
AeTech_001 手書き風文字アニメーション
ようこそ、PORT8 CHANNEL.へ。
AeTech担当のHikariです。

After Effectsの基本を分かりやすく説明するAeBasicと異なり、AeTechでは実際にAfter Effectsで作ることができる表現や手法のチュートリアルを行います。
「この表現はAfter Effectsでどうやって作るんだろう?」などの疑問にお答えするシリーズにしていきたいと思いますので、よろしくお願いします。

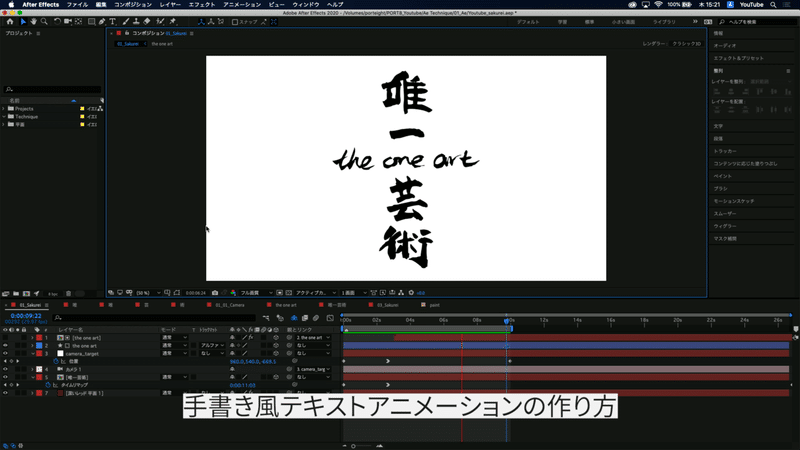
第一回目となる今回は、手書き風テキストアニメーションの作り方について解説していきたいと思います。
手書き風テキストアニメーションといえば「線」のエフェクトを使用しているチュートリアル動画が多いですが、
今回はより手描き感を出すために、「ペイント」を使用して作成していきます。
それでは早速制作していきましょう〜!
1. 文字を用意する
まずアニメーションを付ける文字を準備します。

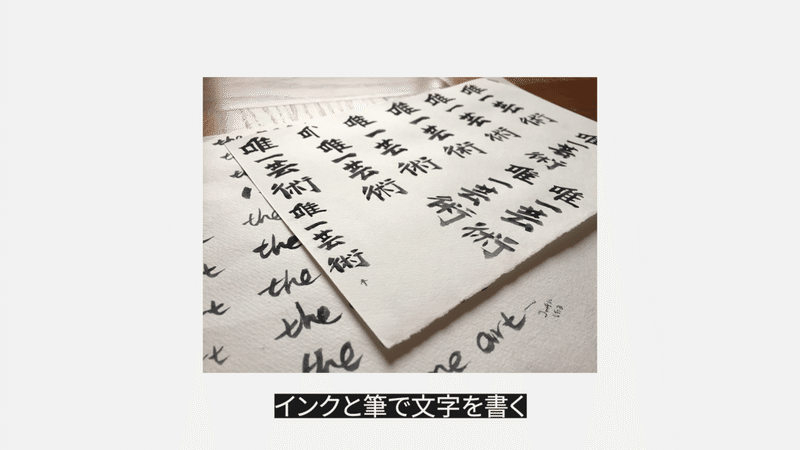
今回は、弊社の別サービスであるアート作品を販売するPORTONEの動画用に、「唯一芸術」の文字を、社員のKoさんがインクと筆で書いてくれました。
書いた文字をスキャンして、パソコンに取り込みます。
スキャン時は、解像度をできるだけ大きく設定すると良いと思います。
2. Photoshopとillustratorでパス化する
2-1 Photoshopでの作業
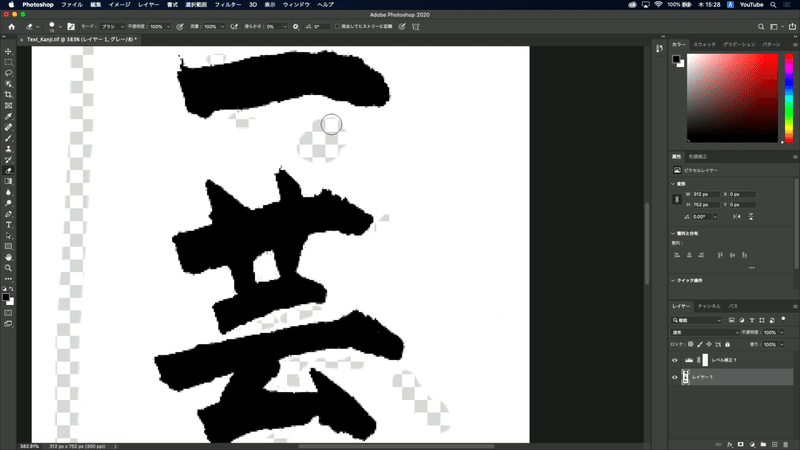
スキャンしたデータをPhotoshopに読み込みます。

カラーモードをグレースケールにして、消しゴムツールで不要なゴミを削ります。ある程度削れて綺麗になったなと思ったら、

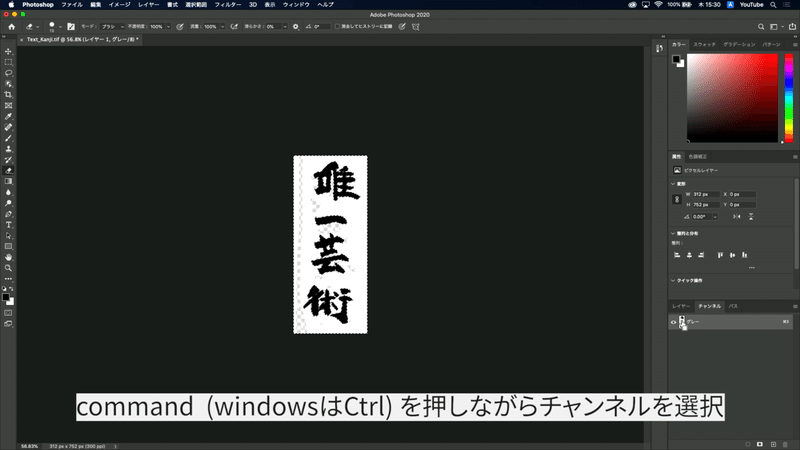
Commond (windowsの場合はCtrl) を押しながら「チャンネル」を選択し、

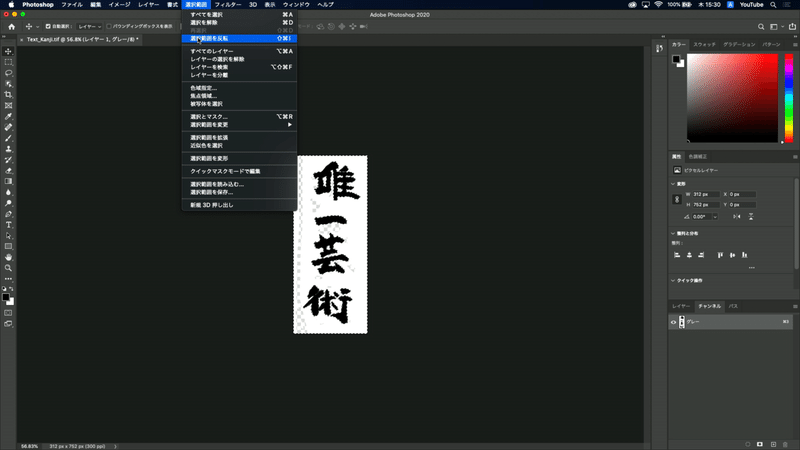
その後、選択範囲から、選択反転を選びます。
文字の部分を選択できている状態にします。

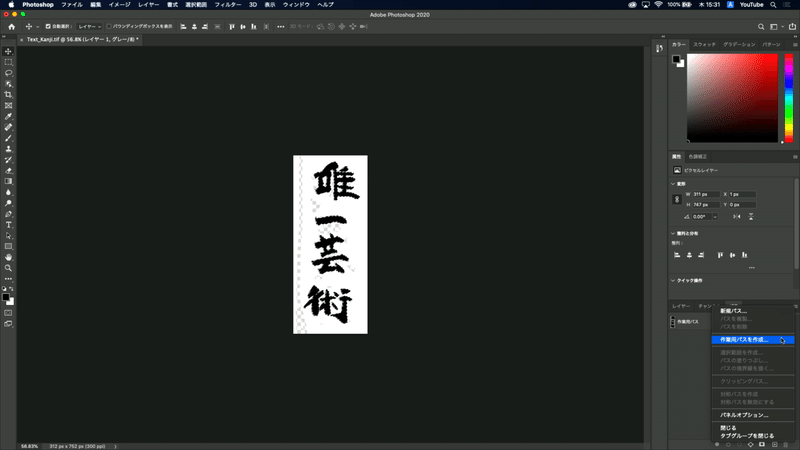
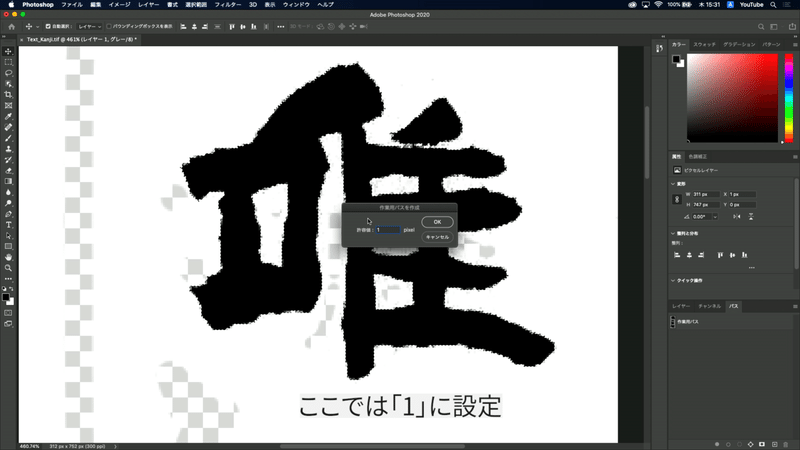
さらにパスウィンドウから「作業パスを作成」を選び、お好みに合わせて数値を入力します。

値が大きいほど、パスの中のアンカーポイント数が小さくなります。
ここでは「1」に設定しました。

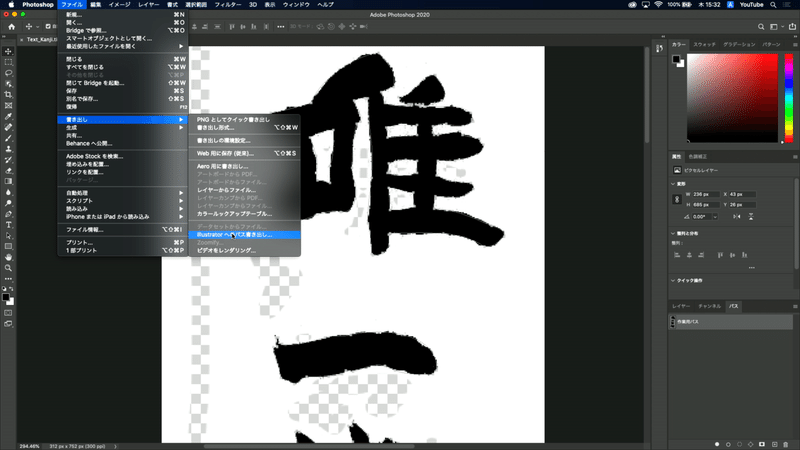
扱いやすいアンカーポイントの数になったら、「イラレへのパスの書き出し」で書き出して、作業用パスにします。
2-2 Illustratorでの作業
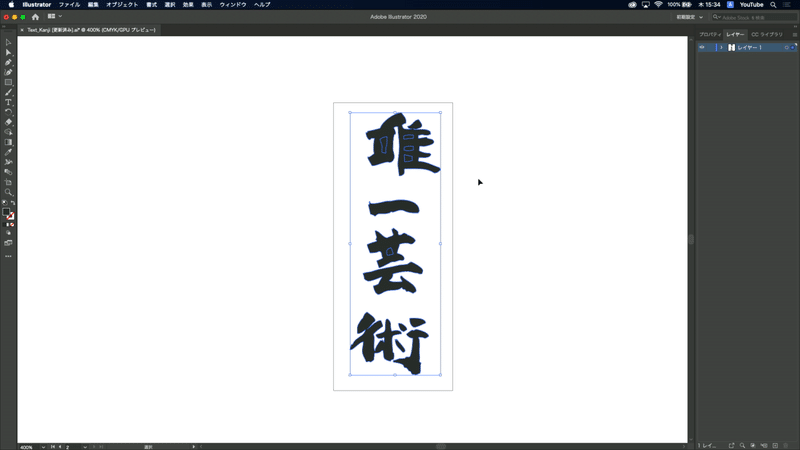
これを、Illustratorで読み込みます。
イラレで読み込むと、パスが取り込まれていますが、色が塗られていないので透明になっているはずです。

分かりやすいように黒く塗っておきましょう。

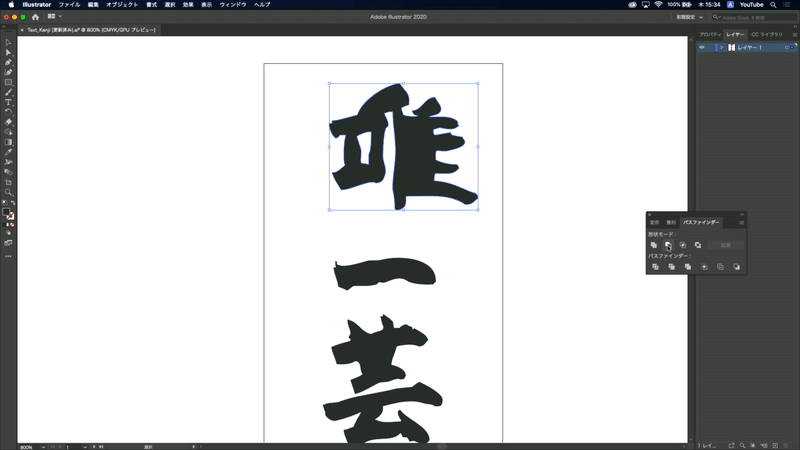
パスファインダーツールを使用して、重なりあっているパスを型抜きしておきます。
この段階で、各文字ごとにレイヤー分けをしておきましょう。
2-3 AfterEffectsでの作業

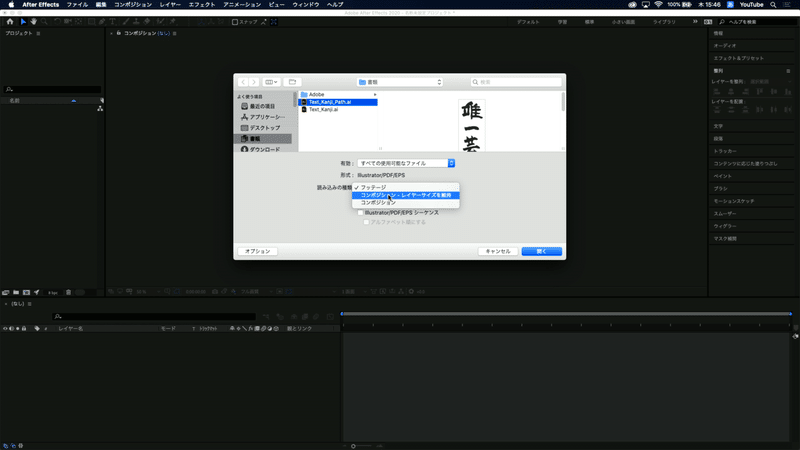
このイラレデータを、After Effectsで読み込みます。「読み込み」から、「コンポジションーレイヤーサイズを維持」を選択します。

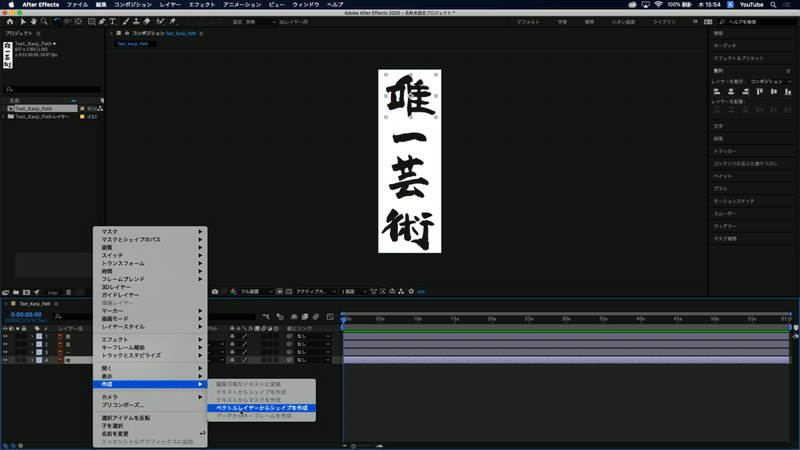
1文字選んで、「作成」から「ベクトルレイヤーからシェイプを作成」を選択します。

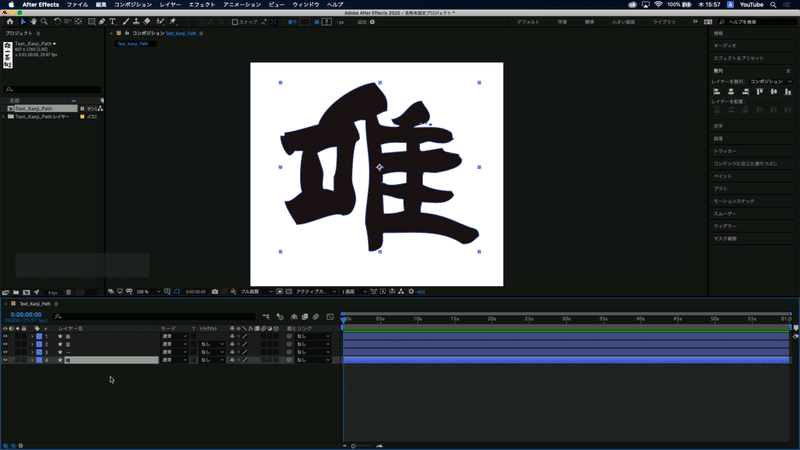
同じように、他の文字もシェイプを作成し、名前を分かりやすいように変更しておきます。

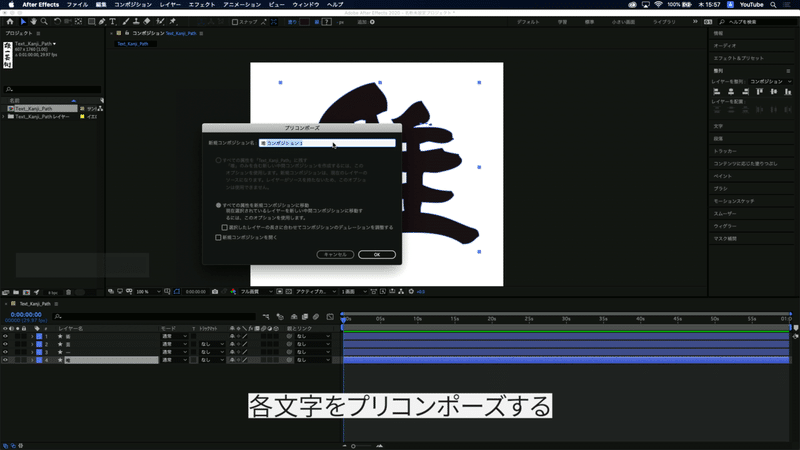
そして、1文字ごとに「プリコンポーズ」を行います。

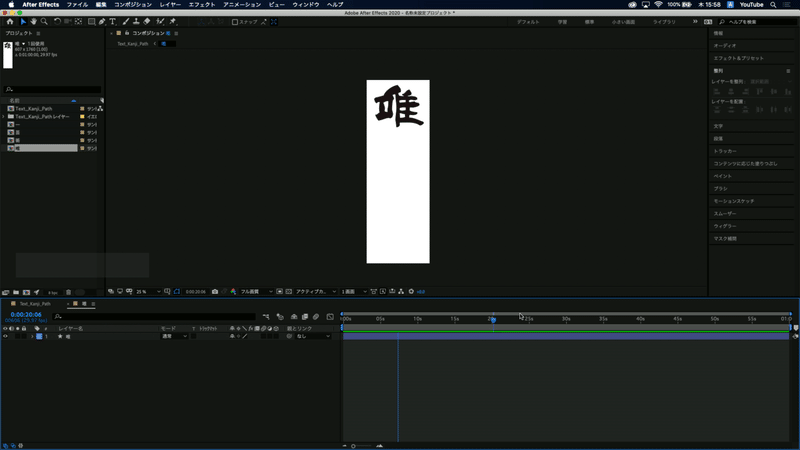
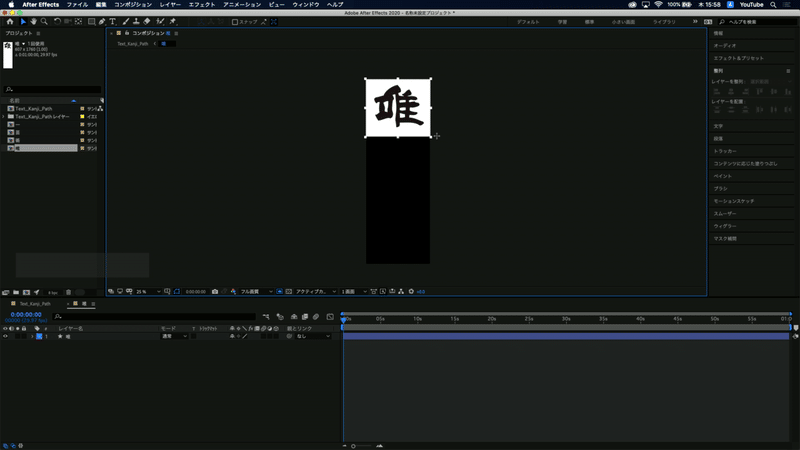
プリコンポーズを行い、文字のコンポジションの中を見てみると、ここでは「唯」の文字が上に位置してしまっていると思います。
このままでは扱いづらいので、コンポジションのサイズを変更します。

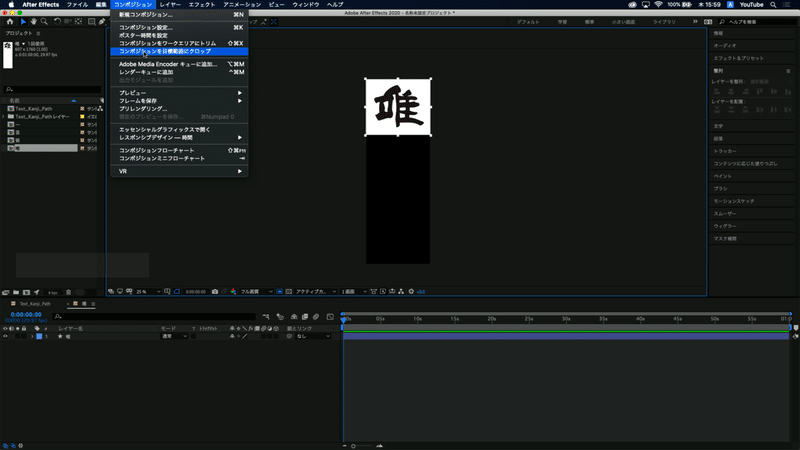
「目標範囲」を選択し、「唯」の文字が真ん中に来るようにドラッグをして、

「コンポジションを目標範囲にクロップ」を選択します。

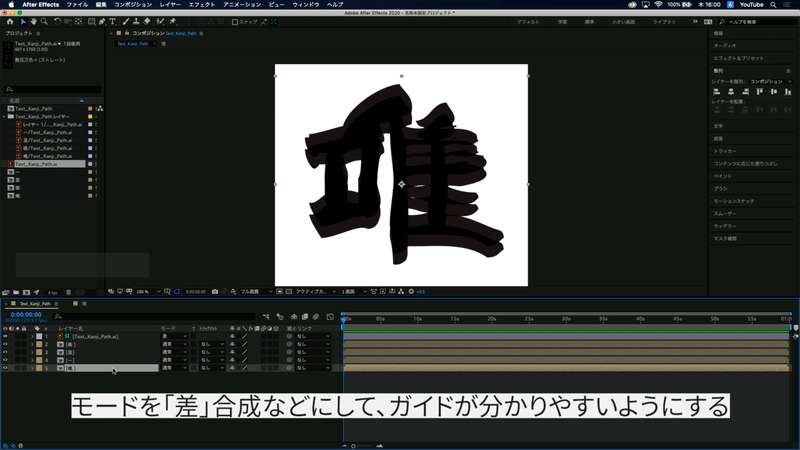
元のコンポジションに戻り、「唯」の文字の位置を調整します。
ここでは、さきほどのイラレファイルをフッテージとして読み込み、ガイドレーヤーにして位置調整を行いました。

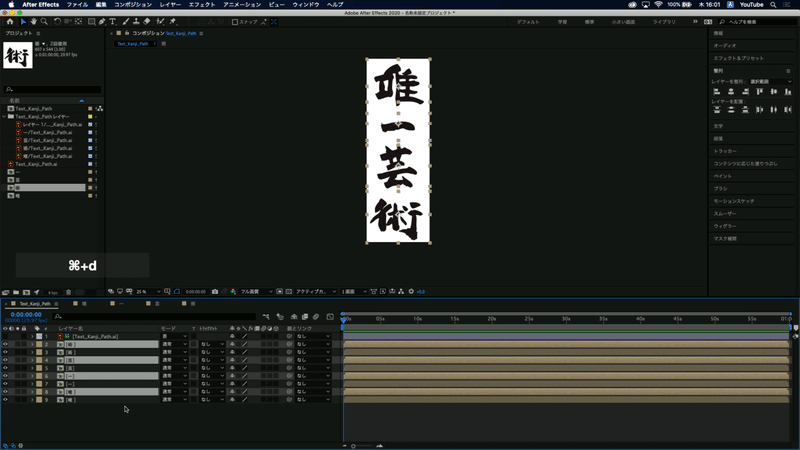
全ての文字に同様のことを行い、コンポジションの名前を整えて、各コンポジションを複製します。
複製したコンポジションにアニメーションを付けていくので、分かりやすいようにここでは末尾に「_paint」と記載しました。
これで、アニメーションを付ける準備が整いました!
※AfterEffectsへのパスの移行については、overlordでも代用できます。
2. ペイントでアニメーションを付ける
それでは、テキストアニメーションを作っていきましょう。
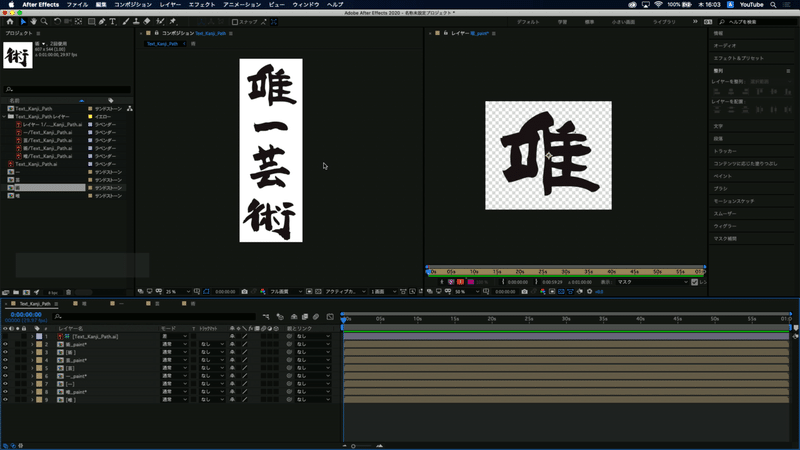
複製した方のコンポジション(ここではレイヤー名末尾に「_paint」がついている方)を、「開く」▶︎「レイヤーを開く」を選択して開きます。

分かりやすいように、コンポジションとレイヤーのウインドウを2つ並べるように設定すると便利です。
レイヤーを選択してブラシツールをクリックします。
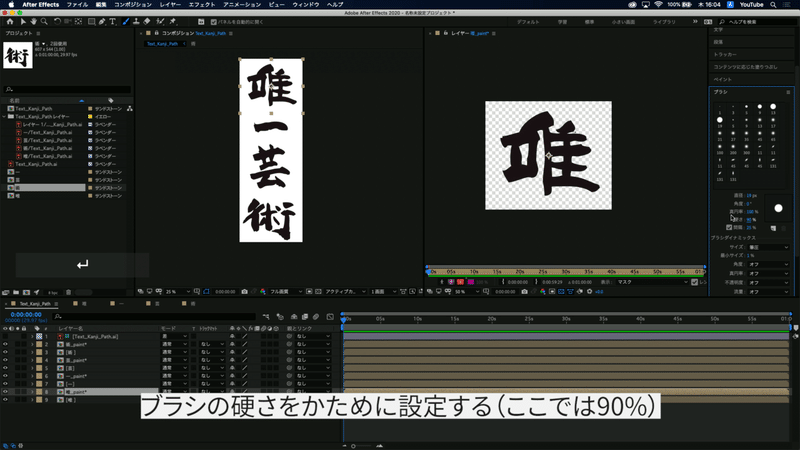
すると、自動的にブラシのウインドウが出てきます。

ブラシとペイントのウインドウで設定を行います。
ブラシウインドウの、「ブラシの硬さ」をかために設定します。

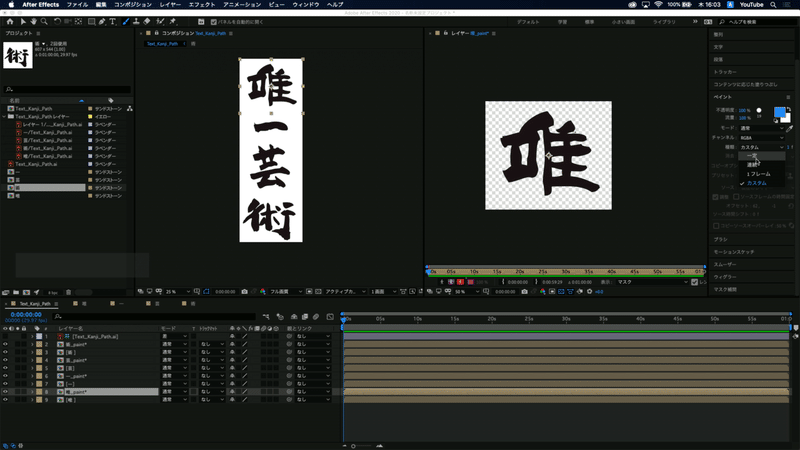
ペイントのウィンドウでは、「種類」を一定にします。

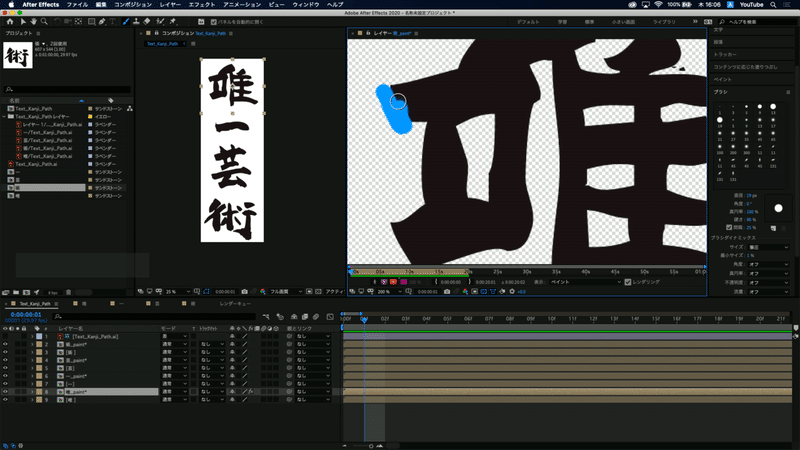
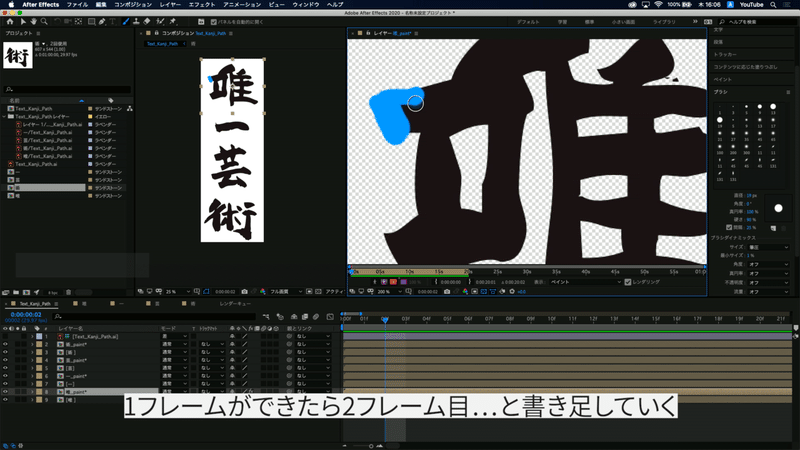
レイヤーのウインドウ上で、文字を上からなぞるように1フレーム1フレーム書いていきます。
この時、文字からはみ出ても問題ありません。
筆の軌跡をイメージして、地道に文字をなぞっていきます。

1フレーム字ができたら2フレーム目・・・と書き足していきます。書かれる際の書き順や、動きの緩急に注意しながらなぞっていきます。
3. なぞる動きを確認する

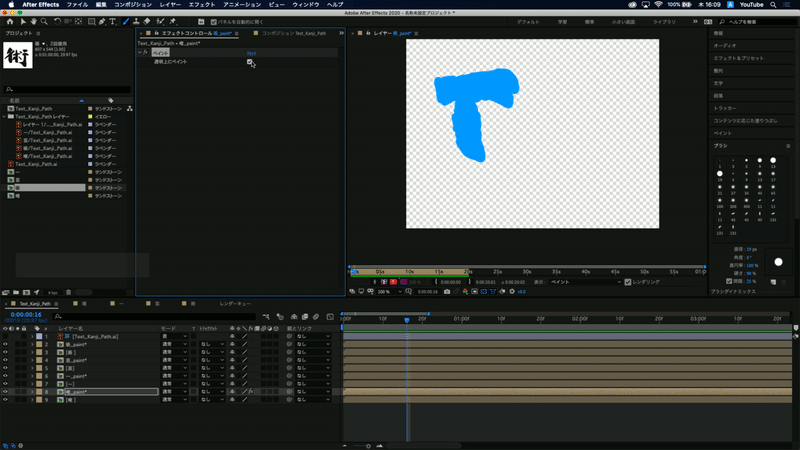
一通り文字がなぞり終わったら、ペイントを行なったレイヤーの「ペイント」エフェクトで、「透明状にペイント」にチェックを入れます。

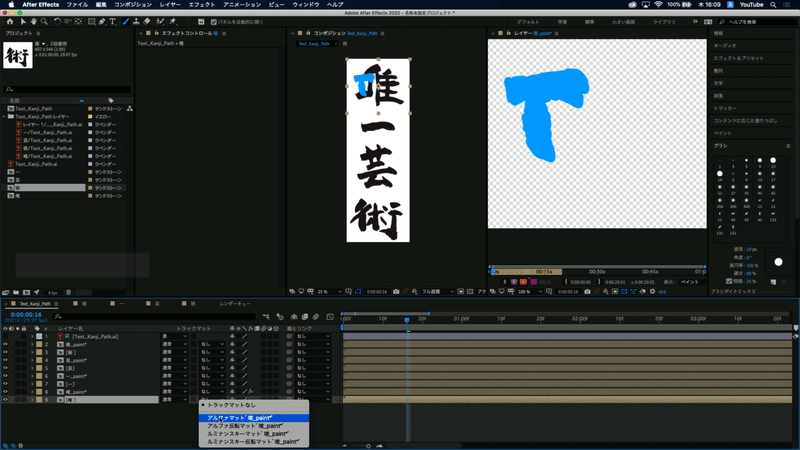
また、ペイントを行なっていないレイヤーを選択し、「トラックマット」から「アルファマット」に設定します。
すると、なぞった文字が下のレイヤーで切り取られて、文字が出現するテキストアニメーションとなりました!
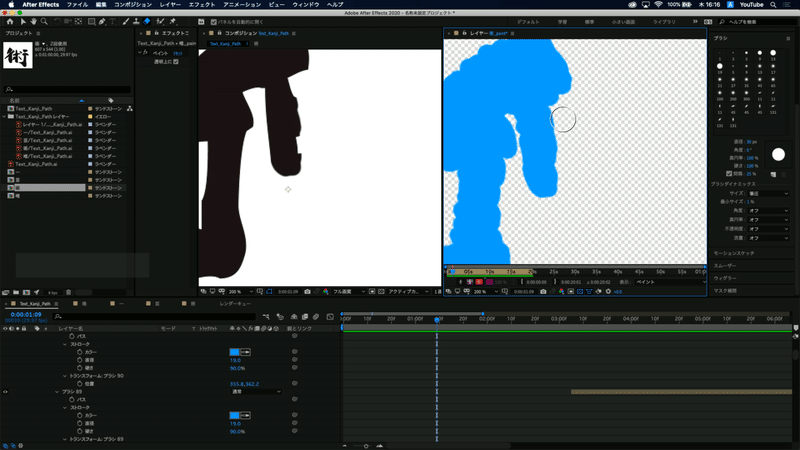
この段階で気になる箇所があれば、調整していきます。

「消しゴムツール」を使ってはみ出している部分を調整しました。
この工程をすべての文字に行い、今回のテキストアニメーションの完成です!
4. まとめ
長時間お疲れ様でした。

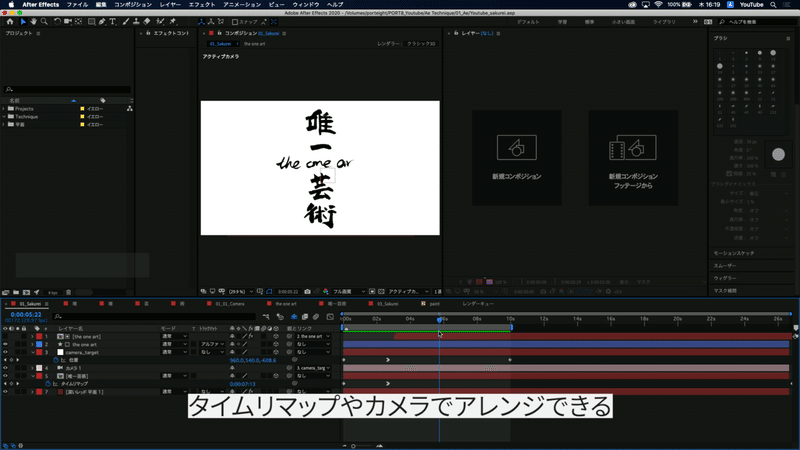
あとは、タイムリマップを用いてアニメーションの速度を調整したり、カメラを用いて奥行きを出したりと、お好みで整えると、さらに良い感じになると思います。
地道な作業ですが、作業工程自体は比較的難しくはないので、タイトルをハイクオリティに動かしたいときや、文字をかっこよく出現させたいときにとっても便利です。

また、「ブラシツール(ペイント)」を使用することで、「線」エフェクトではできない、細かい部分のなぞりの調整や筆のはらい・止めを再現することが可能になります。
私自身、この「ペイント」を用いて行う方法を上司から教えていただいたのですが、こんなやり方があるのか・・・!と驚きました。
みなさまもぜひお試しください〜!
5.補足
手書きの文字を用意するのが難しい方は、AE内で文字を打ち込んで制作する方法もありますので、以下に記載しておきます。
AEの中で文字を打ち込みます。

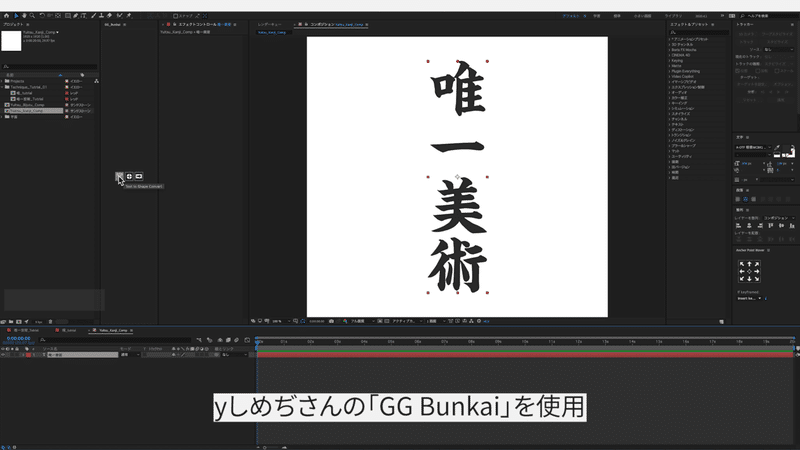
1文字ずつパス化するために、yしめぢさんのGG Bunkaiを使用させていただきました。
GG Bunkaiを使用する以外にも、1文字ずつテキストを打ち込み、

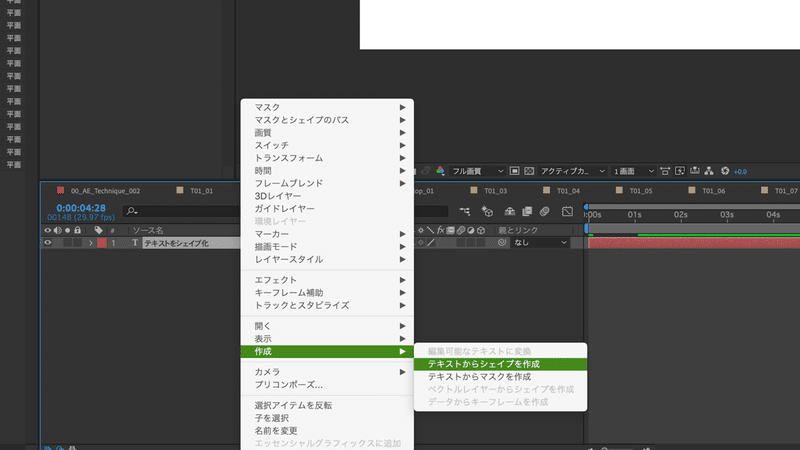
「 作成」>「テキストからシェイプを作成」を選択してアウトライン化する方法もあると思いますので、お好みでご使用ください。
作成した文字を、1文字ずつプリポンコーズします。
同じように、コンポジションサイズを、1文字の大きさに合わせて調整します。
さらに各文字ごとに複製し、後ほどわかりやすいように、レイヤー名末尾に「_paint」を付けました。
後はさきほどの作業工程と全く同じ方法です。

長々とお付き合いいただき、ありがとうございました。
それではまた、次回の記事でお会いできると嬉しいです〜!
---------
この記事は動画でも紹介しています。
AeTechの再生リストはこちら
よかったらチャンネル登録といいねボタンをお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
