
どうやって作るねん?アニメーション動画
どうも、動画を作る人のよこやまです。
アニメーション動画制作を中心にフリーランスで活動しています。
「新しいサイトの紹介をアニメーション動画にしたい」
「アプリの使い方をアニメーション動画で説明したい」
こういうご依頼が最近一気に増えました。
しかし、発注する側の企業がアニメーション動画制作について詳しくないので、どこに発注すればいいのか、どういう進め方をすればいいのか、わからないというケースも多いようです。
今回は発注から制作までの流れをかんたんに説明します。
発注する方は制作n流れが把握できますし、これからアニメーション動画制作を始めようとする方にも参考になると思います。
流れは納品まではこのようなイメージです。

ヒアリング

すべてのクリエイティブにおいて共通することですが、発注者が制作者にどういうものをなぜ作るかという相談が発生します。
制作者が超能力者でもない限り、発注者の意図はわかりません。
・何を
・どんな感じで
・なぜ
・どこに
・いつまでに
・いくらで
という確認がかならず必要になります。

「何を」・・・動画の種類です。イラストアニメーションなのか、実写なのか、スライドショーなのか、これがわからないと話が進みません。尺の長さもこの時点で確認します。
「どんな感じで」・・・イラストのテイストを決めます。主流なのがピクトグラムとアイコンを使ったシンプルなもの、フラットデザインのイラストが多いです。手描きオリジナルイラストの場合は費用も高くなります。一般的なTVアニメのような場合は制作費用が莫大になります。
「なぜ」・・・その動画を作る目的です。アプリの宣伝なのか、アプリの使い方の宣伝なのか。その動画を作ることによってどのような結果がほしいのか。
「どこに」・・・動画のアップロード先です。SNS、TVCM、Youtube、または営業時にiPadなどで見せるなど。各媒体によって作り方は変えることも多いです。また動画のアスペクト比も変わることがあります。
「いつまでに」・・・納期は最低でも1ヶ月はみておいたほうがよいです。1週間でと言われることもたまにありますが、かなり難しいです。制作には発注者の確認作業がありますので、短納期ではクオリティを担保できない可能性が高くなります。また、スケジュールの取り決めも同時に行います。
「いくらで」・・・予算については最初に金額を先方から提示され、その金額に合わせて制作するか、見積もり金額をこちらから提示します。予算に合わせるといっても、限度がありますので注意です。費用については、「尺の長さ」「構成」「デザイン(イラスト含む)」「演出」の要素が影響します。ナレーションを入れる場合は別途費用がかかります。
これらの項目をヒアリングします。
ヒアリングは基本WEB会議で行います。(当方が地方住みのため)
ヒアリングなしで、指示書がすでにある場合も多いです。その場合は指示書に沿って作りますが、こちらからも提案します。
ヒアリングは発注者から内容を聞き出すだけではありません。動画の場合は関連するクリエイティブの最後に制作することが多いので、そのクリエイティブのコアとなるものを抽出する作業になります。対話の中で発注者の思考を絞っていくことも重要です。
コンテ作成

ヒアリングが完了すれば、制作スタートです。
先方から指示書がない場合は、コンテを作成します。ナレーションを入れる場合は字コンテを作り、次に絵コンテ、もしくはVコンテを作ります。
コンテは動画制作において設計図となりますので、この時点で内容を確定させなければなりません。コンテ内容が後に変更になると、収録したナレーションも変更を余儀なくされ、場合によってはすべて作り直しとなります。
なのでコンテにはかなり注力します。
ソフトはIllustratorを使用します。
アートボードでページを作れますし、そのままAfterEffectsにベクターデータを読み込むことができるからです。AfterEffectsのみで作られる方もいますが、そこはやりやすい方法でよいと思いますが、絵コンテを提出するときにpdfなどにする場合は、Illustratorで作ったほうが効率がいいです。
最終的に画像として書き出し、パワーポイントで順番に並べます。パワーポイントはスライドにコメントをつけられるので、発注者とのやりとりに便利です。
コンテ作成は、テキストライティングのスキル、グラフィックデザインのスキルが不可欠です。
ユーザーに伝わりやすく、途中で離脱されず、必要なことを決まった尺のなかでどう表現するかが重要となります。マーケティングの知識、経験なども必要とされますので、実は制作者の力量がもっとも問われる項目でもあります。
もちろん発注者側の協力がないとコンテは作れません。自分が知らない業界からのご依頼が多いので、専門的なことは補足していただき、全体の流れや構成を決めていきます。
ときに、発注者があれもこれも入れたい!という要望もありますが、全てを入れるのが尺的に難しい場合は、訴求内容を絞っていきます。とくにWEBサイトやサービスの説明の場合は、ユーザーの導入目的で作ることが多く、詳細はWEBページで行うことが多いです。動画ですべてを説明する必要はありません。
尺の基準としては、2分で500文字です。これが意外にテキストにすると少なく感じます。いかに無駄を省き、導入で興味を持ってもらうような内容にし、テンポよく、わかりやすくするかがコンテ制作の肝です。なぜ2分かというと、離脱されない尺の長さが2分までといわれています。理想は80秒くらいです。
実際の2分の動画のために制作した字コンテを紹介します。

これで500文字です。もともとの要望ではもっと内容の詳細がありましたが、訴求内容を絞り、表現を工夫して500文字におさめました。
他にも言い回しや表現の統一、同一文章の中に重複した文字などが含まれていないか、など基礎的な文章力が要求されます。小説のような表現は必要でなく、わかりやすく簡潔に、が重要です。
余談ですが、自分はチラシやパンフレット、メルマガや記事などを会社員時代に制作していましたので、この能力が養われました。
字コンテが終われば絵コンテを制作していきます。字コンテ制作中にグラフィックイメージも頭の中で作っていますので、それをコンテに落とし込んでいきます。
絵コンテは簡易的に作る場合もあれば、グラフィックと合わせて作ることもあります。納期スケジュールや、制作内容によります。ただし、グラフィックを100%で制作してしまうと、方向性に差異があった場合作り直しになってしまうので基本的には分けて進行します。
コンテが完成すれば、ナレーションの発注を行います。ナレーションは外注していますので、発注から納品まではおよし1週間ほどかかります。この時間を計算しておかないと納品に間に合いませんので注意しましょう。
グラフィック制作

絵コンテが確定すればグラフィックを制作します。
こちらも全体のイメージに関わりますので、もっともわかりやすいシーンを1,2カットつくります。カラーやキャラや背景、フォントなどです。企業やサイトのブランディングに沿って作りますので、フォントやキーカラーが指定の場合が多いです。
グラフィックはアニメーションすることを前提として制作します。キャラのイラストはアニメーションさせやすくしておきます。
アニメーションのしやすさはこちらがわかりやすいと思います。

左はベクターデータで体の各部位がパーツで別れています。線もなく、塗だけで構成されています。対して右のイラストは線があり複雑な構成になっているのでアニメーションが難しいです。どういったテイストにするかはヒアリングの時点である程度決めておくのですが、右のようなイラストの場合は大きな動きをつけることが難しく、アニメーションさせるならセル画アニメーションか、Live2DやVtuverのような制作をする必要があります。
グラフィック制作の注意点ではなるべくテキストではなくグラフィックで説明することを意識します。画面上がテキストで溢れると内容が入ってこなくなります。テキストは捕捉程度にするとよいと思います。
このグラフィック制作ではレイアウトやフォントの知識、経験が必要となります。静止画の時点でクオリティが高い画を作れないと動画にしてもよいものにはなりません。
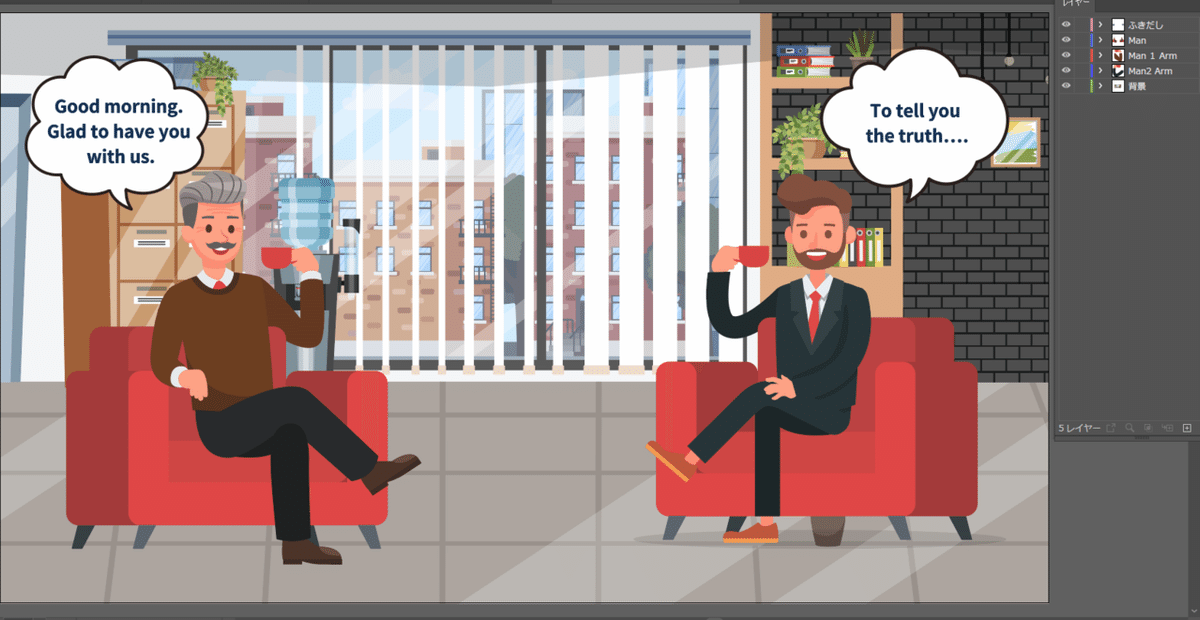
グラフィックがOKになれば、AfterEffectsに読み込むことを考慮して各シーンのファイル制作、レイヤー分けをしていきます。
AfterEffectsはIllustratorやPhotoshopのデータをレイヤーごと読み込めます。Illustratorの場合は複数のレイヤーに分けないとすべてをシェイプ化することになり効率がよくありません。

こちらは実際に作ったIllustratorのデータですが、レイヤーは必要に応じて分けています。動かすパーツが多ければ多いほどレイヤーは増えます。注意することは一旦Illustratorに読み込んでしまうとあとでレイヤーを増やしても反映されないことです。レイヤーの増減がなければ、Illustratorで修正しても反映されますがシェイプ化すると反映されないので、こちらも注意です。
ちなみに上記のイラストはフリー素材を使用しています。オリジナルのイラストで制作する場合も同様にパーツをわけやすくしておけば色々とアレンジがききやすくなります。
AfterEffectsのプラグインのOverloeadがあればIllustratorと相互でデータを変換できるので便利です。ただしベクターデータの作り方によってはうまくデータをAfterEffectsに渡せない場合もありますので、通常の読み込みと並行してすすめるといいでしょう。
アニメーション、編集

グラフィックが完了すればAfterEffectsでの作業に入ります。
意外かもしれませんが、制作内容にもよりますが全体の作業の中でAfterEffectsの占める時間はそんなに長くありません。
読み込んだキャラクター、背景、オブジェクトなどをシナリオとナレーションに沿ってアニメーション、効果をつけていきます。
アニメーションは手足を動かす、表情を変える、口をパクパクさせるなどです。効果とは画面の切り替わり(トランジション)や集中線などのことです。
ナレーションのデータが届いていない場合はコンピュータ音声による仮データで進行します。
あとはナレーションデータとBGMを合わせて、書き出しします。
BGMは商用フリー素材を使用することが多いです。使用条件はサイトによって変わりますので必ずチェックします。動画のイメージに合っていて、かつ邪魔にならないものを探すようにしています。イントロはよくても途中で謎の掛け声が入っていたり、妙なアレンジが入っていたりするので意外にも時間がかかる工程です。
BGMはこちらのサイトを使用しています。
編集は「間」「テンポ」を意識します。
速すぎると、内容がわからず、遅いと離脱されます。
注意するところは、何度も自分で見てると慣れてしまい、速い展開にもなれてしまうことです。その場合は第三者に初見で見てもらってチェックします。
またシーンごとに制作すると全体の間やテンポに違和感がでることもありますので定期的に全体の確認もします。
納品

何回かの修正を経て、最終的に納品となります。
AfterEffectsは音の編集が苦手なので、最終的にナレーションとBGMはPremiere Proで編集することもあります。この場合、クライアントチェックでOKが出た動画+ナレーション+BGMで分けてPremiere Proに読み込みます。AfterEffectsのコンポジションをDynamic Linkで読み込んでも大丈夫です。
たとえば、ナレーションとBGMの音のバランスが悪いと聞き取れにくくなります。始まりは静かなBGMでも途中で音量が大きくなることも多いです。その場合はPremiere Proのオーディオ編集機能を使い、BGMのバランスを整えます。

ワークスペースのオーディオを選択し、「エッセンシャルサウンド」というパネルでアレンジできます。BGMに最適にするというプリセットを使えば音量を一定に保ってくれます。
BGMは長さを合わせる場合はAuditionというソフトを使います。多少の誤差はありますが、かんたんに尺に合わせてBGMをリミックスできます。音を調整すれば動画として書き出しします。
納品形式はWEBの場合はmp4がメインです。
案件によっては制作データも譲渡することがあります。その際にはフォントやリンクデータを収集する必要があります。イラストデータなどは著作権、フリー素材でも権利を確認し、二次利用においての条件なども確認しておくといいでしょう。
クライアントによっては実績公開をさせてもらえる場合もありますので、可能なら確認しておきます。くれぐれも勝手に公開してはいけません。
アニメーション動画の需要
コロナの影響で実写の撮影ができなくなり、また営業にいくことが難しくなったという背景があるせいか、ここ最近ではアニメーション動画の需要が高まっています。
今後制作を考えている方はぜひ参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
