
【GAS基礎編21】基本を覚える_データ型
おはようございます!MARIEです(`・ω・´)ゞ
宿題の答え合わせ
前回出題した宿題は無事に完了しましたでしょうか?
宿題は以下でした。
①スプレットシートに、オブジェクトのシートを作成してください。

②以下のプログラムを修正して、
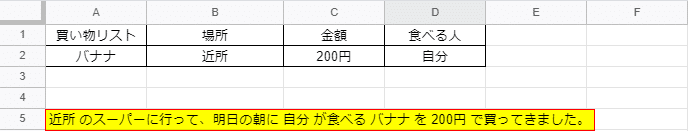
「近所のスーパーに行って、明日の朝に自分が食べるバナナを200円で買ってきました。」と出力するようにしてください。
function myObject() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('オブジェクト');
const shopping = {
fruit: sheet.getRange("A2").getValue(),
place: sheet.getRange("B2").getValue(),
money: sheet.getRange("C2").getValue(),
};
const message = `${shopping.place} のスーパーに行って、明日の朝に食べる ${shopping.fruit} を ${shopping.money} で買ってきました。`;
sheet.getRange('A5').setValue(message);
}答えはこちらです。
function productPrice() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('オブジェクト');
const shopping = {
fruit: sheet.getRange("A2").getValue(),
place: sheet.getRange("B2").getValue(),
money: sheet.getRange("C2").getValue(),
who: sheet.getRange("D2").getValue(), //ここを追加したよ!
};
const message = `${shopping.place} のスーパーに行って、明日の朝に ${shopping.who} が食べる ${shopping.fruit} を ${shopping.money} で買ってきました。`;
sheet.getRange('A5').setValue(message);
}結果はこうなりました。

無事に出力することができました!
今回の宿題は少し簡単だったかもしれませんね( `ー´)ノ
でも簡単だろうが難しかろうができればよし!ということで今日学ぶ新しいものも私と一緒に覚えていきましょう!
データ型について
今日覚えるのはデータ型についてです。
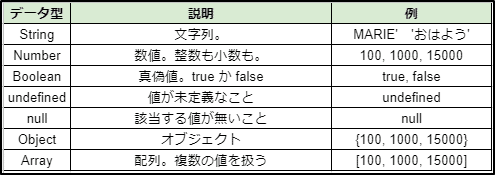
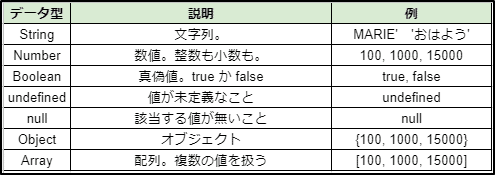
GASというよりJavascriptで扱える「データ型」の種類は以下があります。

例えば、足し算や引き算などをしたい場合は、「数値型」でなければいけませんし、文字を扱いたい場合は「文字列型」でプログラムを書く必要がありますよね。
扱うデータの種類によって処理方法が違うので、データ型について理解を深めていく。それが今日の目標です!また、全てを説明するとすご~く長くなってしまいますし、きっと頭がパンパンになってしまうので、必要そうなところだけを掻い摘んで学んでいきたいと思います!
数値型と文字列型の違いとは?
以下のプログラムを見てください。
function dataType() {
const str = '3'; // 文字列型としての3
const num = 5; // 数値型としての5
console.log(str + num);
}文字列型の数字と数値型の数字があります。
例えばこれらを「+」で足した場合、どのような結果が出るでしょうか。
さっそく実行をしてログを見てみましょう。

結果はこうなりました。
このように、文字列型と数値型が交わった場合、文字列結合として実行されてしまうのです。
ちなみに、文字列を数字に変換する関数なんかもあります。
function dataType() {
const str = '3';
const num = 5;
// 文字列を数字に変換する parseInt()
console.log(parseInt(str, 10) + num);
}
/*
これは一体何が起きたかというと、
str(文字列)を、10進法の数字にparse(変換)しろ
という命令をしているのです。
*/詳しくは、「javascript parseInt」でググってみると良きです(*´ω`*)
真偽型・Boolean(ブーリアン型)について
Booleanは真偽型のことを言います。論理型と呼ばれることも。
これは「true」or「false」などの2択のこと。つまり、真か偽か、を表す値のことです。
あ(゚∀゚)!!そうだ。
って思った方。あのIF関数の条件判定で出てくるものって考えてくれたらいいかもしれません!
実際のプログラムに書くと以下のようなものです。
function booleanTest() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
const name = sheet.getRange("A1").getValue();
if(name){
console.log(`こんにちは ${name} さん`);
}else{
console.log('名前が入力されていません');
}
}例えばスプレットシートの「A1」のセルに何か文字が入力されていた場合は以下のような結果に。

スプレットシートの「A1」のセルに何も文字が入力されていなかった場合は以下のような結果に。

undefined, nullについて
まずは、「undefined」から説明をしていきます。
さきほどのデータ型の一覧表を思い出してください。

「undefined」は値が未定義なことを表します。
function undefTest() {
let test;
console.log(test);
}上記のプログラムの場合、変数の値を定義していないにも関わらず、ログで変数の中身を取り出そうとしています。その場合以下のような結果になります。

続いて「null」の説明です。
「null」は該当する値がないことを表します。
function nullTest() {
let str = 'abc';
let m = str.match(/efg/);
console.log(m);
}
/*
ちなみに、match関数とは
str という変数の中に ‘efg’という文字列が含まれていたら
'efg'を返す、という関数のことです。
ついでに覚えておいてください!
*/上記プログラムを実行すると、以下のような結果になります。

これは、「abc」の中に「efg」が無いので null を返しているのです。
一旦データ型については、ざぁーっとこのくらいの知識を入れておくでOKです。わからなければググる。を実践できれば問題ないです\(^o^)/
では宿題です
undefined, nullについては、この記事がかなり詳しく説明をしていますので、これを読む。それが今日の宿題です!
宿題は以上です!
ではまた次回よろしくお願いいたします(`・ω・´)ゞ
この記事が気に入ったらサポートをしてみませんか?
