
手っ取り早くアクセシビリティ改善しようじゃないか
僕が所属する会社でUI/UX/LPOを担当するSEOサイトの現状
古くから運用され、その間に何度も担当者が入れ替っております。
その為か、手元のデザインデータと実際のサイトでデータに差異がありまくり😇
データを少しずつ整備するも、普段触らないような記事ページの改修タスクの際に見たこともないスタイルやカラーが既に実装されているのを発見し焦る、、、
新しい街(ページ)に行き、その道中で見たことないスタイル(モンスター)に出会い、デザインデータ(図鑑)に反映(GET)する
ああ、僕は「ポ◯モン」やってるのかなあって🐭🦎🐶🐢
懐かしい記憶が蘇ります。
ちなみに、「ダイヤモンドパール」までプレイしました😉
そんな、やり込み度満載な育成バトルRPGみたいなSEOサイトでもアクセシビリティ改善してえぜっていう場合もありますよね?ね!?
この記事では実際にアクセシビリティ課題数を50%以下まで手っ取り早く削減した方法を紹介します🤓
注意:
この記事では、あくまで手っ取り早くアクセシビリティ課題と箇所を特定して改修することにフォーカスした内容になっています。
何も考えずにコレを使うんや!
大前提として、会社の事業優先度的に件のSEOサイトに割ける工数は全体の10%〜15%程度です。
この微々たる時間の中でしか動く事ができません🙅
手っ取り早く、アクセシビリティ改善のためにどこを直したらええのかが分かるchrome拡張機能の「axe DevTools」を今回は使用しました!
この拡張機能を使えばこれらのことが一発で把握できるので、短時間で効率的にアクセシビリティ課題箇所を見つけることができます!
アクセシビリティ課題の数
アクセシビリティ課題の種類
種類別の個数
該当箇所
まずは現状のアクセシビリティ課題数を見てみる

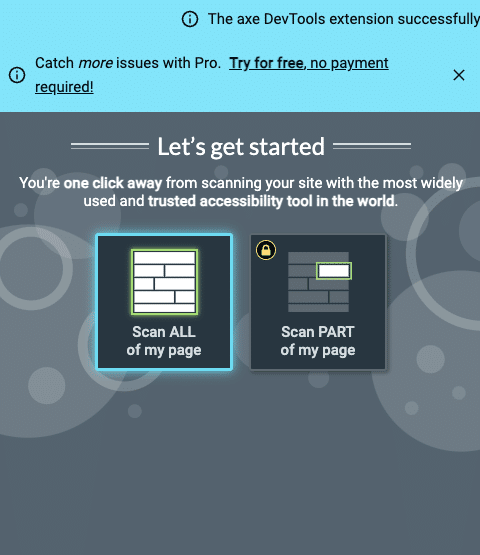
拡張機能を追加したら、まず検証したいサイトのページを開きます。
そして、検証モードに切り替えタブから「axe DevTools」を選択。

そうすると、下記のような画面が出てきますので、右の「Scan ALL of my page」を選択しましょう!

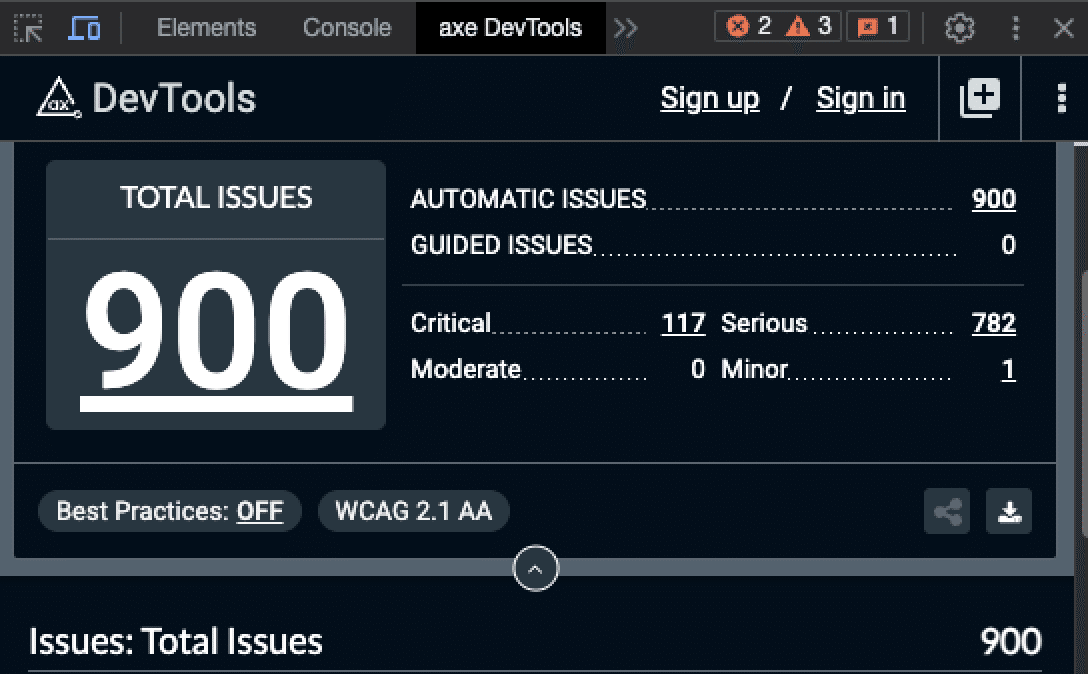
何か数字が出てきましたねえ!
900!!Lv.900!!???
いいえ、違います😌
このページには900個のアクセシビリティ観点の課題が存在するという意味です、、、
実はこの900という結果の画像は、実際に運営するSEOサイトでも特に注力している記事ページの結果です。。。悲しい。
ど、どこにそんなにも課題があるんや、、、
数が特定できたら、次はどういった課題があるのかを確認しましょう!

課題数が表示されるとその同じ画面内にこのような記載が出てきます。
これは、アクセシビリティ課題の種類ごとに数を表示してくれています。
単純に数だけでみると、配色コントラスト比や代替テキストが多くを占めてますね!
まずはどの課題から対応するかなどの優先順位を検討する際にも参考になりそうです。
よし、アクセシビリティ課題、、、対応しましょ
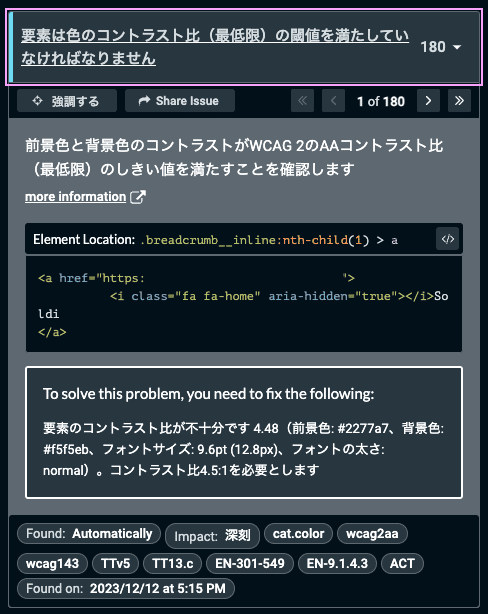
試しに、やたらと数の多いコントラスト比をクリックしてみます。

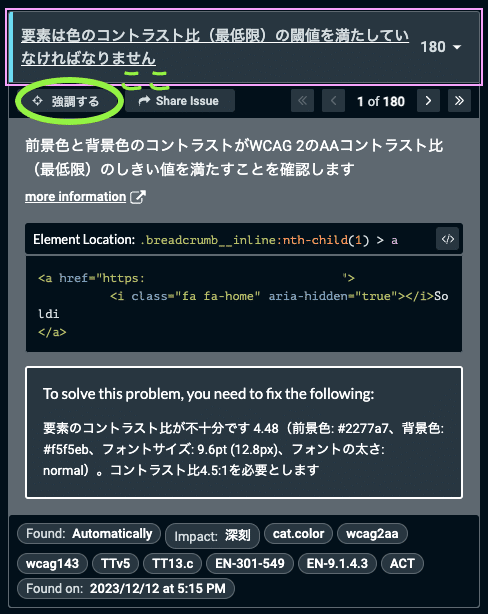
なんと、180個ある課題の箇所を一つずつ細かく見ることができます🔍
んんん、、便利ぃ

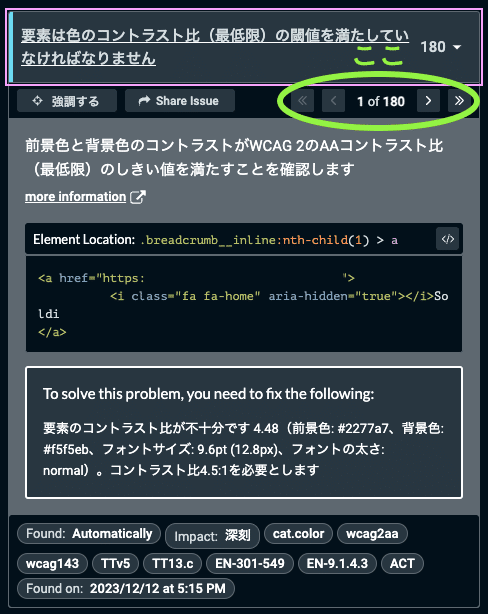
次の課題を見るには、矢印ボタンを押せば1から180まで全て見ることができます!

だけど、一個一個コードを確認して課題箇所探すのめんどいじゃないですか!?思いのほか時間がかかりますよね?
そういった場合は「強調する」がおすすめです!
実際のサイトはお見せすることができませんが、課題の箇所をLP上に強調して表示してくれます✨
これで、対応箇所が視覚的にわかりますし、
コントラスト比の場合、どの配色を調整すればより多くの課題を解消できるかが分かりやすいです。
結構減らせました

当初900個合った課題が、337個まで減らせました!
限られた時間での対応でしたが、拡張機能を利用することにより効率的に課題数は潰せたと思います👌
さらに、デザインデータに関しても整備が進みました😌
不要な配色を一つにまとめることができ、色数の削減ができたと思います🖌️
ここまで減らすことができると、気になるのはSEO的な好影響ですが
目にみえる効果は残念ながら観測されず、、、
しかし、アクセシビリティの担保は近年重要度を増し、デジタル庁も導入ガイドブックを公開しています。
改めて、アクセシビリティはデザイナーの職能責任と個人的に考えるようにし、引き続き改修のアクションをとっていこうと思います。
今回はあくまで工数取れない中、手っ取り早くアクセシビリティ改善という観点で行った改修を記事にしてみました。
