
無料エディター"Brackets"の使い方とインストール方法(Mac)
1、Bracketsとは
Brackets は、各種専用ビジュアルツールとプリプロセッサーをサポートし、ブラウザーの設計が簡単にできる最新のテキストエディターです。Web デザイナーやフロントエンドのデベロッパーのために、ゼロから開発されたものです。
-公式Webページより
このアプリの便利な点
・フォルダーの内容を横で見られる。
ファイルごとにエディタを開く必要がなく、利便性があがります。
・ライブプレビュー
自分が編集しているファイルの実行画面をリアルタイムで見ることができます。また、自分が編集しているところに自動的に移動してくれるので非常に便利です。
・自動入力機能
ある程度コードを入力すると、予測変換が出てきて自動で入力してくれます。これが、意外と重宝します。
このアプリの不便な点
・テキストエディタなので、コマンドが使えない
コマンドは使えないので、コマンドが伴う作業にはVSCodeなどをお勧めします。
2、パッケージのダウンロード
3、インストール
ダウンロードフォルダーに保存されている「Brackets.Release.1.14.2.dmg」をダブルクリックで開きます。
アプリケーションフォルダにドラックで移動させてください。
4、アプリを開く
Finderで、アプリケーションフォルダーに移動してください。その中から、「Brankets.app」をダブルクリックで開いてください。
初めて開いた際の警告が出ますが、「許可する」という感じのボタンをクリックしてください。
※セキリュティ設定によっては、許可が必要になります。その場合は、
1、"システム環境設定.app"を開く(りんごマークから飛べます)
2、"セキリュティとプライバシー"をクリック
3、"一般"タブをクリック
4、一番下の"ダウンロードしたアプリケーション"の実行許可を許可する
を実行してください。
5、アプリの使い方

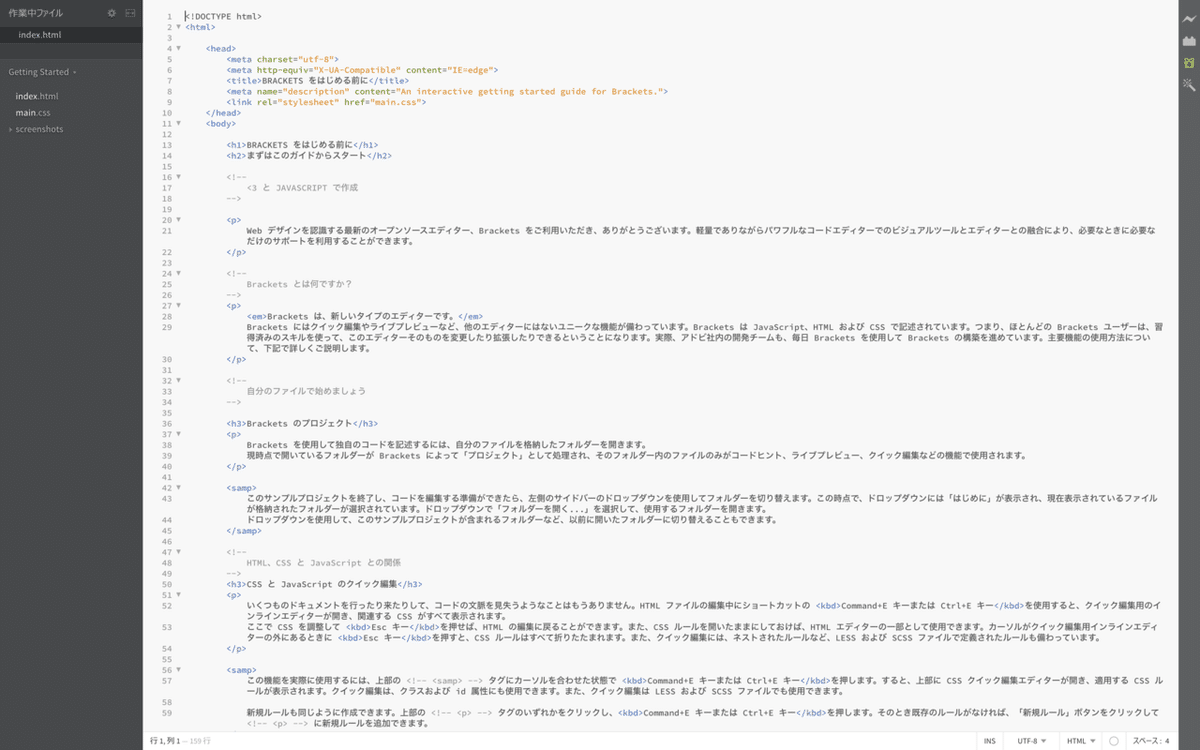
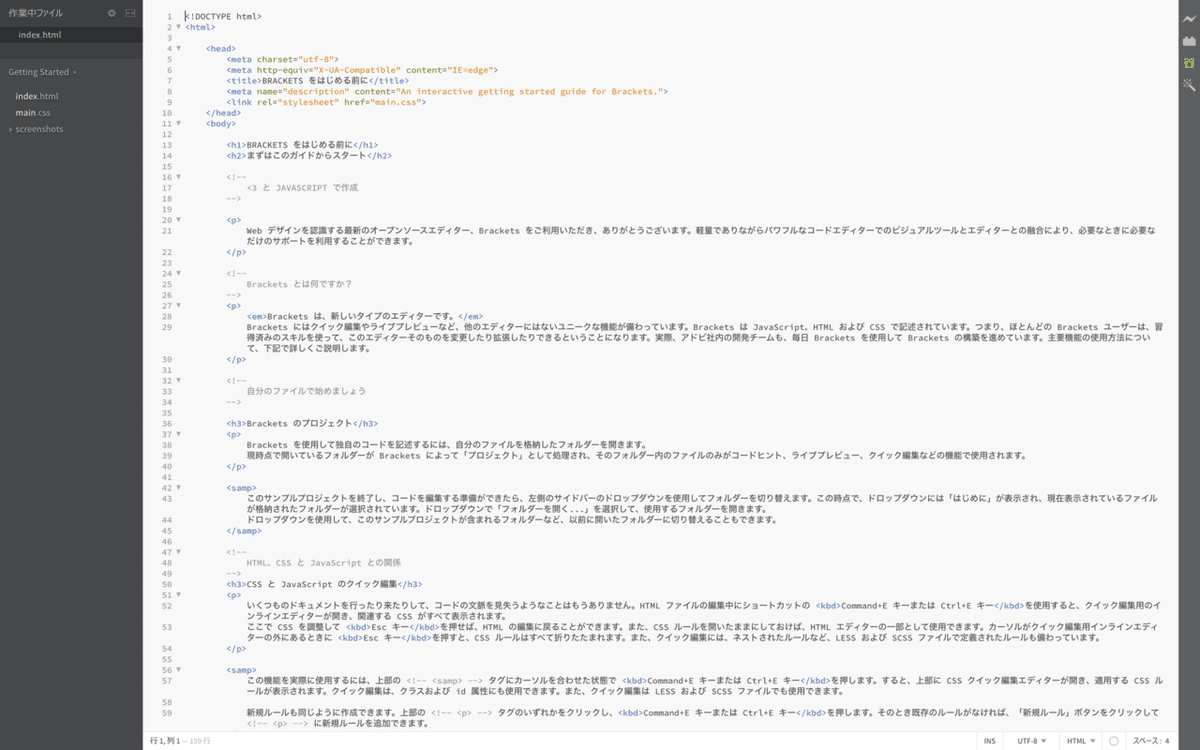
スタートページが表示されます。項目を見ていると
・作業中のファイル
・開いているフォルダー(上の写真では、Getting Started)
・コードが書かれている場所
・アイコンが4つくらいある右のところ
順に解説していきます。
5-1、作業中のファイルの機能
過去に編集したファイルが、表示されています。
今開いているファイルはどれ?
→薄く色がかかっているものです。上の写真では、index.htmlが開かれています。
保存しているか確認したい
→ファイル名の横に「・」がついていれば、保存されていない証拠です。パソコンはいつ落ちるかわかりません。常に保存(Mac:command+S / Windows control+S)をするようにしましょう!
作業中のファイルから閉じたい
→閉じたいファイル名のところにカーソルを持っていくと、「×」が表示されます。×を押せば、消すことができます。
表示順を変えたい
→よくある設定のアイコンをクリックすると「追加日時順」「名前順」「種類順」から選ぶことができます。便利ですね!
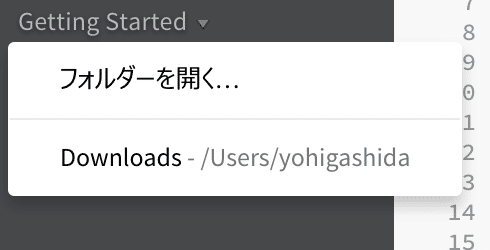
5-2、開いているフォルダー
Getting Startedをクリックすると

このような形で表示されます。
フォルダーを開くを押して、自分の選択したいフォルダーに持っていきましょう。過去に開いたことのあるファイルは、下にリストででています。
他のファイル動作は、Finderやエクスプローラーと同じです。
左クリックで、新しいファイルや新しいフォルダーをつくることができます。
5-3、コードをかくところ
コードを書く場所です。自動で色分けされます!便利ですね!!
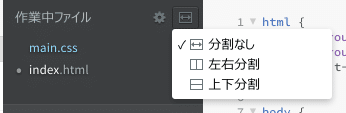
作業中のファイルのよこの設定のよこのよくわからないマークを押すと、

こんな感じのメニューが出てきます。左右分割もしくは上下分割で、2つのファイルを同時に開くことができます。
5-4、アイコンが4つくらいある右のところ
上から順に
・ライブビュー
・プラグイン管理
・アップデート
・Beautify(プラグイン・初期表示なし)
という感じです。
●ライブビュー
これが非常に便利な機能です。このアプリを開発で使う理由の1つでもあります。ボタンを押すとボタンが黄色くなって自動的にブラウザが起動します。(Google Chromeを事前にダウンロードしたほうがいいかも)このページの場合、

このような感じです。便利なのが、自動で対象の場所を示してくれるところです。
例えば、h1タグを編集

画像がわかりにくくてすいません。h1を選択しています。そうすると

こんな感じで今ここを編集してますよ!って言う感じで表示してくれます。
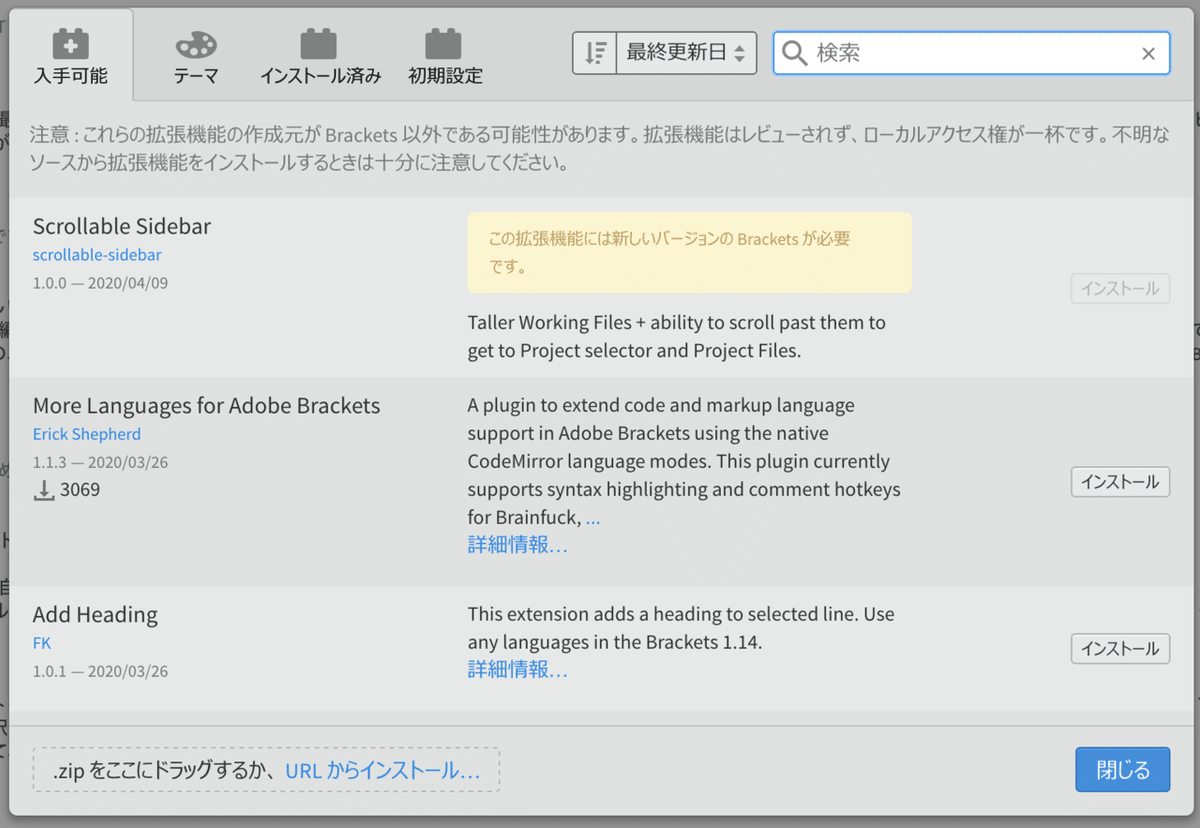
●プラグイン管理

数多くのプラグインが用意されています。いずれも入手することができます。ダウンロード数や説明も書いているのでダウンロードする際の参考にしてください。
他にもテーマを入手することができます。
おすすめのプラグインは、Beautifyです。検索窓で検索してみてください。このプラグインは、ボタン1つを押すだけで自動フォーマットしてくれます。
●アップデート
Bracketsアプリの最新版がリリースされるとここが表示されます。常に最新バージョンにしましょう、、、
注意点
この記事は、記事執筆時(2020年4月9日)時点のものです。
よろしければ、サポートお願いします🙇♂️
