
Premiere_002 基本操作「トランジション・テロップ作成」
ようこそ、PORT8 CHANNEL.へ
Hoshinaです。
前回から引き続き、Premier Pro についてお話したいと思います。
前回は起動から、素材の読み込み、カット編集までを簡単に解説させていただきましたので、ご覧になりたい方は下記リンクよりご覧ください。
二回目となる今回は、トランジションの付け方、テロップの作成方法について解説したいと思います。では早速やっていきましょう。
■ プログラムモニター

まず、トランジションのお話をする前に、前回の動画の補足なんですが、
名称についてお話するのを忘れていました。タイムラインに並べたクリップを再生した際にプレビュー表示されるこのパネル。この名称なんですが「プログラムモニター」といいます。
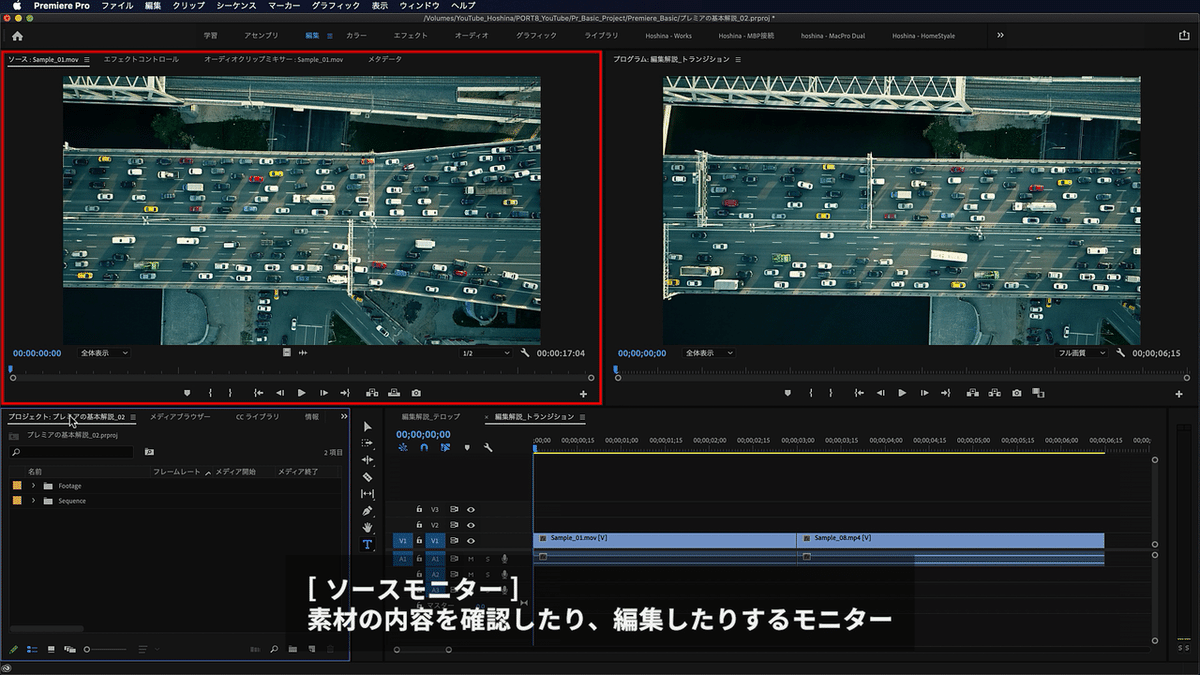
■ ソースモニター

「プログラムモニター」の左側にあるのが「ソースモニター」と言い、プロジェクトパネル内に読み込んだ素材をプレビューするパネルです。加えて、前回もお話しましたが「イン点」と「アウト点」を打って、素材の動画を切り出すということもできます。
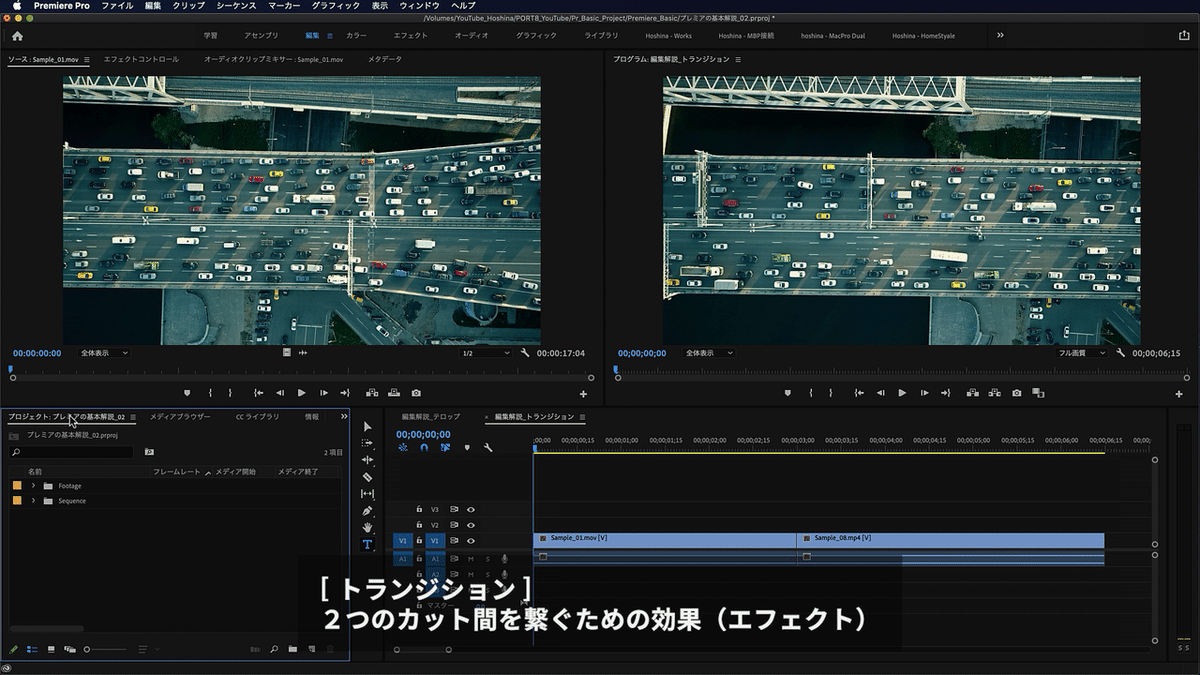
■ トランジション

それでは本題に入ります。まず、動画編集におけるトランジションという言葉についてですが、カットとカットの間を繋ぐための効果のことをトランジションと言います。
前回、カット編集の方法についてお話しましたが、そのカットごとの切り替えにトランジションを適用すると、つなぎ目がスムーズになったり、あるいは印象的に見せることができます。では実際に適用してみましょう。

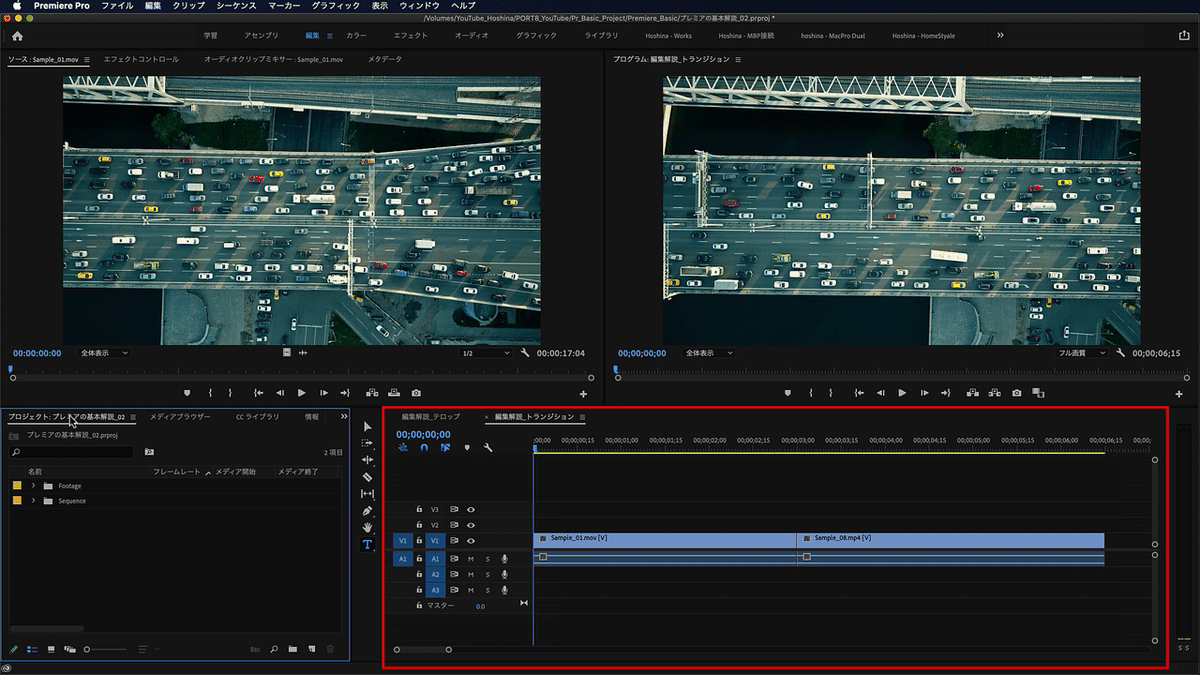
まず、準備としてこの画面のようにタイムライン上で異なった2つのクリップが隣り合わせになっている状態にしておきます。そして、これにトランジションを適用するわけですが、今回は、よく目にするトランジションの一つ「ディゾルブ」というのを適用してみようと思います。
【ディゾルブ(オーバーラップ)】
最初の映像が徐々に消えて、次の映像が徐々に現れるトランジション

まず、エフェクトのタブをクリックして、エフェクトパネルを開きます。
エフェクトパネルが表示されていない方は、メニューバーにある「ウィンドウ」から「エフェクト」をクリックすると表示されるかと思います。

で、このエフェクトパネルの中にある「ビデオトランジション」の「ディゾルブ」の中に「クロスディゾルブ」というのがありますので、それをドラッグして2つのクリップの境目に持っていきます。するとこの画像のように境目が変色します。この状態で、マウスのボタンを離すとトランジションが適用されます。

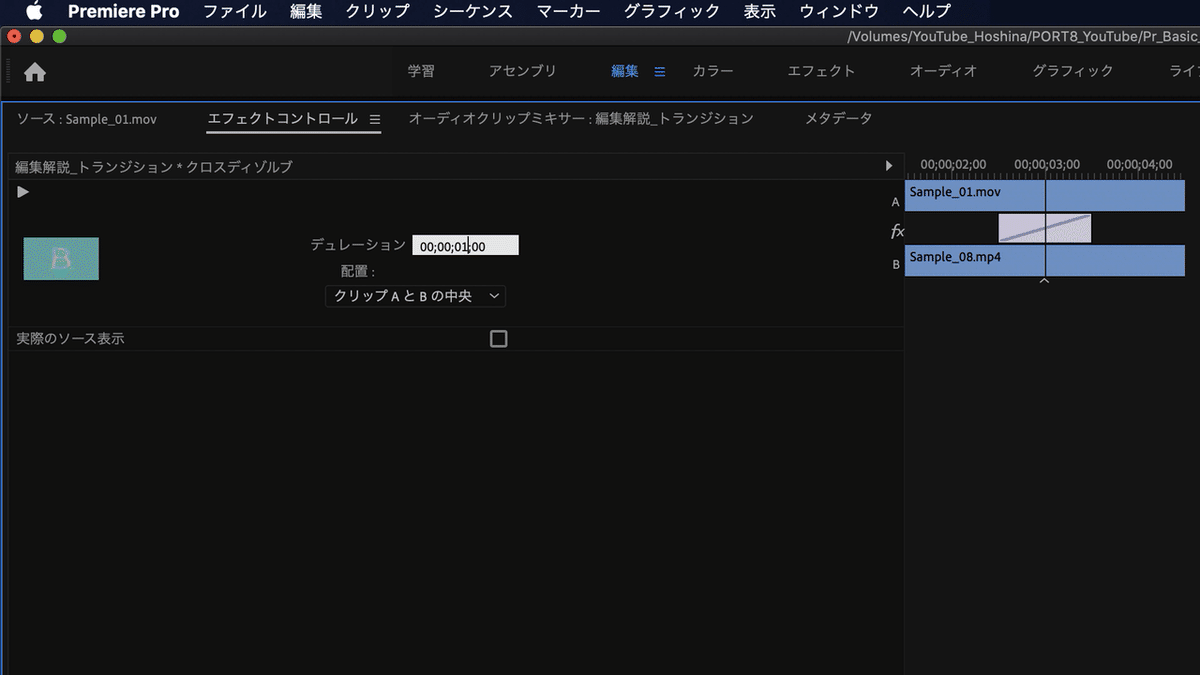
この切り替わりの時間が「少し長いな」とか「もう少し短くしたい」といった場合にトランジションの長さを変える事もできます。
この、適用したトランジションを選択した状態で「エフェクトコントロールパネル」を開きます。そこにある「デュレーション」というところで、秒数を変更することで、トランジション効果の長さが変化します。
このように、基本的なトランジションに関しては、始めからPremiere Pro に登録されているので簡単に適用することができます。

「ディゾルブ」以外にも「スライド」や「ワイプ」といった定番のトランジションがあります。
トランジションの種類によって、動きを一部カスタマイズすることもできますので、実際に適用してみて、そのトランジションがどういった効果、特徴があるのかを知っておくのも大事だと思います。
あと、下手にトランジションを使いすぎると、かえって動画の雰囲気を台無しにしてしまう事もありますので、きちんと効果を理解して、イメージに合ったものを選ぶことを心がけましょう。
■ テロップ作成
続いて、テロップの作成方法についてお話していきたいと思います。今回、過去動画のナレーションが入っている冒頭部分を利用して、解説していきます。

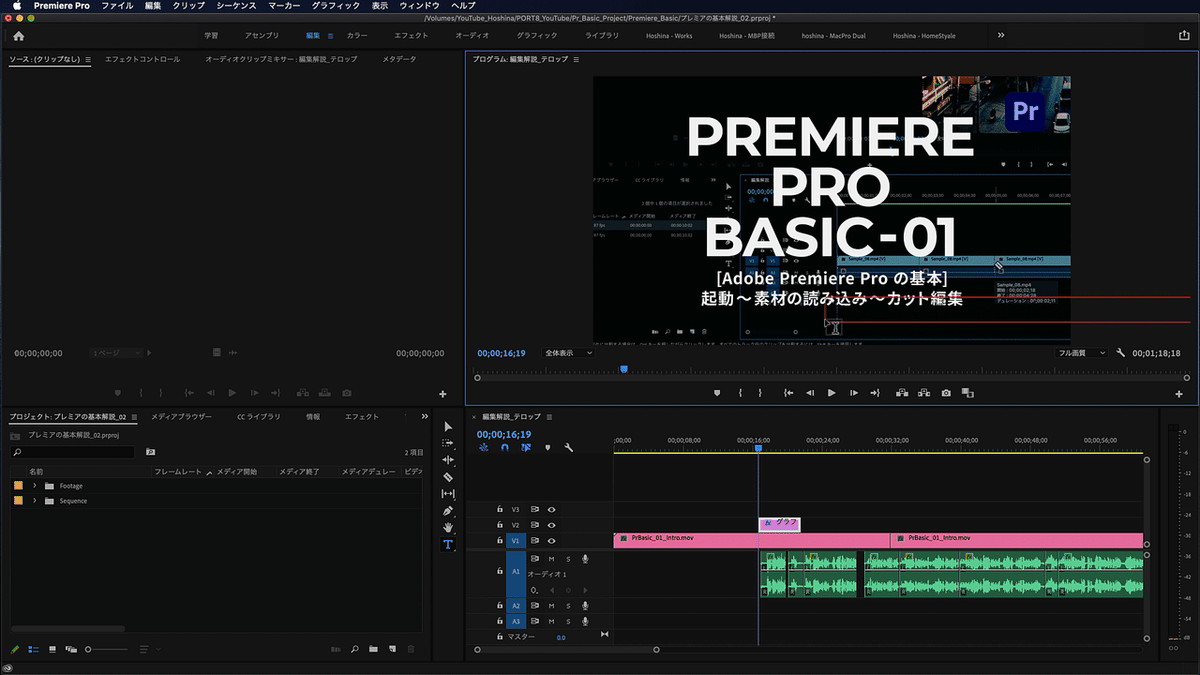
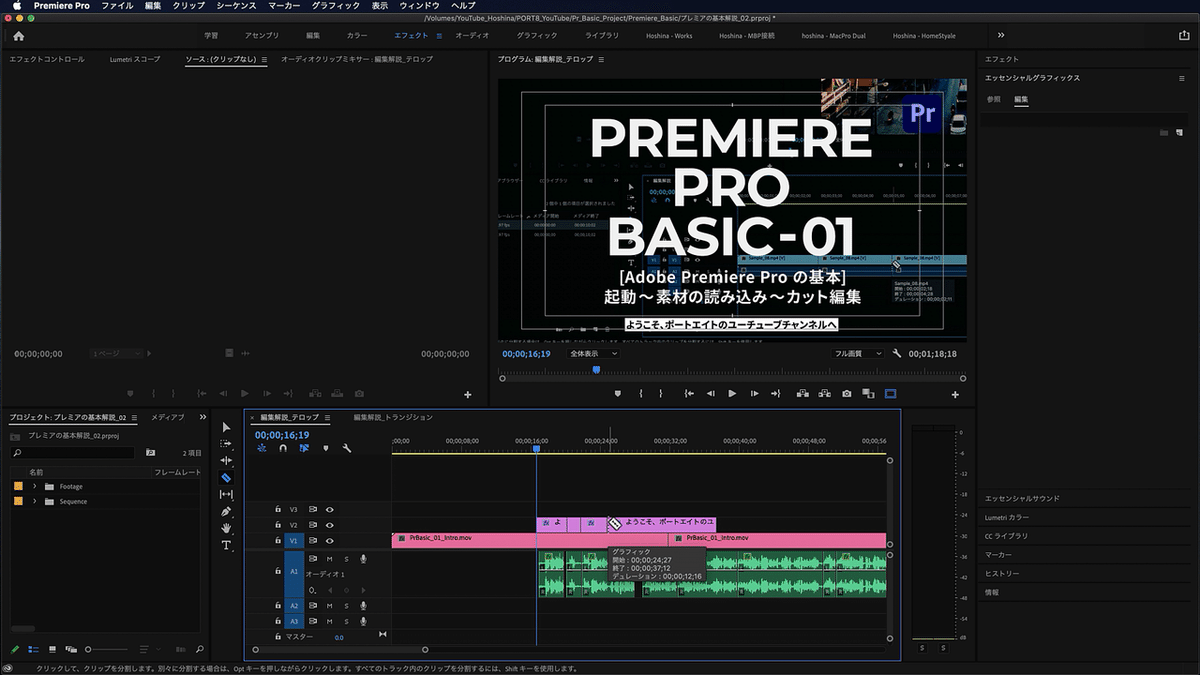
ナレーションに合わせてテロップを付けていこうと思います。まず「テキストツール」に持ち替えて、「プログラムモニター」に表示されている動画部分をクリックしてます。
すると、画面上で文字が入力できる状態になります。あと、タイムライン上にも「グラフィック」というクリップが現れます。

早速こちらの文字を入力してみます。
「ようこそポートエイトのユーチューブチャンネルへ」
はい、入力できました…が、黒い背景に黒い文字なので、見えないですよね。
そういった場合、文字の色を変更したり、縁をつけたり、背景を敷いたりすることができます。早速、やってみます。

【エッセンシャルグラフィックスの表示】
メニューバーより「ウィンドウ>エッセンシャルグラフィックス」
ワークスペースをプリセットの「エフェクト」にしていただくいても「エッセンシャルグラフィックス」のパネルを表示させることができます。

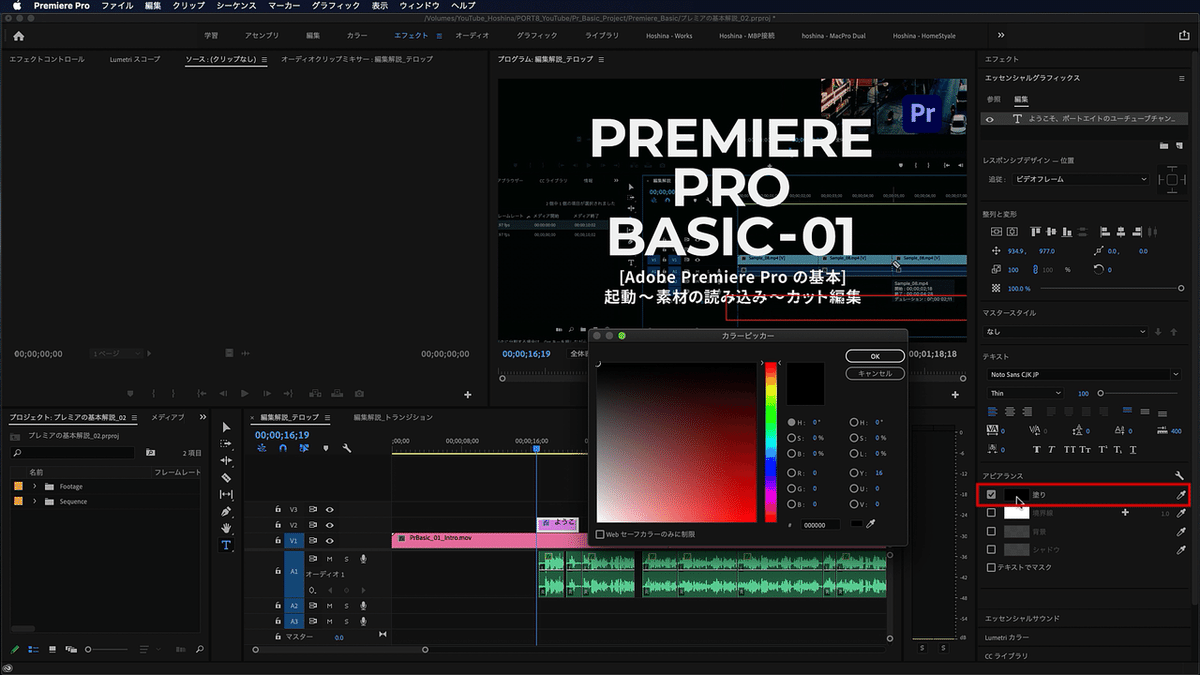
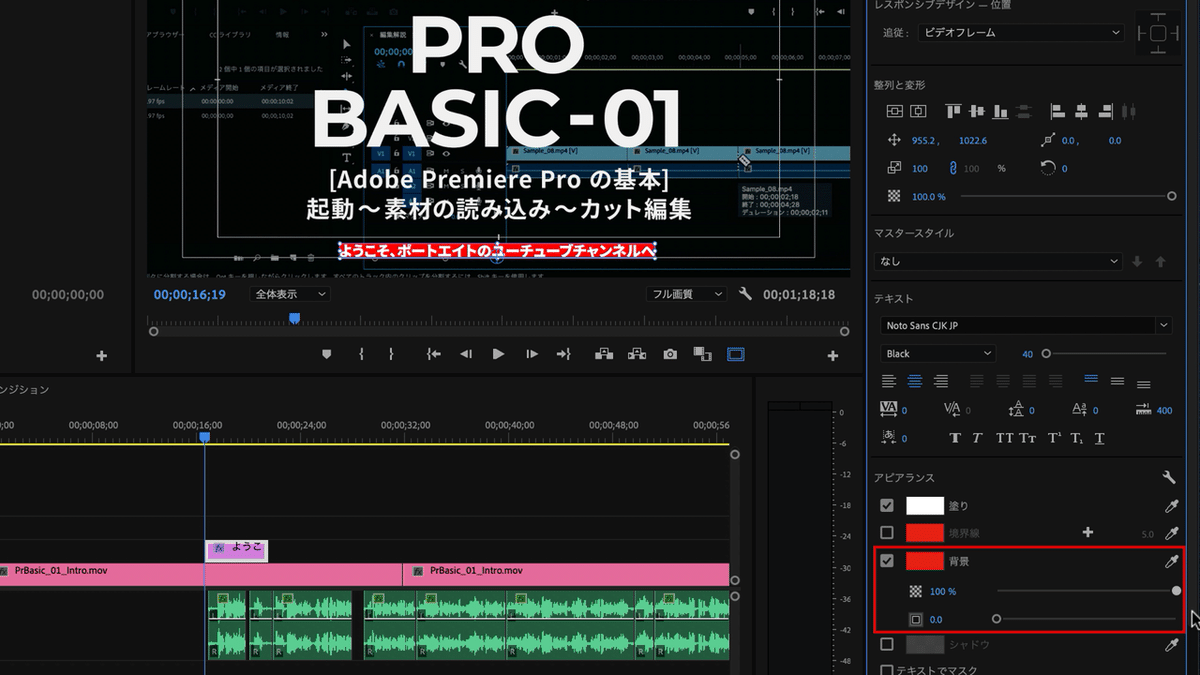
タイムライン上にできた、このテキストを選択して、「エッセンシャルグラフィックス」の「編集」タブをクリックしてパネル内のテキストを選択すると、たくさんパラメーターが出てくるわけですが、これらを調整することで文字の位置やデザインを変更していきます。

まず、文字が見えるように色を変更します。「塗り」の四角い色のところをクリックして、好きな色に変更します。ここでは見えやすいように「真っ白」にします。

はい、これでテキストが見えるようになりました。位置も移動しますね。
選択ツールに持ち替えて、このようにダイレクトに移動させても良いのですが、
それだと、アバウトになってしまうので、きちんと正確に位置を設定したい場合は、パラメーターを弄ってやります。

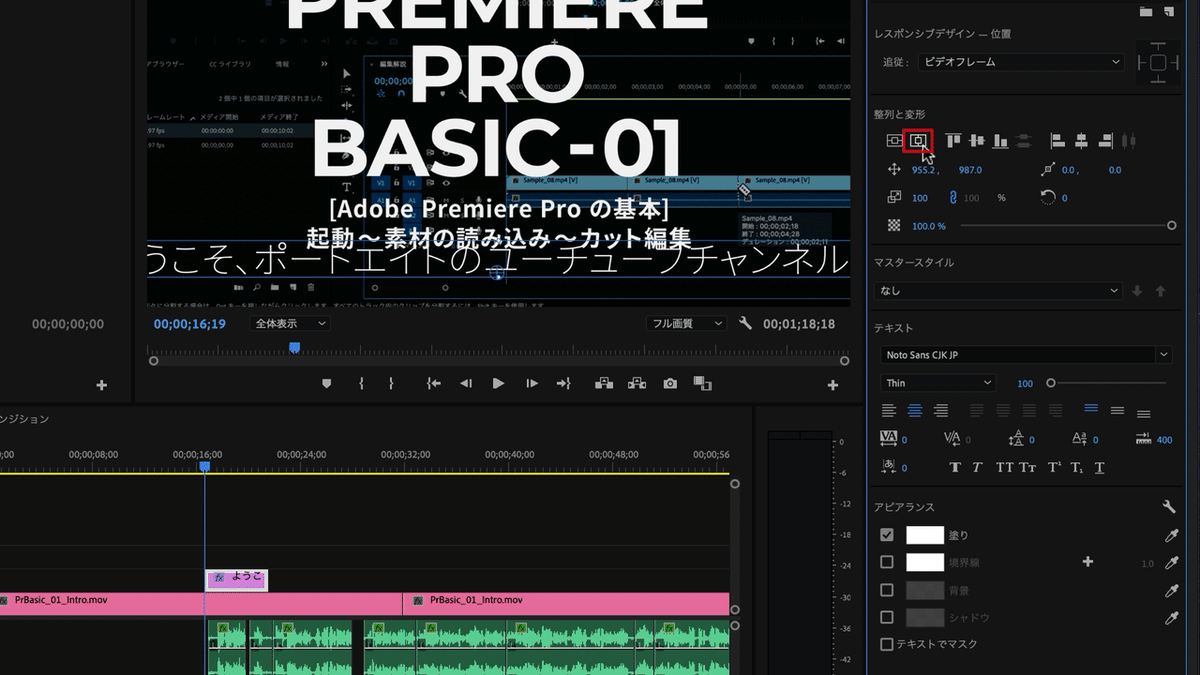
まず、上の画像の赤枠部分のボタンを押してセンター揃えにします。

さらに「整列と変形」というところの、上画像の赤枠部分のボタンを押すことで、画面の横位置のセンターに配置されます。縦位置センターにしたい場合は、その左隣にあるボタンをクリックします。

今回は、下位置に置きたいと思います。すぐ下にある2つの数値が座標を示しているんですが、Y軸方向、つまり縦方向に動かしたい場合は、この右側の数字を変更してやります。直接数値を入力しても良いですし、マウスをドラッグしても動かせます。

テロップを入れる際の位置の基準なんですが、セーフマージンというのを出すと便利です。
プログラムモニターの右下にある、レンチのアイコン「設定」をクリックして、出てきたメニューから「セーフマージン」をクリックします。すると「プログラムモニター」に2重の枠が表示されます。
この外側の線が画面全体の90%のサイズの位置なんですが、こちらをガイドに配置すると丁度良い位置にくるかと思います。

ちなみに「プログラムモニター」右下にある「+」ボタンをクリックすることで、「プログラムモニター」の下の部分のボタンをカスタマイズすることができます。

テロップの話にもどりますが、ここで、文字の大きさを変更できます。

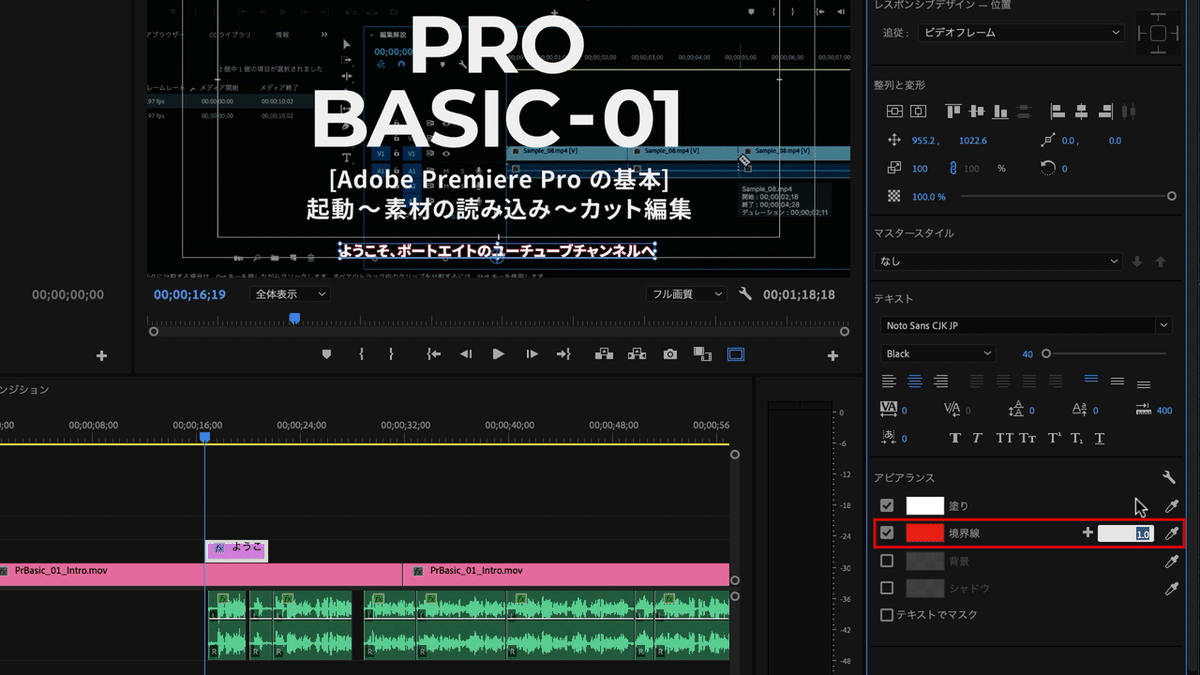
続いて、フォントを変更します。パソコンにインストールされているフォントが使用できるんですが、私は、フォントはこのままで、ちょっと太くします。

さらに、文字周りの装飾も見ていきましょう。文字縁をつけたい場合は「境界線」にチェックを入れて、色を選びます。右側の数字で、縁の太さを変更できます。文字縁はこの「+」ボタンを押すことで複数付けることもできます。

あと、背景も付けてみましょう。「背景」にチェックを入れて、不透明度や大きさが変更できます。

影も付けることができます。
と、こんな感じでテロップを作ることができます。
■ テロップを量産するコツ

テロップを量産していくコツなんですが、これは、私のやり方なんですが、まずひとつテロップを作ってから、それをググっと必要なところまで伸ばします。
そして「レーザーツール」に持ち替えて「スナップイン」をオフにしておいて、音声の波形を見ながら、もしくは実際に音声を聞きながらザックザックと切っていきます。

再び「選択ツール」に持ち替えて、それぞれのテキストを変更していきます。
ということで今回の動画は以上です。今回は、トランジションの付け方とテロップの作り方についてお話しました。次回は、キーフレームを使ったアニメーションと音についてお話していきたいと思います。
是非、ご覧ください。
---------
この記事は動画でも紹介しています。
Premiereの再生リストです。
よろしければチャンネル登録していただければ幸いです。
この記事が気に入ったらサポートをしてみませんか?
