
PowerCMS X の標準テーマを適用してみる
この記事は PowerCMS X Advent Calendar 2024 の2日目の記事です。
PowerCMS X のテーマ機能を利用すると、ウェブサイト構築が簡単に行えます。
テーマの適用手順
スペースの作成
テーマの確認をするために、スペースを作ります。
システムメニューから[システムオブジェクト(歯車アイコン)] - [スペース]-[新しいスペース]をクリックします。
スペースの「名前」「サイトURL」「サイト・パス」は任意に設定します。

テーマの適用
作成したスペースのメニューから[ツール(コンセントアイコン)] - [テーマの管理]をクリックします。

「Media」のラジオボタンを選択して「適用」ボタンをクリックします。
以下のメッセージが表示されたら処理は完了しています。
現在のテーマは「Media」です。
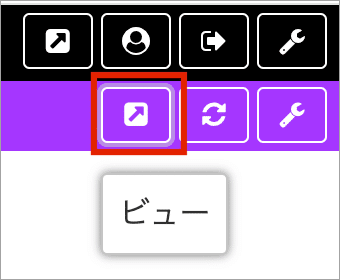
スペースメニューの右にある「ビュー」ボタンをクリックします。

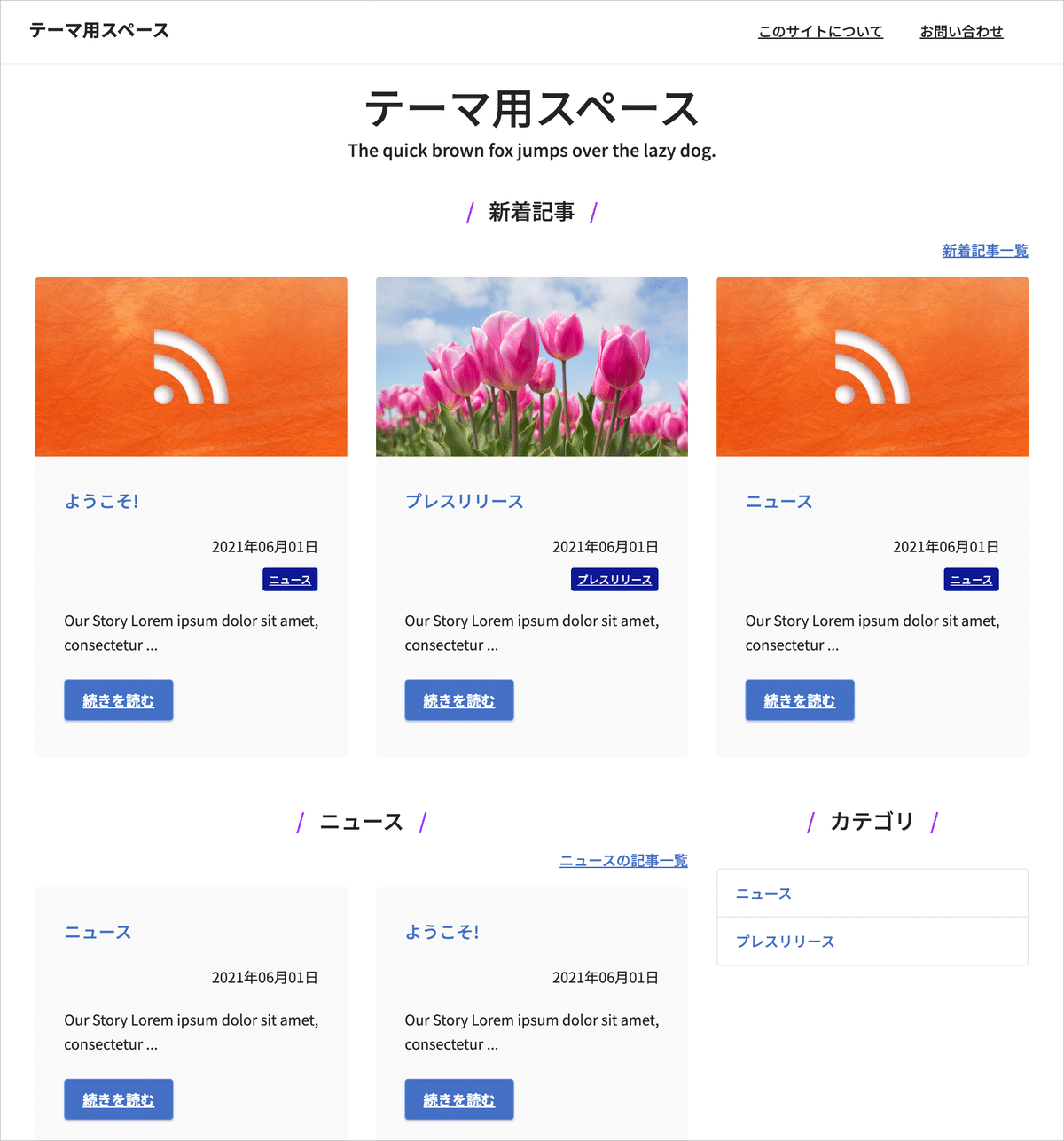
「Media」テーマのデザインが確認できます。

新着記事、ニュースの記事は「記事モデル」、記事のカテゴリは「カテゴリモデル」、フッターにあるプライバシポリシーなどは「ページモデル」で管理しています。
テーマ適用時の重複データについて
テーマを適用すると以下のメッセージが表示されることがあります。
テーマ「Media」を適用しました。 ( 29のオブジェクトについては重複があったためスキップされました。 詳細を確認するには、ログの一覧を表示してください。 )
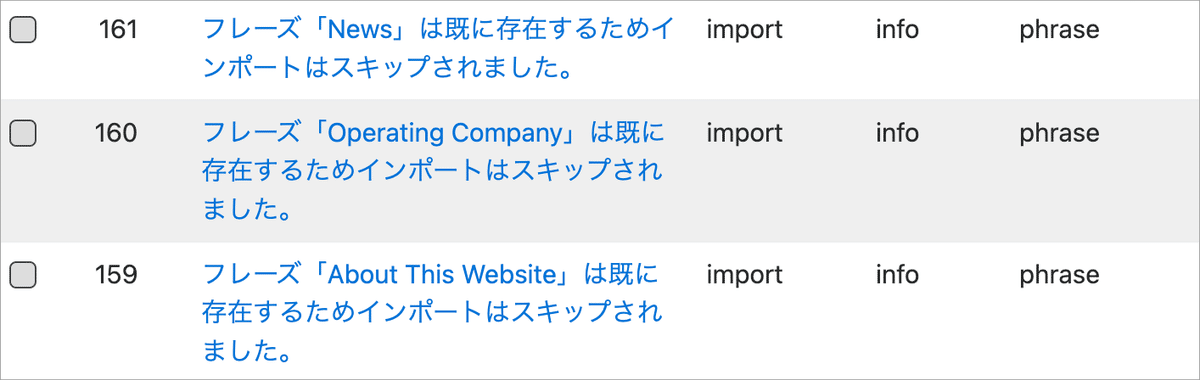
スキップの詳細はスペースメニューから[読み取り専用] - [ログ]に移動すると以下の部分が該当すると思います。

このメッセージは、他のスペースで「Media」テーマを適用している場合に、システムオブジェクトである「フレーズ」のデータが既に登録されているので、今回はスキップしたよ、という内容です。そのため、このメッセージは気にしないで大丈夫です。
「Website」テーマ
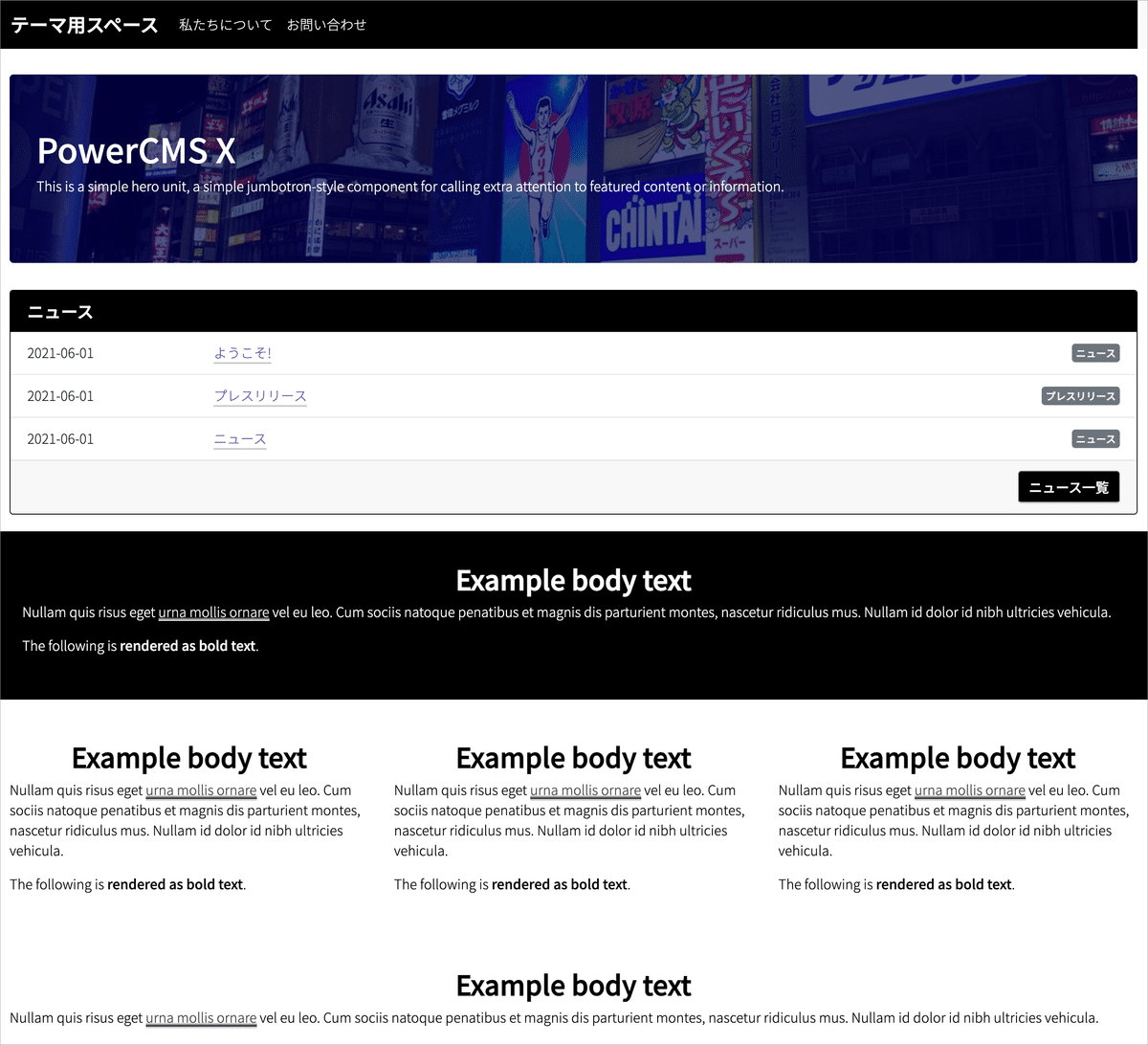
テーマ「Media」から「Website」に変更できます。
テーマの管理画面に移動して、「Website」のラジオボタンにチェックして「適用」ボタンをクリックします。
スペースメニューの右にある「ビュー」ボタンをクリックするとデザインが変わっていることが分かります。

「Skeleton」テーマ

PowerCMS X の動作に必要な「.htaccess」「Bootstrapper」「Top Page」のビューデータのみ作成されます。ご自身でオリジナルデザインを作成する場合は、「Skeleton」テーマを適用してから始めてください。
特に、「.htaccess」「Bootstrapper」は PowerCMS X の動作に必要なシーンが多いため、適用しておくことをオススメします。
異なるテーマを適用すると不要データが多くなる
異なるテーマを適用しても、既に存在していたデータが消えることはありません。例えば、テーマ「Media」から「Website」に変更した場合、ビューのデータ「(Media) Page」などは自動的に削除されません。
しかし利用しないデータなら削除しておくと良いですね。
テーマ機能で自動的に作成されるデータは以下になります。
URL
URLマップ
ビュー
記事
カテゴリ
ページ
フォルダ
アセット
タグ
設問
フォーム
メニュー
ウィジェット
おそらく利用しないデータがあると思うので、必要に応じて削除してください。
