
鏡像型アンビグラムに関する考察
※この記事はアドベントカレンダー企画(https://adventar.org/calendars/9204)に寄稿したものである。記事の質を高めるため、後に修正を加える可能性がある。
はじめに
現記事では、アンビグラムの「型」の一種、「鏡像型アンビグラム」の作成手順、及びそれを適用が容易であると思われる具体的な字種について簡単に考察していく。
アンビグラムについて
今一度説明すると、アンビグラムとは任意の角度に回したり裏返したりしてもそれを読むことが
可能な、特殊なレタリング(作字)のことである。
Wikipedia↓ 読んでみよう。
鏡像型アンビグラムとは?(以下本題)
鏡像型アンビグラムとは、任意の軸を基準に文字が線対称になっているものを指す。
※他にもメジャーな「型」としては「回転(旋回)型」「重畳型」などが列挙でき、現在に至るまで様々なものが考案され続けている。
以下の作品は私が記事執筆にあたり独自に制作したアンビグラムである。「鏡像型」の中にも複数種類のカテゴリが存在するため、追って見ていきたい。
まずは文字そのものが線対称であり、反転させた際に他の文字への変化が発生しない、極めてシンプルな事例について解説する。
① 軸=90°
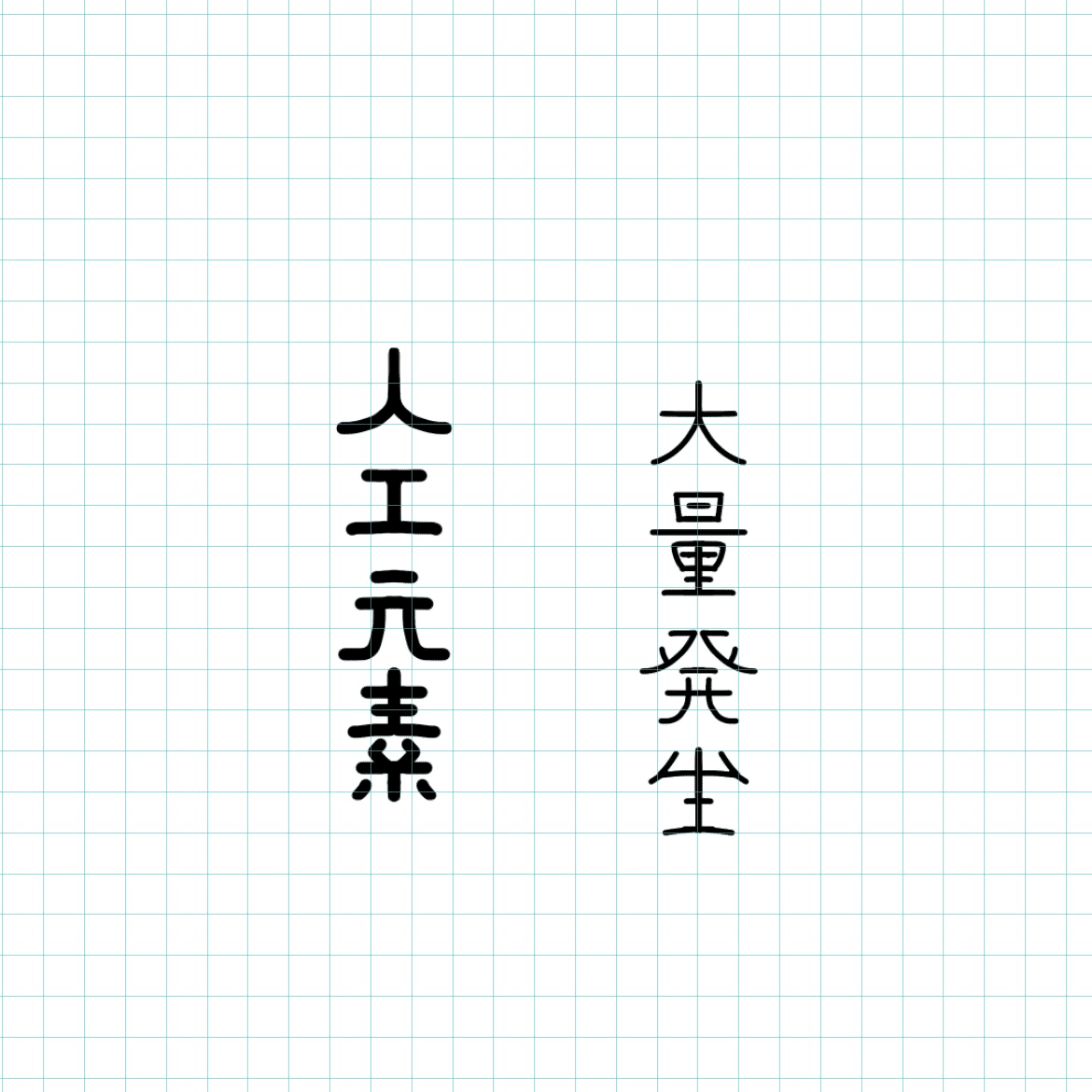
「ひ」「ル」「森」「亭」「素」…等、常用漢字/仮名には垂直な軸に対して線対称な(あるいはそれに準ずる)文字が多く存在する。大規模なレタリング/字体の省略を行う必要性もない。
これらの文字を組み合わせることで例えば「富士山麓」「人工元素」「大量発生」「立志」「亭主」「不完全」といった熟語/短文を手軽に作成できる。アンビグラム初心者に是非お勧めしたい。
余談だが、描画ソフト上で作成する際は「対称定規」或いは「反転ツール」の使用を推奨する。

②軸=45° をはじめとする特殊なパターン
こちらは前項の90°型よりも難易度が高い。文字に対する軸が垂直でないためである。
軸を180°、つまり水平へと変更したものも存在する。(こちらはやや制作難易度が低いかもしれないが、水平に軸をとるような線対称な文字の発見がやや困難である)
③文字が一列でないパターン
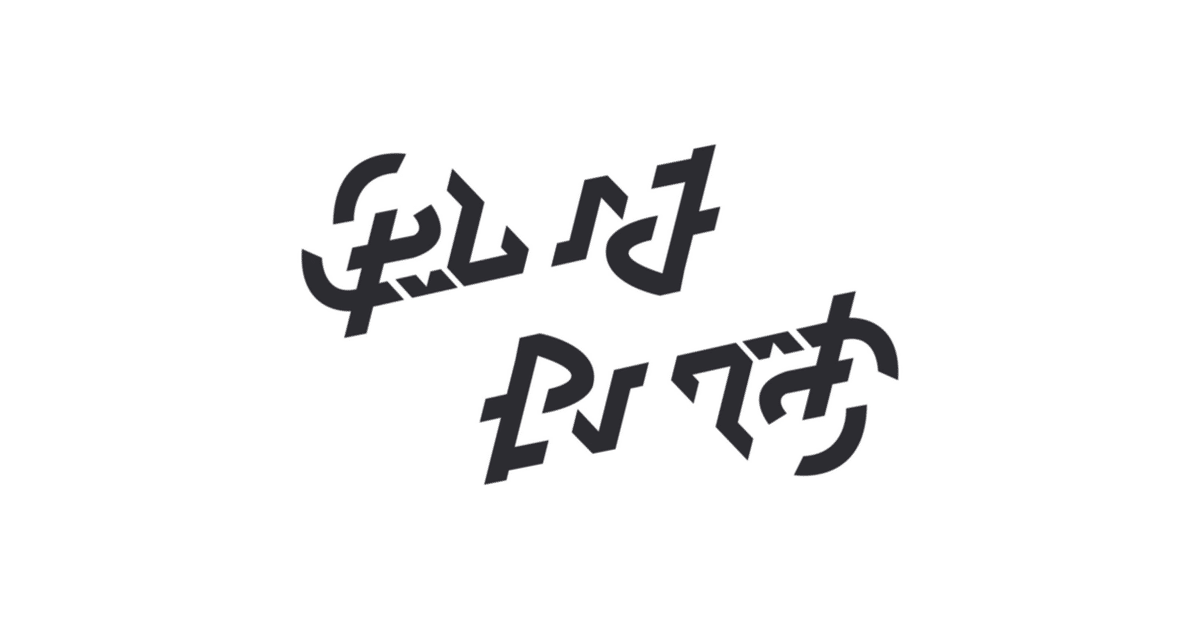
私が以前制作した「反実仮想」を例示しよう。
「反」「想」はそれぞれ斜めに軸をもった点対称な図形であり、それ自身が他の文字として変化することはない。一方、「実」と「仮」はそれぞれが鏡像の関係にあり、完全に同一の図形になっている。非常にややこしいが頻出するタイプの一つだ。


制作可能な漢字に関する考察(随時更新)
斜め鏡像型に適用させやすいと思われる、具体的な「部首」について紹介する。
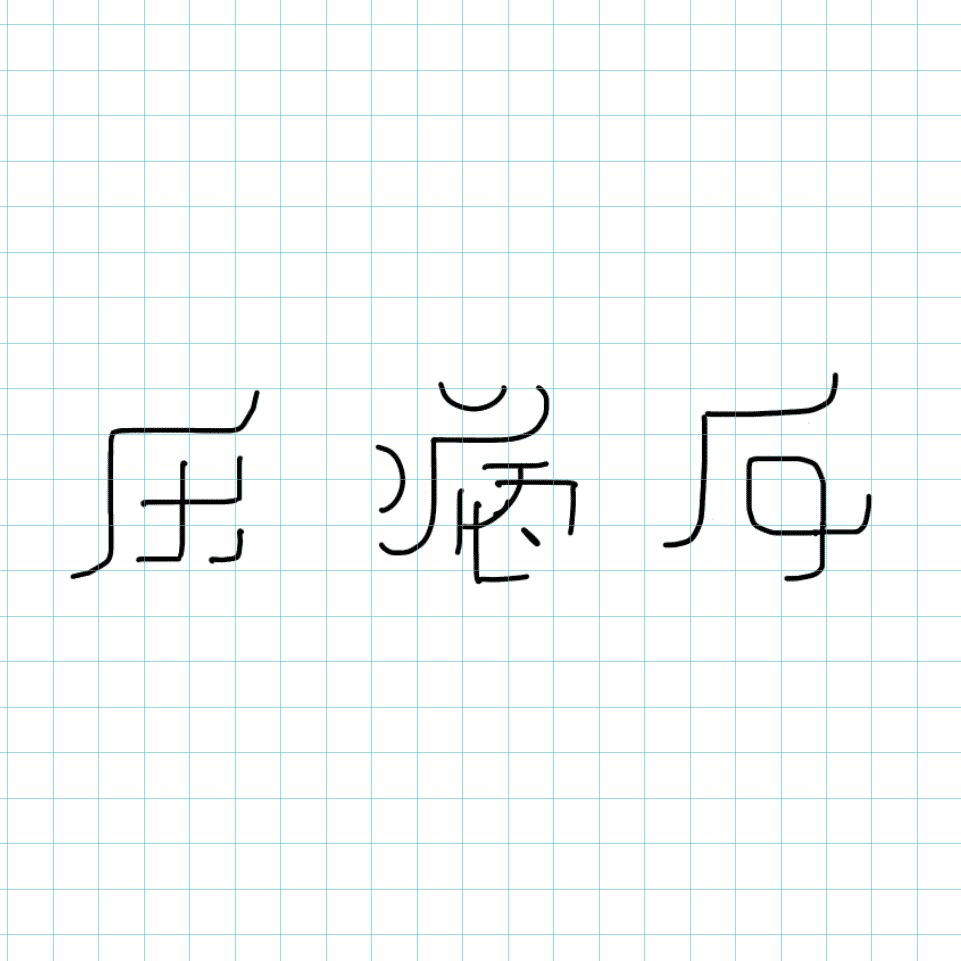
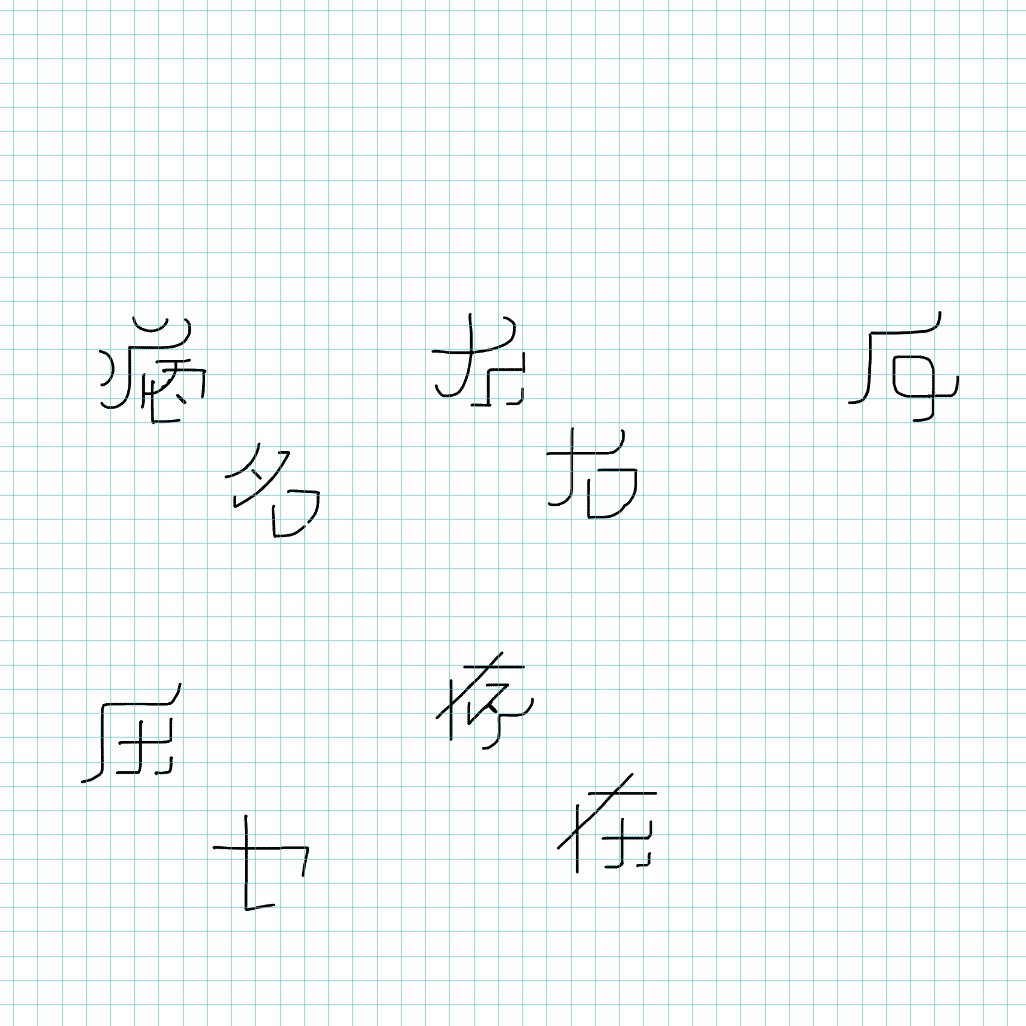
・垂(たれ)
がんだれ(厂)、やまいだれ(疒)、まだれ(广)等のパーツは比較的容易に組み込みやすい。「圧」「反」「病」など。垂の内側には「又」「口」「土」などのパーツを配置するとよいだろう。


実際の制作過程を解説
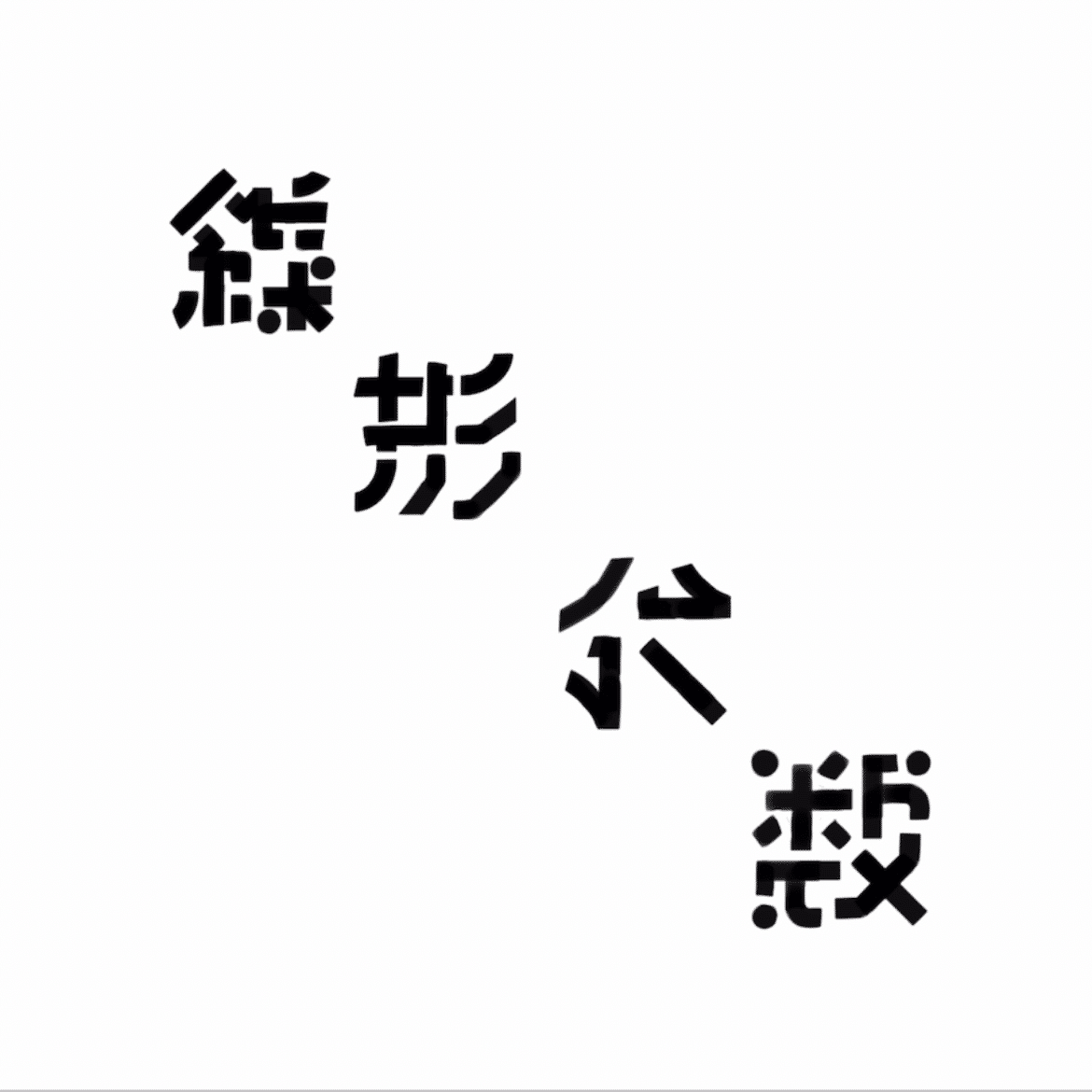
当項では拙作「線形代数(斜め鏡像型)」について、ラフ〜完成までの手順/アイデア/を中心に解説する。制作手記としての側面が強いため人によって要領が異なってくる部分もあるだろう。

最初は思い付く限りのアイデアをひたすら列挙していく。(継続的に、少しずつアイデアを蓄積していくことをお勧めする。私の場合はルーズリーフの隅やibis paintにラフやアイデアを溜めている)
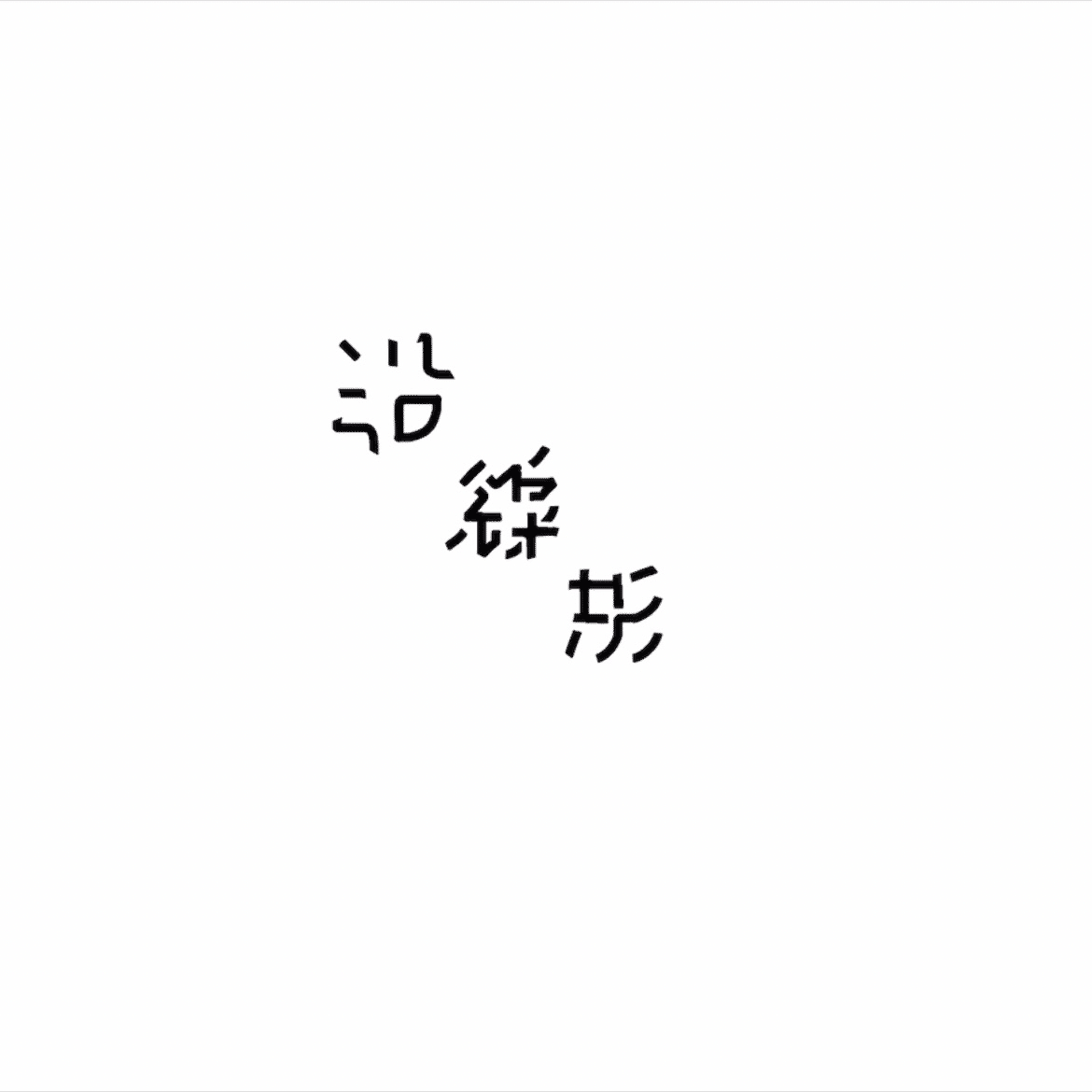
「形」という文字で何かしらのアンビグラムを作成できないか……と考えながら作業していたところ、「沿線」と「線形」で45°鏡像型が作成可能なことを発見した。
「線」の"糸"と"白"がそれぞれ鏡像になっているが、この時点ではバランスが良いとは言い難い。(作品を客観視するために、この後2日ほど間を空けて作業を再開した)
因みに「沿」は現在未使用となっている。

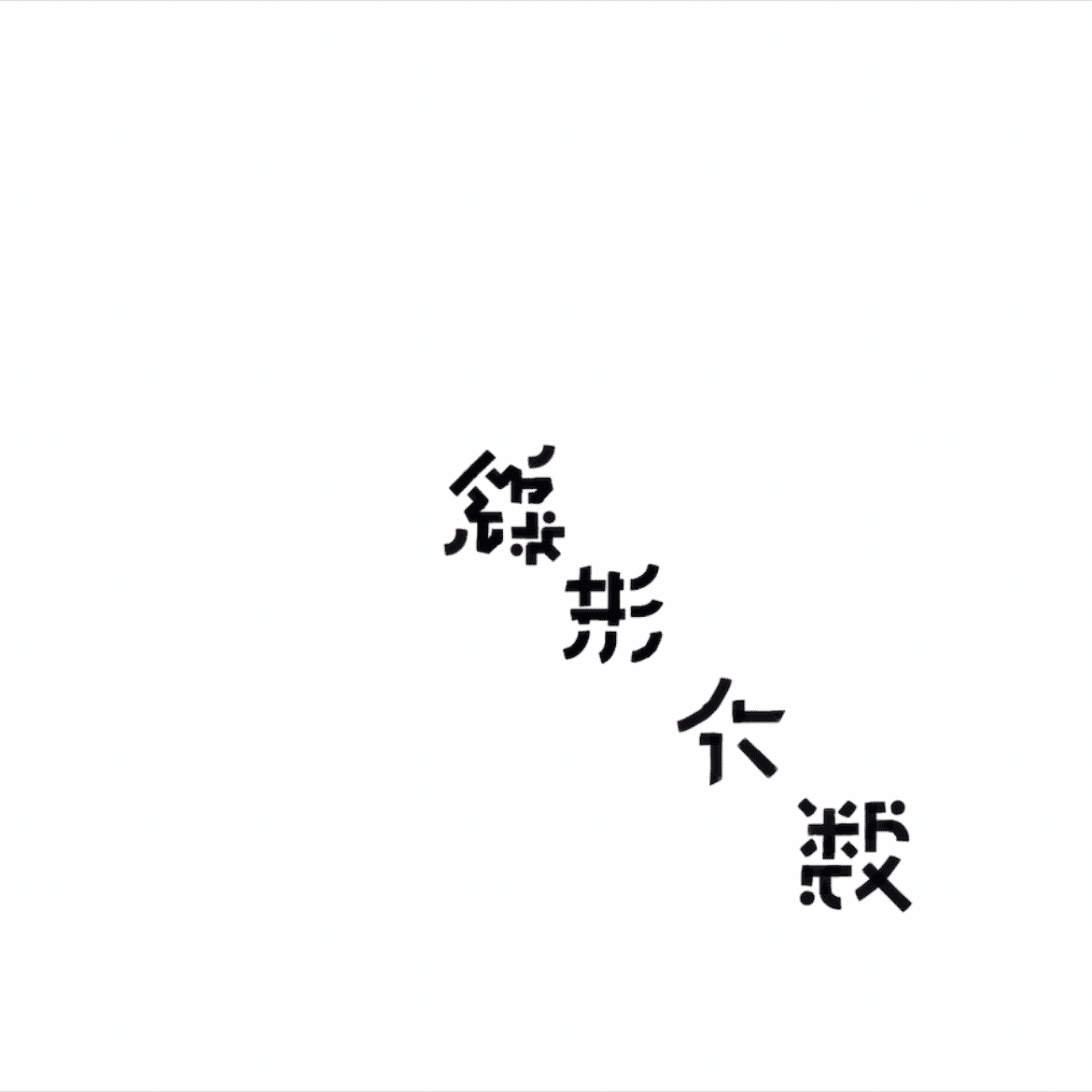
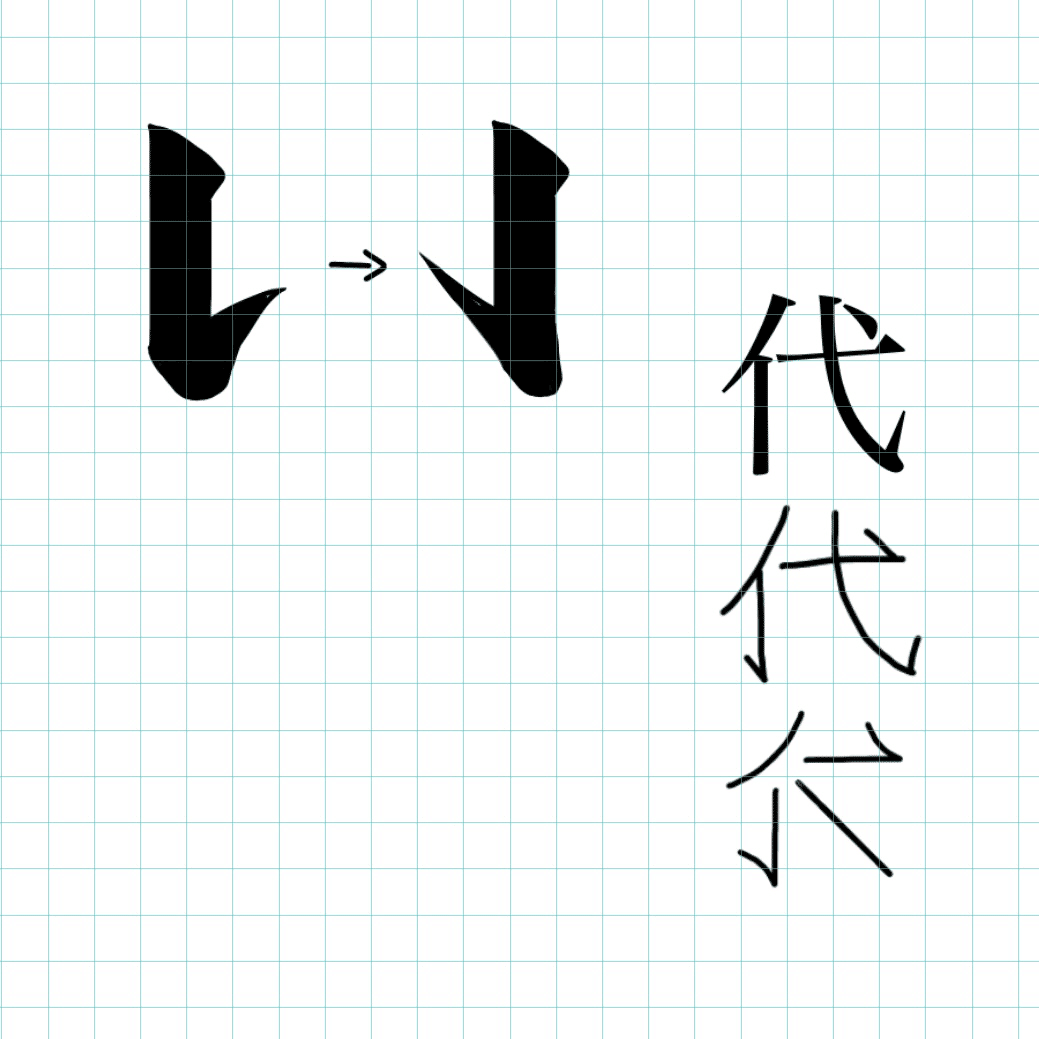
↑「数」を45°鏡像型に落とし込む構想が前々からあったため、「線形」と何かしらの形でリンクさせられないかを考えた。「代」のデフォルメに苦労したが、ここでようやく「線形代数」の初期案が完成した。

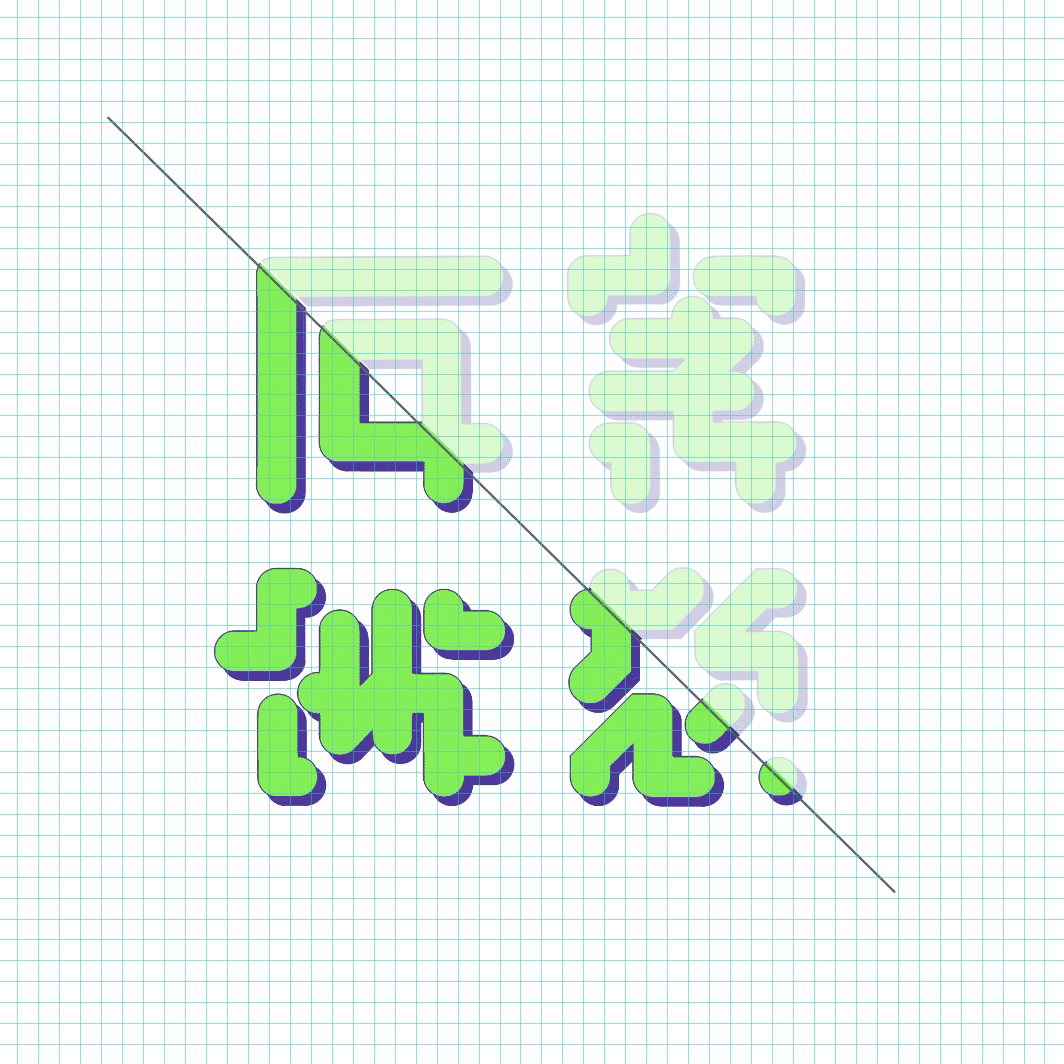
↑「線」の「水」部分、「代」のフォルムを変更。トライアンドエラーで納得いくまで書き直す、地道な作業だ。上記の図では省略されているが、マス目を利用し文字が同一の正方形に収まるように強く意識している。
「弋」の点部分と、「筆記体に似た亻」を重ね合わせることで可読性を高めている。


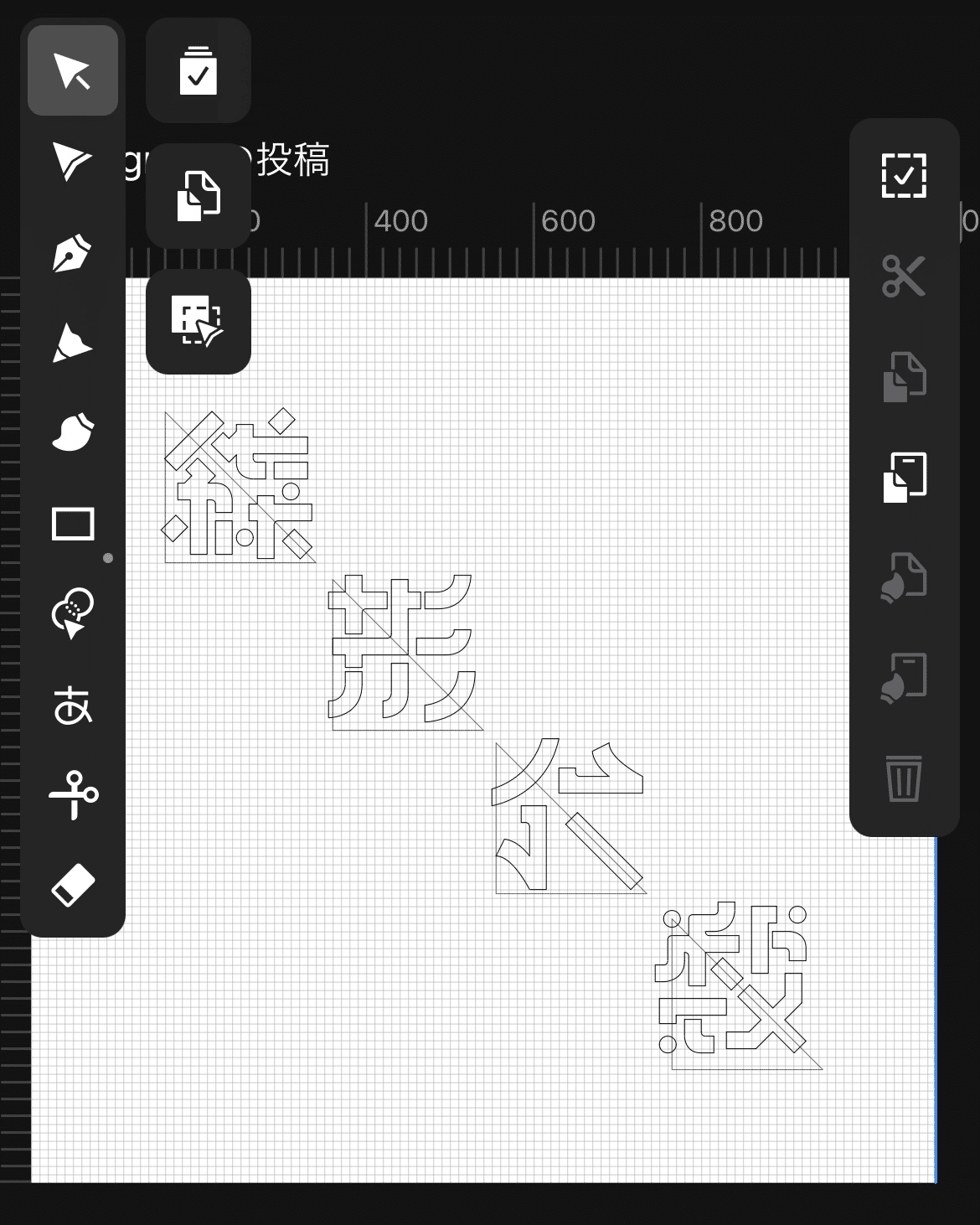
ある程度形が整った時点で、IllustratorやCurve等のソフトへ作業を移行させる。(今回はスマホ版Curveを使用している)
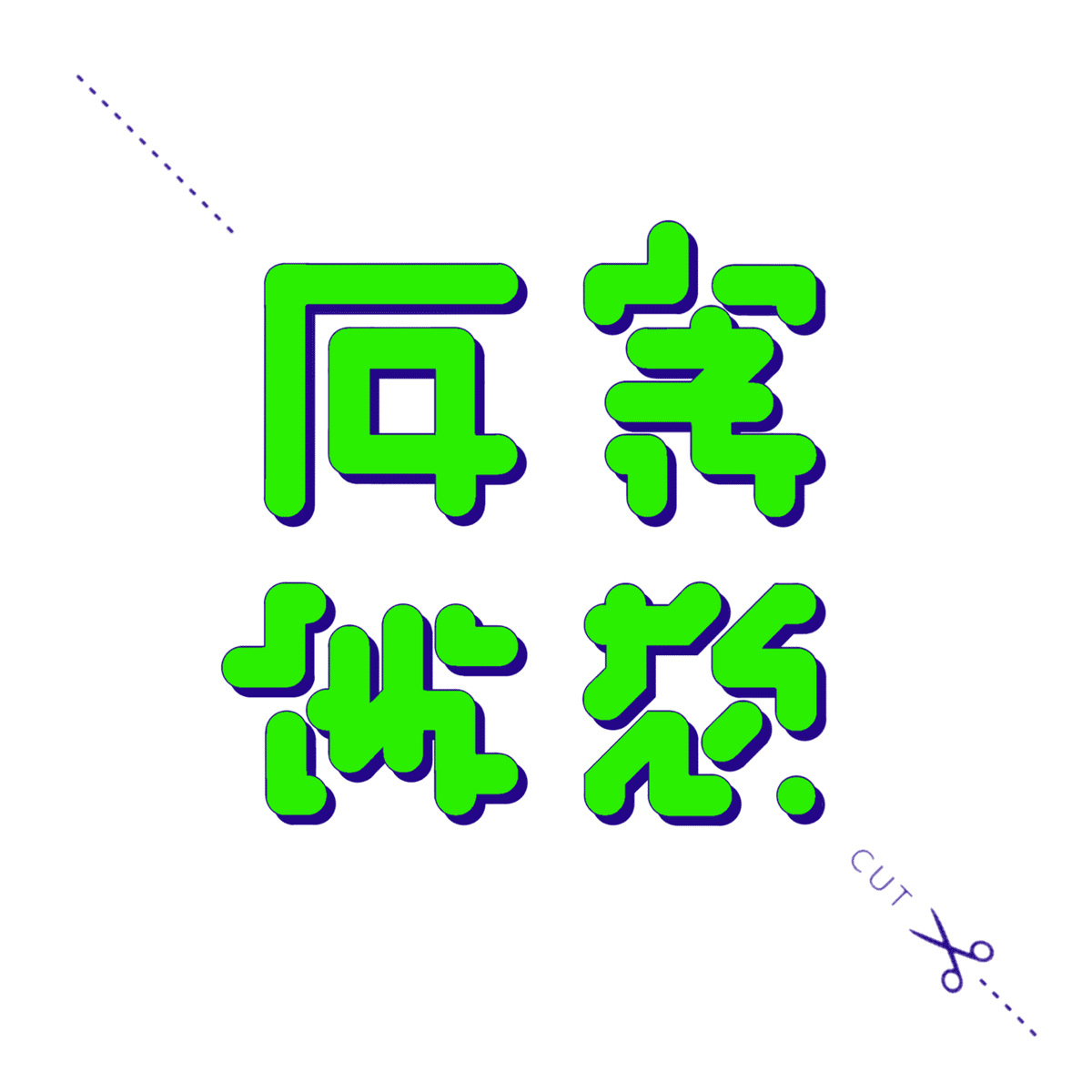
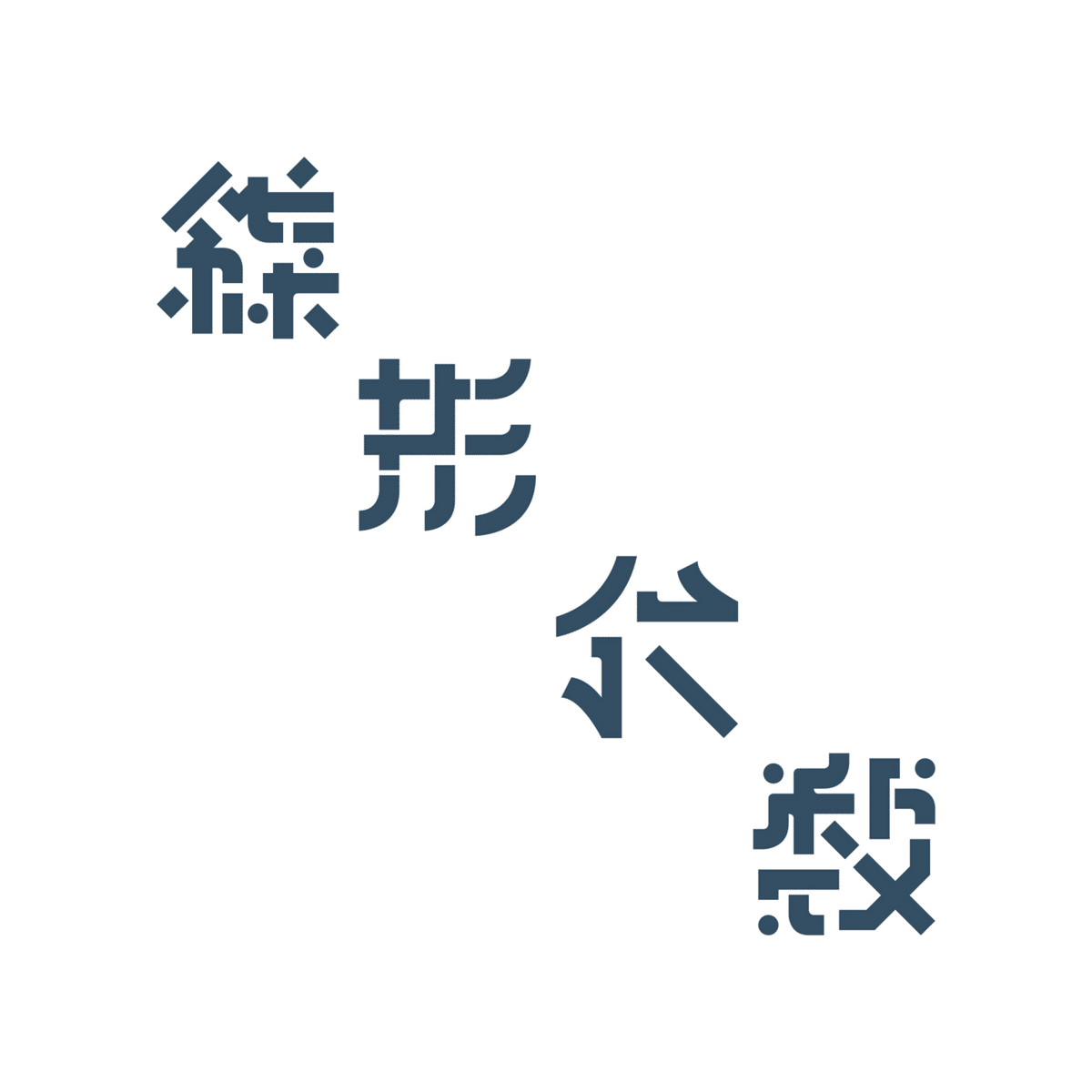
線を引き、塗り潰し、完成。

今回の記事は以上……
考察については今後加筆する可能性アリ
閲覧、ありがとう😄
この記事が気に入ったらサポートをしてみませんか?
