
透明水彩を塗る
「透明水彩を塗る」
1 はじめに
透明水彩で描く、ということを、時折試している。
Houdiniで通常、取り扱うものは、RGBの光の空間だ。RGBの光の空間では、濃い色は光が強く明るく、薄い色は光が弱く暗い、という表現になる。さらには、光と光を混ぜると、明るくなる。「光を混ぜる」という言い方は、光学を学んだ方には奇異に感じることだろうと思う。
これに対して、色の空間では、濃い色は光が弱く暗く、淡い色は光が強く明るい。色と色を混ぜると暗くなる。
そんな色の空間をHoudiniで取り扱おうとして、これまでいろいろなことを試してきた。その七転八倒の試みを、本稿で少々披露しようと思う。そして、いくつかの取り組みのうち、透明水彩の色の混色について、少し詳しく書いてみたいと思う。
なお、僕は、Houdiniを専門に取り扱ってはいない。DOPもHoudini Labも勉強していない。もっぱら、自分のスタジオの中で、閉鎖的にいろいろなことをやっているだけだ。なので、良い方法があってもそれを知らないで書いていることをご了解願いたい。
2 水彩の種類
水彩は、大きく分けると、透明水彩、マット水彩、不透明水彩の3種類に分けられる。
不透明水彩は、色を塗って、その上に色を重ねて塗ると、上に塗った色が、下の色を覆い隠してしまう。
透明水彩は、色を塗って、その上に色を重ねて塗ると、重なった部分は、混色になる。
マット水彩は、不透明水彩と透明水彩の中間的な絵の具だ。
株式会社サクラクレパス 「画材の紹介」水彩絵具の組成、種類、特徴
https://www.craypas.co.jp/press/feature/007/sa_pre_0005.html
3 透明水彩の塗り方
水彩の技法は数限りなくあって、それだけで一冊以上の本になる。多くの人は、水彩は、滲ませて描くものだ、と思っているかもしれないが、当然、滲ませないで描く手法だってある。
なので、本稿では、僕がHoudiniで試したいくつかの手法についてのみ記載する。
(1)色を滲ませる
水彩絵の具を塗って、乾かないうちに、すぐに次の色を塗ると、水に流れて絵の具が混ざる。この手法はHoudiniでできないものだろうか?。
色を滲ませる方法で、すぐに思い浮かぶのは、AttribBlurノードを使う方法だ。試しに、同ノードを使って、2色を滲ませて混ぜようとしたことがあった。しかし、あまりうまくいっていない。
Pic_03_01

(2)色を流す
真っ白な画用紙に、筆や霧吹きで水を撒いて、画用紙を濡らした状態で、絵の具を塗る。そうすると、絵の具が流れて、ぼけぼけの、あるいは、ぼんやりした絵になる。
これも、AttribBlurノードで実現できないかと思って試したことがあった。これは、シャープな線を、AttribBlurでぼかして、墨絵のようにしようと試みたものだ。
雰囲気は出ているのだけれど、シャープな線をぼかすことで効果が出ているように感じるだけだ。
Pic_03_02a 流す前 YouTubeのスクリーンショット

Pic_03_02b 流した後 YouTubeのスクリーンショット

(3)色ムラを作る
「(1)」や「(2)」で流した色は、水が乾くと定着する。
水の乾き方は画用紙全体が一様ではなく、早く乾くところと、遅くまで乾かないところに、ムラができる。絵の具は、遅く乾くところにたくさん集まるので、色にムラができる。逆に早く乾くところは、シミのようになって色が残る。
そんな色のムラは、水彩の魅力のひとつになっている。
これも、今のところ、うまくできていない。せいぜい、ノイズを使って、濃いところと薄いところのムラを作る程度だ。
らしくしようとすると、画用紙の繊維の細かさを実現するために、メッシュをものすごく細かくしなければいけないわけだが、当然、リソースの問題にぶつかることになる。
Pic_03_03 YouTubeのスクリーンショット

(4)色を混ぜる。
先にも書いたが、透明水彩を重ねて塗ると、色が混ざる。「(1)」や「(2)」の手法でも、いろんな色を置くことで、色が混ざって、透明水彩ならではの効果が得られる。
この手法は、滲みや色ムラがつけられない、という限定的な範囲ながら、それなりに実現することができている。
Pic_03_04 YouTubeのスクリーンショット

(5)筆のタッチを出す。
水彩の場合は、前述したように、濡らした画用紙に色を置いて流す、滲ませる、とか、色ムラを出す、とかに焦点が当たりがちで、その場合に、筆は、色を運搬する役割を担うことになるから、たとえば、毛筆のような筆のタッチは、多くの場合は要求されない傾向にあると思う。
でも、筆のタッチを出してみたくて、いろいろ取り組んでいた。
具体的には、筆のブラシをたくさん作っておいて、それを取っ替え引っ替えして、描く、ということをした。Adobe Illustrator で使われる手法を、Houdini でやった、というところだ。この絵は、「(4)」の色を混ぜる手法も使っている。
Pic_03_05 YouTubeのスクリーンショット

4 透明水彩の発色の理論と実装
(1)発色の理論
RGBの光の場合は、光源から輻射される光を、たとえば、スクリーンに当てて、反射してくる光を観測する、ということになる。光源とスクリーンの間に、なにか物体があれば、スクリーンには、影になって映る。
これに対して、色の場合は、一例ではあるが、次のようなことになる。
①光源から白色光が輻射される。
②絵の具に当たる。絵の具で反射される光と透過する光に分かれる(散乱する)。
③「②」の透過した光は、画用紙(ここでは白)に当たる。
④「③」の光は、画用紙で反射される。
⑤「④」の光は、絵の具に当たる。反射される光と透過する光に分かれる(散乱する)。
⑥以上の光が、観測される。
これを、Houdiniで実装するために簡素化する。
①画用紙から白色光が輻射される。
②光は絵の具を透過する。
③「②」の光が観測される。
(2)発色の計算
たとえば、RGB = 1.0 , 0.0 , 0.0 の色の場合。これは赤い色だ。これに対して、スクリーンの色は RGB = 1.0 , 1.0 , 1.0 。透過光の色が赤くなるためには、両者を乗算すればよいことがわかる。
つまり、{ 1.0 , 0.0 , 0.0 } × { 1.0 , 1.0 , 1.0 } → { 1.0 , 0.0 , 0.0 } となって、透過色は赤となる。
これは、つまり、透明水彩は、カラー・フィルターとして動作していることになる。
(3)発色の実装
これをHoudiniで簡単に実現するには、レンダリング時に、シェーダーで、Transparencyの値を調整することによる。
つまり、ジオメトリのTransparencyの値を { 1.0 , 0.0 , 0.0 } にすれば、透過色は赤になる。これは、Transparencyの値でもって、ジオメトリをカラー・フィルターとして動作させていることになる。
ただし、Transparencyの場合には、少々困った問題がある。それは、フィルターの利きが、距離によって変化するということだ。つまり、カメラと各オブジェクトとの距離の関係で、色が変わってしまう。
この問題を回避するには、Transparencyではなく、Opacityを使うことになる。以前は、Opacityを使って実装していた。
ところが、2022年頃から、OpacityをRGB各チャンネル毎に独立して調整することができなくなってしまった。
そこでどうするか、だが、いまのところ、色の逆数でレンダリングして、結果の逆数を計算して結果としている。この方法は、スクリーン合成だ。スクリーン合成でもって、色の混色ができないか、と、いろいろ試している。
5 透明水彩の混色の理論と実装
(1)混色の理論
スクリーン合成での色の混色を計算してみる。
ケース1
混色する2色を用意する。
Color1 = { 1.0 , 0.0 , 0.0 }
Color2 = { 0.0 , 1.0 , 0.0 }
画用紙の白色光を Color1 でフィルターすると、透過する光は { 1.0 , 0.0 , 0.0 } となる。これを Color2 でフィルターすると、透過する光は { 0.0 , 0.0 , 0.0 } となって、真っ黒になる。
これを、先に書いたように、逆数の計算をしてみよう。
逆数を計算する。
Color1R = { 0.0 , 1.0 , 1.0 }
Color2R = { 1.0 , 0.0 , 1.0 }
両者の混色は、フィルターではなく、加算となる。
加算するとこうなる。
Color = { 1.0 , 1.0 , 2.0 }
逆数を計算する。
Color = { 0.0 , 0.0 , -1.0 }
となって、Bの値が負の数になってしまう。
ケース2
Bの値が負になってしまったので、すこし薄い色を使ってみる。
Color1 = { 1.0 , 0.8 , 0.8 }
Color2 = { 0.8 , 1.0 , 0.8 }
Color1 でフィルターして、その結果を Color2 でフィルターすると、結果はこうなる。
Color = { 0.8 , 0.8 , 0.64 }
薄い黄色になる。
これを、先に書いたように、逆数の加算の逆数というスクリーン合成の計算をしてみよう。
逆数を計算する。
Color1R = { 0.0 , 0.2 , 0.2 }
Color2R = { 0.2 , 0.0 , 0.2 }
加算するとこうなる。
Color = { 0.2 , 0.2 , 0.4 }
逆数を計算する。
Color = { 0.8 , 0.8 , 0.6 }
薄い黄色になる。
フィルターで計算する方法と、スクリーン合成で計算する方法とでは、結果は少し異なる。
また、混色する色の値によっては、結果の値はマイナスになってしまうことになる。
(2)混色の実装
「(1)」で計算した例を、Houdini で実現してみる。混色結果は、すべてスクリーン合成の結果だ。
ケース1
Pic_05_02_01

混色結果は黒となる。
ケース2
Pic_05_02_02

混色結果は薄い黄色となる。
(3)テスト
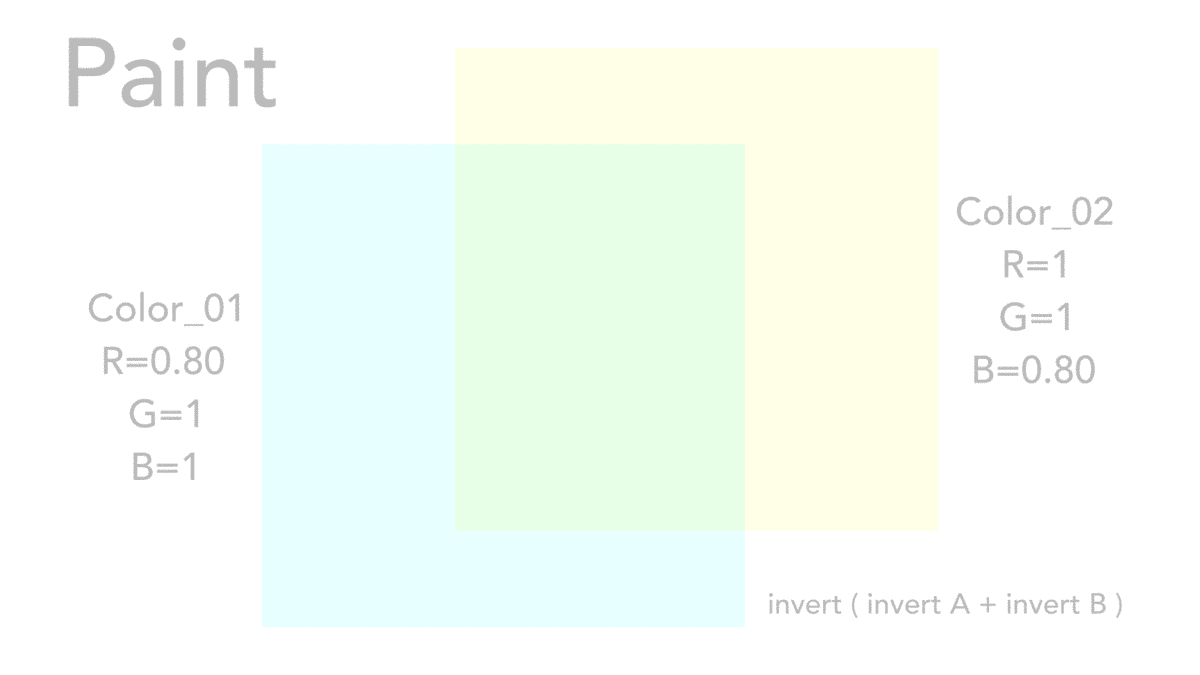
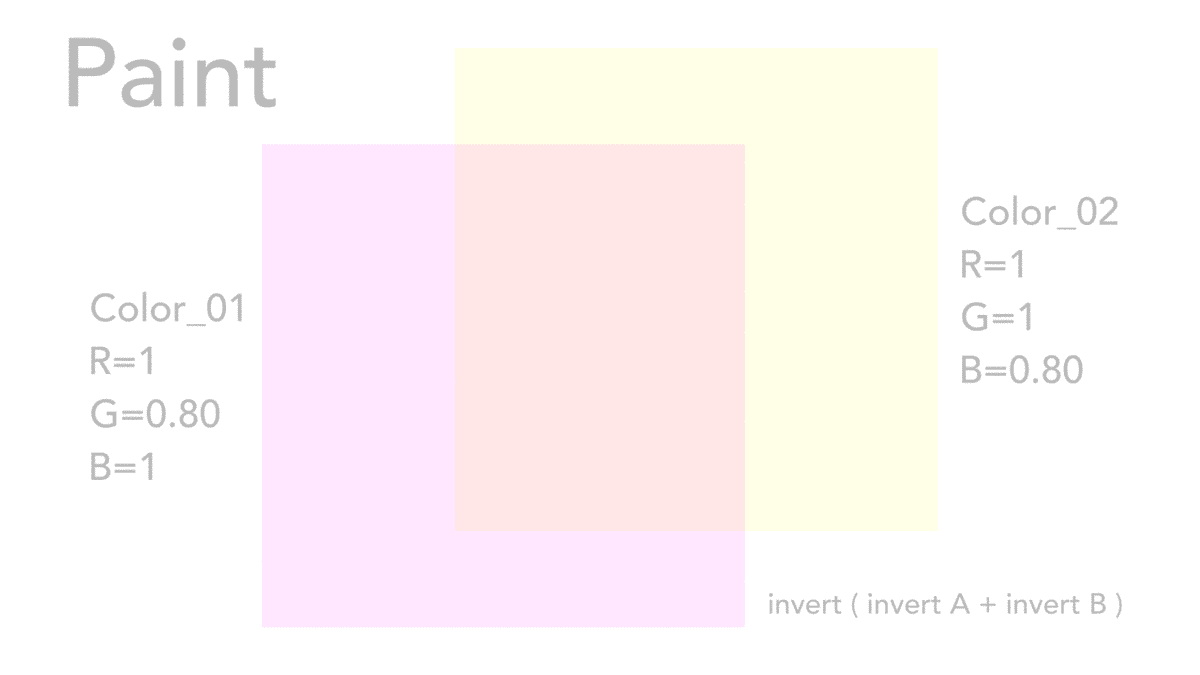
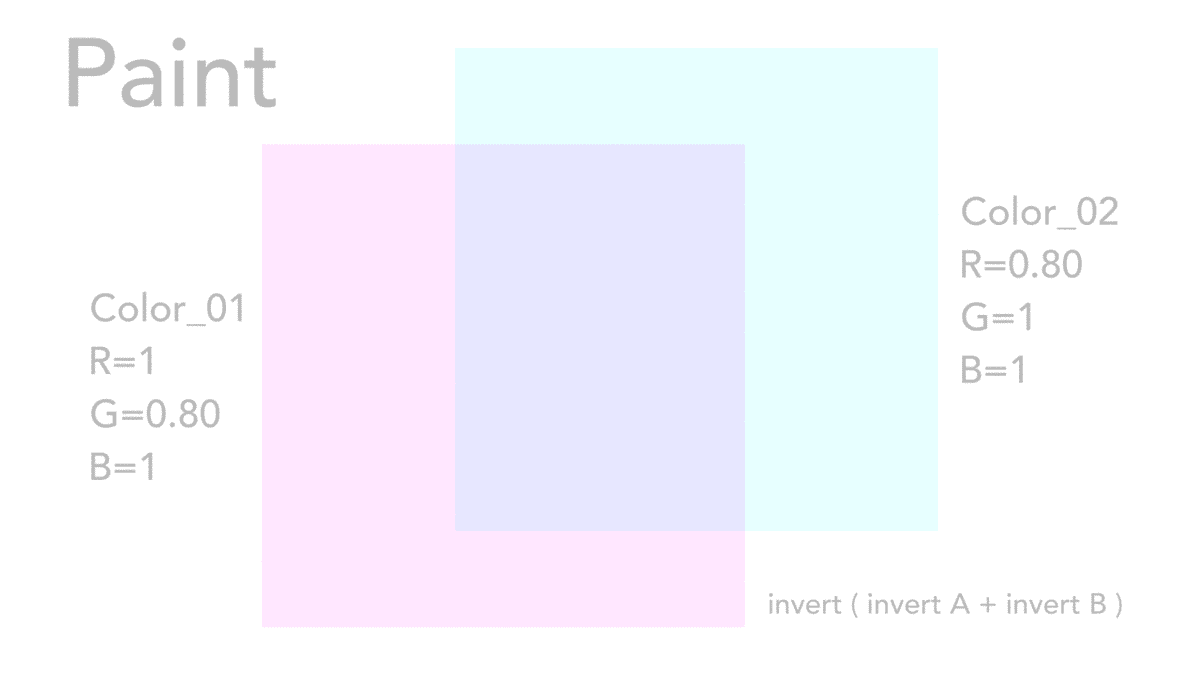
いろいろな混色を試してみる。
Pic_05_03_01

Pic_05_03_02

Pic_05_03_03

となって、見た感じでは、そこそこ良好な混色結果となっているように思う。
6 課題
(1)合成量の限界
フィルター合成は乗算なのに対して、スクリーン合成では加算をする。なので、加算の結果が1を超えてしまわないように、留意しなければいけない。
また、invertの処理を2回行うことになるので、合成しようとする元の色は、invert でエラーしない値、つまり、0から1の範囲となるようにしなければいけない。
ということは、混色しようとする色は、薄い色しか使えない、ということになって、ここが、この方法の制約となる。
(2)レンダリング
もっとも、長所もある。Opacity で計算すると、レンダリングの負荷が大きいことや、ノイズが乗りやすいというデメリットがある。これに対し、スクリーン合成の方法は、Illumination の加算だけなので、レンダリング時間は、極めて短い。これは、それなりの尺のフィルムを作る僕にとっては、ありがたい長所である。
7 今後の展開
今回は、色を混ぜることについて書いた。
いまのところ、シャープなエッジと、一様な塗り、という特性を持ったオブジェクト同士の混色に留まっている。
滲みや、色ムラなどといった、より表現力のある描画については、まだまだこれから、というところだ。どうやって実現すればよいかを考えると、リソースの限界を感じるので、現実には、できないかもしれない。
8 おわりに
個人で所持することができるチープな環境で、水彩的な3Dの表現を実現することは、たぶん、かなり難しいだろうと思う。
まあ、できる範囲でやるしかないので、ぼちぼちやってゆこうと思っている。
そんな気持ちでいろいろ取り組んでいます。
ここまで読んでくださった皆様には、感謝を申し上げます。
ありがとうございました。
この記事は「Houdini Advent Calendar 2023」に参加しています。
