
[ゲムマ出展者向け]予約情報のSlack自動投稿
はじめに
ゲームマーケット2022秋の開催が4日後に迫ってきました。
我々ピースギルドは2017年から活動をしているサークルです。
数回に渡って、我々サークルが導入しているツールのハイブリッド活用法をご紹介していきたいと思います。
予約が入ったらSlackに自動投稿したい!
Googleフォームで予約受付をしているサークルさんは多いと思います。我々も予約はGoogleフォームで受け付けています。

Googleフォームの機能でGoogleスプレッドシートにリストをダウンロードすることができますので、そこを確認すればいいじゃん、という意見があるのはもっともです。
Slack自動投稿のメリット
予約が入った瞬間に通知が投稿されるので、テンションが上がります
スプレッドシートをわざわざ開くのが面倒で、予約が入っている実感が湧きづらいことがあります
サークルメンバー全員で予約の状態がリアルタイムで共有されるので、結束も高まります
我々は予約受付を始めた年からこの形でやっているのですが、Twitterの投稿のタイミングで予約が入った、なぜか急に3件くらい予約が入ったと思ったら、誰かが紹介してくれていた、など、その予約が入ったタイミングがリアルタイムでわかることで感じることは多くあると思っています。
実装方法
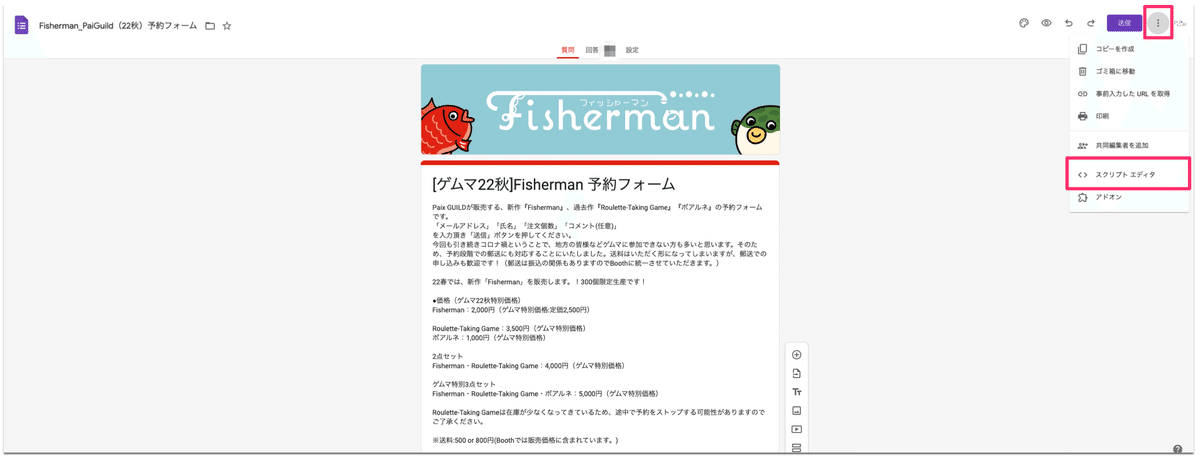
1. Googleフォームのスクリプトエディタを開く

右の三点リーダーをクリックすると<>スクリプトエディタメニューがあるので選択します

メインスクリプト
function sendToSlack(fallback, fields, channel) {
const url = "https://hooks.slack.com/services/あなたのSlackのWebhookアドレス" // 1: 変更
const data = {
"channel" : channel,
"username" : "Googleフォーム Bot", // 2: bot名(変更可能)
"attachments" : [{
"fallback" : fallback,
"text" : "ゲムマ22秋 予約申し込みデス!", // 3: 投稿される時のテキスト(変更可能)
"fields": fields,
"color": "good", // 4: 左線の色(変更可能)
}],
"icon_emoji" : ":fireball:" // 5: アイコン画像(変更可能)->スタンプがアイコンとして設定できます
};
const payload = JSON.stringify(data);
const options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload,
"muteHttpExceptions": true,
};
const response = UrlFetchApp.fetch(url, options);
Logger.log(response)
}
function test() {
sendToSlack("テスト通知確認です", [], "#booking");
}
function responseToText(itemResponse) {
switch (itemResponse.getItem().getType()) {
case FormApp.ItemType.CHECKBOX:
return itemResponse.getResponse().join("\n");
break;
case FormApp.ItemType.GRID:
const gridResponses = itemResponse.getResponse();
return itemResponse.getItem().asGridItem().getRows().map(function(rowName, index) {
Logger.log(rowName);
return rowName + ": " + gridResponses[index];
}).join("\n");
break;
case FormApp.ItemType.CHECKBOX_GRID:
const checkboxGridResponses = itemResponse.getResponse()
return itemResponse.getItem().asCheckboxGridItem().getRows().map(function(rowName, index) {
Logger.log(rowName);
return rowName + ": " + checkboxGridResponses[index];
}).join("\n");
break;
default:
return itemResponse.getResponse();
}
}
function onFormSubmit(e){
const itemResponses = e.response.getItemResponses();
const fallback = itemResponses.map(function(itemResponse) {
return itemResponse.getItem().getTitle() + ": " + itemResponse.getResponse();
}).join("\n");
const fields = itemResponses.map(function(itemResponse) {
const value = responseToText(itemResponse);
return {
"title": itemResponse.getItem().getTitle(),
"value": value,
"short": true, // 6: 左右2列で表示
}
});
sendToSlack(fallback, fields, "#booking"); // 7: 投稿するチャネル設定
}メインスクリプトをコピーして、コード部分に貼り付けてください。
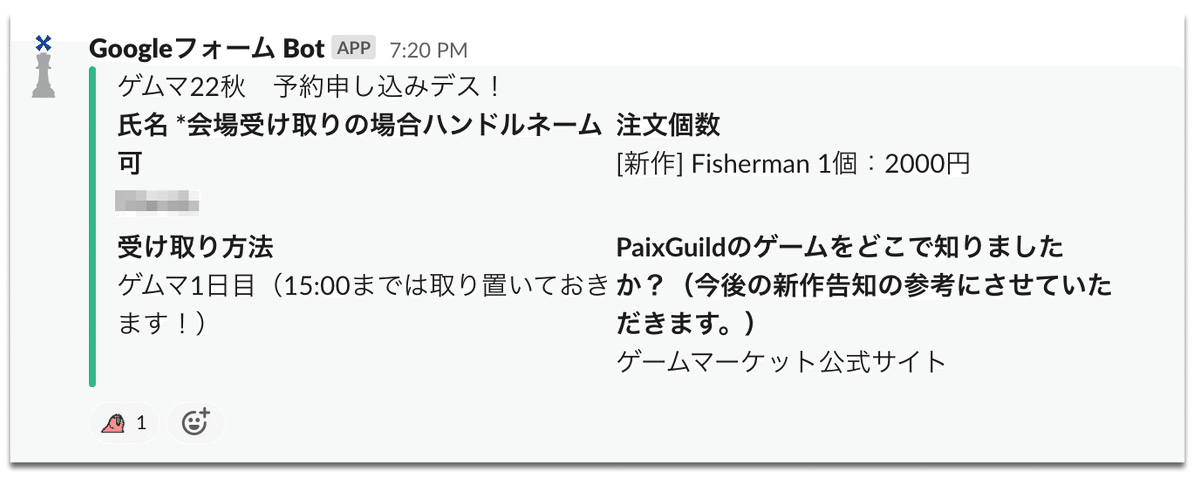
以下のようになります。

変更ポイント
SlackのWebhookアドレス
投稿されるBotのユーザー名
投稿テキスト
投稿の左に表示される色
ユーザーアイコン
表示形式(この設定だと2カラムで表示されます)
投稿チャネル
上記の変更を適宜してください。
SlackのWebhook URLの確認方法はこちら
2. 保存

これでスクリプトの保存は終了です。
3. トリガー設定
上記スクリプトが起動するトリガーを設定していきます。

「トリガーを追加」をクリック

トリガー変更点
実行する関数:onFormSubmit
イベントの種類:フォーム送信時

保存すると、Googleアカウントとの認証に移ります

認証を進めると注意画面が出てきますが、心配せすに詳細設定から進めてください。

アプリ認証の許可

トリガーが表示されたら設定終了です

以上で全ての設定が終了です。この後は予約が入ると自動でSlackに予約情報が投稿されるようになります!

これから、出展者の皆様にお役に立つ情報を公開していきたいと思いますので、ぜひご覧ください!
この記事が気に入ったらサポートをしてみませんか?
