
【GAS基礎編24】基本を覚える_スコープ
おはようございます!MARIEです(`・ω・´)ゞ
前回のテストはいかがでしたでしょうか。
できた時の感動が忘れられませんね(ノД`)・゜・。
そして今日は、前回の記事でも予告をしていた通り、GAS基礎編の最終回となります。
余韻に浸りたいところではありますが、余韻に浸る時間があれば新しいことを覚えたいので(笑)
さっそくですが、今日はスコープについて学んでいきたいと思います。
スコープについて
スコープとは、変数の有効範囲のことです。
GASにおいて、変数スコープは大きく分けると以下の2つとなります。
①ローカルスコープ
②グローバルスコープ
①はGASで定義したfunction関数内でのみが有効な範囲です。
ローカルスコープの変数はその関数内でのみ有効となっていて、別の関数から参照することはできません。
突然ですが今までって、関数の中にプログラムを書いて、関数を実行している、というような全て関数の中での話でしたよね。
ちなみに、関数の外にコードを書くとどうなるのか?
以下のプログラムを書いて実行を押してみてください。
ちょっと試してみましょう( `ー´)ノ
const message = 'おはよう!';
console.log(message);
function scope1() {
console.log('こんにちは♪');
}
console.log('おやすみなさい★');結果はこうなりました。

実行順序が普段と様子が違う(゜-゜)!
関数の外が先になり、関数の中が後になりました。
実はGASには、グローバルスコープ(functionの外)が先に実行されるというルールがあります。
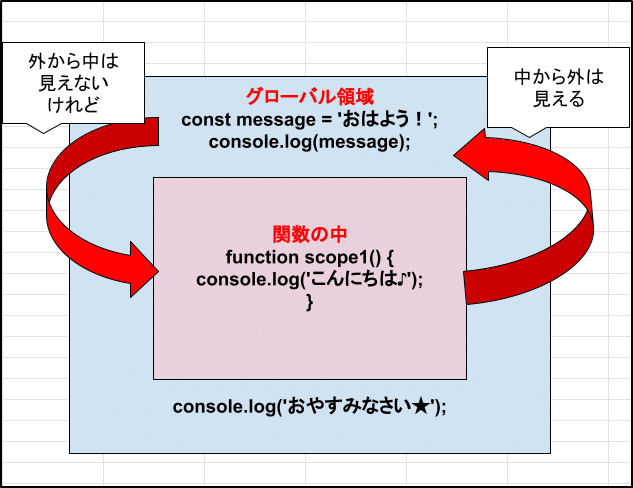
また、スコープについて図で説明をしていきます。

つまり、グローバルからfunction関数の中を覗こうとすると、
// グローバル領域
console.log(localText);
function scopeSample1() {
const localText = "中で宣言された変数";
}エラーが出ます。

逆に関数の中からグローバルを見てみると、
// グローバル領域
const globalText = "グローバル変数";
function scopeSample2_1() {
console.log(globalText);
}問題なく出力されます。

別関数(別スコープ)で同じ変数名を使ってみる
function scopeSample3_1() {
const localMessage = 'Local その1です';
console.log(localMessage);
}
function scopeSample3_2() {
const localMessage = 'Local その2です';
console.log(localMessage);
}
関数が2つある場合、関数それぞれは別スコープとみなされるので、同じ変数名でも問題はありません。
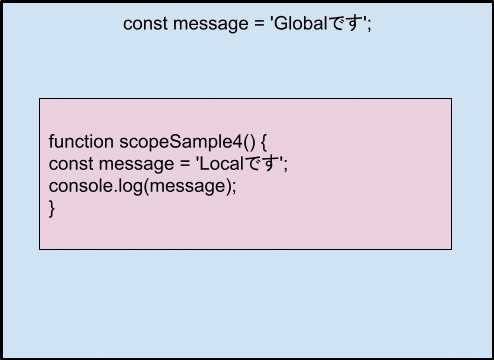
グローバルとローカルで同じ変数名を使ってみる
const message = 'Globalです';
function scopeSample4() {
const message = 'Localです';
console.log(message);
}
エラーにはなりませんが、ややこしいですし意図しない結果が出てしまうので避けた方が良いです。
iもforのスコープ内のみで見える変数です
let totalGlobal = 0;
function scopeSample5() {
let totalLocal = 0;
for (let i = 1; i <= 10; i++) {
totalLocal += i;
}
console.log(totalGlobal);
console.log(totalLocal);
console.log(i);
}上記プログラムを実行してみましょう。
結果はこうなりました。

エラーです。これはどういうことか。

こういうことです。
いかがでしょうか。
スコープについて、理解は深められたでしょうか。
細かいルールはありますが、まずは大枠の理解ができていれば問題ないかと思います\(^o^)/
ということで、GASの基礎編は以上となります!
GASの勉強はまだまだ続きますが、
次回からはアプリケーションの使い方、スプレットシートやGメール、Slackとの連携について学んでいけるような記事を書いていきたいと思います!
ではまた次回、どうぞよろしくお願いいたします(`・ω・´)ゞ
