
種類豊富で使い方いろいろ。!シェイプを活用
Adobe Expressのリリース当初は「アイコン」というボタンがありました。シンプルでかわいい素材がたくさんあり、探すだけでも楽しいのですが、現在は基本的な図形などと一緒にまとめられ「シェイプ」ボタンから追加することが出来ます。
新規でシェイプを追加
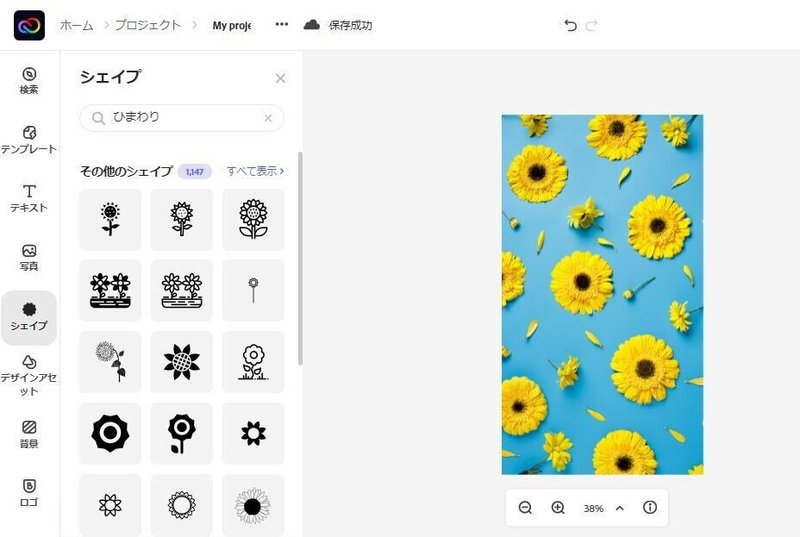
左側のナビゲーションバーから「シェイプ」ボタンをクリックします。
シェイプパネルが開くので、検索ボックスにキーワードを入力してシェイプを検索します。このシェイプも日本語でほぼ検索可能ですのでとても便利です。シンプルでわかりやすく、使い勝手の良いシェイプがきっと見つかると思います。

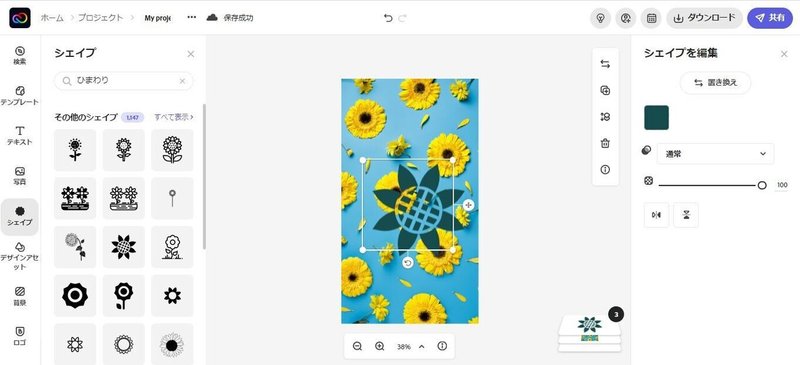
パネルで表示されるシェイプから気に入ったものが見つかったら、クリックすることでレイヤーとしてテンプレートに追加されます。シェイプの色や大きさは変更できるのでここではひとまず追加します。

〇シェイプを編集パネル
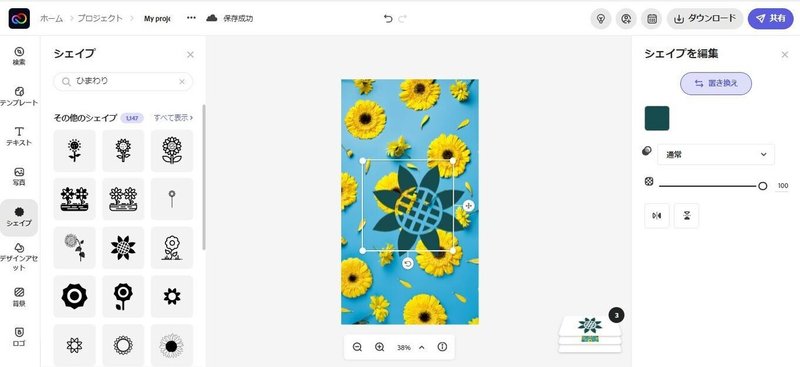
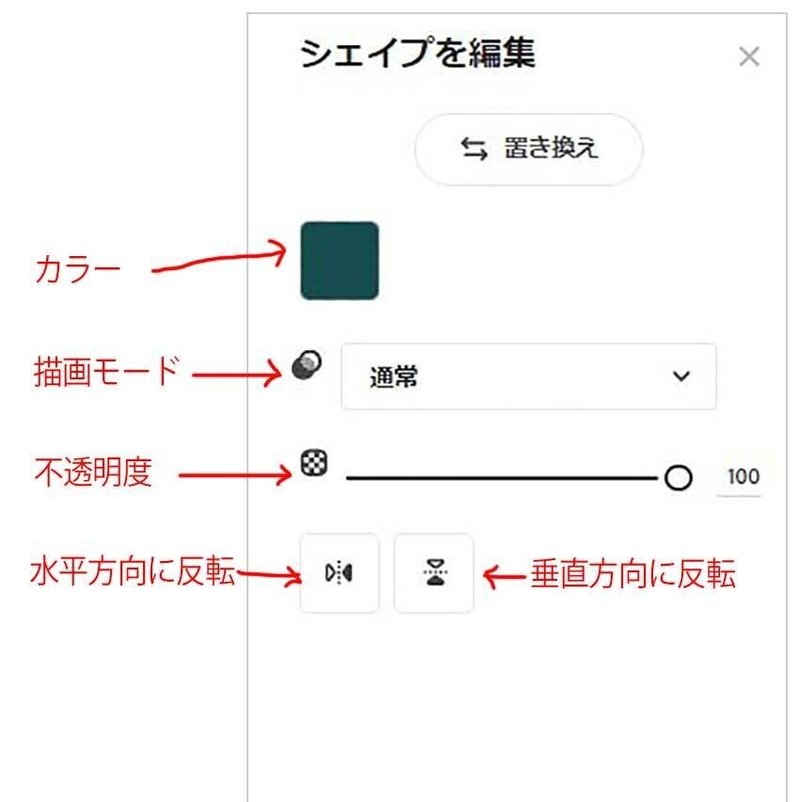
シェイプを選択すると、右側に「シェイプを編集」パネルが表示されます。
■「置き換え」
ボタンをクリックすると左側パネルに、そのシェイプに設定されたキーワードに応じたシェイプが一覧表示されます。似たようなシェイプから選択する場合は、このまま一覧の中からシェイプを探しましょう。違うキーワードのシェイプを探す場合は、検索窓にキーワードを入力して探します。目的のシェイプが見つかったら、クリックするとテンプレート上のシェイプと置き換わります。
※「置き換え」ボタンが薄いブルーになっている間は、一度シェイプを選択したあとも再び別のシェイプに置き換えできます。シェイプを移動したり、違う検索キーワードでシェイプを探したりすると、ボタンの色が白になり、その状態でシェイプを選択すると通常のレイヤーとして追加されてしまうので、置き換えたい場合にはボタンの色を確認しましょう。

■「カラー」
パネル内のカラーチップのアイコンをクリックするとカラーピッカーが表示され、シェイプの色を変更できます。
■「描画モード」
シェイプの描画モードを、
・通常
・乗算
・スクリーン
の中から設定することが出来ます。
※描画モードの詳細は写真の編集「描画モード」を参考にしてください。
■「透明度」
0から100まで、不透明度を変更できます。100では全く透明にならず0は完全に透明になります。
■「水平方向に反転」
水平の方向に選択している写真を反転します。
■「垂直方向に反転」
垂直の方向に選択している写真を反転します。
反転の基準になる点は画像の中心で、基準点を変更することは出来ません。

シェイプは驚くほどたくさんの種類があります。イラストがわりに、ワンポイントに、使い方次第でさまざまな活用方法につながると思います。
次は背景画像とデザインアセットの利用についてです。
![]()
マガジンの目次はこちら
☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
この記事が気に入ったらサポートをしてみませんか?
