
「The Sandbox」が提供する3Dボクセル作成ツール「VoxEdit」を使って、アバターアニメーションをアレンジ
テンプレートを利用
先日使い始めた「VoxEdit」、アバター向きのアニメーション機能も持っています。
ただ、色々試しているのですが、なかなかコツを掴めず手こずってます。
そこで「VoxEdit」のテンプレートを見てみると、恐らくモーションキャプチャをベースにした滑らかな動きを再現しているアニメーションモデルが入っていました。
モーションはテンプレートを使い、モデリングは自分で工夫し、メタバースに投入する、という使い方もできそうです。


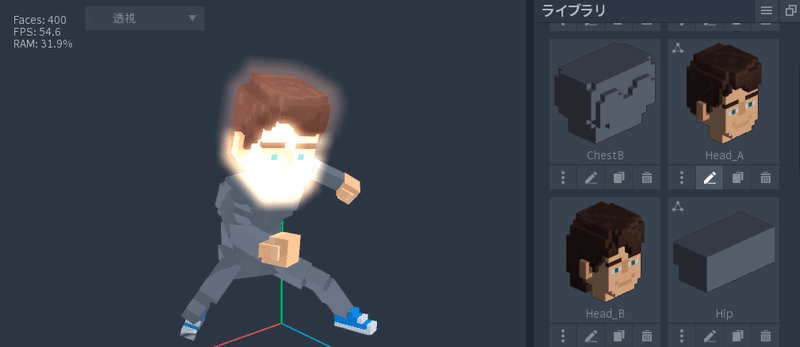
アバターアニメーション
1つモデルを選んでみました。
左パネルの階層構造が、人の体らしく動かすための骨格を表しています。
人の動きのアニメーションを作成した経験がないので、ここでつまづいています。



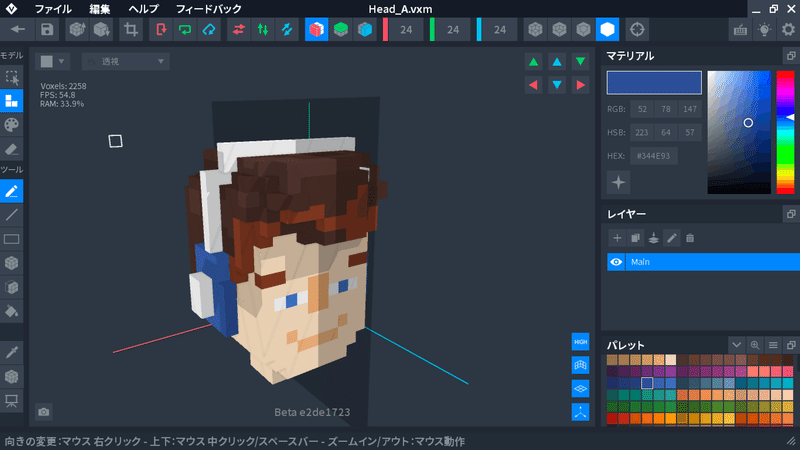
アバターの風貌を変える
各パーツ(モデル)をモデリングすることで形状を変えることができます。
右パネルの各パーツの「ペン」アイコンをクリックすると、モデリング画面に移ります。


メカっぽくしました
各パーツをいじりました。
「クローン」(コピー)を使って元のモデルを残した状態で加工しました。
例えば、左上腕の形状を変更して、右上腕も同じモデリングをするのは面倒に思えたので、加工した上腕のクローンを作リました。
そのクローンを元のモデルの右上腕に当てはめてずれが生じた場合、回転させたり、ピボット軸を移動させたりして調整しました(結局トライ&エラーの繰り返しになり、効率的でなかったかもしれません)。




noteにGIFアニメを配置する方法
上記のGIFアニメは、以下の手順で作成し、noteにアップしました。
Macを使っています。
「shift」「command」「5」のキーを同時に押して動画キャプチャ
iMovieで尺を調整(トリミング)
「GIF Maker」に動画をアップしてGIFアニメに変換。ダウンロード
ダウンロードしたGIFアニメをnote編集画面にドラッグ&ドロップ
この記事が気に入ったらサポートをしてみませんか?
