
AeTech_007(vol.1) 簡単なリキッド・アニメーション
ようこそ、PORT8 CHANNEL.へ。
AeTech担当のHikariです。
AeBasic:AfterEffectsの基本を分かりやすく説明
AeTech:AfterEffectsで作ることのできる表現や手法を紹介
After Effectsの基本を分かりやすく説明するAeBasicと異なり、AeTechでは実際にAfter Effectsで作ることができる表現や手法のチュートリアルを行います。
第7回となる今回は、「リキッド・アニメーション」の作り方についてご紹介したいと思います。
流体のように、独特な動きが特徴のリキッド・アニメーション。海外アーティストのMVや、オープニングなどに特に使用されている印象があります。

AeTech007ではそんなリキッドアニメーションの作り方について、2回に分けて紹介していきたいと思います。
vol.1である今回は、AfterEffectsの標準エフェクトを使用してリキッドアニメーションを制作する方法をご紹介します。それでは早速、制作していきましょう!
1. 準備
AfterEffectsを開いて新規プロジェクトを作成したら、新規コンポジションを作ります。
【コンポジション設定】
HDTV 1080 29.97フレーム
ノンドロップフレーム
デュレーション:5秒
今回は、上記の設定でコンポジションを作成しました。
(*新規コンポジションの作成については、弊社のHoshinaがAeBasic005で、詳しく解説しています。新規コンポジションについて知りたいことがある方は、こちらを御覧ください。)
2. シェイプを作る
それでは、リキッドアニメーションの基となる部分を制作していきます。
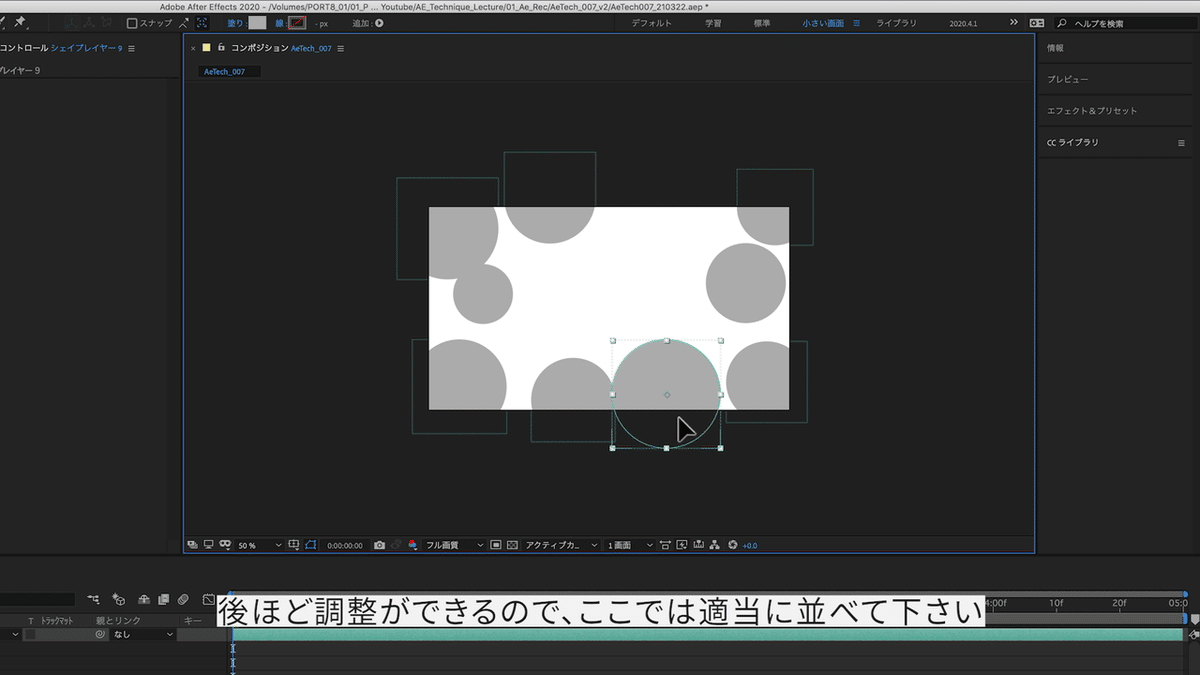
まず、適当に丸のシェイプを作ります。
これをいくつか複製して、丸を画面上に並べます。

円の距離感が近いほど、リキッドとして丸がうまく繋がるようになっていくのですが、後ほど調整ができるので、ここでは適当に並べて下さい。
3. リキッドのエフェクトをつける
次に、リキッドのようにふわふわとした印象になるように、エフェクトを付けていきます。
新規調整レイヤーを作ります。

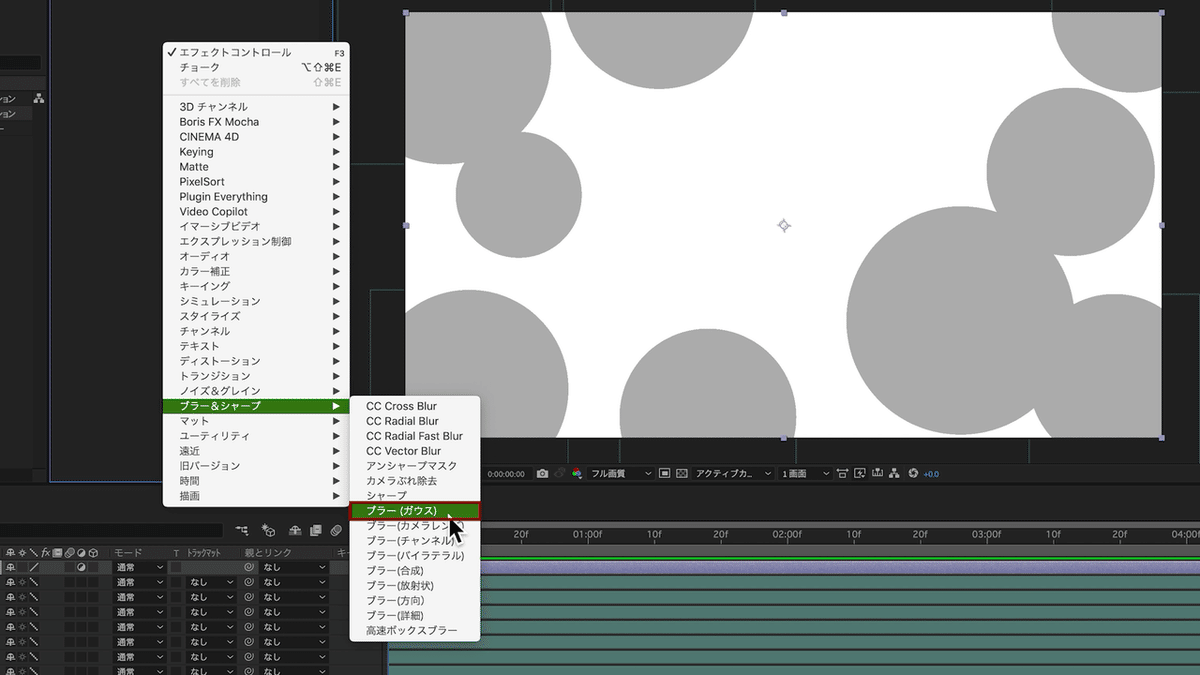
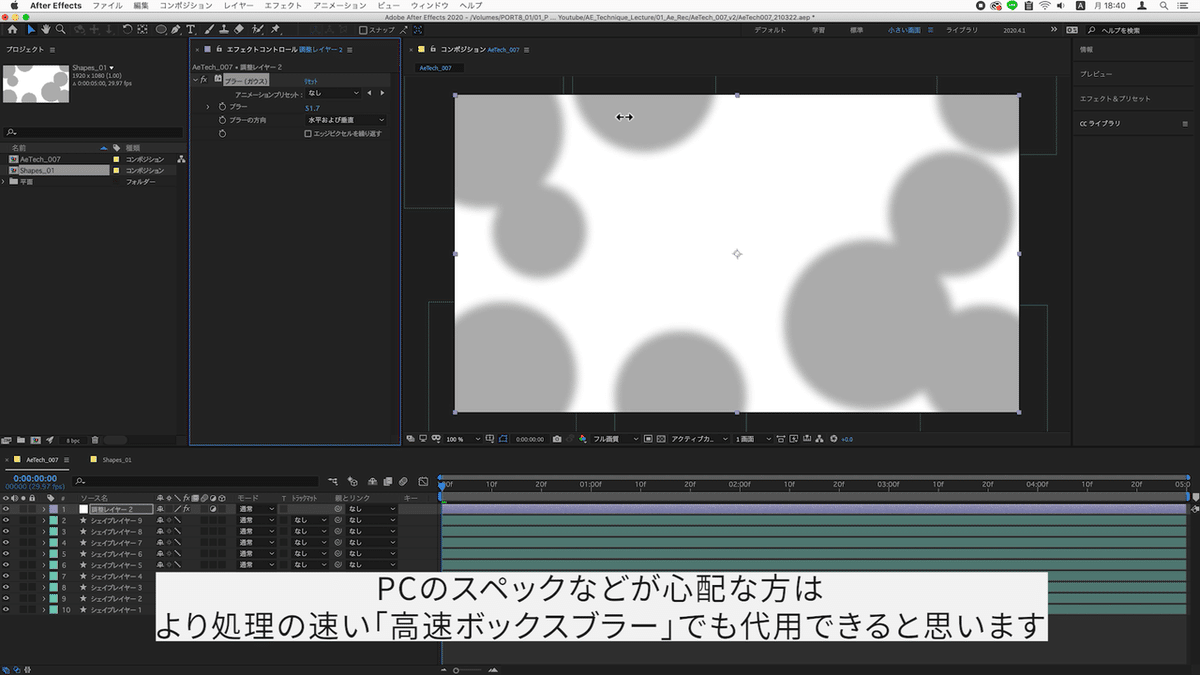
そこに、まず、「ブラー(ガウス)」を付けます。

ぼやけた印象のエフェクトになれば良いので、PCのスペックなどが心配な方は、より処理の速い「高速ボックスブラー」でも代用できると思います。

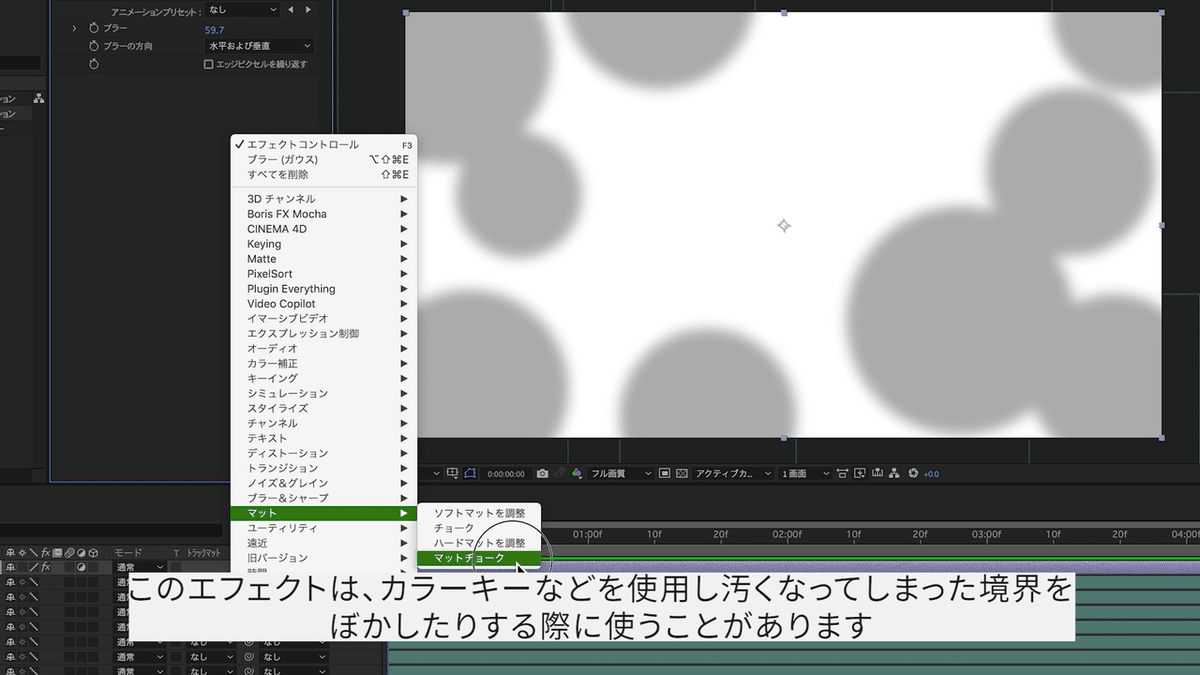
次に、「マットチョーク」のエフェクトを追加します。
このエフェクトは、実写合成をする際に、カラーキーなどを使用し汚くなってしまった境界を、ぼかしたりするときに使うことがあります。
今回は、この「マットチョーク」の境界がなんとなくぼんやりとボケる、という特徴を生かして、シェイプをぼかして結合させてみよう、ということです。
「マットチョーク」の設定は以下の通りです。

【マットチョーク】
ジオメトリックソフト1:4%
チョーク1:109
グレーレベルソフト1:0%
ジオメトリックソフト2:69%
チョーク1:75
グレーレベルソフト1:0%
すると、丸のシェイプが繋がりました。

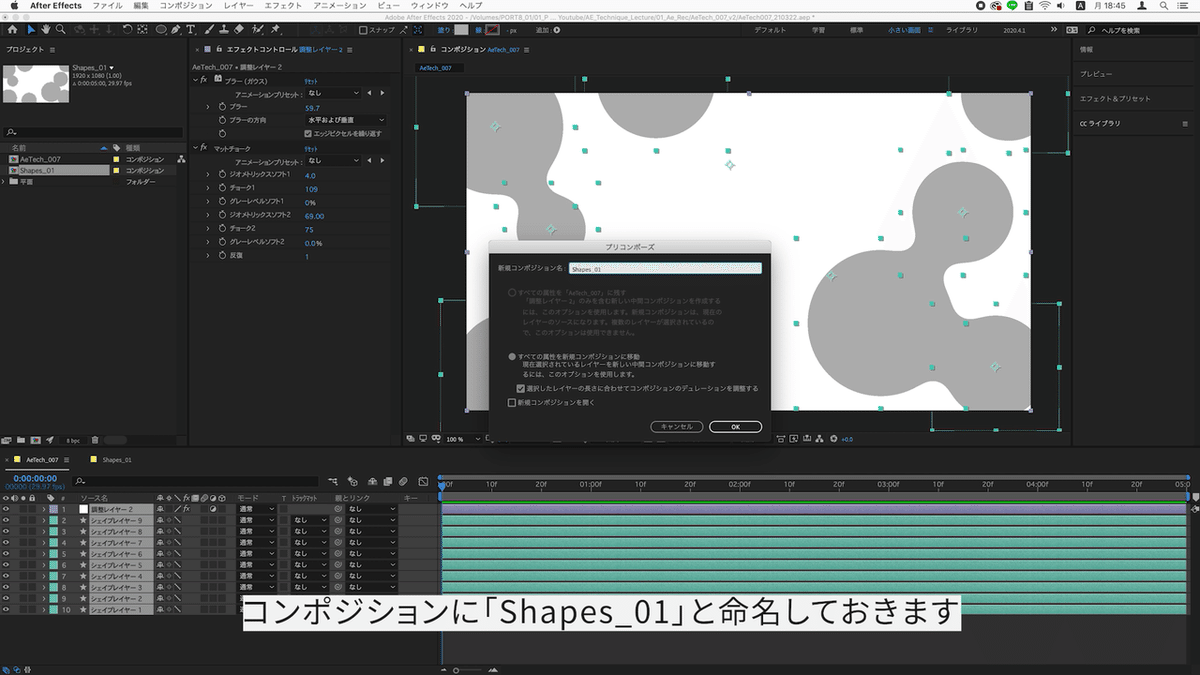
このシェイプを全て選択し、プリコンポーズ を行い、コンポジションに「Shapes_01」と命名しておきます。

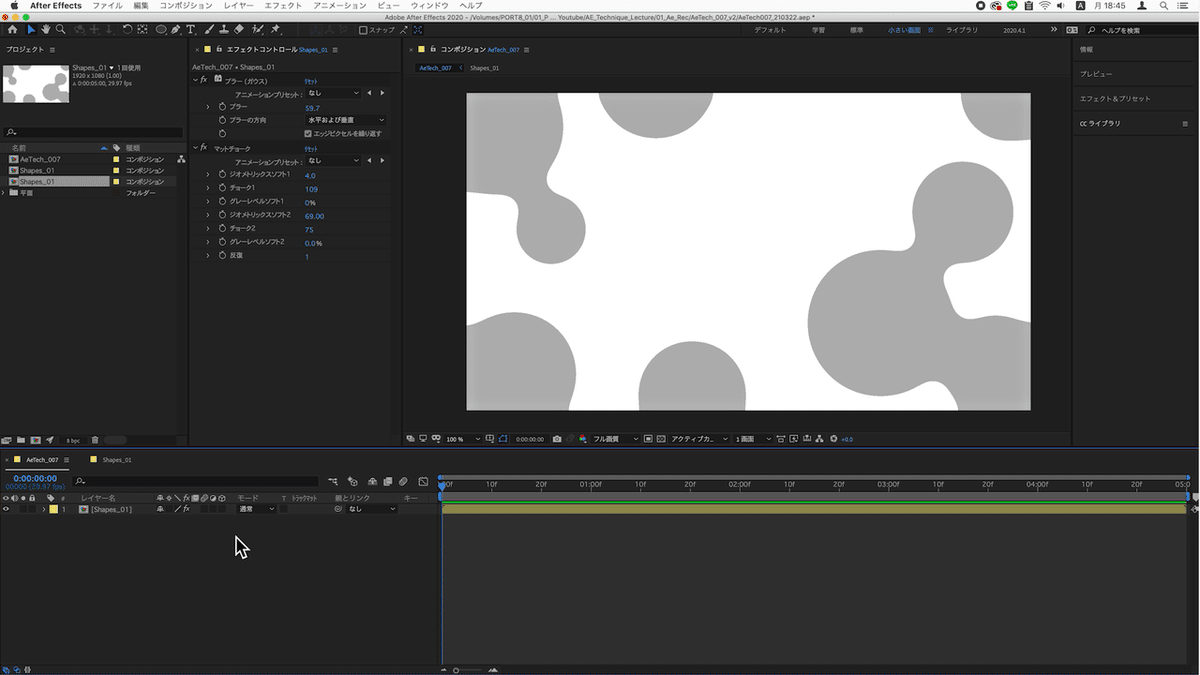
調整レイヤーのエフェクトをカットして、「Shapes_01」コンポジションにペーストしておきます。
【以下、画面のフチのあたりでエフェクトが見切れてしまう方用の補足です。】
AfterEffectsで動画編集をしている方には馴染みのある現象かと思います。この現象を直すためには、エフェクトをかけたい素材(ここでは丸シェイプ)をすべてプリコンポーズし、コンポジションにしたものに、エフェクトをかけます。
実際に行ってみます。丸シェイプを全選択し、プリコンポーズ。「Shapes_01」という名前にします。このコンポジションに、調整レイヤーにかけたエフェクト(「ブラー」「チョーク」)を直接かけます。
調整レイヤーは、非表示にしておきます。(削除しても大丈夫です。)
これで、画面端もきちんとエフェクトが適応されるはずです。
4. アニメーションをつける その1
それでは、リキッドっぽく動くようにアニメーションを付けていきましょう。「Shapes_01」のコンポジションを開きます。
今回の作例動画では、水が中央上部から落ちてきて、中央下部で弾けてから画面外へ弾けるようなアニメーションを付けようと思います。
地道にシェイプにキーフレームを打ち、液体の感じを再現していきます。
まず初めの、水が落ちてくる場面のアニメーションを付けます。
シェイプの1つを選択し、位置のキーフレームを打ちます。

【1つ目の雫のアニメーション】
0フレーム目:中央上部まで上げ
15フレーム目:中央下部まで落とし
45フレーム目:画面外へ散る
上記のようなイメージでアニメーション付けを行いました。
(※チュートリアルでは分かりやすいように、45フレーム目は画面に残るように作っています。)
この段階で再生してみると、動きがカクカクしていてアニメーション的に気持ちよくは無く、イージングをかけたくなるのですが、今回は動かすものが多いので、イージングは一旦後回しにして、他のシェイプの動きを付けていきます。
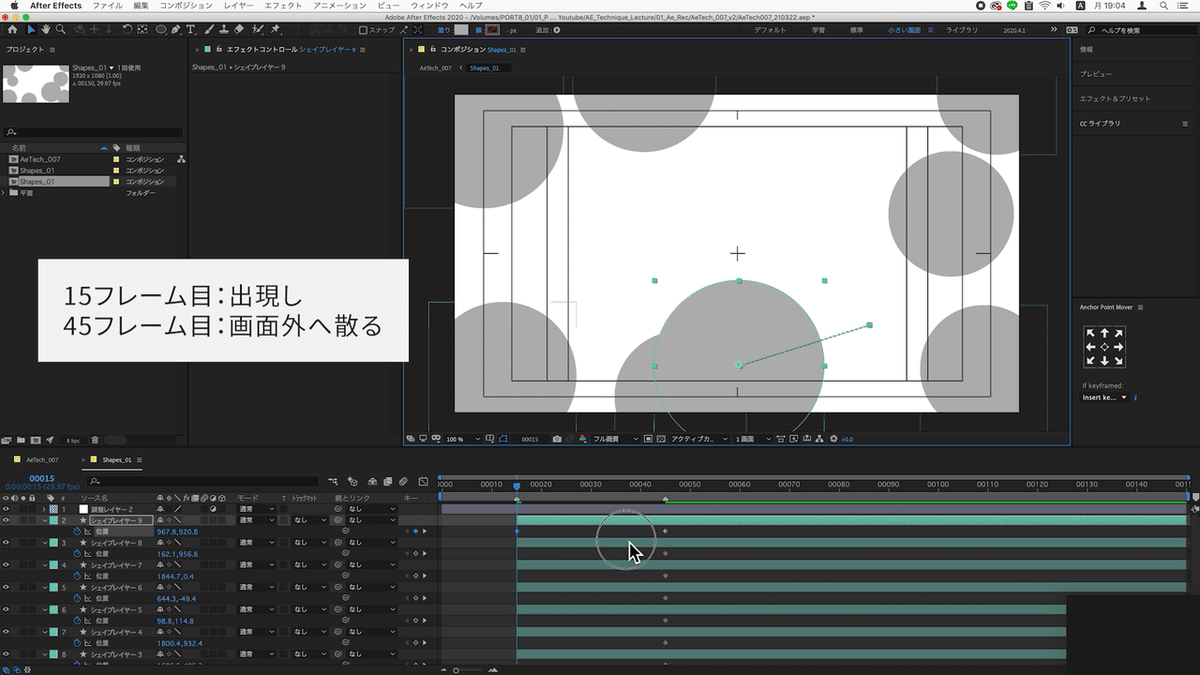
他のシェイプは、

【他のシェイプのアニメーション】
15フレーム目:出現し
45フレーム目:画面が散る
上記のイメージでアニメーション付けを行います。
全てのシェイプが別々の方向へ向かっていくようにすると、水が弾け飛ぶ感じが出るのでは無いかな、と思います。
この時、Animation Composerの「Anchor Point Mover」を使用すると、アンカーポイントがシェイプの中心に一瞬で移動するので便利です。(無料スクリプトです)
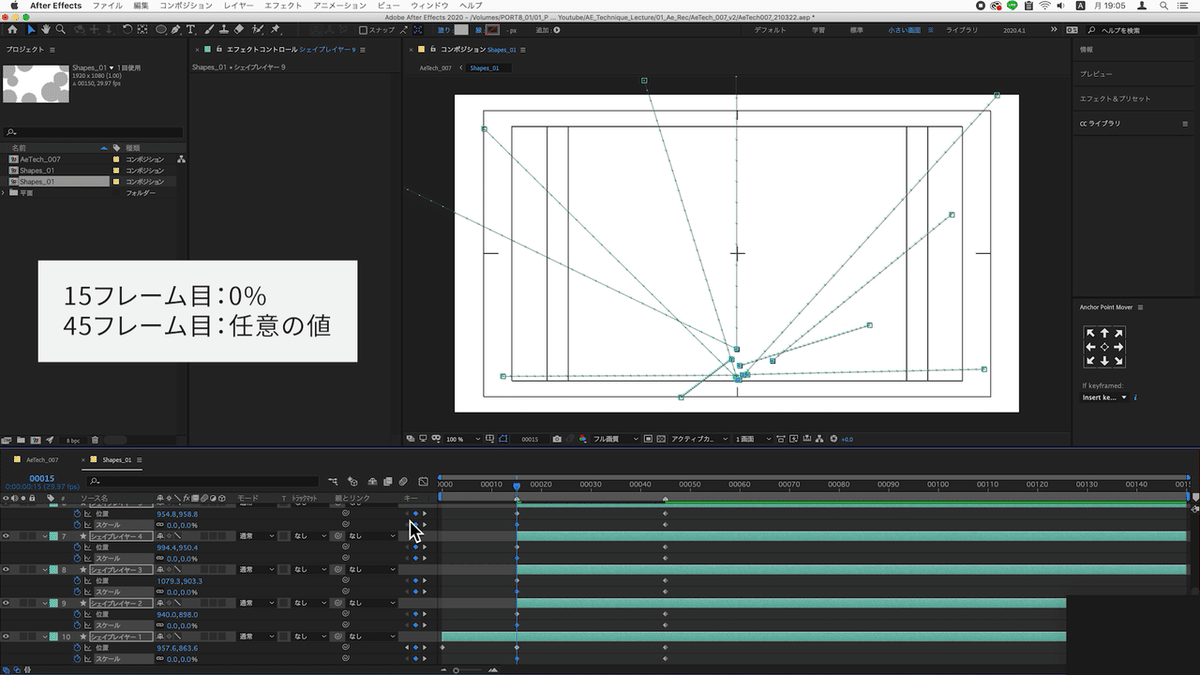
次に、スケールにアニメーションを付けていきます。

【スケール】
15フレーム目:0%
45フレーム目:任意の値
45フレーム目には、それぞれのシェイプに合わせてお好みの値を付けてください。この時、各シェイプがバラバラの大きさになるように調整するといいかと思います。
上から落ちてくるシェイプのみ、15フレームである程度の大きさにしてください。
5. アニメーションをつける その2
一旦、位置とスケールのアニメーションを付けました。
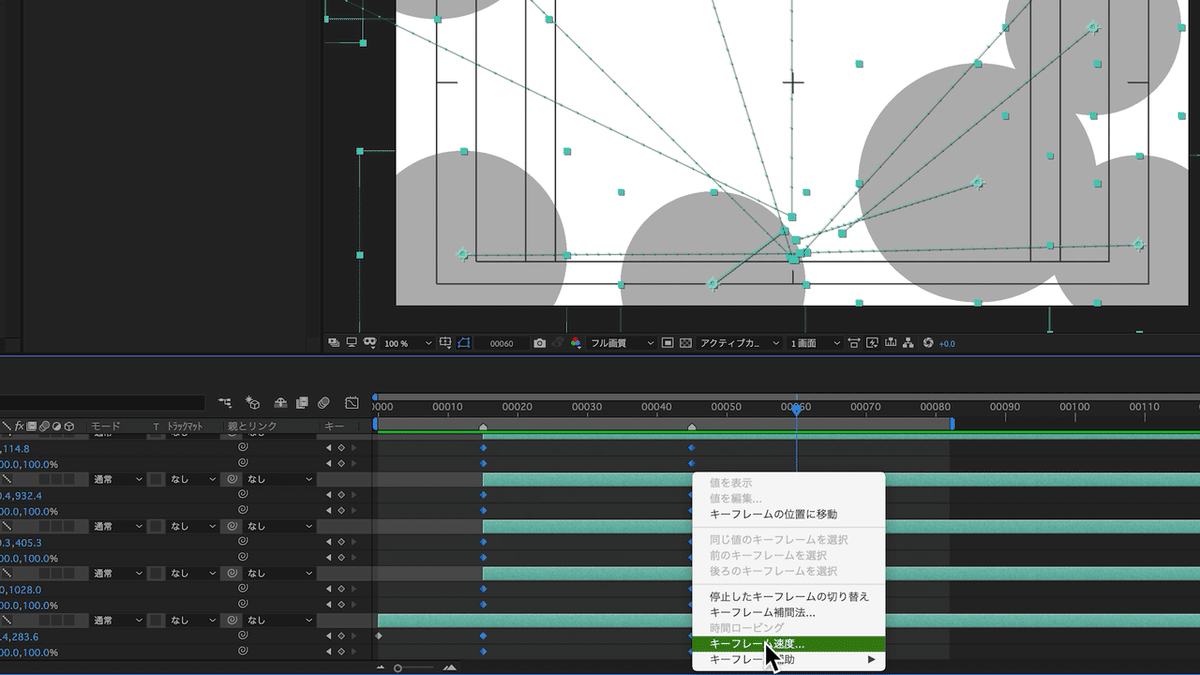
次に、イージングを行なっていきます。

全てのキーフレームを選択して右クリック>「キーフレーム速度」で、お好みの値を入力します。(今回はとりあえず入る速度:100、出る速度:0にしてみました。)
こうすることで、全てのキーフレームを一気に同じようにイージングをすることができます。
ここから微調整を行います。

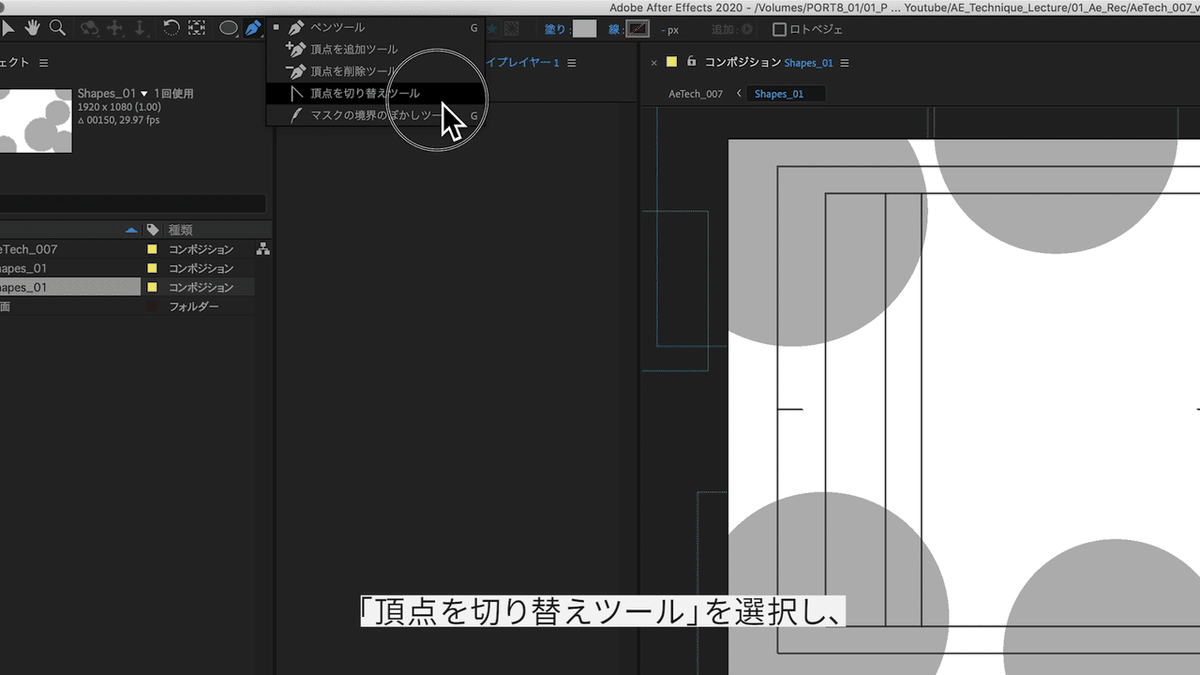
「頂点を切り替えツール」を選択し、アニメーションのパスのアンカーポイントをクリックします。

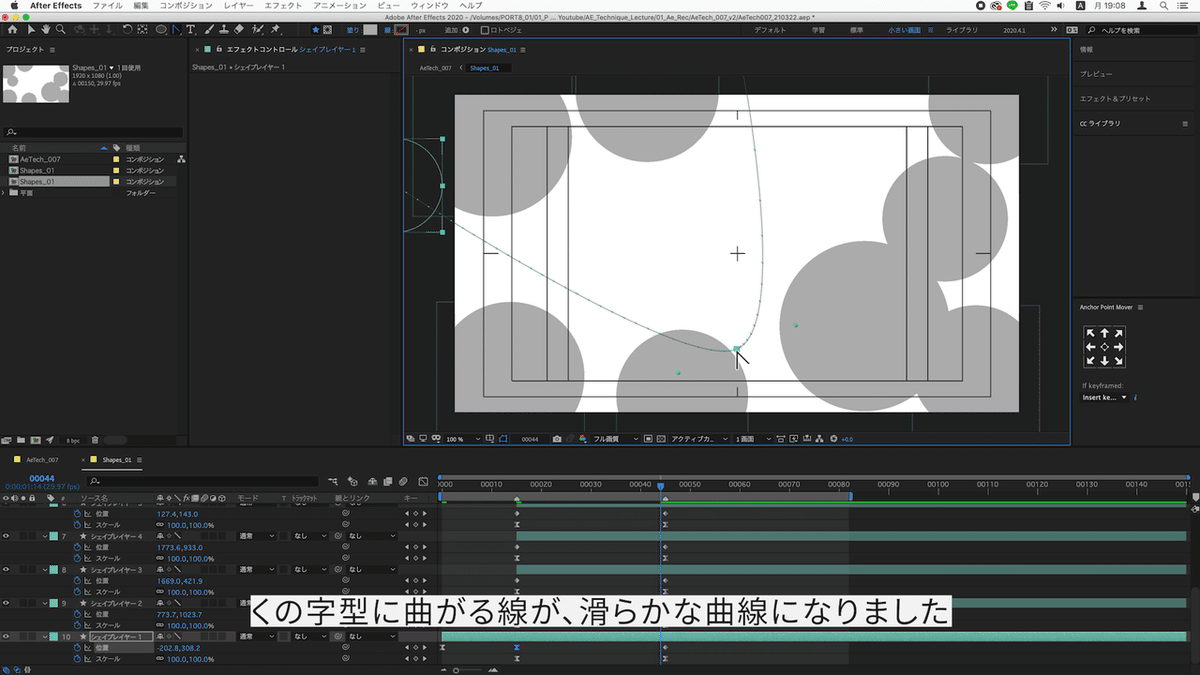
すると、くの字型に曲がる線が、滑らかな曲線になりました。

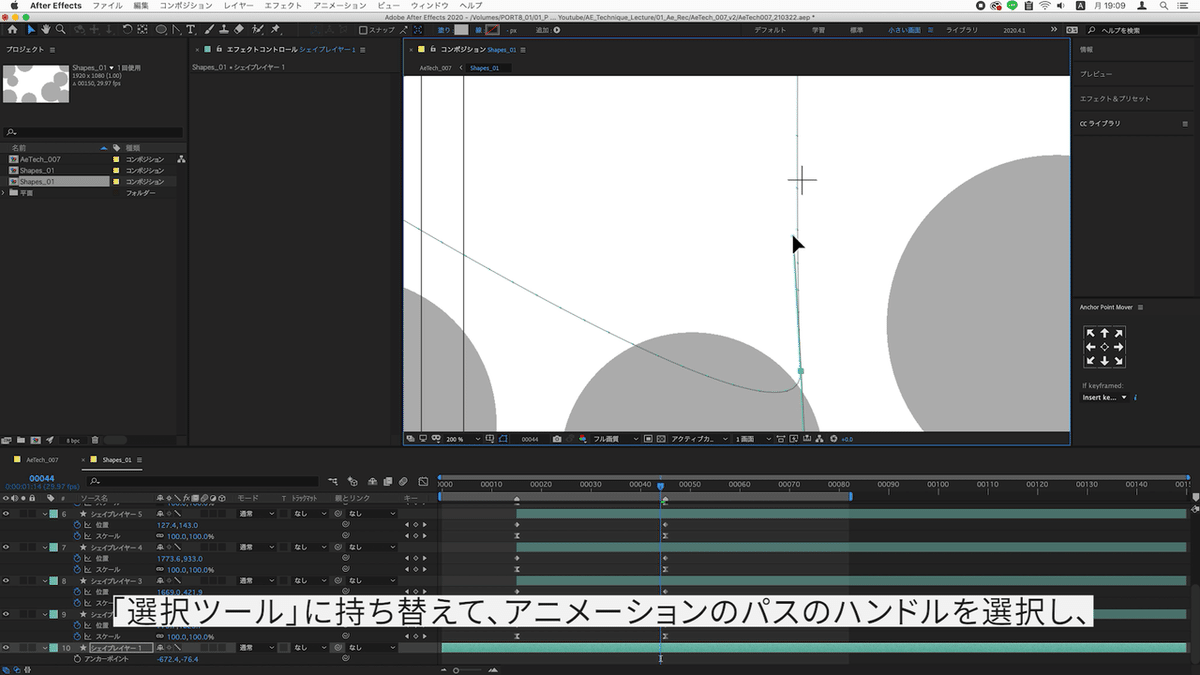
さらに、「選択ツール」に持ち替えて、アニメーションのパスのハンドルを選択し、お好みの方向・距離感となるように調整します。

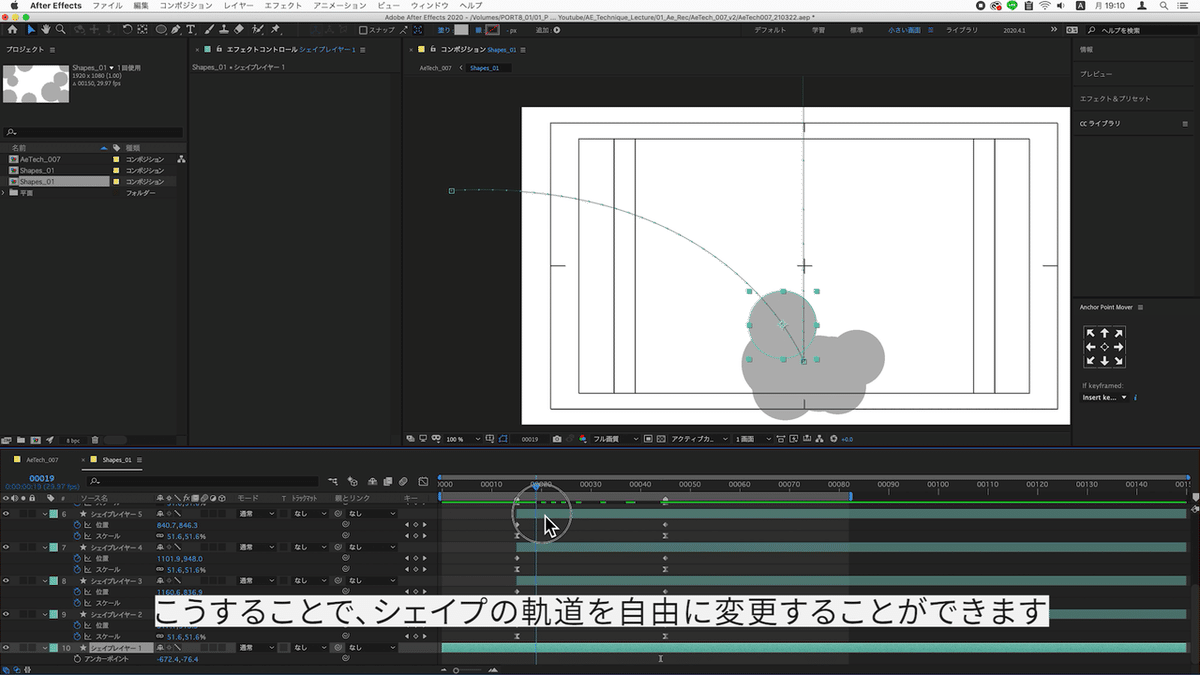
こうすることで、シェイプの軌道を自由に変更することができます。

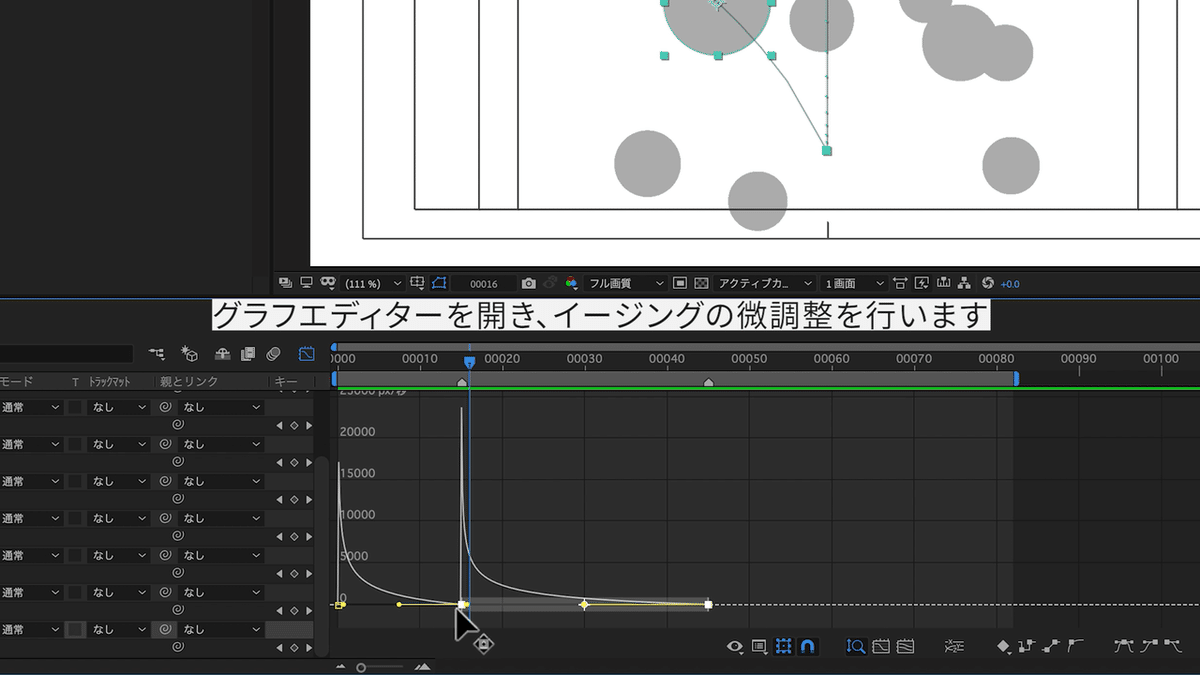
また、グラフエディターを開き、イージングの微調整を行います。

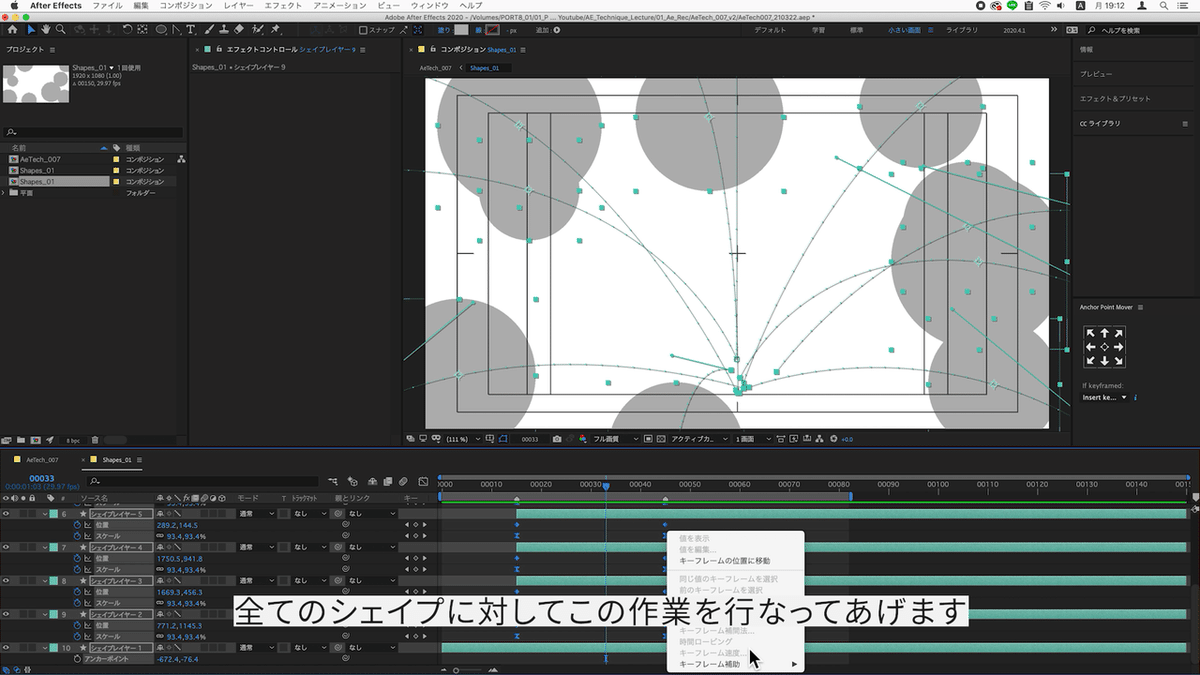
全てのシェイプに対して上記の作業を行なってあげます。

元のコンポジションに戻ると、エフェクトが適用され、雫が落ちて弾けるようなアニメーションとなっていることが確認できます。
6. アニメーションをつける その3
この「Shapes_01」のコンポジションを複製し、「Shapes_02」と名付けます。

このままでは同じアニメーションなので、「Shapes_02」を開き、各シェイプをバラバラの方向へ適当に飛ばしましょう。
また、上から落ちてくる雫の部分は、消すか、小さくするなどして工夫しましょう。

元のコンポジションに戻り、「Shapes_02」にエフェクト>「描画」>「塗り」をかけ、別の色にします。
7. 一旦完成
お疲れ様でした。
この後にも追加で効果をかけたり、行うことがあるのですが、一旦アニメーションの基本となる部分はできました。
続きは、次のAeTech007 v2でご紹介します。
vol.2では文字のアニメーションも行います。
それではまた、次回のチュートリアルでお会いできれば嬉しいです。
---------
この記事は動画でも紹介しています。
AeTechの再生リストはこちら
この記事が気に入ったらサポートをしてみませんか?
