
Photo by
yamaakko4
PowerCMS X の会員機能でテンプレートをビューで管理する
製品のドキュメントはこちらです。
会員限定Webサイトの作成(Membersプラグイン)
テンプレートファイルはアプリケーションディレクトリの中にあります。
/plugins/Members/tmpl今回は以下のテンプレートで説明します。
member_login.tmpl
.tmpl ファイルを開き、PowerCMS X のビューを新規作成して、コピペで登録します。
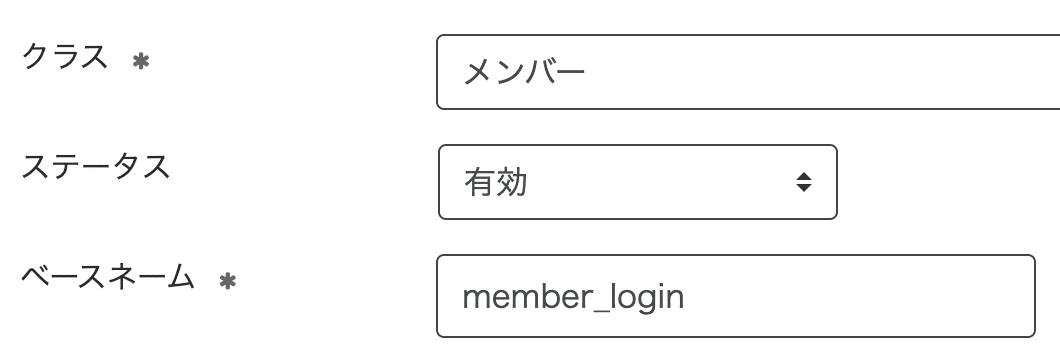
名前 : member_login
本文 : コード
クラス : メンバー
ステータス : 有効
ベースネーム : member_login

オリジナルデザインを適用したいのが目的と思いますので、以下の部分を自身のサイトのモジュールテンプレートに差し替えます。
ヘッダーモジュール
<mt:include file="include/header.tmpl">
フッターモジュール
<mt:include file="include/footer.tmpl">
ただし、差し替えだけだとログイン時のエラーメッセージが表示されないので、以下のようにします。
<mt:include module="ご自身のモジュールテンプレートパス">
<mt:if name="error">
<div id="header-error-message" class="alert alert-danger" role="alert" tabindex="0">
<mt:var name="error" escape="1" nl2br="1">
</div>
<script>
$('#header-error-message').focus();
</script>
</mt:if>付け加えたエラーメッセージのコードは以下のテンプレートから必要箇所を抜き出しました。
/tmpl/include/header.tmplログイン以外のテンプレートでも必要なコードはあるかもしれないので、この header.tmpl を解析して取得する必要があります。そこは改めて追記するようにします。
この記事が気に入ったらサポートをしてみませんか?
