
FontForge でフォントを作ってみた
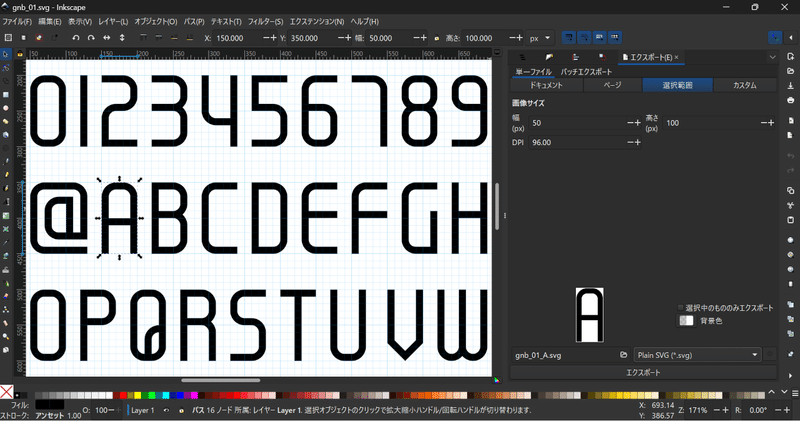
・Inkscape(無料のオープンソースソフトウェア)で文字を作成して、プレーン SVG 形式でエクスポート。

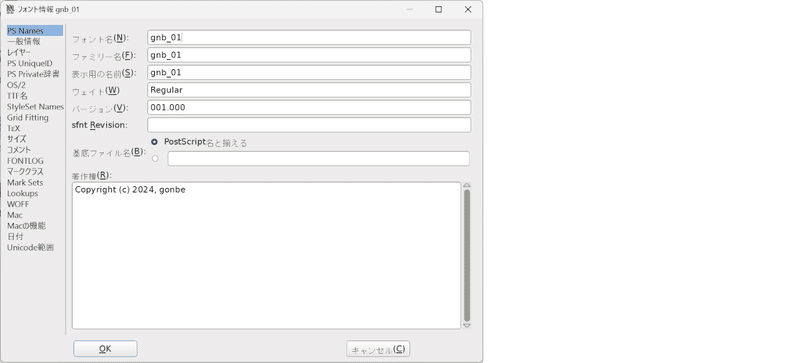
・FontForge(オープンソースのフォントエディタ)を起動し、「エレメント」の「フォント情報」でフォント名や高さなどを設定。


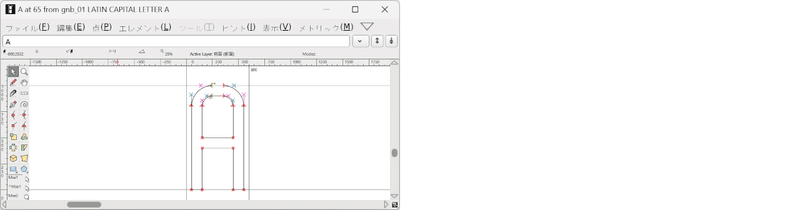
・グリフを右クリックしてアウトラインウィンドウを開き、「ファイル」の「取り込み」から SVG 形式で保存した文字をインポート。


・サイドベアリングなどを設定して、ファイルを保存。

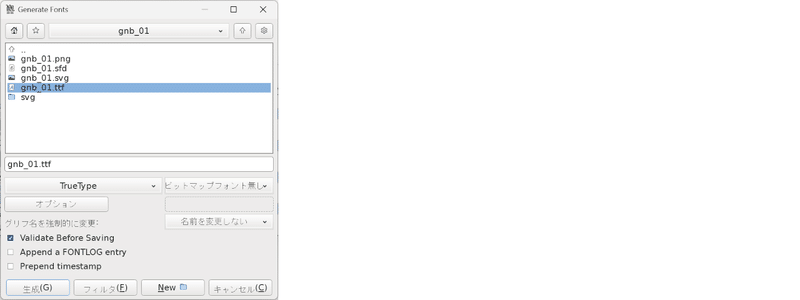
・「ファイル」の「フォントを出力」で TrueType を選択して、「生成」ボタンをクリック。

・生成されたフォントファイルをダブルクリックして、「インストール」ボタンをクリック。

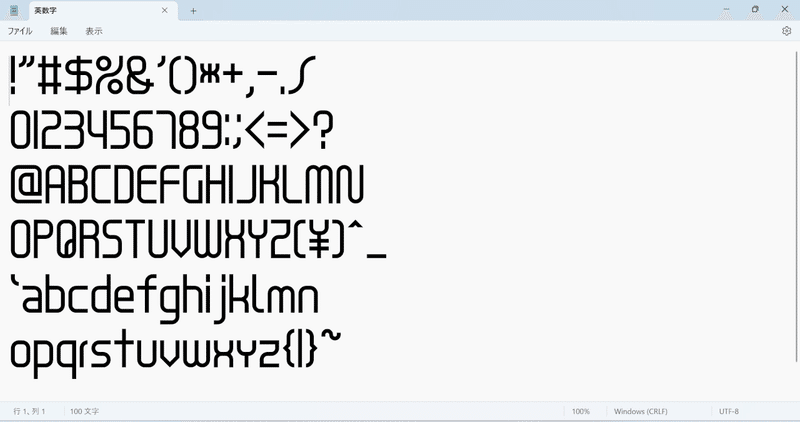
・メモ帳で出来上がったフォントを確認。

この記事が気に入ったらサポートをしてみませんか?
