
Scaniverseが3D Gaussian SplattingをサポートしたのでUnityに取り込んでVRChatにアップロードしてみる
少し前ですが、Scaniverseが3D Gaussian Splattingをサポートしました。これは簡単に言うと点群データを使って3Dスキャンが苦手としていた表現もきれいに出すことが出来る技術(多分)なんですが、オンライン処理が主流だったのを端末だけで作成できるようにする画期的なものです。
折角なので試してみました。
スキャンする
スキャン時にSplatを選択。やり方は大体メッシュと同じだと思います。塗り絵みたいで楽しい。
これは完璧で究極なGaussian Splattingイッヌ pic.twitter.com/AIsjL5dhKO
— 寝る間をオシム (@nerumawo_oshimu) April 21, 2024
広範囲のスキャンも普通にいけました。後半疲れたりとか、日差しが強くて画面がよく見えない(=のでスキャンがどこまで出来てるか分からない)とか、撮影したいところにグループが来たのでと途中で切り上げたとかありましたがしっかり確認しながら使えばいい感じになりそうです。
点群がごっそり抜けるときがあったので原因を追究したい…
屋外でScaniverse試してみた。結構広くても行けるけど広すぎると雑になる。
— 寝る間をオシム (@nerumawo_oshimu) April 28, 2024
重点的にスキャンしててもごそっと無いときあるのはなんだろう(手すりとか) pic.twitter.com/J1IPE45dwg
これをply形式で書き出します。
容量は犬のやつで50MBぐらい、広範囲のやつだと150MB前後でした。
Unityに取り込んでみる
公式ブログでは、
Gaussian Splattingの3Dソフトウェアサポートはまだ限られていますが、Unityには無料のアドオンが、Unrealでは商用プラグインが利用可能です。
と書かれているので探してみました。
plyを取り込むツールはいくつかあるみたいなんですが、公式で紹介されていたツール「keijiro/Pcx」を使ってみることに。
他にはこちらもあります。
そのまま入れるとうまくいかないらしい
早速試してみました…が。

白いなぁ…
Bldnderで開いてもマテリアルが無く、真っ白でした。新しくエクスポートしたりスキャンしたりしてみたんですが状況変わらず。なんか変だなぁ
と思っていたら癒色えもさんが色々と発信されていたので思い切って聞いてみました。
変換する
どうやらScaniverseから出力したままだと少し特殊で、うまく表示できないらしいです。一度変換して使う必要がありました。
そこで教えていただいたのがこちら。
この手のツールはあまりなじみがないので、ChatGPTに聞きながらやってみました。
手順としては、
PowerShellを開いて、インストール
pip install git+https://github.com/francescofugazzi/3dgsconverter.git項番1のコマンドを打つ
3dgsconverter -i input_3dgs.ply -o output_cc.ply -f cc --rgb「input_3dgs.ply」の部分を変換したいファイルパスで、「output_cc.ply」の部分が出力したいファイルパスに置き換えます。
デフォルトだと「C:\Users\ユーザー名」に出てきます。
出力されたファイルは色付きになりました。keijiro/Pcx導入済みのUnityに取り込んだのがこちら。
向きがひっくり返っていたので戻しています。Z-upなのかも。

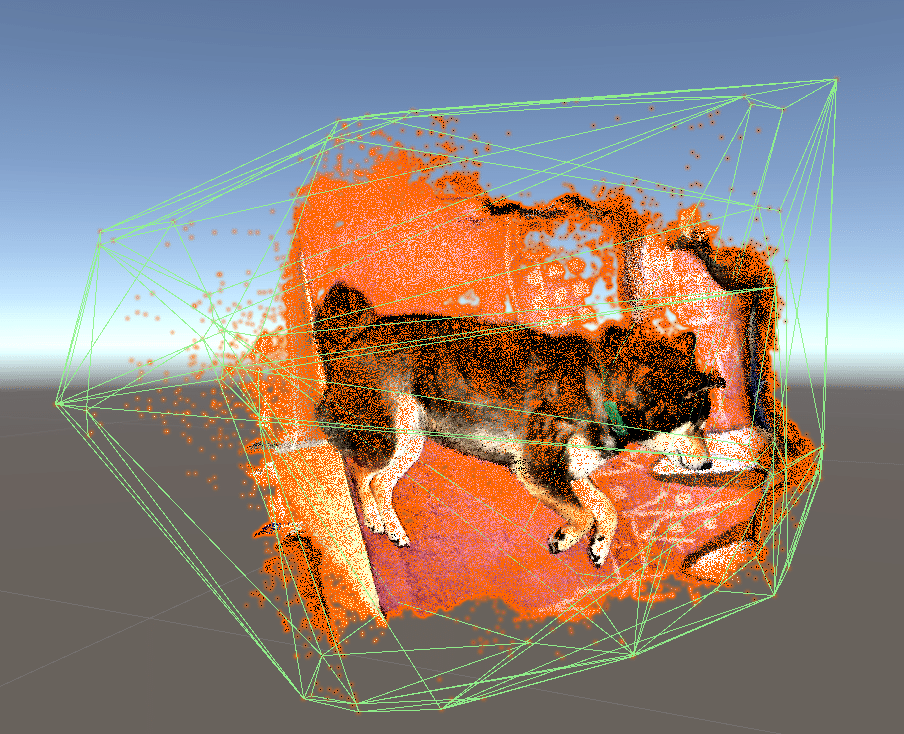
この点群、一件良さそうに見えるんですが、思いっきり引くと下の画像みたいになっています。この点がいらないなぁという事でBlenderに入れて頑張って消してみます。

Blenderはデフォルトでplyに対応しています。
不要な点群を取り除いて、plyで出力しました。理由は分からないんですが、他の形式で書き出しだとうまくできませんでした。
ついでにY-upにしました。

Unityでメッシュをどう貼るか問題
一応最終目標として、VRChatのワールドとしてアップロードするのを掲げています。
メッシュをどう貼るかが気になり、物は試しとMeshColliderを貼ってみました。
点が多かったので結構困っていました。作成に数分時間かかったのと、あまりきれいじゃないのでお勧めしません。(MeshColliderって地味にあまり使えるシーン無いですよね)

BoxやCapsuleColliderを駆使して頑張るのがよさそうです。
VRChatに入れてみる
検証が出来たところで、改めてワールド用にプロジェクトを作りました。
手順としては、
VCCからプロジェクト作成→keijiro/Pcx入れる→plyとりこむ→メッシュ貼る(任意、今回は貼らず)→アップロード
です。上げるだけなら簡単。
ただ容量が容量なのと、近づくと透けるのであまり使い勝手はよくないです。さらに、写真撮ると透けるという現象に遭遇しました。単純に見るだけならメッシュの方がよさそうです。
メリットとしては、ワールドの容量がめちゃくちゃ軽くて、全体で20MBしかない事です。(plyそのままだと全部で250MBぐらいになるのに…)
何かに使えないかな~




ワールドは公開しましたので興味がある方は行ってみてください。
今回は以上です。
参考
スペシャルサンクス、癒色えもさん。アドバイスありがとうございました!
なるほど…
— 癒色えも(イシキ•エモ) (@ishiki_emo) April 26, 2024
私の場合の手順ですと
ScaniverseのPLYを一度3dgsconverterで別形式に変換してから
aras-p/UnityGaussianSplattingで表示させてますです
以下に手順をつなげます~!
