プログラミング学習179日目〜Laravelでアプリ作成 画像データの表示成功〜
画像の表示も悩んだ末に成功。
画像データのDB登録、アップロード、webに表示まで一通りできるようになりました。
画像データの表示に関してはデータそのものは
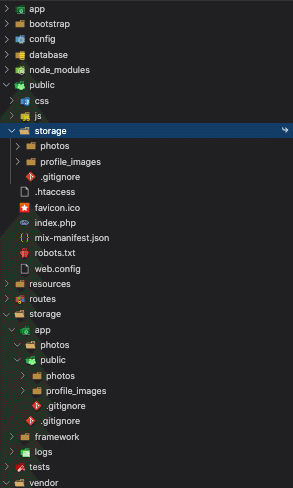
storage/app/public/photos/ このディレクトリに保存してあるのですが、Laravelではwebからこのディレクトへのアクセスは許されていないそうです。
で、どうするかというと、このコマンドを打ちます。
php artisan storage:linkこのコマンド入れると

publicフォルダの直下にstorageフォルダが表れます。
これはstorage/app/public/のエイリアスでこの中のデータはpublic/storage以下にエイリアスを通してwebからアクセスできるようになります。
<img src="{{asset('storage/photos/' . $fukui->image_file_name)}}">viewファイルでasset関数を使いアクセス可能なエイリアスの指定のディレクトリのファイルをwebで表示させることができました。
この記事が気に入ったらサポートをしてみませんか?
