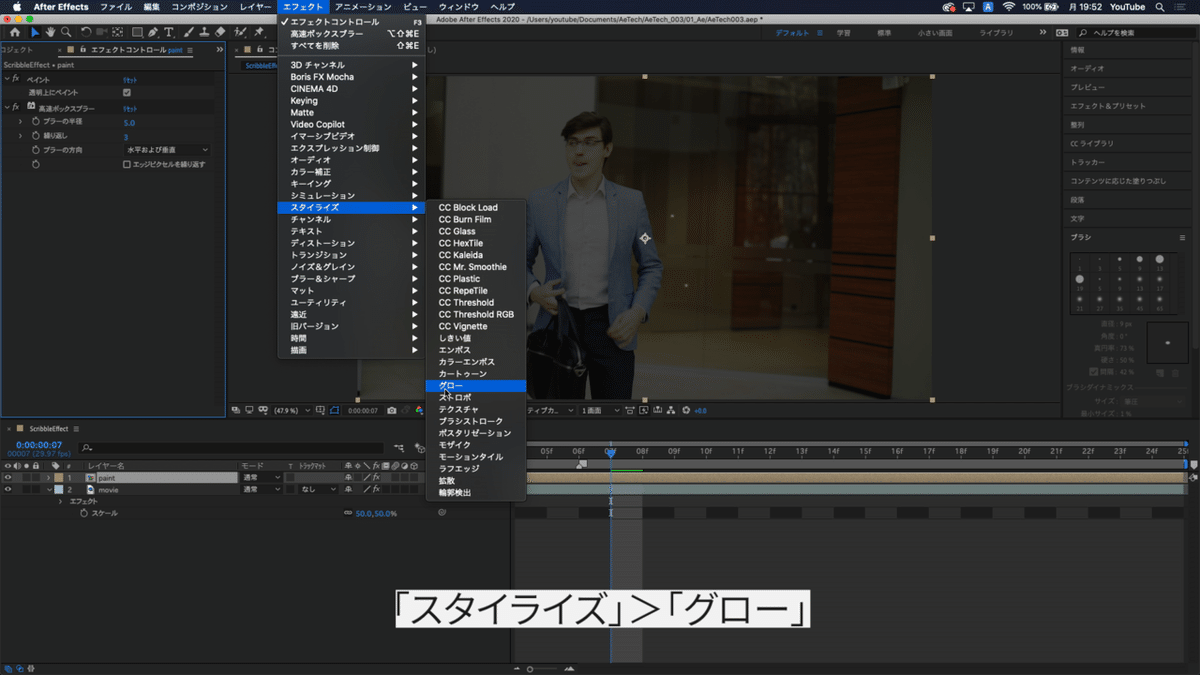
同じレイヤーに「スタイライズ」>「グロー」をかけてあげます。
ちょっと光った感じになります。
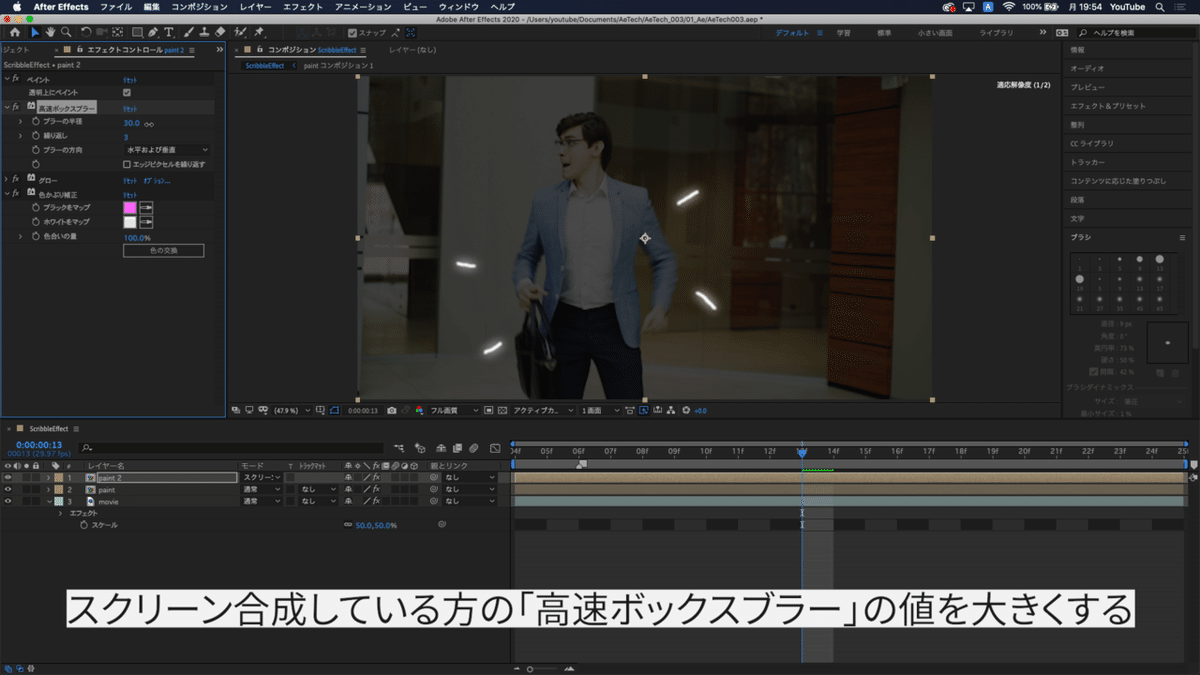
光を強めるために「paint」コンポジションを複製してあげて、これをスクリーンで合成します。

スクリーン合成をしている方の「paint」コンポジションの「高速ボックスブラー」の数値を上げてあげると、光芒ができます。
もっときれいに光らせたいよーと言う方はスクリーン合成しているレイヤーをさらに重ねてあげるか、「DeepGlow」などの有料のエフェクトをお試しください。
7. できあがり!
以上が落書きエフェクトのチュートリアルです。

こちらのチュートリアルでご紹介させていただいた「落書きエフェクト」は作業工程も少なく、案外すんなりと作ることができると思います。
何よりもアニメーションを一つ一つ書くと言うことが結構楽しくて好きな方も多いんじゃないかな〜と思います。
簡単なものの積み重ねですが、出来上がるものは迫力があり、派手なのでオススメです。
AfterEffectsの中で手書き風のものが作れると言うのは、表現の1つとしてすごく良いと思うのでぜひ皆さんも作ってみてください。
長々とお付き合いいただき、ありがとうございました。
それではまた、次回の記事でお会いできると嬉しいです〜!
---------
この記事の動画はこちらです。
AeTechの再生リストはこちら
よかったらチャンネル登録といいねボタンをお願いいたします!
この記事が気に入ったらサポートをしてみませんか?
