
Unityで2DSpriteを扱ってみよう(第1回)
ゲームエンジン「Unity3D」を使って、2Dスプライトのゲームを作りたい!と思っている方は一定数いらっしゃると思います。自分もまだ勉強中の身ではありますが、得られた技法などについて、つらつらと書いていこうと思います。
2Dアニメーション素材を作る

まあ、2Dアニメーションの部材をなんとかして作成します…って、ここがハードル高いんですが、ドット絵ってUnity Asset Storeなどでも無償、有償アセットとして販売してたりもしますので、そういうのを使うのもアリです。
で、その画像ひとつひとつに対して、どういう動作の何枚目の画像なのか、ということが判るようなファイル名をつけていきます。

そしたら、これらの画像をUnityドラッグ&ドロップしますと、Unity内で扱える画像データとなります。

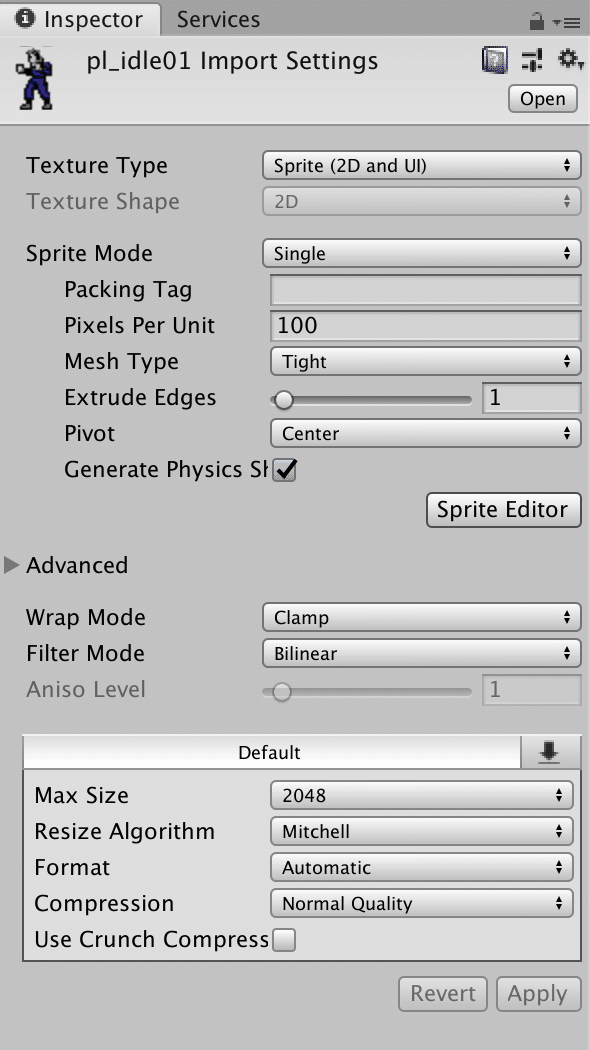
Inspectorで見ると、画像ひとつひとつに色々な設定があります。このあたりは作ってるゲームにもよると思うので、詳細は省きますが、Filter Modeの「Bilinear」だとせっかくのドット絵がボケボケの見た目になるので、ここは「Point」に変更しておくのが良いと思います。
なお、標準の画像圧縮方式だとドットがガビガビになってしまうので、FormatをAutomaticではなく、RBGA 32bitにするなどしても良いのですが画像サイズがすごい増えてしまうので注意が必要です。Unityでいわゆるカラーパレットを扱えるようにするアセットもあるのでチェックしてみては如何でしょうか。
Pivot(中心)の設定
2D画像を扱う場合、pivot(中心点)を設定する必要があります。

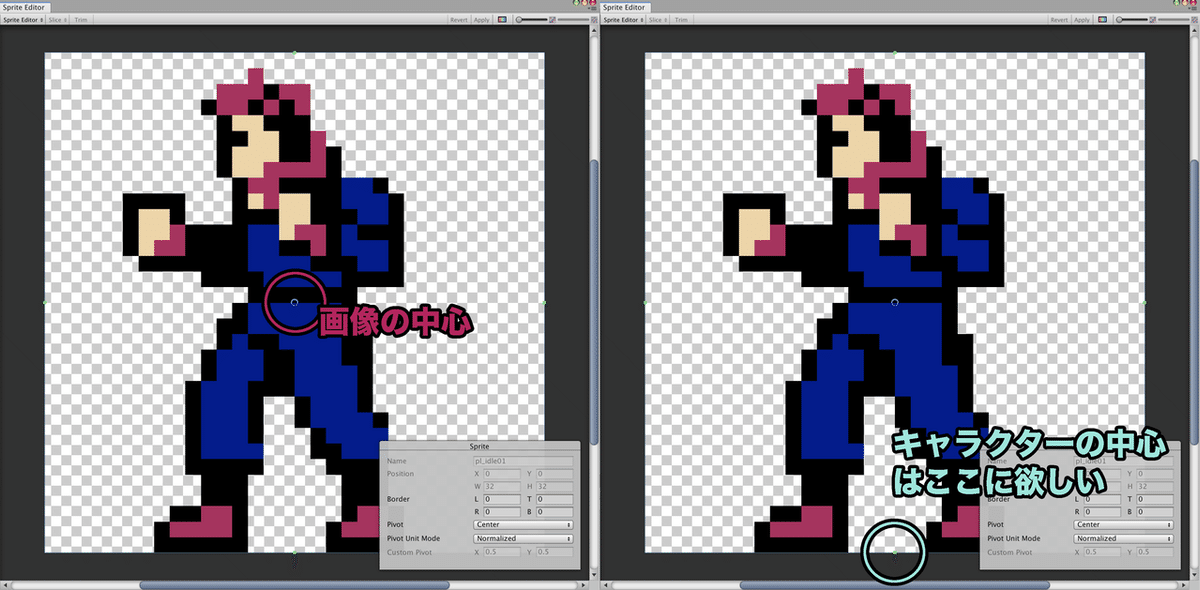
デフォルトでのpivotポイントは上図左のように、X=0.5、Y=0.5の場所にあります。つまり、画像の”中心”ということです。しかし、ゲームのキャラクターリソースとしては、画像を左右反転(pivotを起点して反転する)したときや、地面との着地判定を取るための基準のポイントとしてこのpivotポイントを使う場合がありますので、上図右の画像のような、脚の間と、靴の底(接地面)が交差するような場所にpivotポイントを持ちたいです。
ゲームの内容にもよりますが、例えば浮遊するロボットのキャラクターなどは腰の中心にpivotを持っていた方が扱いやすい、という場合もあると思います。

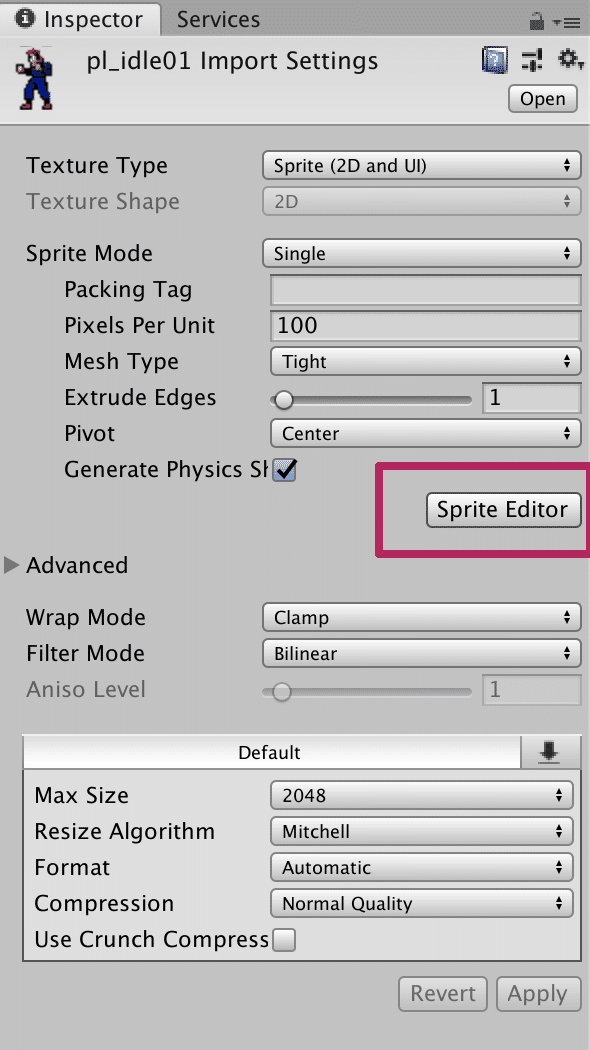
では実際にpivotポイントを編集していきます。画像選択中のInspector内にある「SpriteEditor」ボタンを押します。

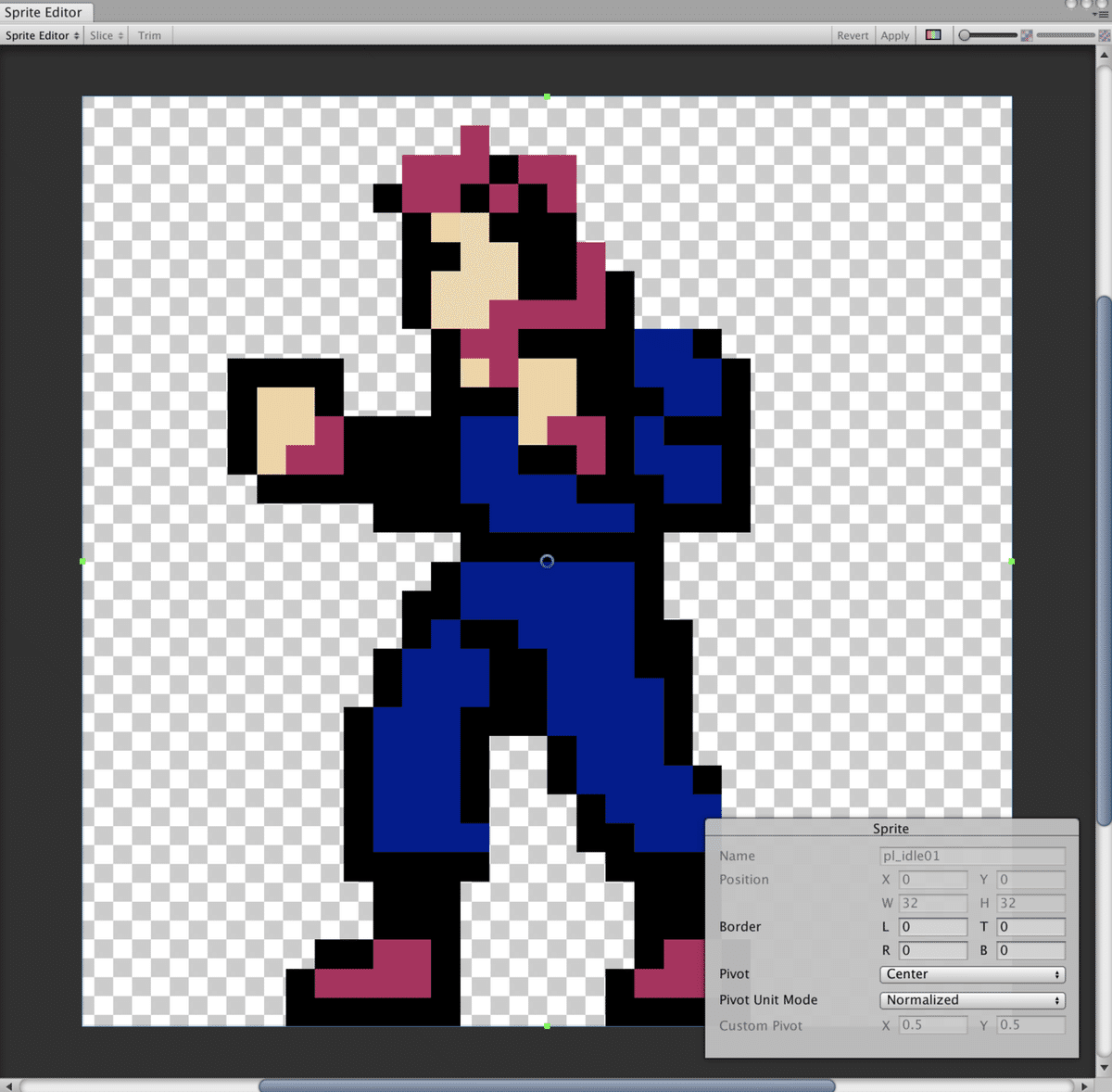
すると「SpriteEditor」が開きます。右下のウィンドウにPivotを設定する場所があります。ここをデフォルトの"Center"から、"Custom"に変更し、"Custom Pivot"に適切な数値を入力いたします。


X=0.5、Y=0と入力すると、足の間にあり、かつ、接地面にあたるポイントにpivotを移動できました。このようにしてキャラクターリソースの中心点を変更していきますが、ひとつひとつやるのは面倒なので同じ設定で良い画像は、全部選択してから編集することで、一気に作業を終わらせることができます。
このため、画像ひとつひとつユニークな形で作画するのではなく、共通のpivotポイントを持たとしても問題ない画像にしておく必要があります。
なんかアニメーション以前の部分でモタモタしてしまいました…。次回はいよいよアニメーションの設定です!
