
アニメーション動画とイラストのお話
仕事でアニメーション動画をよく作っているよこやまです。
今回はアニメーション動画に必須のイラストのお話をします。動画を作る人、イラストを描く人、両方に向けた内容です。ストックイラストに投稿されているIイラストレーターさんにも参考になると思います。使用するソフトはAdobeのIllustratorとAfterEffectsという前提で進めていきます。
アニメーション動画とは
最近のトレンドで、あるサービスやWEBサイト、アプリの紹介をイラストを使って動画にするものです。アニメといえば、TVアニメのようなセルアニメーションを思い浮かべるかもしれませんが、現在主流となっているのは2Dのキャラクターイラストを動かすものがほとんどです。
個人的によく使うイラストの傾向
アニメーション動画を制作する時、自作もしますが、ストック素材サイトのイラストもよく使用します。
アニメーション動画に向いているイラスト

では実際にアニメーション動画に使用するイラストとはどういうものかといいますと、理想を言えば、Illustratorで描かれたベクター画像です。
ベクター画像である理由は
・IllustratorとAfter Effectsの連動性
・拡大縮小で劣化しない(シェイプ化した場合)
・アレンジのしやすさ
の3つです。一つずつ説明していきます。
・IllustratorとAfter Effectsの連動性
Illustratorの拡張子.aiファイルはAfter Effectsのプロジェクトにそのまま読み込めます。また、ファイル内でレイヤー分けしている場合はそれも反映されます。読み込んだaiのレイヤーはAfter Effects内でシェイプに変換することが可能です。シェイプというのはAfter Effects上でのベクターデータのことです。
【注意】Illustratorから読み込んだレイヤーはそのままでは画像と同じ扱いになります。シェイプ化して初めてAfter Effectsでベクターとして扱われますが、ベクター化したレイヤーはaiに戻すことができません。(プラグインがあれば可能)

左がaiレイヤー、右がシェイプ化したものです。シェイプ化するともとのaiの情報を反映するため、オブジェクトごとに分割されます。
同じようにPhotoshopのpsdファイルもレイヤーごとAfter Effectsに読み込めますが、こちらはレイヤーをシェイプにはできません。
・拡大縮小で劣化しない(シェイプ化した場合)
読み込んだaiのレイヤーをシェイプ化(ベクター化)すると、拡大縮小しても画像が劣化しません。レイヤーのままですと、原寸よりも拡大すれば画像は荒くなります。
ただし、シェイプ化するとデータが重くなり、ソフトの処理の遅延、書き出しに時間がかかります。シーンによって必要なものだけをシェイプ化し、aiレイヤーはそのまま使うなど工夫しておきましょう。(全部シェイプ化すると死にます)
下は左がレイヤーのまま、右がシェイプ化したものです。画像の劣化が拡大時にはっきりとわかります。

ただし、シェイプ化した時に色が変わってしまったりすることがあります。グラデーションや透明、マスクなどの処理がうまくいかないことが多いです。またもとのレイヤーサイズ空のグループが生成されてしまい、見えてるシェイプのサイズ以上になってしまうことが多いのも欠点です。(右側の影の色が変わっています)
・アレンジのしやすさ
Illustratorで制作したaiデータを読み込んだ場合、Illustrator上で変更→保存を行うとAfter Effectsでも更新されます。(psdも同様)
イラストの修正、追加などがかんたんに行なえますが、レイヤーの名前を変更したり、レイヤーを増やしたりすると反映されないので注意です。
もし新たにレイヤーを増やしたい場合は別のファイルで保存して読み込みましょう。
どんなイラストがいいか
ここまででIllustratorで制作されたベクターのイラストがいいというのがわかりましたが、さらに詳細を説明します。
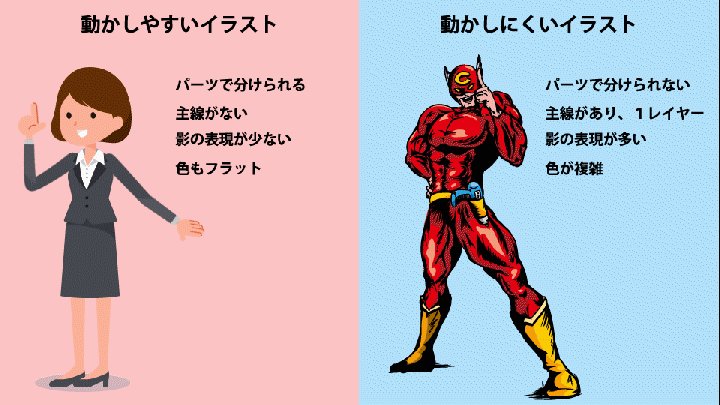
Illustratorで制作されたイラストでもアニメーションしやすいものとそうでないものがあります。下のgifアニメで見てみましょう。

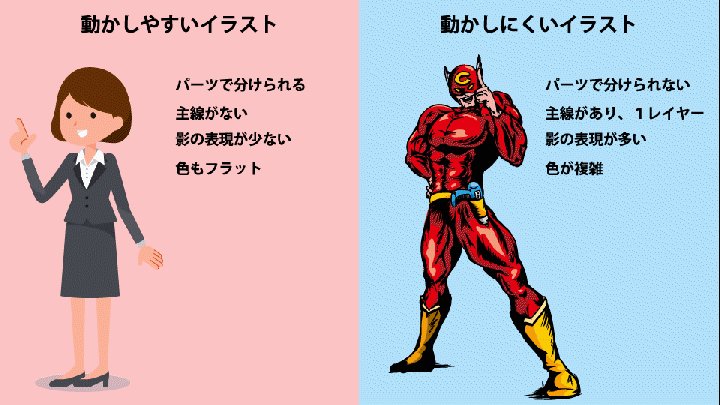
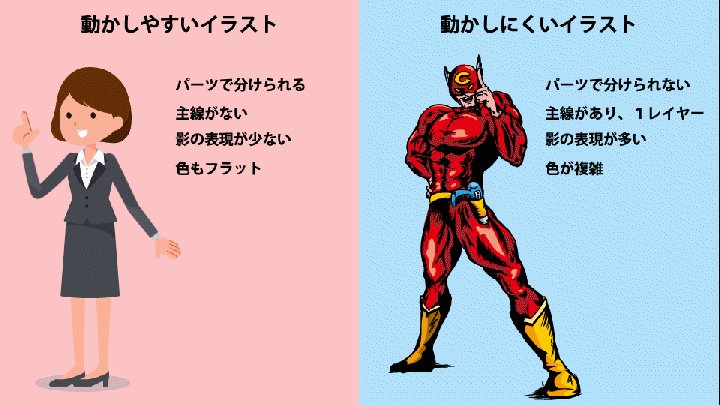
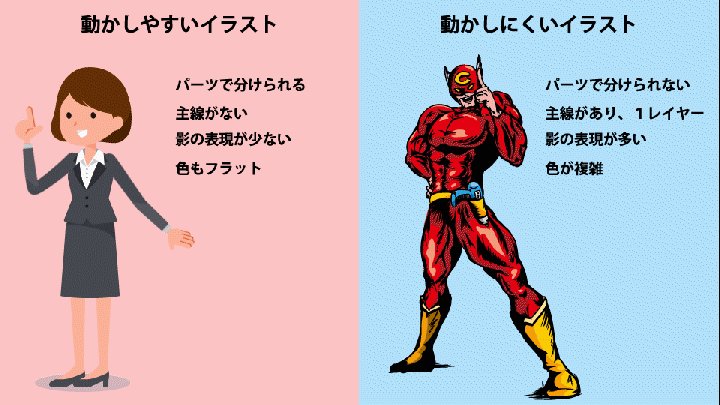
両方ともベクターで制作されたイラストです。左のイラストは各パーツが分割しやすくなっています。右のイラストはパーツで分けられない作り方です。
主線の有無は、動かした際にパーツに線があると不自然さが出ることがあります。とくにリアル系のタッチでは顕著に出ます。
影や色の表現も2Dアニメーションでは不向きです。影の形や光の当たり具合なども変えないといけないためです。(イラストの出来不出来ではなくアニメーションに向いているかどうかの判断です)
こういったイラストを動かす場合パペットツールというものを使いますが、やはり不自然さがでますのでおすすめしません。どうしても使う場合は一部のみ(手首のみとか)にしておきましょう。

パペットツールで動かすと上のようになります。上手く制御できれば使えますが、腕のように体に重なっている部分には使えません。
支給されたイラストがこのような形式の場合はアニメーションで動かすのが難しいですが、自作する場合は腕の部分をパーツ分けしておくとパペットツールを使わずに動かすことができます。

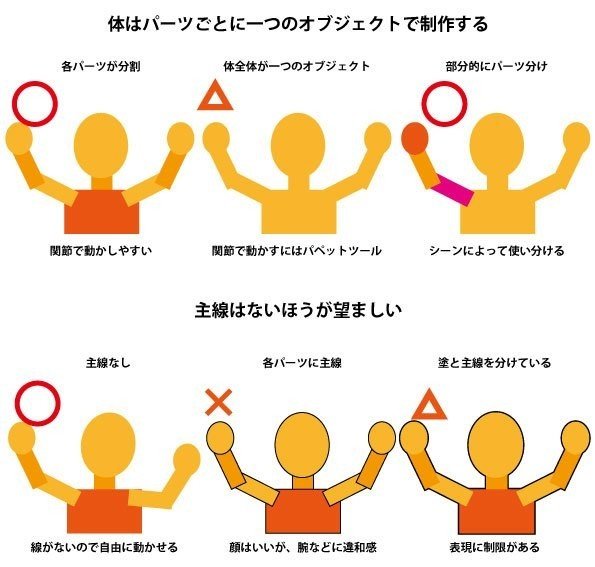
上の図にまとめてみました。パーツで分けられていて、主線がないほうが動かすのに楽であるということを説明しています。ただし、イラストの作り方を工夫すれば、もう少し表現の幅が広がります。ただ、その表現をするにはIllustratorのデータをAfter Effectsで動かすことを意識して制作する必要がありますので、ストックイラストなどに投稿する場合は注意が必要です。
まとめ
アニメーション動画の流行でイラストの新しい使いみちが増えました。ストック素材のイラストもよく使うのですが、動画に使いやすいものを選んでいます。(ベクター、フラット、主線なし)
日本のイラストよりも海外のイラストのほうがこの条件を満たしているものが多いような気もします。もしアニメーション動画用のイラストを制作する場合は参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
