
メモ帳で出来るオリジナルアドインの作成方法PART2
はい、おはようこんにちはこんばんは!今回は第二回目ということで前回説明できなかったコード(xml)の説明をしていきますよー(*♥ω♥*)
見ていない方はPART1から見ることをオススメします(*゚ー゚*)
1. 前回記述したコードと今回使用するコード
前回使用したコードがこちら。「customUI」フォルダの中にある、「customUI.xml」です。
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon>
<tabs>
<tab id="tab1" label="テスト">
<group id="id1" label="グループ1" autoScale="true">
<button id="test1" label="テスト1" imageMso="HappyFace" size="normal" onAction="Member.test1" />
<button id="test2" label="テスト2" imageMso="HappyFace" size="normal" onAction="Member.test2" />
<button id="test3" label="テスト3" imageMso="Heart" size="large" onAction="Member.test3" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>この中で<tab id="tab1" label="テスト">~</tab>までを説明していきます。
</xml~<tabs>この部分は慣れるまでテンプレだと思ってOK!自由に弄りたおすくらいになると勝手にその部分も触ってると思います(*>艸・)
※ 先に注意点をあげますと、VBAだとtrue等はダブルクォーテーションで囲みませんが、xmlは囲みが必要なのでお間違えのないよう気を付けてください。
2. タブ表示名の変更
<tab id="tab1" label="テスト">まずこのコードから。idは至る所で出てきますが他のidと重複しなければ何でもOKです!以降はこの説明は省略します。
label="テスト" ←この部分がタブ名となるので好きに変更してください。
![]()
3. グループ名の変更、追加
<group id="id1" label="グループ1" autoScale="true">これも先ほどと同様、label="グループ1" を変更すればOK。
そうです!表示名に関しては、label="〇〇"の部分を変更すればよいのです(`・ω・´)キリッ
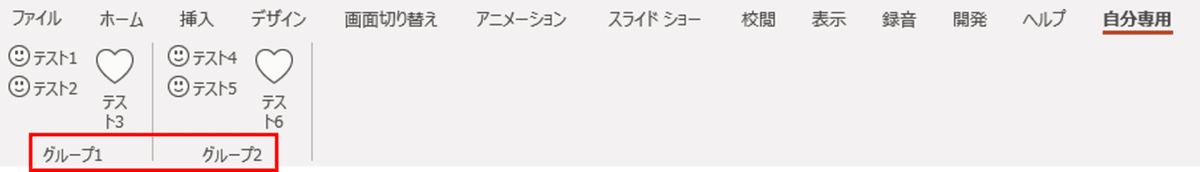
グループを追加したい場合は↓
<group id="id1" label="グループ1" autoScale="true">
<button id="test1" label="テスト1" imageMso="HappyFace" size="normal" onAction="Member.test1" />
<button id="test2" label="テスト2" imageMso="HappyFace" size="normal" onAction="Member.test2" />
<button id="test3" label="テスト3" imageMso="Heart" size="large" onAction="Member.test3" />
</group>
<group id="id2" label="グループ2" autoScale="true">
<button id="test4" label="テスト4" imageMso="HappyFace" size="normal" onAction="Member.test1" />
<button id="test5" label="テスト5" imageMso="HappyFace" size="normal" onAction="Member.test2" />
<button id="test6" label="テスト6" imageMso="Heart" size="large" onAction="Member.test3" />
</group>
<group>のlabelの後ろに記述しているautoScale="true"はウィンドウサイズ変更した時に自動縮小してくれる機能です。


4. ボタンや実行するマクロについて
<button id="test1" label="テスト1" imageMso="HappyFace" size="normal" onAction="Member.test1" />ボタンを配置するには、<botton~から始まるコードを記述します。
idは今まで通り好きに変更(重複なし)、labelも同様に。
imageMso="HappyFace"
ラベルの横に表示されているアイコンを指定しています。内部にMicrosoftが画像用意してくれてる(?)ので、画像の名前を指定してあげればOKです。
(オリジナルアイコンも使用できますが、説明メンド( ´Д`)=○ )`ъ')バシッ)
この"HappyFace"ですが、「imageMso 画像」で検索すれば一覧を載せてくれている方がいるのでそちらを参考にしてください(他力)
size="nomal"
これは表示するアイコンの大きさを指定します。2種類あり、nomalかlargeを指定します。指定しないとnomalになります。

onAction="Member.test1"
これはボタンをクリックした時に呼び出すマクロを指定しています。
Member部分がモジュール名で、test1がプロシージャ名となります。違うモジュールに同じプロシージャ名がなければ、モジュール名は省略可です。呼び出される側のプロシージャ名には引数が必要なので覚えておきましょう。
Sub test1(Ribbon As IRibbonControl)PART1で記述したVBAですが、リボンから呼び出すプロシージャは(Ribbon As IRibbonControl)が必要になります。またこの引数が付いているプロシージャはF5で実行が出来ないので注意してください。(別記述方法をPART3で説明)何度もテストして、ヨシっ!となってから記述するようにしましょう。
最後に
今回はここまで~となります!とりあえず(?)記述していたコードの説明は一通りできたかなぁと思います(’∀’*)記述についてはHTMLを触ったことある方ならすんなり入ってくるかなぁと!(僕がそうでした)
次回は(Ribbon As IRibbonControl)を書かずに記述する方法や、新たなキーワードを使って記述していきますよ(●´3`)
わからないことがあればTwitterのDMや、noteのコメントでお気軽にどうぞ~( ´∀`)b
余談:PART1を見てTwitterで数名の方がRTしてくれたのですが・・・かなりお世話に(勝手に)なった方からRTしていただき、更に僕が全然知らない知識まで教えていただき、インターネットって凄い!となりました。
感謝ヽ(´∀`*)ノ感激ヽ(;´Д`)ノ雨ヽ(@´з`@)ノ 嵐♪
余談2:PART1を見て「やるやん」ってメッセージとともにサポート送ってくれた方がwwスマホの通知でメッセージだけ見て「・・・?」となったけど、知ってる方でしたwありがとうございました(人´∀`o)
最後まで読んでくれて(*ゝω・)ノ ァリガトネー!!
この記事が気に入ったらサポートをしてみませんか?
