
パワーポイントでTikTok風背景を作る!!
前回に続いてパワポイントデザインの内容を書いていこうと思います!!
前回の内容はコチラから確認してください↓↓↓
https://note.com/ossan_web/n/nb9aefe230a99
今回は話題のTikTok風のデザインです。参考にしているのはコチラ↓↓↓

(引用:https://note.com/tiktok/ )
コチラも前回同様に簡単に作れますので皆さん挑戦してみてください!!
① 円の挿入・色付け
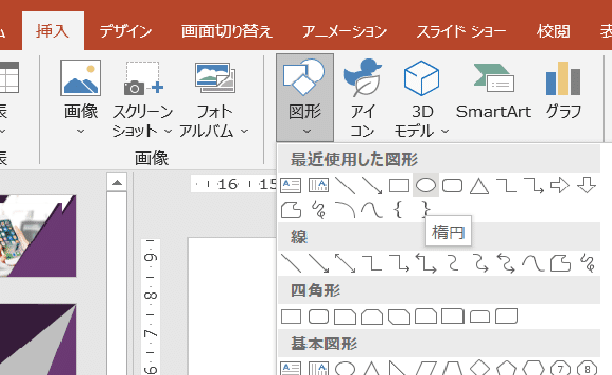
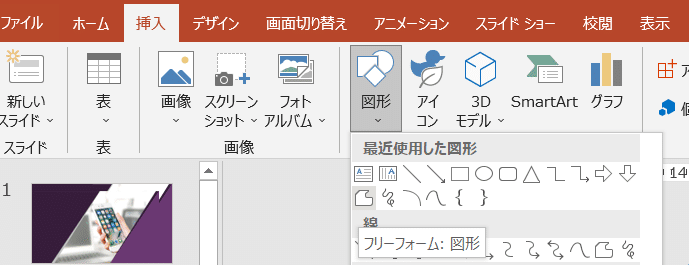
まずは「挿入」→「図形」→「楕円」を選択してください

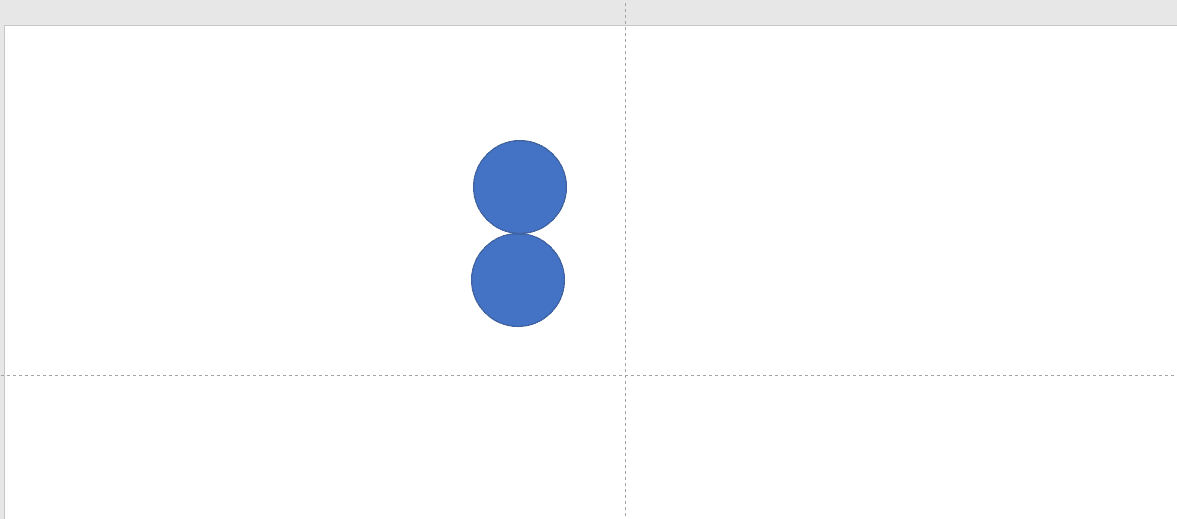
その後円を作り作った円を選択して、Ctrl+Dで複製を作ります。

複製を作成したら色を変えていきます。
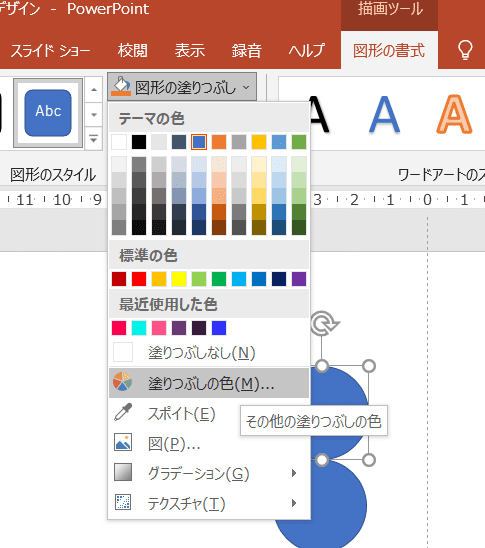
どちらか一方の円を選択して「図形の書式」→「図形の塗りつぶし」→「塗りつぶしの色」を選択します。

その後、「ユーザー設定」から「Hex」という部分に「#FF004F」を打ち込みます。この「#FF004F」はカラーコードといいTikTokで用いられている赤色を表しています。

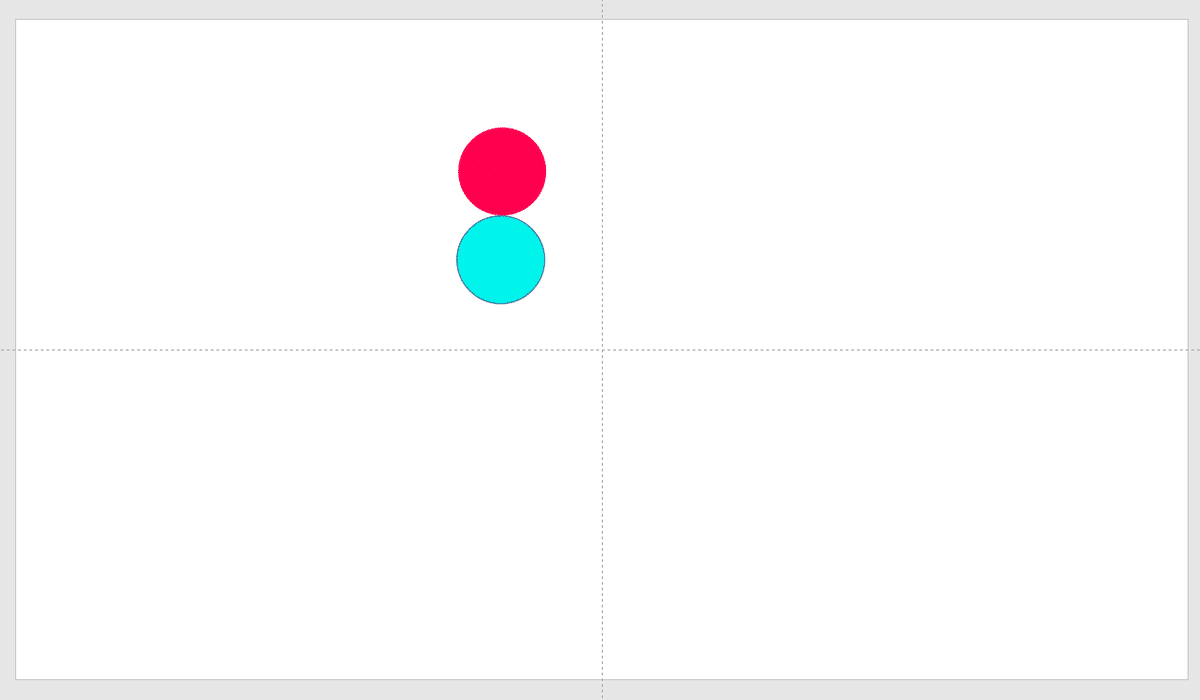
一つの円の色を変えたら、もう一方の円の色を変えます。やり方は先ほどまでと同じですが、今回はHexのカラーコードを「#01F2EA」にします。
これがTikTokで用いられている青色になります。
このような形になっていればSTEP1は大丈夫です。

② 円のサイズを変える
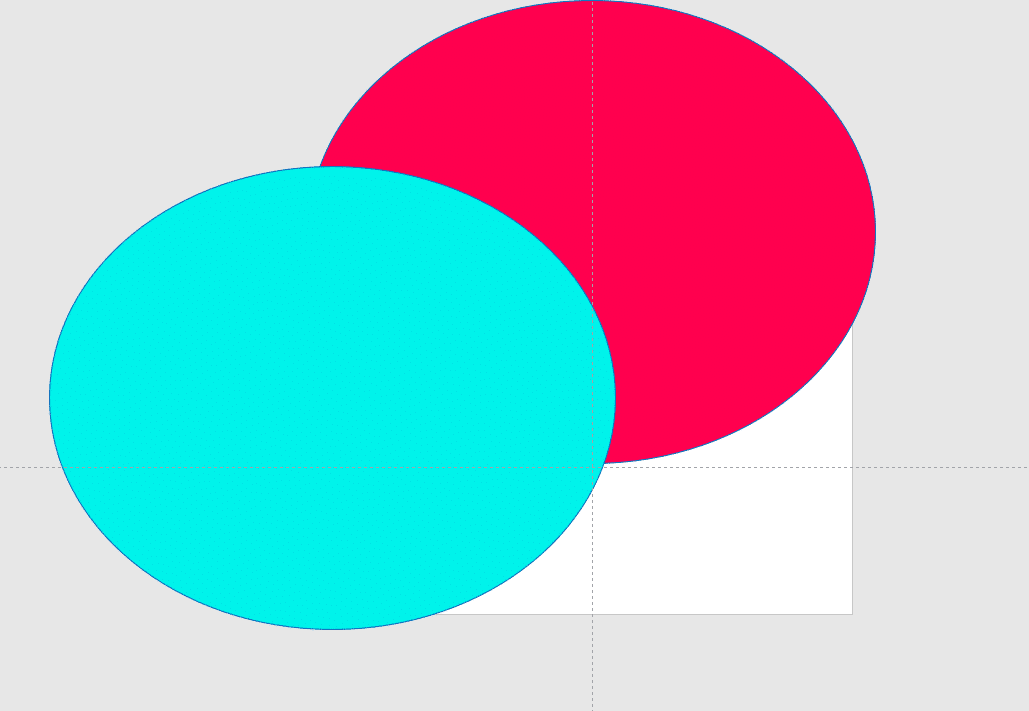
次に円のサイズを変えていきます。赤い円を横幅いっぱいに、青い円を立幅いっぱいに伸ばしていきます。

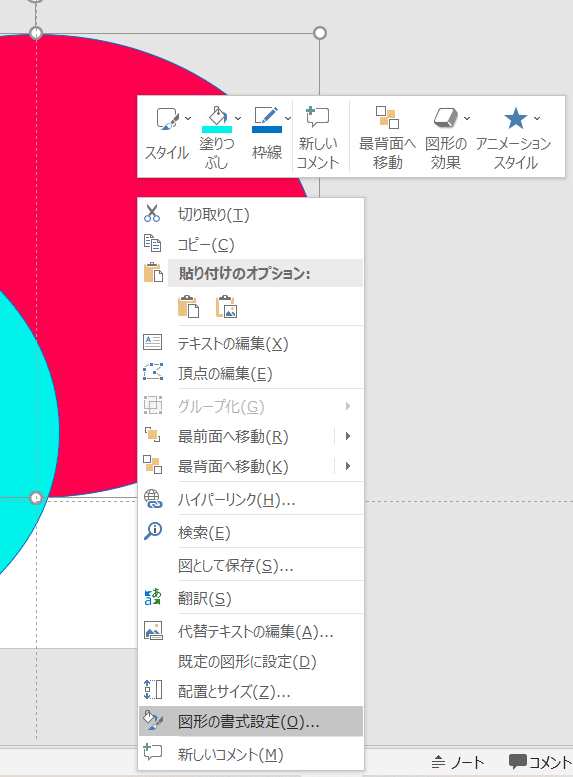
次に両方の円の塗りつぶしを透過します。透過する理由は後でお伝えします。透過するにはまず、円を選択し右クリックし「図形の書式設定」を選びます。

すると、パワーポイントの右サイドに「図形の書式設定」が出てきますので、バケツを選択して「塗りつぶし」の「透明度」を90%ぐらいにします。
すると、円が透明になり枠線だけが見えるようになります。


もう一方の円でも同様にし透過します。
③ 重なり部分を作成
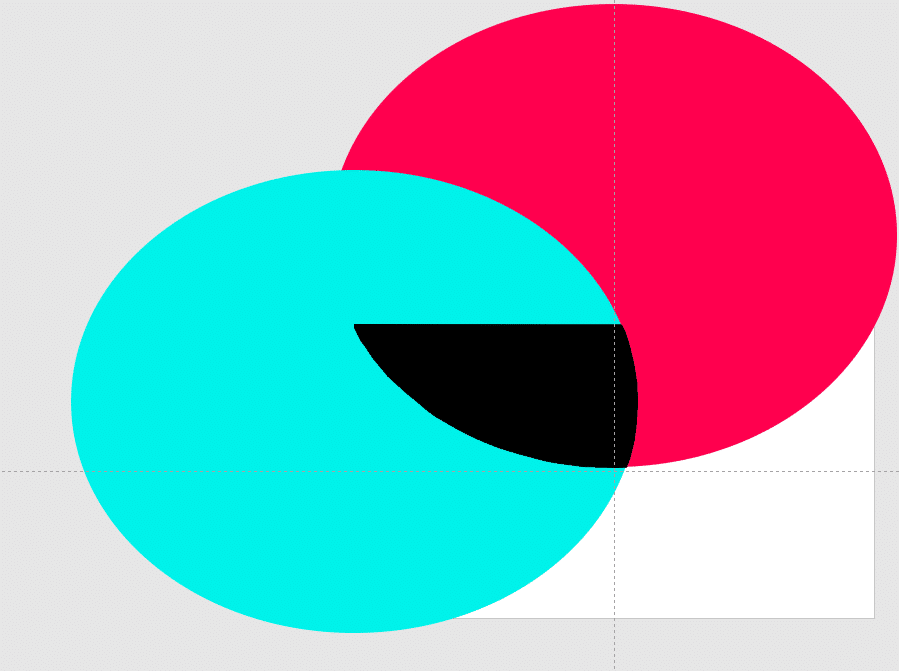
今度は円が重なっている黒色の部分を作成していきます。この部分は円の枠線をたどって作成します。透過した理由はこのためです。
まず、「挿入」→「図形」→「フリーフォーム:図形」を選択します。

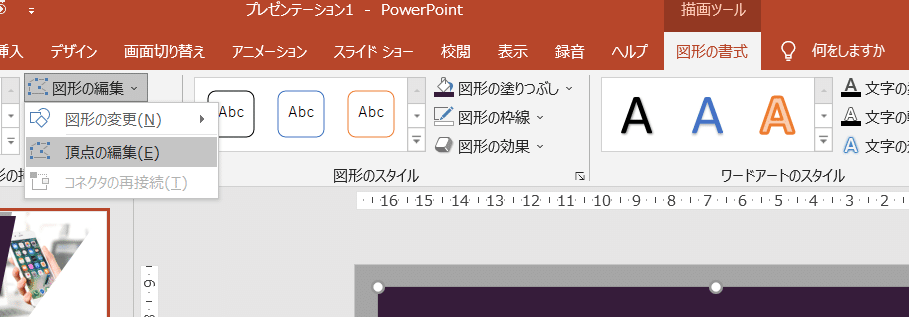
その後、重なった部分の図形を作成していきます。こちらはクリックした点が頂点になるので作成時に円の部分を描くときはクリックを多めにしておいてください。そして、描き終わった後は描いた図形を選択して「頂点の編集」を選択し角ばっているところを修正します。

すると、こちらのようになります↓

ここまで出来たら各円の塗りつぶし部分を元に戻し、円の枠線を消します。

④ 画像としてコピー
ここまで来たら図形、写真をすべて選択しCtrl+Cでコピーします。そして、適当なところで右クリックをして「貼り付けのオプション」→「図」を選んで貼り付けます。


⑤ 不要な部分をトリミング&保存
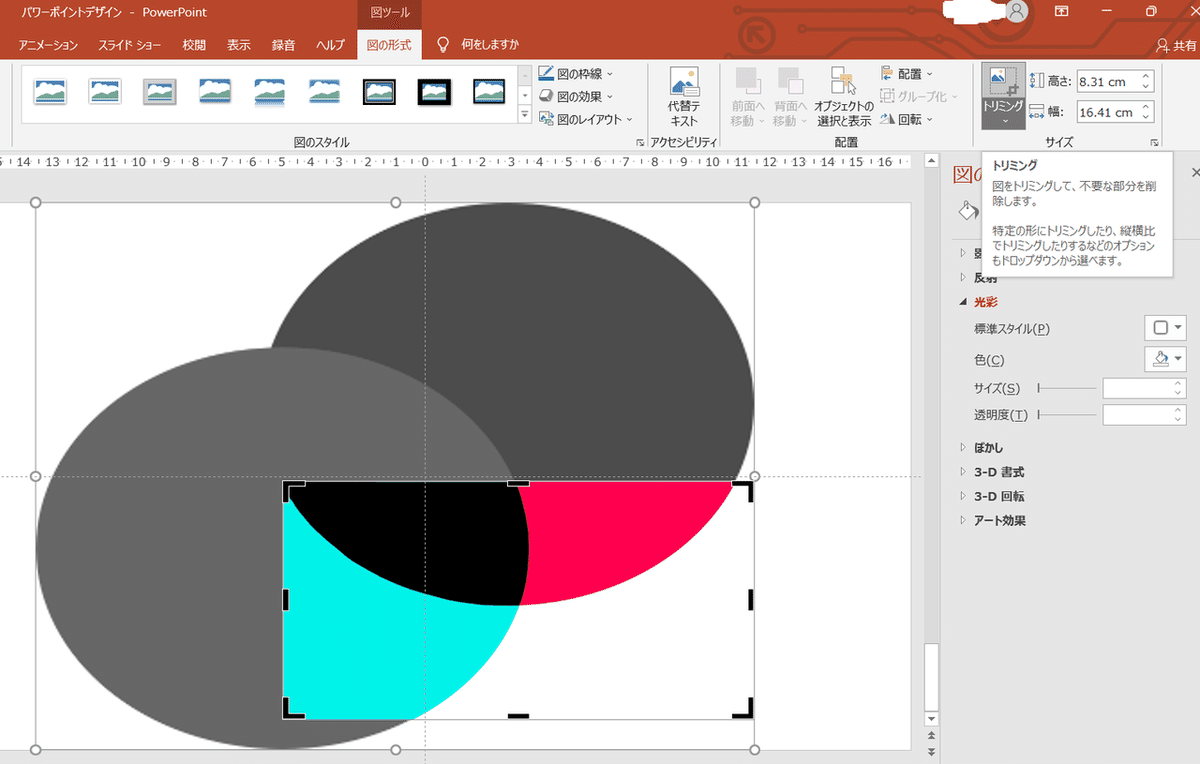
コピーした画像は余計な部分もあるので画像を選択しトリミングを行い余計な部分をカットします。
トリミングを行う際には、画像のように写真をクリックし選択します。その後「トリミング」を選択します。

その後、トリミングした画像を選択し右クリック→「図として保存」を行い適当なフォルダへ保存します。
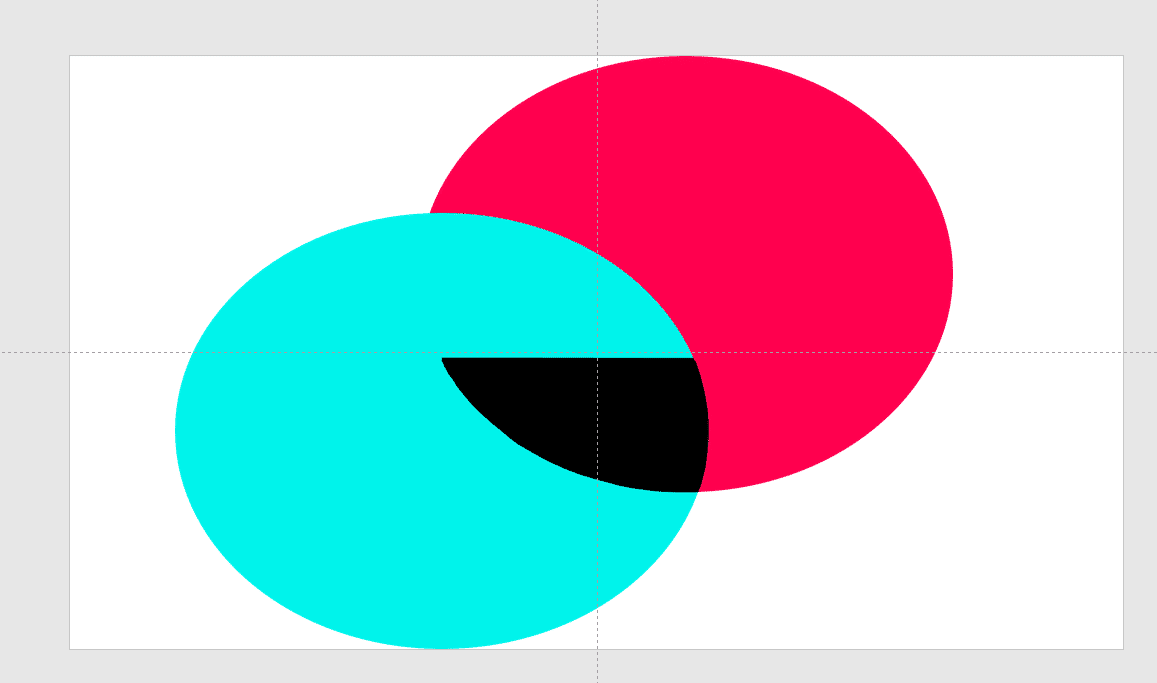
そして、保存した画像を背景に設定すれば、完成です。

どうでしょうか?意外と簡単だったと思います。
最後に
これからもいろいろなことに挑戦していこうと思いますので、こういうの挑戦してほしいなどありましたらコメントに書いてください。
挑戦するかもしれないです。
また、今回のデザインがうまくいかないという方もコメント欄に書いていただければ対応いたします。
これからもよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
