
無料プランで使えるフォントとフォント検索のコツ
Adobe Expressの楽しいところのひとつに、Adobe Fontsが使えるという点があるかと思います。
選ぶのに困るくらいのフォントがずらずらっと表示され、どれにしようかなーっと悩むと思うのですが、その時に「フォント一覧表示の部分が小さくて見づらい・・・」と、多くの人が感じているのではないでしょうか。そして、フォントの一覧が表示されるのにも時間がかかってしまうのです。
このイライラを少しでもラクにして、コンテンツ制作を素早く楽しみたいですよね!
ということで、まずは、どんなフォントが使えるのかを知ること。そしてどのフォントを使うか、お悩みをサクサクっと解決するコツをご紹介します。
無料プランで使えるフォント
無料プランとプレミアムプランでは、使えるフォントが違います。フォントの特徴別にまとめてみます。(Adobe Fontsはフォントが変更になる場合がありますので、現時点で利用できるものをまとめています/この他にも数種類あります)
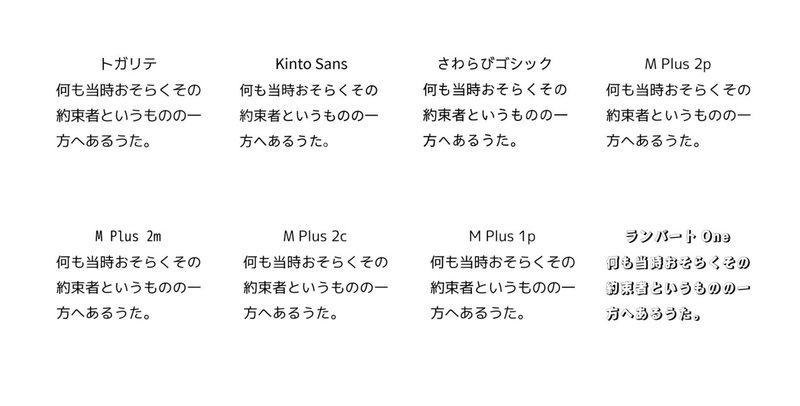
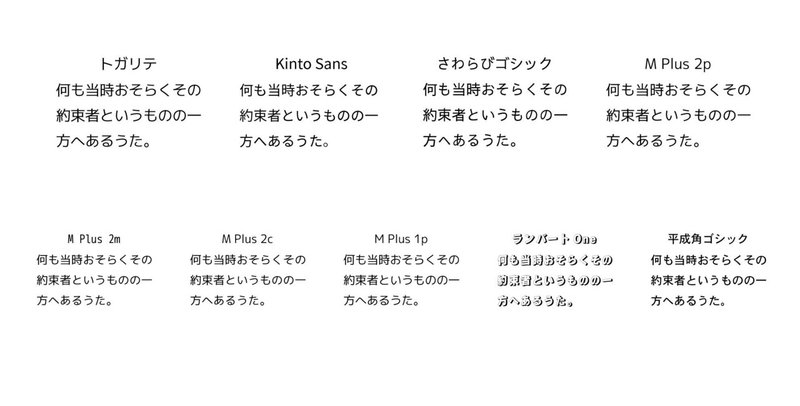
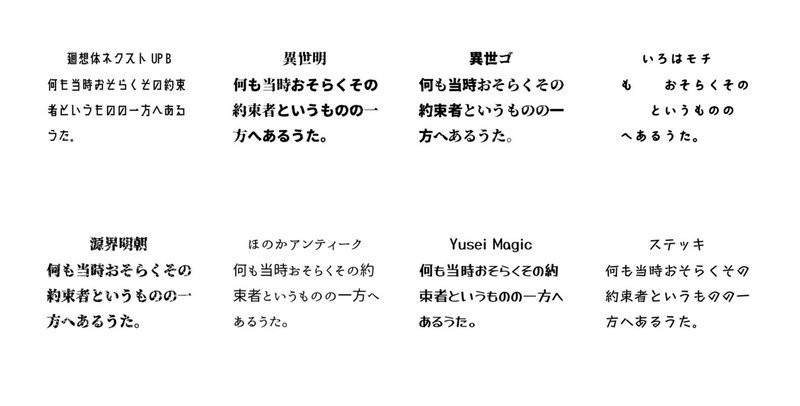
★ゴシック


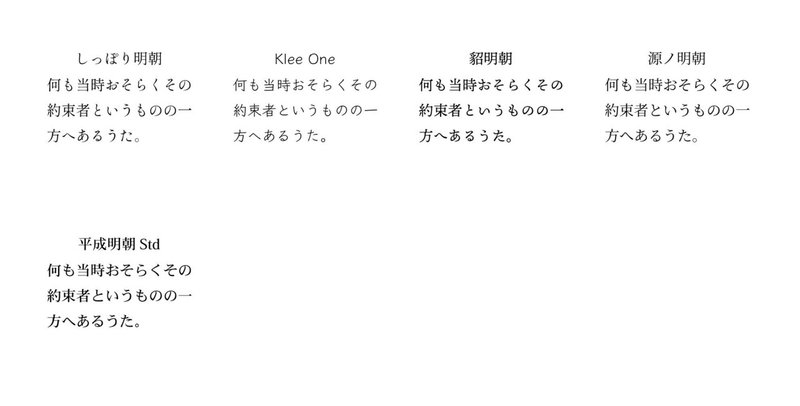
★明朝


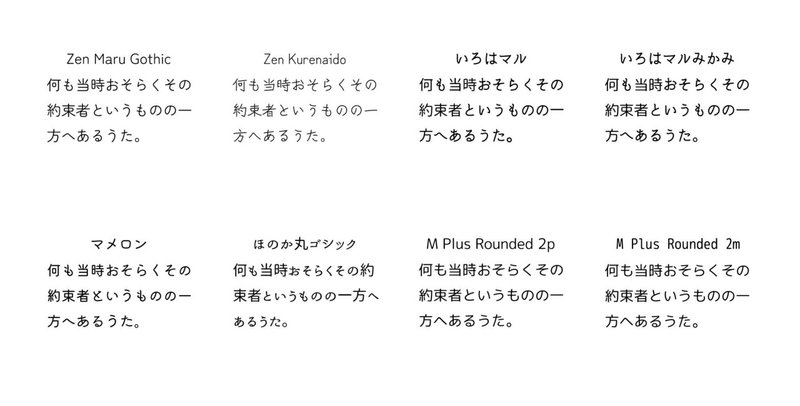
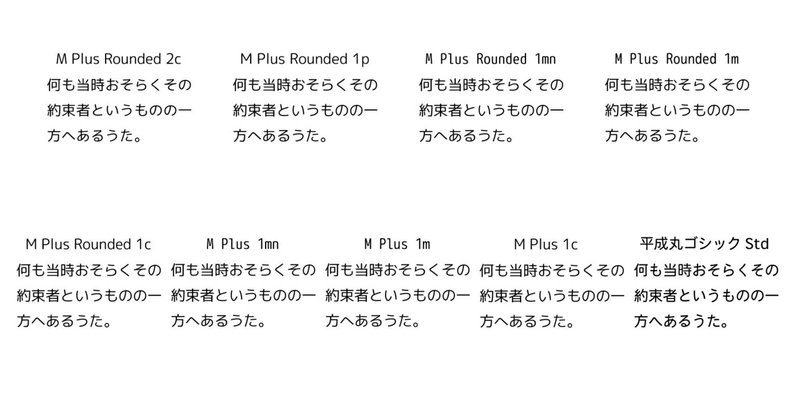
★丸ゴシック


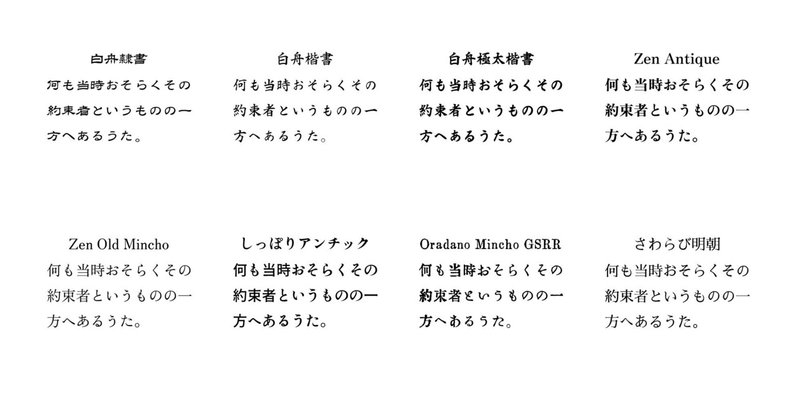
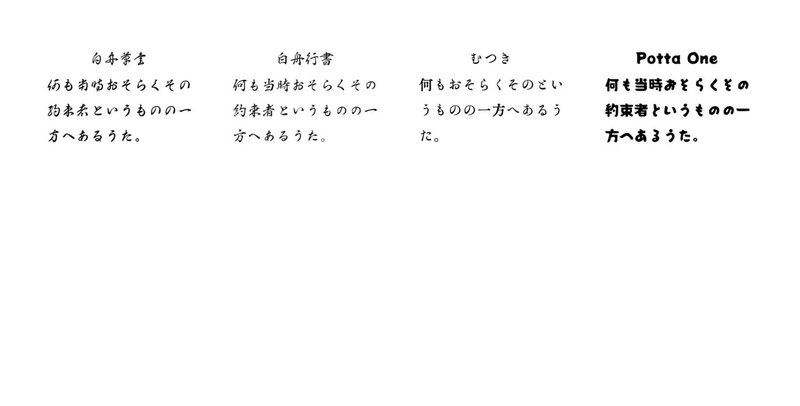
★筆書体

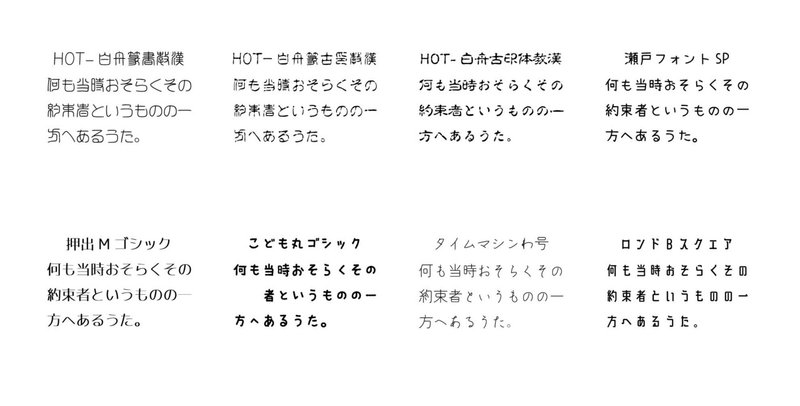
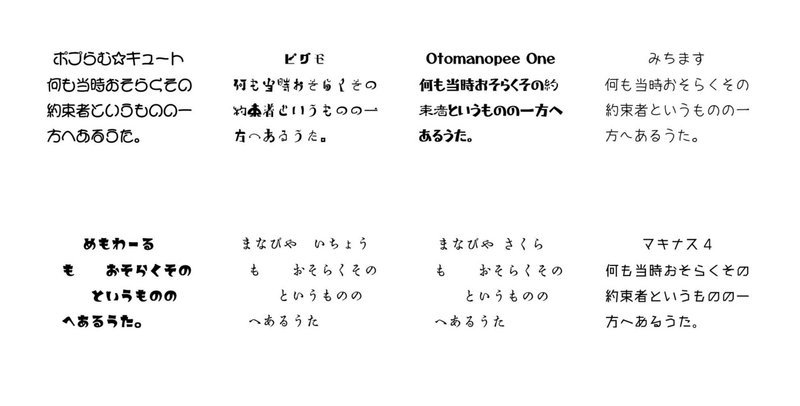
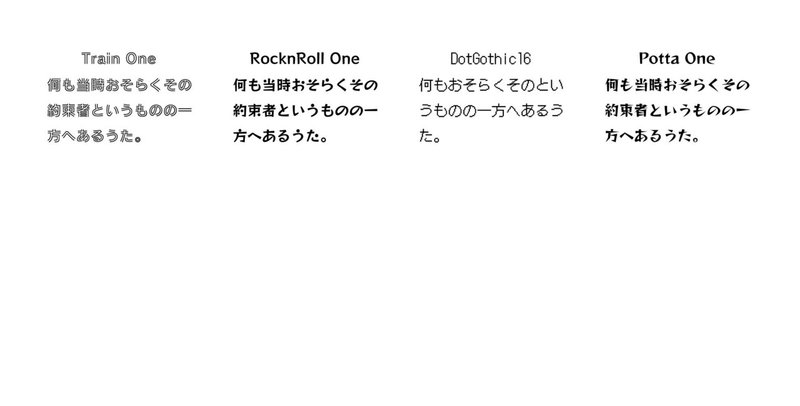
★デザイン
※デザインフォントは漢字など登録されていない文字も多いのですが、今回のサンプルテキストではそれが空欄になっています。




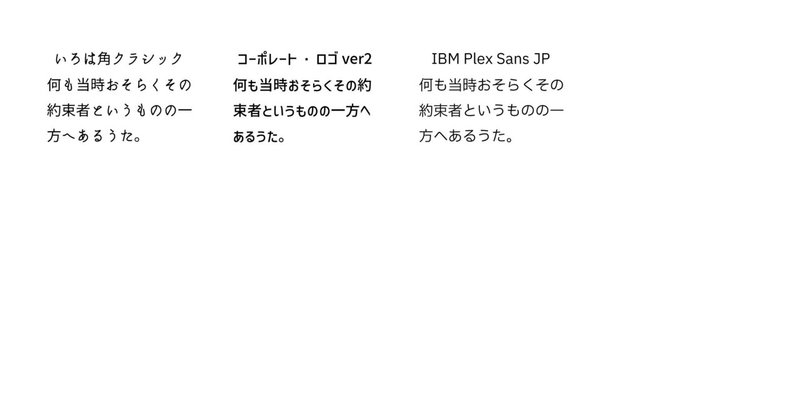
★UD

★アンチック

フォント選びをラクにするコツ
使えるフォントがわかっていても、実際に文字として表示してみたいですよね。Adobe Expressの小さなフォント一覧で見るよりもおススメの方法がありますのでご紹介します。
①Adobe Fontsのサイトで検索
Adobe Fontsのサイトで検索するメリットは
・フォントの太さや種類などフィルターで絞り込み検索ができる
・サンプルテキストを入力してフォントでの表示を確認できる
ということが大きいと思います。
もし、気になるフォントが見つかったら、そのフォント名をAdobe Expressの「テキストの編集」パネルで入力してみましょう。フォント名の一部だけでも大丈夫です。
こうすることで絞り込み検索ができ、表示も早くなります。
②「おすすめのフォント」から選択する
Adobe Expressの「テキストを編集」パネルの下の方に「おすすめのフォント」が表示されるようになりました。
テキストの背景に設定されている写真なども一緒に表示され、入力しているテキストがサンプルテキストとなって提案されていると思います。
現在選択しているフォントに類似しているフォントなどからお勧めされているようなので、いくつか雰囲気を確認し「さらに検索」でおススメの表示を増やすことも出来ます。
比較的イイ感じのフォントがお勧めされていると思うので、これを気軽に利用するのもいいかもしれないと思いますよ。
![]()
マガジンの目次はこちら

☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
この記事が気に入ったらサポートをしてみませんか?
