情報リテラシー論 第5回
最近自炊が疎かになりつつあります、ぱるむです。
課題大変だから…とか、zoom講義に間に合わないから…とか、何かと理由をつけて弁当、お惣菜を買ってばかりです。
会計簿をつけるのが怖い…😇
食費がままならなくなる前に、自炊癖戻していきたいものですね!
今回の情報リテラシー論は、スマートフォンの普及と課題ということで、
今ではみんな持ってて当たり前扱いのスマホのお話でした。
今回の授業初めの動画は、戸田覚さんのスマホだけでなくパソコンが必要な理由を解説されたものでした。
Youtubeで見れます↓↓↓
今回の講義でも面白いな、と思った話がたくさんありました。
まず、電話の置き場所の変化について。

玄関にダイヤル式電話
→リビングにプッシュ式電話
→(ガラケー飛ばして)
→それぞれの部屋にスマートフォン
という風に変化している。
おもしろいのは、これは“ただ単に置き場所が変わった”というだけではないというところです。
昔なぜ電話が玄関にあったのか。
それは電話を地域の人たちで共有していたから!
玄関にある方がみんなが使いやすかったということなんです。
それが1家に1台が当たり前になり、家族が集うリビングに設置され、
スマホが1人1台になることで、各部屋に置かれるようになった。
時代が進むにつれて、地域との繋がり、家族との繋がりが薄れていっているということを表しているわけです。
確かに、高校生になってスマホを持って、
母に「最近自分の部屋にこもってばかりだね」と言われたことがあります。
自分では無意識だったので、スマホの使い方を改めようと思ったりしました。
そして、若者のiPhone使用率が高いのはなぜか。
私の個人的な憶測ですが、1番は「みんなが持ってるから」だと思います。
例えば、iPhoneにはAirDropという近くにあるApple製のデバイスに写真や動画、ファイル、連絡先、位置情報、Webサイトなどを共有できる機能があります。
クラスの何人かで集まって写真を撮り、それをその場にいる全員に共有したい時などに使ったりしました。
この時、iPhone ユーザーでないと写真を共有できず、個別にLINEしてもらったりしなければいけません。
Androidの子がすごく肩身が狭そうだったのを覚えています。
私の友人にAndroidユーザーがいましたが
「みんなiPhoneでやりづらいから、次の機種変更ではiPhoneにしようと思う」
とぼやいている子もいました。
他にもiPhoneは性能が高いので、型落ちでも問題なく使えるという点もあるのではないかと思います。
私がスマホを持ち始めた時、最新機種はXR (テンアール)でしたが、
機能的にはVIII(エイト)くらいでも十分使えると言われていました。
型落ちならば最新のものよりも安く手に入るので、
Androidの最新機種を買うよりは、iPhoneの型落ちを買うという同級生もいました。
私の中では、アプリ審査があるという点も魅力だと思います。
もちろん新しいアプリをインストールするときは色々検討したり調べたりしますが
Apple Storeに並んでいる時点でAppleのお墨付きであるわけですから、ひとつの安心材料になります。
スマホの持ち方で依存度が分かるという話も興味深かったです。
利き手ではない方の手でスマホをもつ癖がある人は、
利き手でお箸を持ってごはんを食べていたり
利き手でペンを持って何かを書いていたり
しながらスマホをいじっていることが多い、つまり依存度が高いという話でした。
私(右利き)もスマホを取ろうと思って伸びるのは左手ですが、
何かしながらスマホをいじることってあまりなくて。
左手で支えながら、右手で操作する感じなので必ずしもそこに因果関係があるとは言えないんじゃないかな、と思ったりしました。
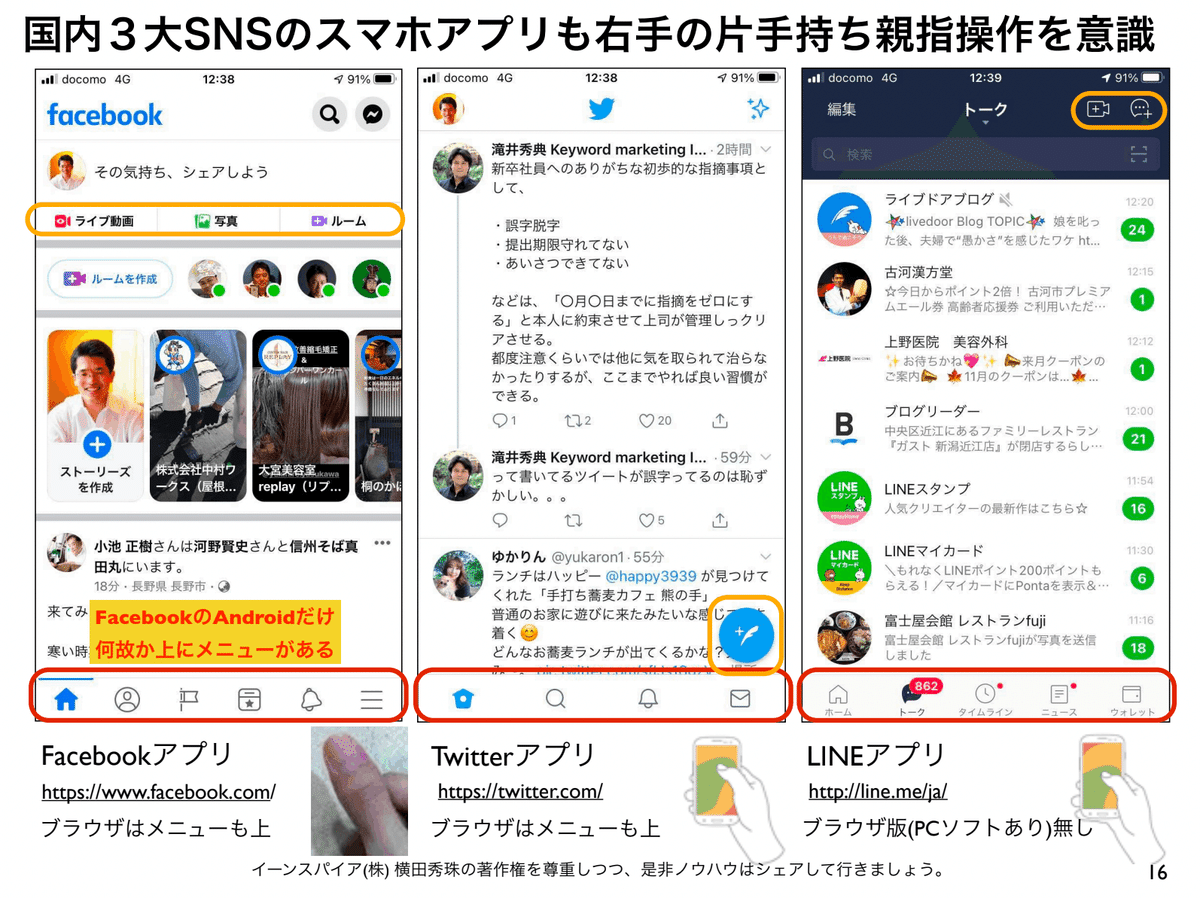
あとは、スマホ画面とPC画面でのレイアウトやリンクの違いですね。

スマホを持つ時は大抵下の方を持つので、よく使う機能は下の方に配置されている
と。言われてみれば確かに!という感じでした。
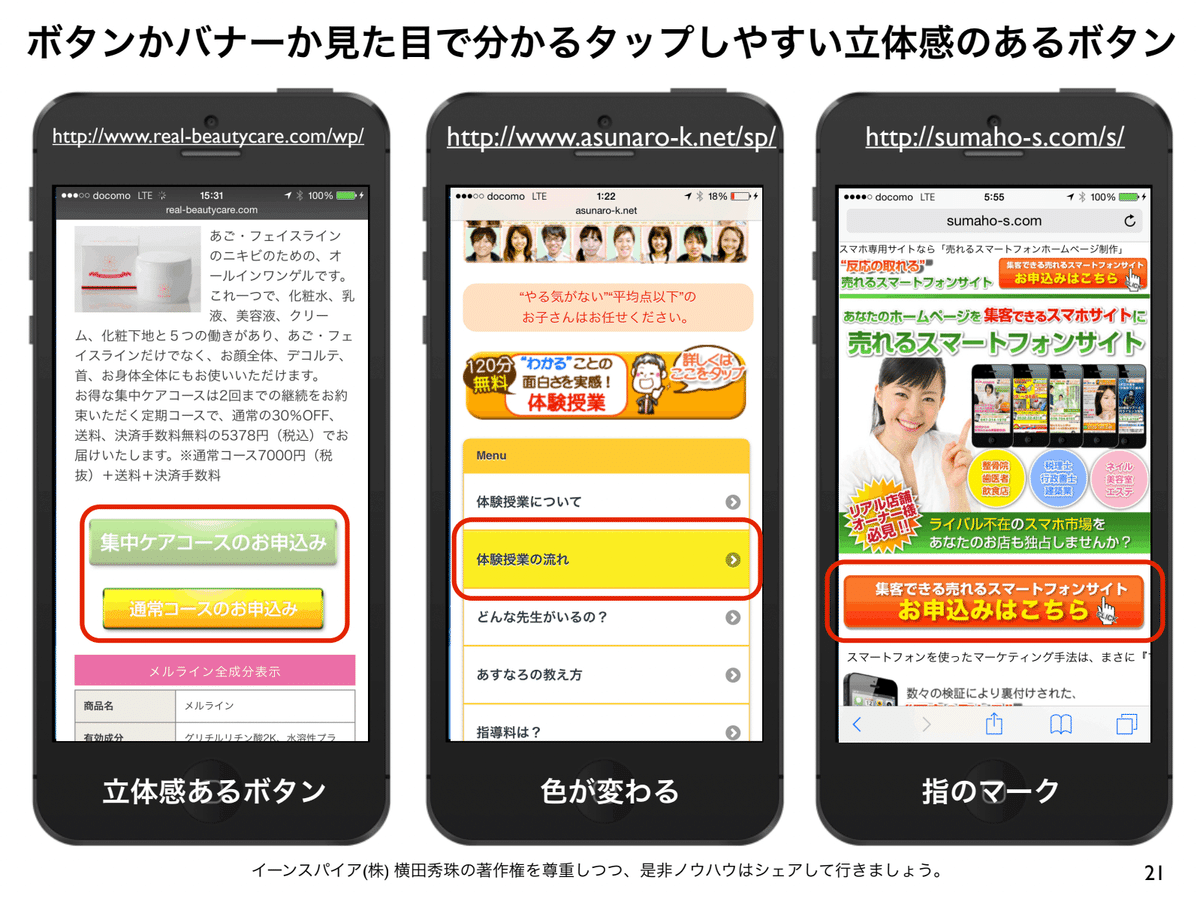
リンクの話も。
PCだとカーソルを持っていくと指の形に変わったりしてリンクであることがわかりやすいが、スマホは押してみないと分からない。
そのためPCよりもスマホの方が他のページに移動しにくいことを意識してデザインをしていく必要がある、という話です。

ボタンにいかにも押せそうな立体感を出したり
矢印や三角のマークをつけてみたり
PCのカーソルを想起させるような指のマークを入れてみたり
何気なく、特に不自由もなく使えている裏側には
アプリ開発の人たちの意図がたくさん含まれていることを改めて意識しました。
Youtubeのコメント欄で
「01:23と12:34のシーンがすごく好き!」みたいなコメントをすると
時間の部分がそのシーンに飛べるリンクのようになるのですが、
『リンク部分が小さくてよく押し間違ったりするから』と
「01:23 12:34
01:23 12:34 この2つのシーンが特に好き!
01:23 12:34 」
とコメントしている方を以前見かけました。
デザインとは少し違うかもしれませんが、
「リンク幅が狭いとタップしにくいからそういうところも考えてデザインする」
という話の時、このコメントのことを思い出しました。
ハッシュタグがユーザーの提案から生まれたという話の時も思いましたが、
『現状が不便だから、どうにかできないだろうか』は
デザイナーやアプリ開発者だけでなく、
全ての人が意識していることなのかなと思います。
今回のレポートはこの辺にしておきたいと思います。
最後までお付き合いいただき、ありがとうございました!
他にも、
・トグル方式からフリック方式への入力方法の変化
・電話の声は実は本人の声ではない
・AppleのHPの話
・草食男子が生まれた理由の推察
などの話もおもしろかったです。
気になる方は先生のブログなど、ぜひご覧ください!
先日、どうしても高校の同級生に会いたい日があって(距離的に不可能ですが😅)LINEをしました。
その友人とは全くと言っていいほど連絡をとっていなかったし、
その子の近況をInstagramのストーリーでちらほら見かける程度だったし、
Twitterでは大学の友人としか繋がっていないので
会いたい思いがしっかり募って、連絡することに発展できたのかな
なんて思ったりしました🥴
冬休みか春休みには地元に帰る予定なので、たくさん遊ぼうと計画してます✌️
以上、ぱるむでした!
これは横田秀珠先生(https://yokotashurin.com)の情報リテラシー論、授業レポートです。
この記事が気に入ったらサポートをしてみませんか?
