
【徹底解説】Canva×Instagramの活用方法
はじめに
私はInstagramで育児系アカウントを運営しているが、
フィード投稿は全て「Canva」で作成している。
Canvaとは無料で利用できるグラフィックデザインツールのことで、
・パソコン
・スマートフォン
・タブレット
に対応している。
※スマートフォン、タブレットは専用アプリが必要
一部有料プラン(Canva Pro)も年間12,000円で存在するが、
フィード投稿用の画像編集であれば、無料で十分である。
かれこれ1年以上このソフトを愛用しているが、
そこで培ったノウハウについて、今後共有していく予定だ。
尚、「Canvaの始め方」のような
一般的なノウハウはネットに溢れているため、
ここでは専門的なノウハウを扱っていく。
数あるノウハウのうち、最低でも1つは役に立つはずだ。
Instagramに投稿している人気記事を題材に、
具体的にどのように作成しているのか見ていこう。
Canvaによる画像編集
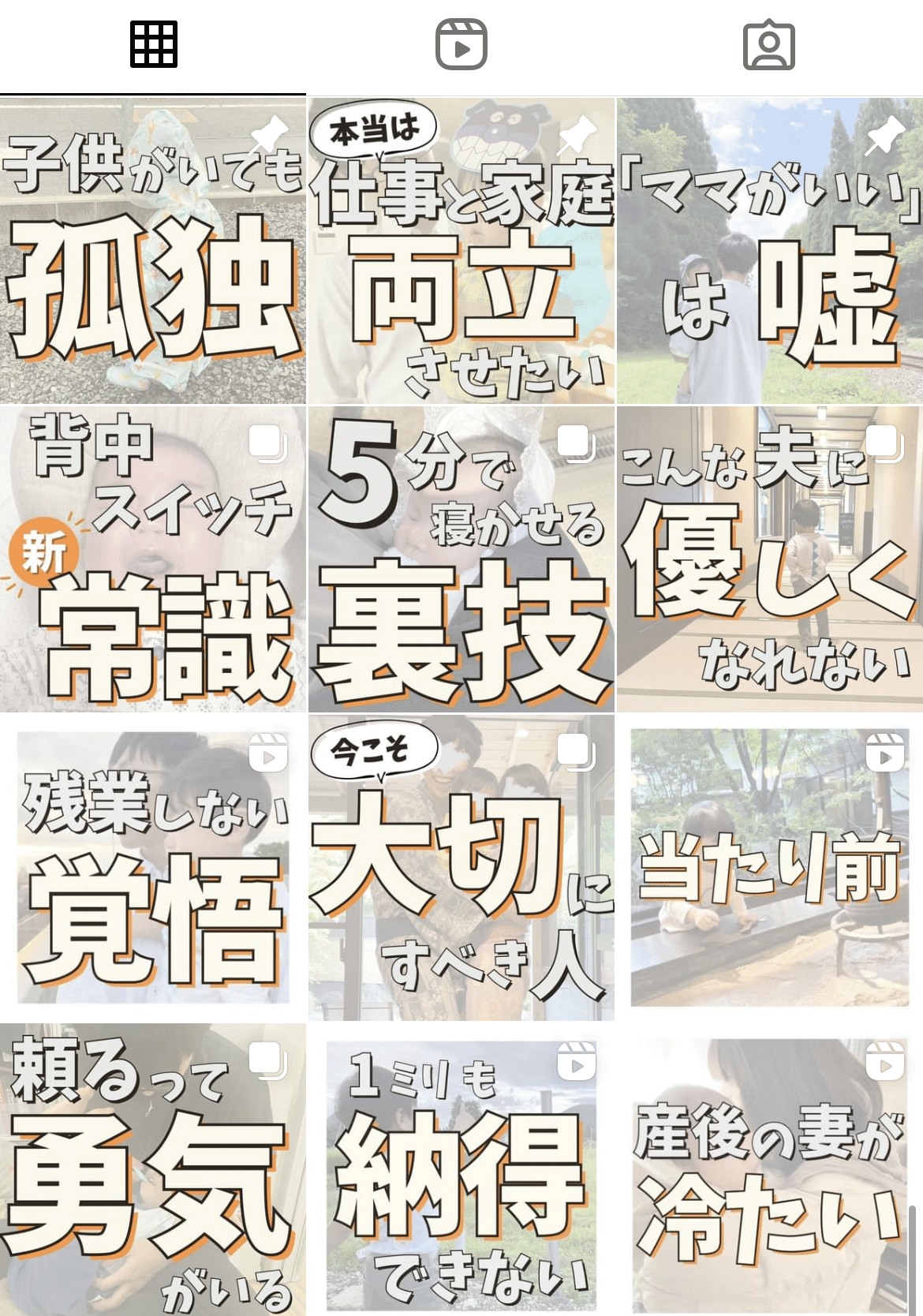
Instagramのフィード投稿は下図の通り。
タイトルに文字入れをしていて、
・どんな投稿か一目で判断できる
・視聴者に共感してもらえる
・内容が気になってクリックしてしまう
・色味を統一する
といった事を意識して、タイトルを作成している。

この中でも人気である下記投稿について、
どのようにCanvaで画像編集しているか、徹底解説していく。
1. タイトル
タイトルは視聴者が最初に見る画像であるため、
一番重要である。
実際、数ある投稿を1秒もかけずに流し見するため、
その一瞬で目を引く必要がある。
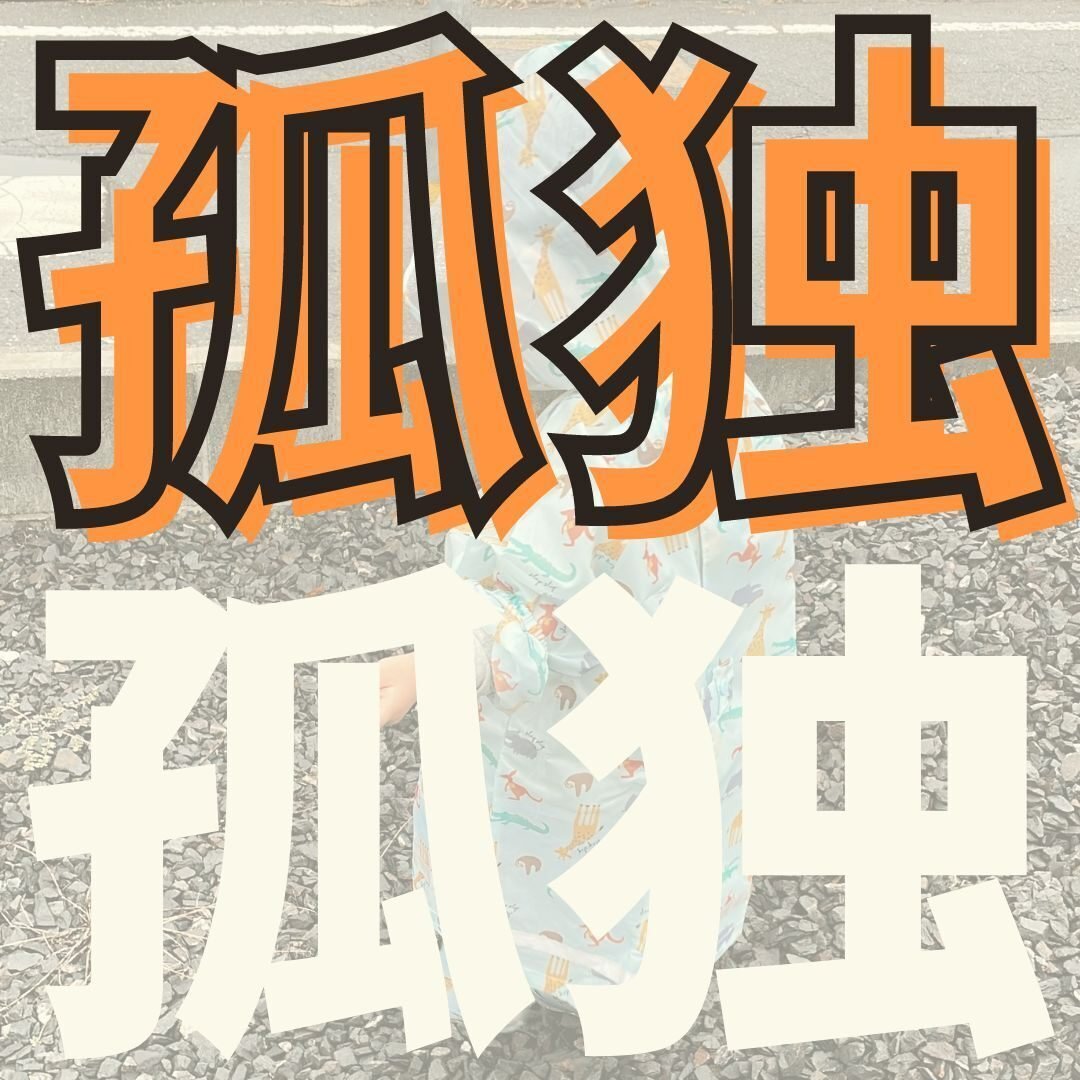
実際に作成した下図は大きく分けて、
・背景写真
・文字
から構成される。

<背景画像>
背景画像はスマートフォンで撮影した写真で、
透明度は"40"にしている。

仮に、透明度を"100"にしたタイトルは下図のようになる。

図2と図4を比較すれば一目瞭然であるが、
図4の背景画像は色味が強く、濃淡がはっきりしているため、
文字が読みづらい。
タイトルで一番目立たせたいのは文字であり、
背景画像は補助的な要素に過ぎないため、
透明度で調節するのだ。
このように、透明度をうまく使うことで、
各要素の優劣を明確にできるため、便利な機能である。
<文字>
タイトルでは
「子供がいても孤独」
という文字を使用している。
この文字を目立たせたい順に並べると
① "孤独"
② "子供"
③ "がいても"
となり、これを実現するために、
文字の大きさ、色を変えている。
また、これらの文字をより目立たせるために、
下図のように2つの文字を重ね合わせている。

詳細は下記動画の通りで、
・重ね合わせ方法
・色
・フォント
・大きさ
が理解できるかと思う。
2. メイン
投稿で伝えたい内容を記述していくメインの部分。
特に2,3ページが重要で、
ここで興味を惹かれなければ、最後まで見ずに離脱してしまう。
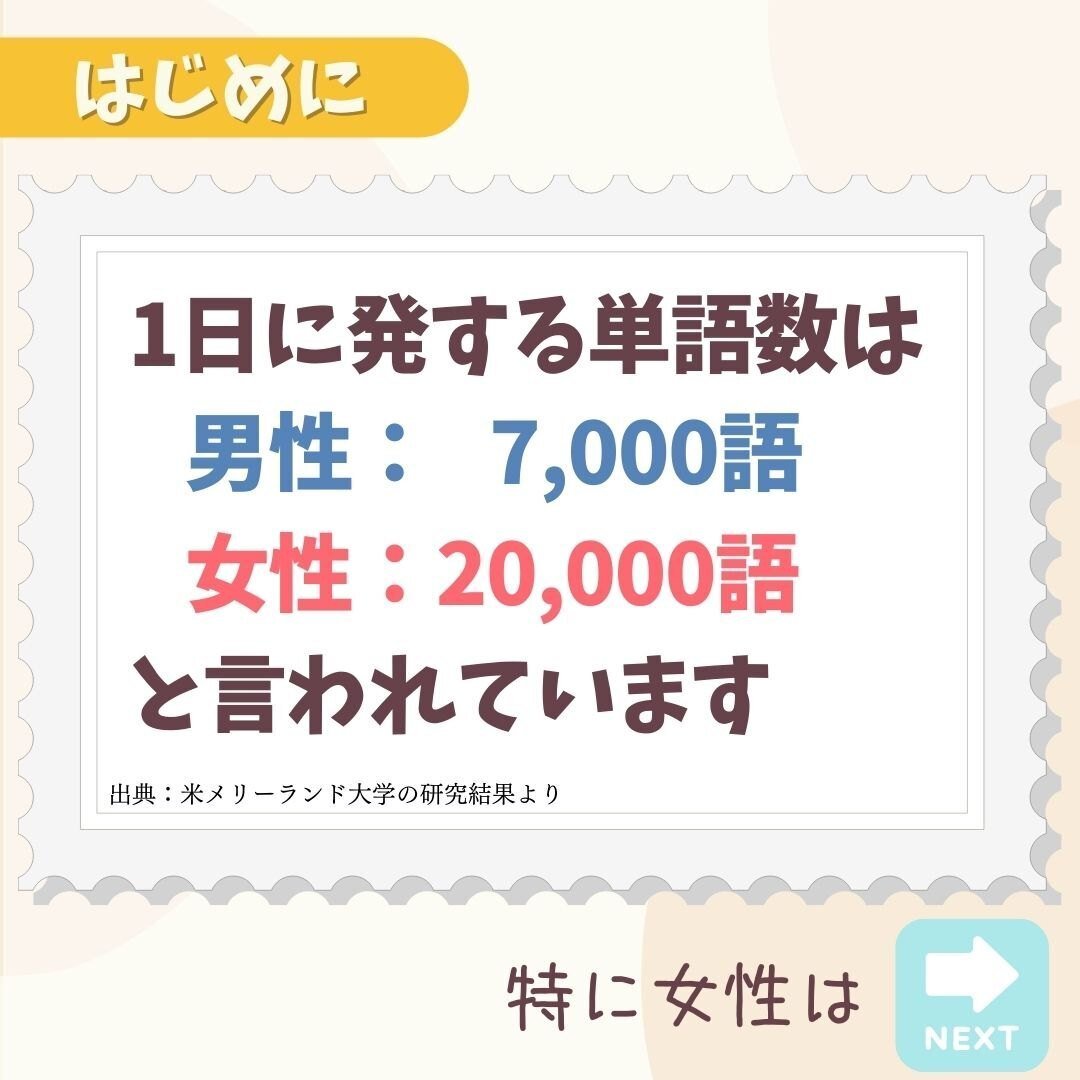
ここでは2ページ目を例に説明するが、
大きく分けて、
・背景
・小タイトル
・説明文
・出典
・誘導文
から構成される。

<背景>
背景はフォーマット化していて、
Canvaのテンプレートや素材を組み合わせて、自作したものである。

タイトルと同様で、文字を目立たせるために、
ここでも透明度を活用している。
下記動画のように、最前面に白い四角形を重ねており、
透明度50にすることで、背景全体を薄く表現している。
尚、背景に使用したテンプレートはこちら。
https://www.canva.com/templates/EAEcxR1ErVQ-neutral-minimal-lifestyle-quote-social-media-post/

フレームの入手元は忘れてしまったが、
恐らく、「素材」タブで"フレーム"と検索して手に入れたと思う。

<小タイトル>
ページ毎にタイトルをつけたい時は
このスタイルをいつも使用している。
キーボードで "L" を押すと図形の「線」が表示されるが、
・終点:丸
・線の太さ: "100"
・色:#f8c235
に設定し、その上に文字を重ねている。

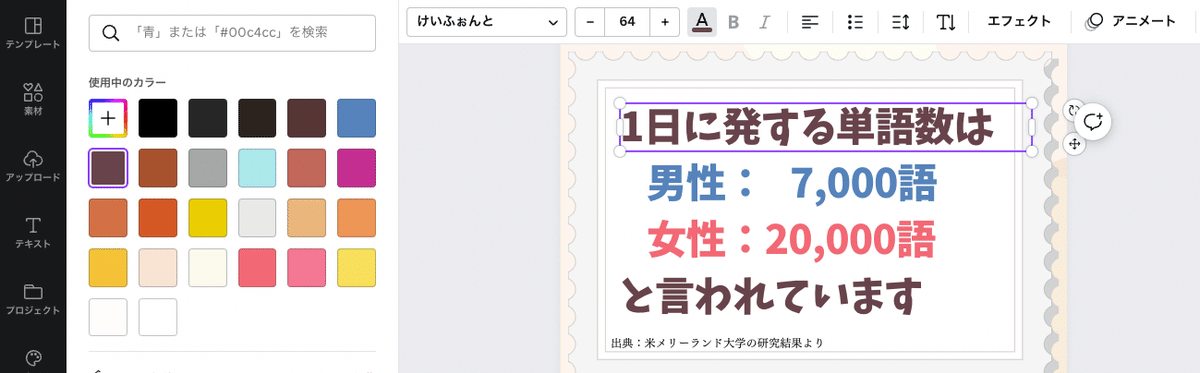
<説明文>
四角い図枠の中に説明文を記述していくが、
標準的に使用しているのは
・フォント:けいふぉんと
・色:#68424b
である。
一般的には黒色を使用するかと思うが、
焦げ茶っぽいこの色の方がオシャレに見えるし、
他の色を邪魔しないので、多用している。

そして、目立たせたい部分だけ、
明るい色を使用したり、
アンダーラインを引いたりして、濃淡を使い分けている。
<出典>
説明文の下にある出典は
・フォント:UD明朝
・色:#000000 (黒)
を使用していて、堅い雰囲気にしている。
<誘導文>
先述した通り、最初の2,3ページで興味を惹かれなければ、
最後まで見ずに離脱してしまう可能性がある。
この離脱を防ぎ、次のページに誘導するのが「誘導文」である。
個人的にはかなり重要な要素だと思っている。
説明文において、
「1日に発する単語数は
男性:7,000語、女性:20,000語と言われています」
と記述しているが、この文章だけで完結しているのがわかるだろう。
「なるほど」と思う人もいれば、
「ふーん」で終わる人もいるはずだ。
ここで、誘導文の
「特に女性は」
が入ることで、文章が中途半端になる。
「特に女性は何なの?」となるはずだ。
つまり、
あえて文章を完結させないことで、
次のページに誘導しているのである。
この誘導文は
・フォント:うずらフォント
・色:#68424b
で作っており、矢印は素材で "next" と検索すれば出てくる。

3. 強調
投稿の中でも特に強調したい場合は、
下図のような黒背景のページを作成している。
あくまでもこれは一例で、
内容によって強調の仕方を変えているが、
こちらは悲観的な内容に用いることが多い。
他のページが明るい色味を持つため、
ここでガラッと雰囲気が変わり、
視聴者を飽きさせないようにしている。

大きく分けて、
・背景 ※割愛
・補助文
・説明文
・出典 ※割愛
から構成される。
<補助文>
投稿を作成していると
「この説明も付け加えたい」という気持ちと、
「文字が多過ぎて見づらい」という気持ちが錯綜する。
読みやすく、シンプルな内容が好まれるため、
文字を減らす努力はしているが、
どうしても減らせない場合はこの手法を用いている。
図13の「約半数の」が補助文にあたるが、
・説明文とフォントを変えて見やすくする
・スラッシュ( "/" )で囲んで見やすくする
ということをしている。
<説明文>
標準的に使用しているのは
・フォント:けいふぉんと
・色:#ffffff (白色)
で、特に強調したい文章は
・色:#e8cd00
を使用している。
4. サンクスページ
最後まで見てくれた視聴者に対して、
・いいね
・保存
・プロフィール閲覧
を促すのが目的である。

このページは構成要素が多く、
全てを説明することは難しいため、下記動画にまとめた。
簡単に説明すると、
・ベースはテンプレートの組み合わせ
・項目毎にグループ化。背景以外はアニメーション適用
である。
尚、サンクスページに使用したテンプレートはこちら。

https://www.canva.com/templates/EAEolubRgyg-watercolor-hello-september-instagram-post/

画像のダウンロード
Canvaによる画像編集が完了したら、
PCに画像をダウンロードする。
手順は簡単で、
「ファイル」→「ダウンロード」を押し、
「ファイルの種類」を"JPG"に変更した後、
「ダウンロード」を押すと、画像が保存される。



おわりに
昨今のInstagramを見ていると、
文字入れ投稿は当たり前になってきている。
それに伴い、画像編集が必要になるわけだが、
私は画像編集の経験が全くなかった。
強いて言うなら、officeのpower pointを使用するぐらいだ。
そして、全て独学だったため、苦労したのも事実である。
試行錯誤しながら、ここまでやってきた。
今回の投稿で、少しでもノウハウを習得してもらい、
画像編集に役立ててもらえれば嬉しい。
ぽん太
(3,650文字)
この記事が気に入ったらサポートをしてみませんか?
