Canvaで作るハーフサイズプリント
Canvaアプリを起動
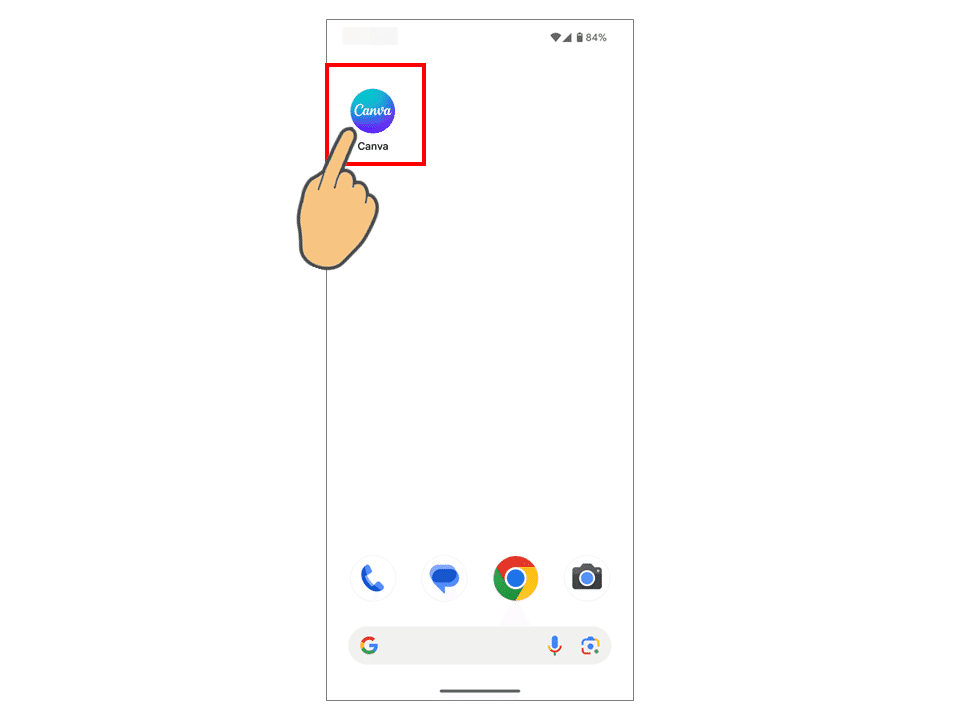
①Canvaアプリをタップします。

キャンバスの設定
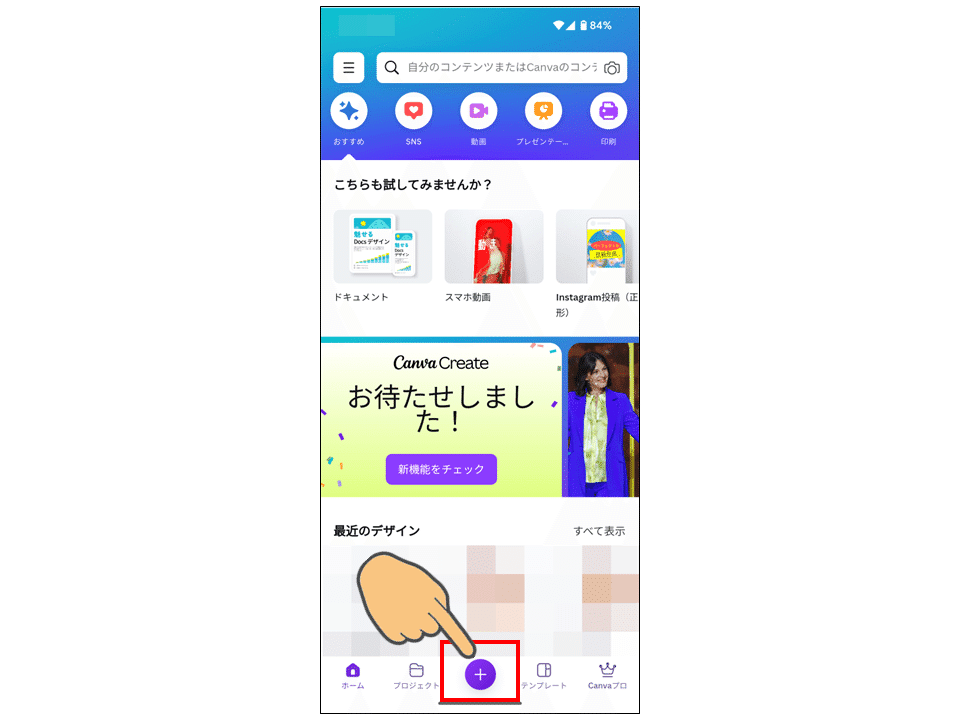
① + をタップします。

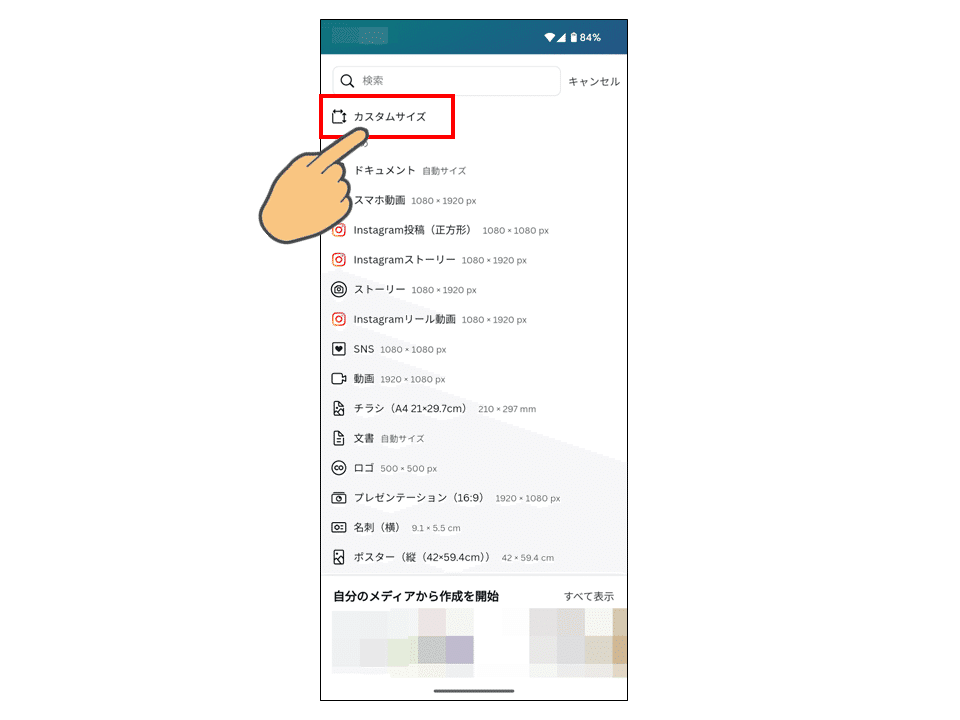
②カスタムサイズをタップします。

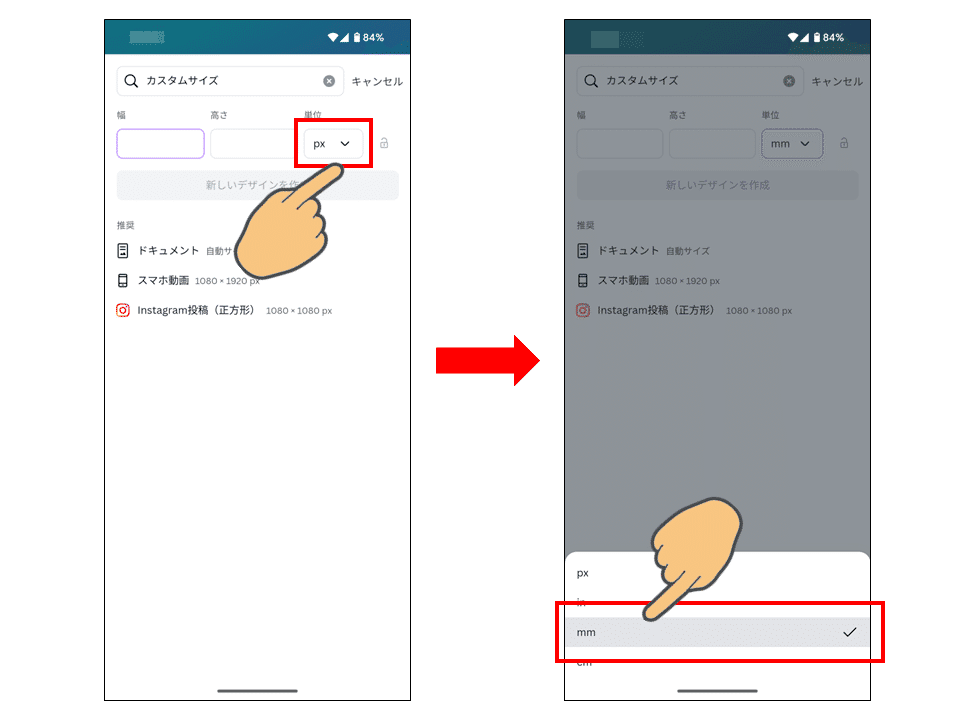
③単位を「PX」から「mm」に変更します。

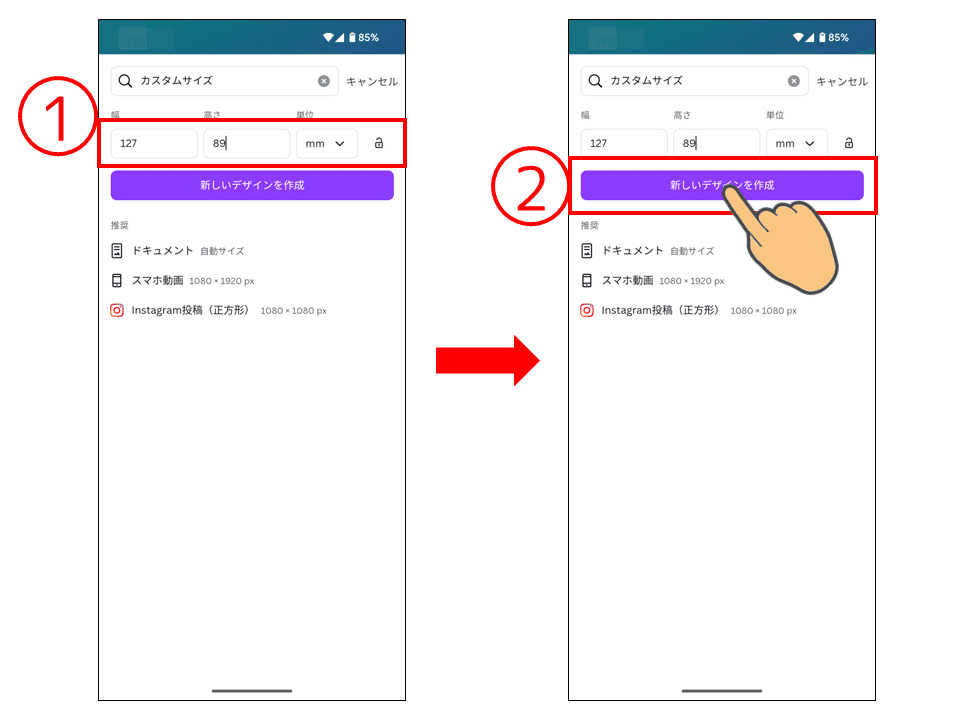
④「幅:127」と「高さ:89」を入力し、「デザインを作成」をタップします。

グリッド素材を配置する
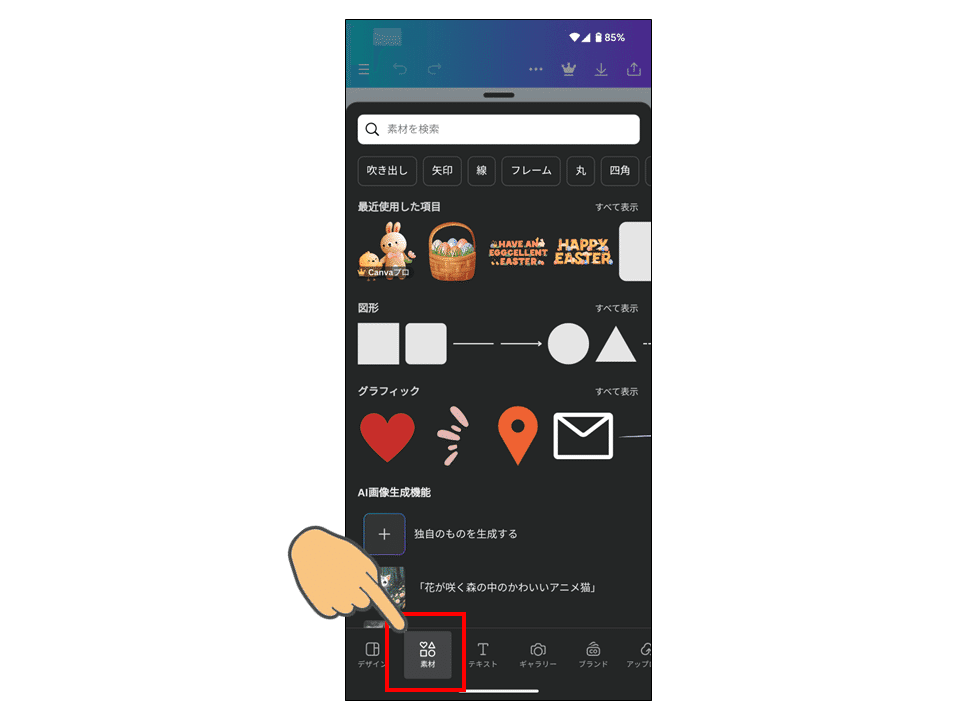
①ツールバーの「素材」をタップします。

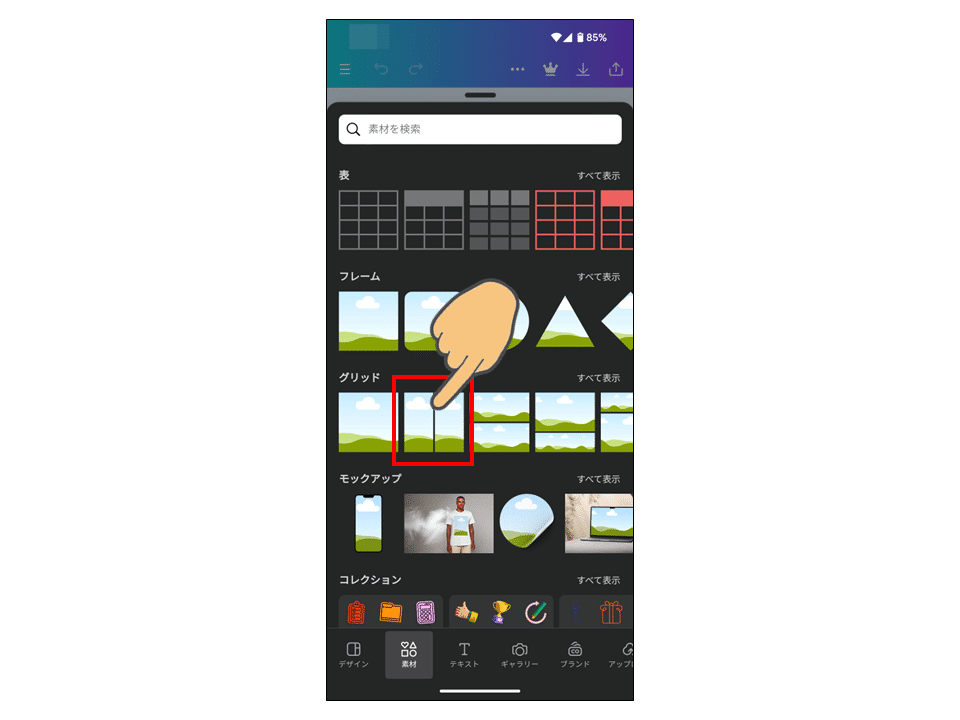
②グリッドの一覧から縦の2分割をタップします。

グリッド素材のサイズ変更
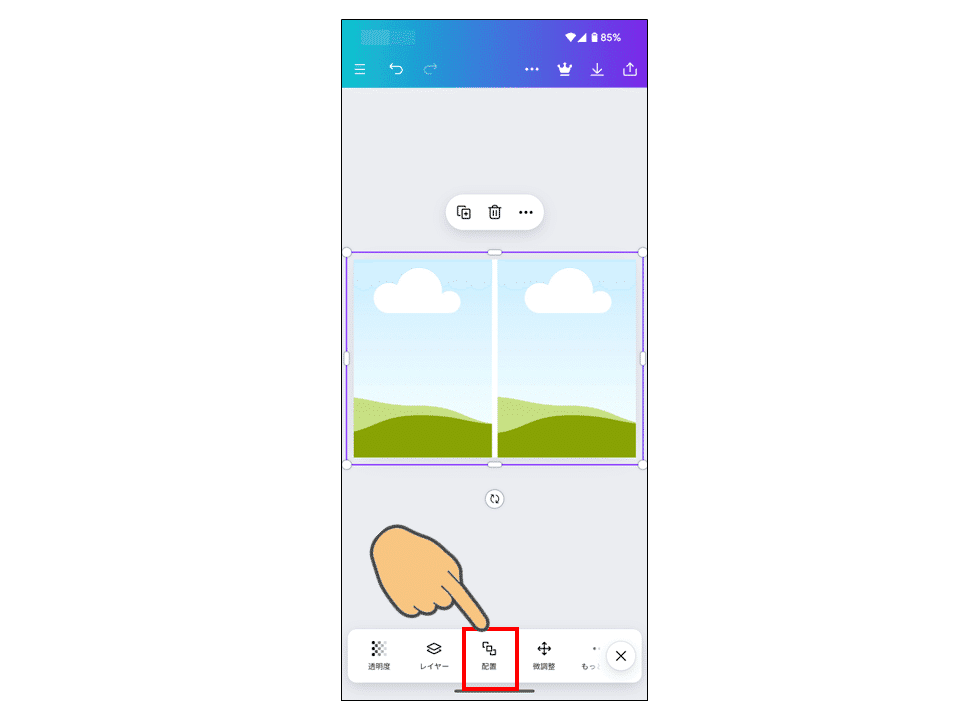
①ツールバーの「配置」をタップします。

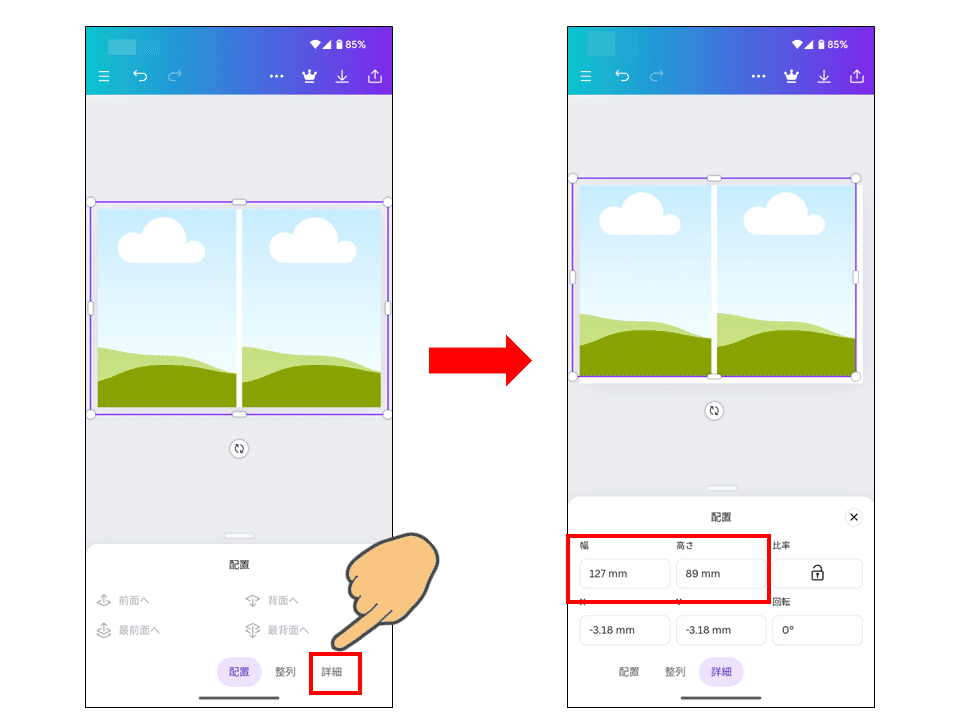
②「詳細」をタップし、「幅:127」と「高さ:89」を入力します。

グリッド素材を中央に配置する
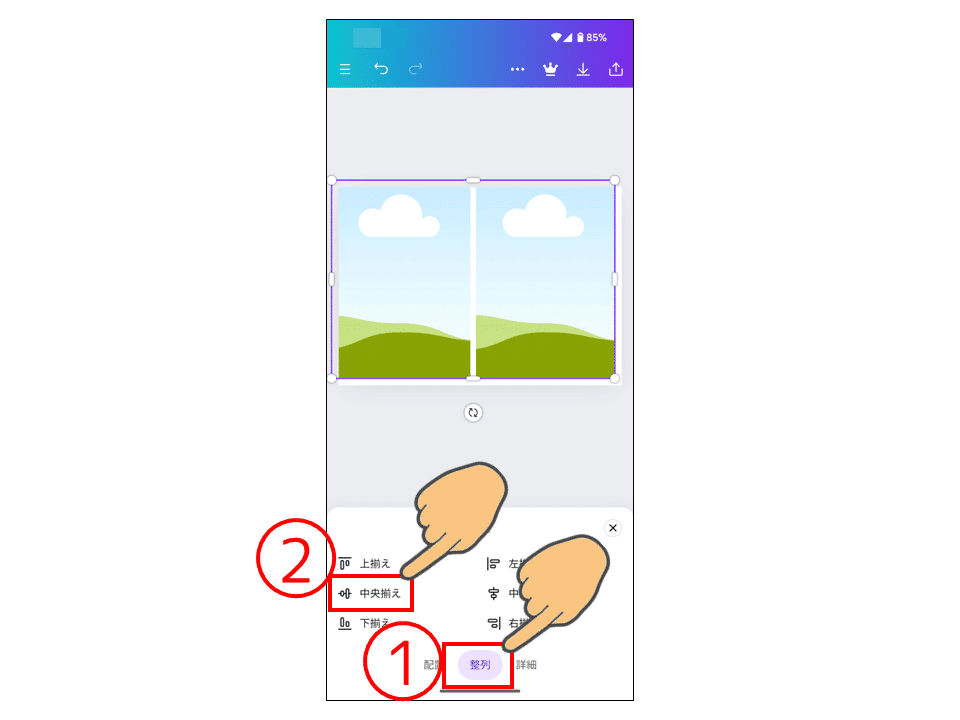
①ツールバーの「整列」をタップし、左側の「中央揃え」をタップします。

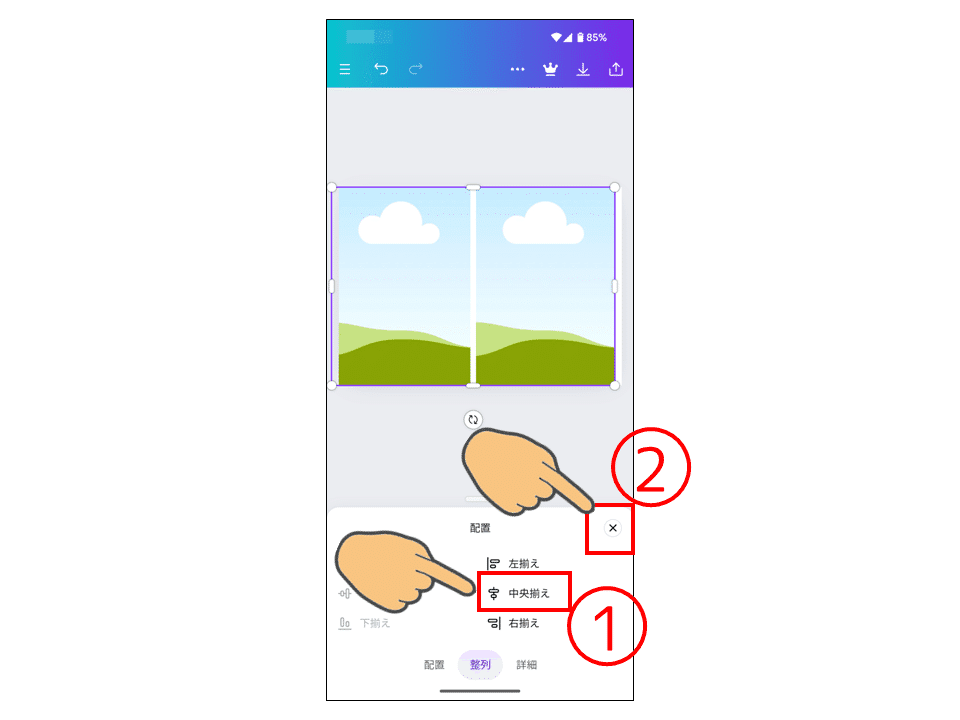
②右側の「中央揃え」をタップしたら、× をタップします。

間隔を調整する
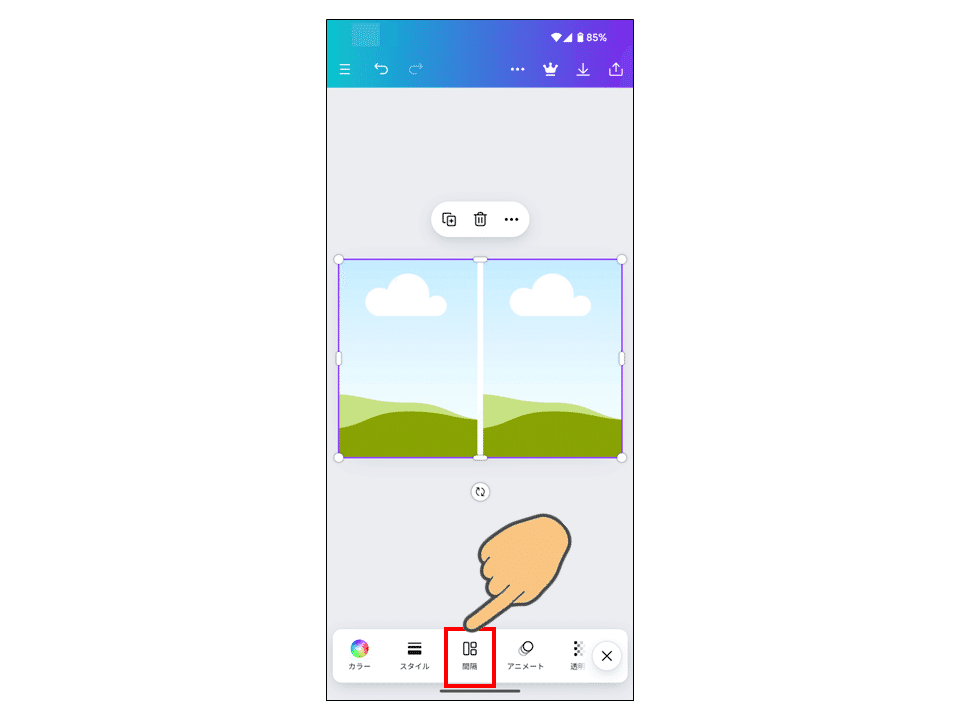
①ツールバーの「間隔」をタップします。

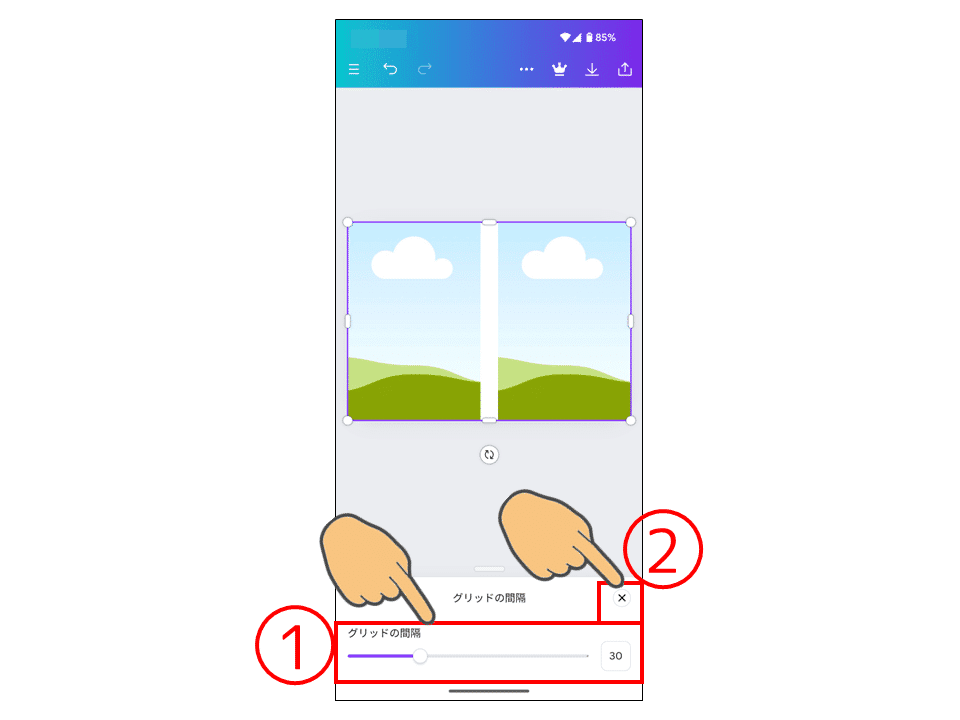
②グリッドの間隔をドラッグして「30」にします。
※選択が終了したら 「×」 をタップします。

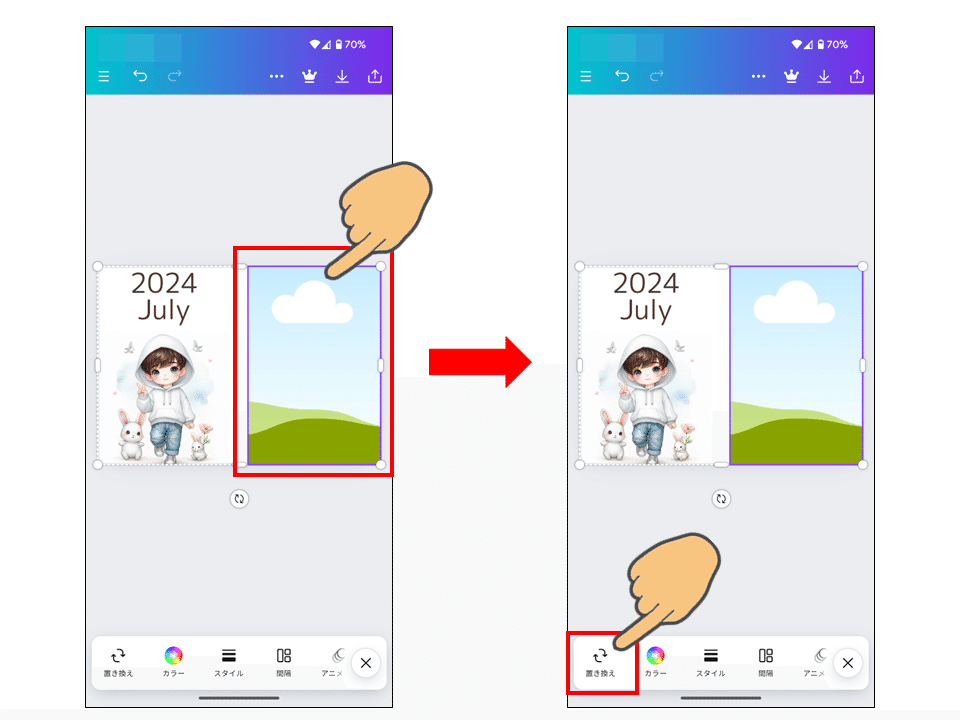
画像を置き換える
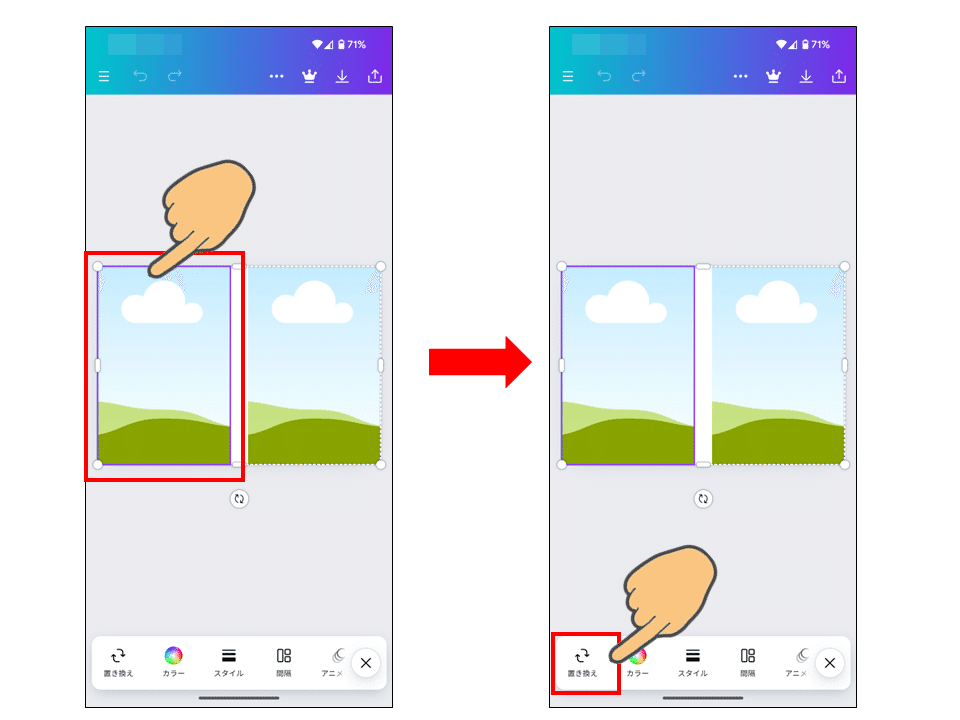
①左のグリッドをタップして、メニューバーの置き換えをタップします。

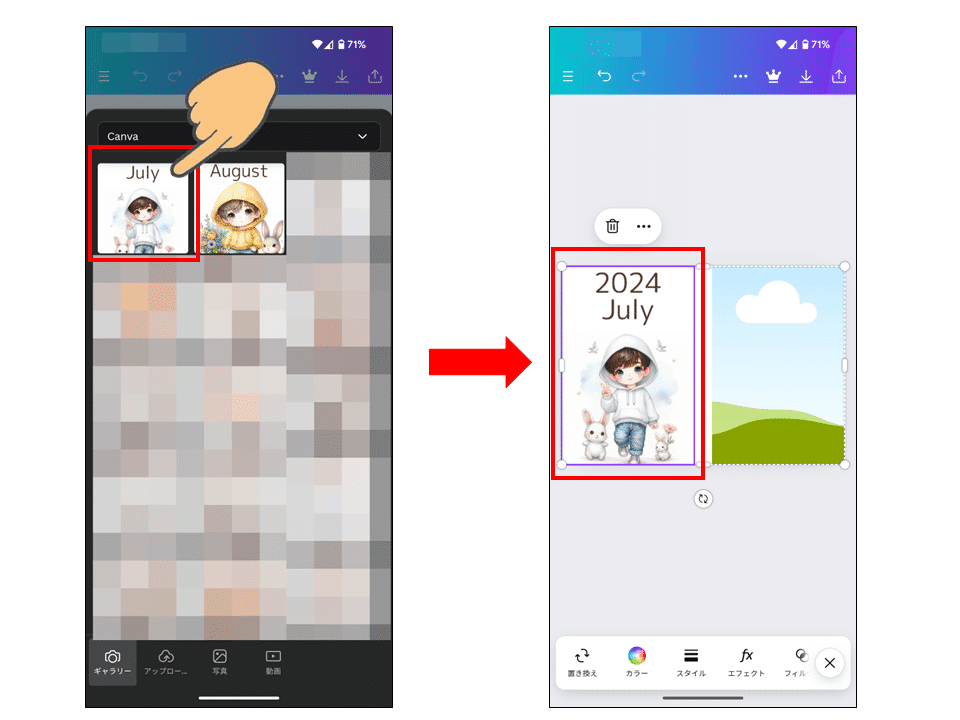
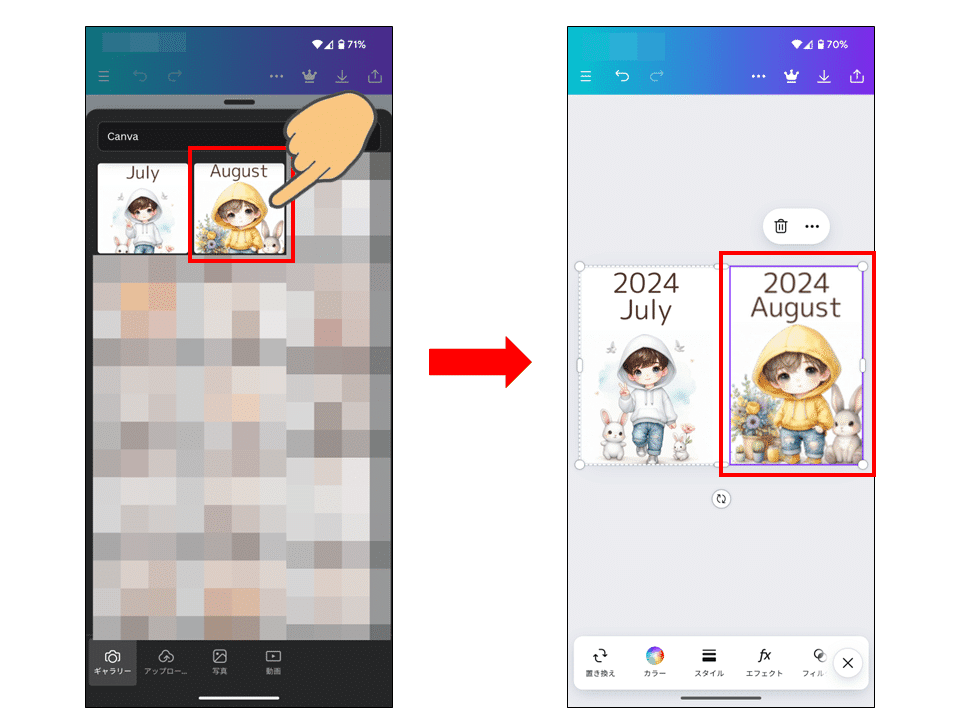
②置き換える画像を選択します。

③右のグリッドをタップして、メニューバーの置き換えをタップします。

④置き換える画像を選択します。

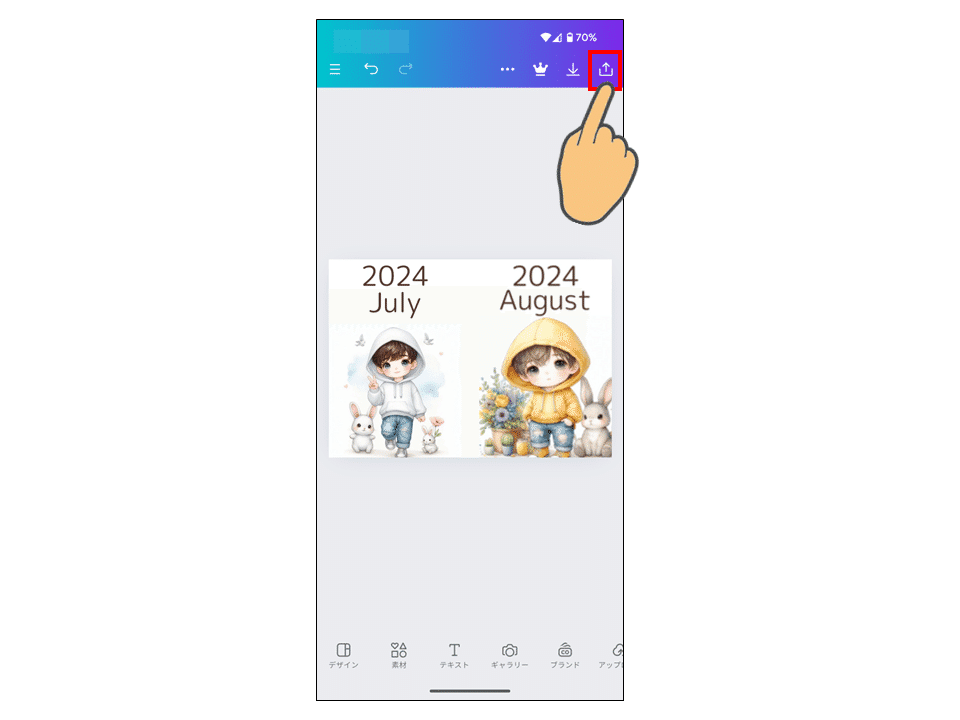
画像をダウンロードする
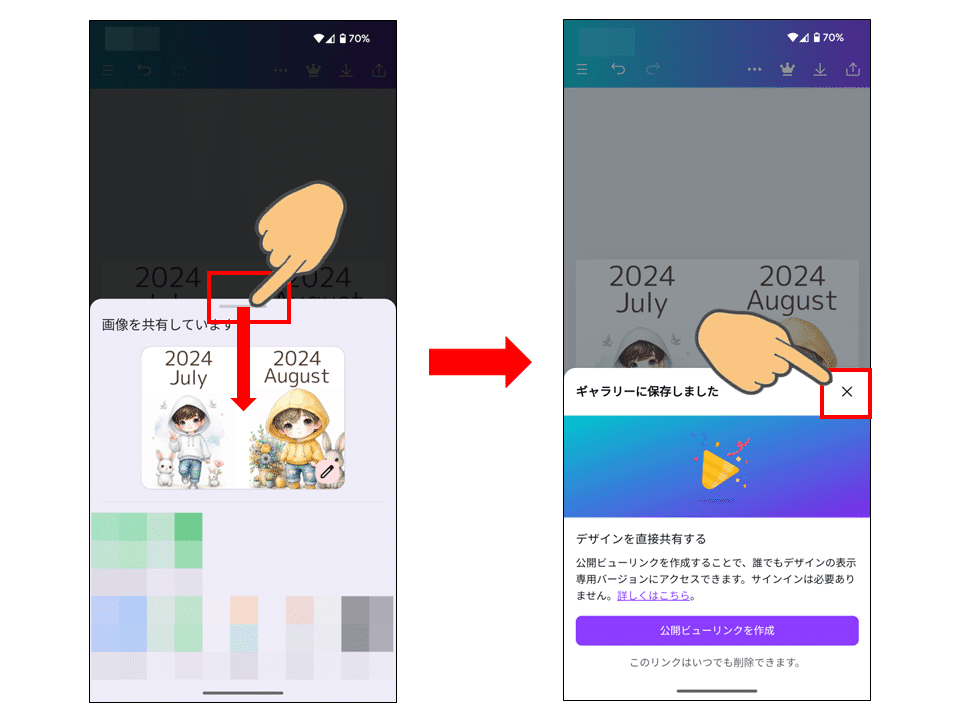
①「共有」をタップします。

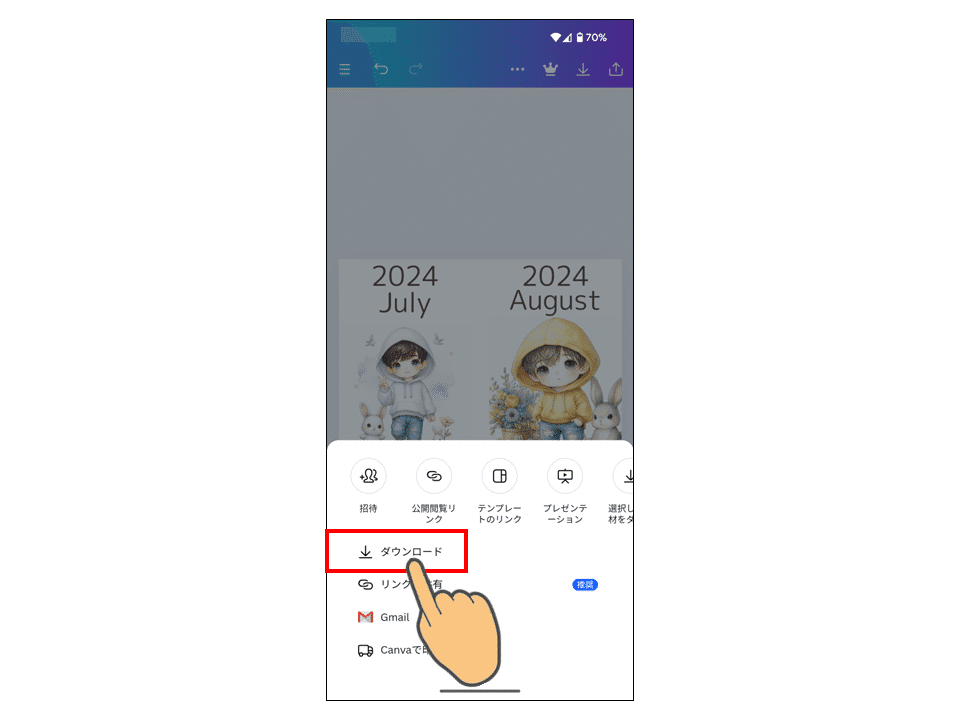
②ダウンロードをタップします。

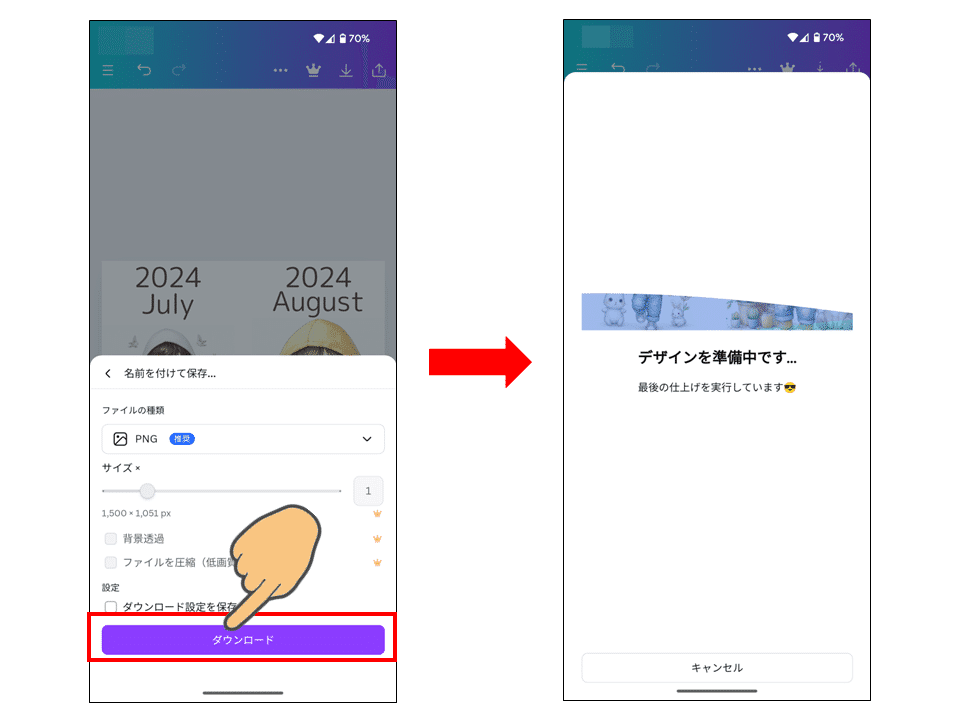
③ダウンロードをタップします。

④ダウンロードが完了したら、「 × 」をタップします。