
Daily UIをはじめて気づいたこと
DailyUIをはじめて2週間が経過しました。
とはいえ、デイリーでは行えておらず、2〜3日に1回やっているような頻度です。
そこで学んだこと、これから変えていこうと思っていること、をご紹介したいと思います。
まず前提として…以下で宣言している通り
環境改善として週に1回先輩に見てもらう機会を作って、FBしてもらった内容をその場で直す、ということを行なっています。
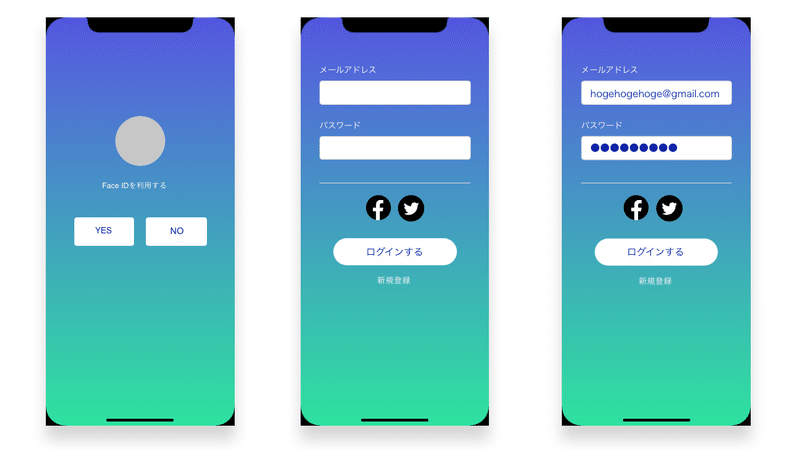
まずは1日目のもの。

この時点でのものを振り返ってみると…
良かった点
・課題点を考えてから画面制作に入れていた
・自分の使わないであろう色使い、から色を選択できていて学びにつながった
反省点
・とりあえずやってみよう!感が強い
・フォントや余白への意味付けをちゃんとできていない
・事前調査が足りない
・時間意識が足りない
…こんな感じ。
一度やってみると学びが多かったです……
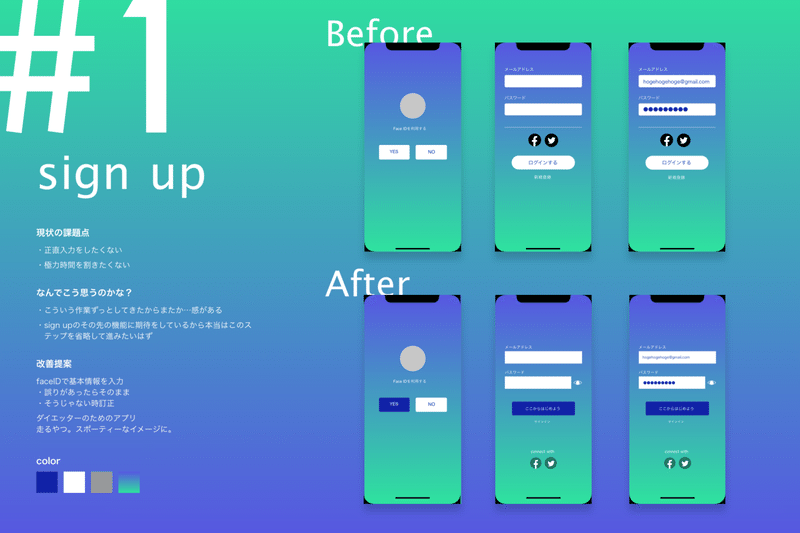
それを踏まえて2回目

大きく3つの点で改善しました。
1 . 時間配分を考えるようにした
事前調査:10min
課題点・解決案 :15min
どんなカラー配分のデザインとするか ・なんのサービスの程にするか:15min
デザイン:30min
上記のように一度時間配分を考え、1h程度で収まるようにできないか?と考えてから実施しました。
…実際は2h程度かかってしまっています(ので、その後時間配分は調整しつつ提出用の資料をデザインする時間、も設けたりしました)が、事前調査や、なにを目的とするデザインか?を考えることで、元々DailyUIで行いたかった自分のデザインの幅を広げる、自分の言葉で説明できるようにする、というところを1回目よりカバーできるようになった気がします。
2. デザインの意図を常に考える
1にも通じるところですが、actionbottonはページの中でもユーザーに使ってもらうことに優先度が高い要素だ、となった際に、ページ全体でコントラストが高い色に設定する、ページ内のアクセントカラーの設定とする…のようなページの構成と色の配分と…等を一緒に考えながら作るぞ!と心に決めておくと1回目よりも意味のあるデザインになったように感じます。
3.事前調査をする
これは大事ですね!とても感じました。
ほんの少しの時間でもインプットをしてからアウトプットをする、と心がけておくと、あ〜なるほどな、こういうサイトでは角丸このくらいなんだ、であるとか、アイコンは丸め・線は細め🤔などを知ることができたり、すでに存在するデザインを研究してからそれをすぐに取り込めたりするので、そのフローが学びにつながっているように感じます。
ちなみに…1回目をまとめて表現するとこんな感じになりました

こういうテンプレートを作っておくのも過去振り返る時にいいなーと思ったりでした。
今後も自分のペースで続けていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
