
背景画像とデザインアセットの利用
デザインアセット
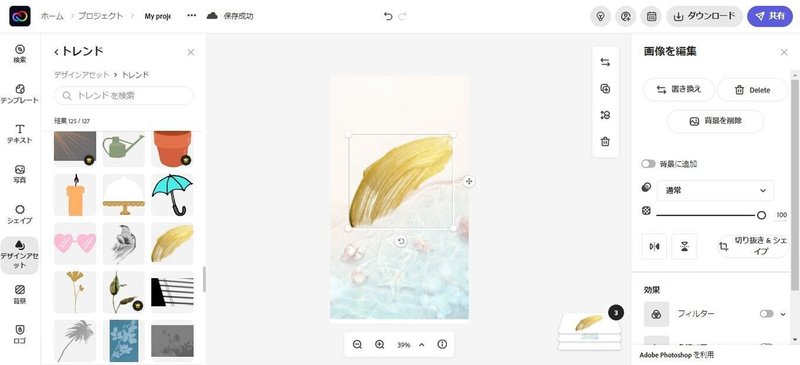
デザインアセットには、エフェクト、グラフィック、フレーム、エレメント、イラスト、ブラシ、テクスチャなど様々なデザイン要素が含まれています。左側のナビゲーションパネルから「デザインアセット」を選択すると、デザインアセットのパネルが開きます。

写真と同様に検索ボックスからキーワードでデザインアセット内を検索することができます。
検索結果からひとつ選択してクリックすると、テンプレート画面にレイヤーとして追加されます。四隅のハンドルで拡大・縮小したり回転ハンドルで回転、移動ハンドルで移動することができます。操作方法は写真の編集と同様です。
背景
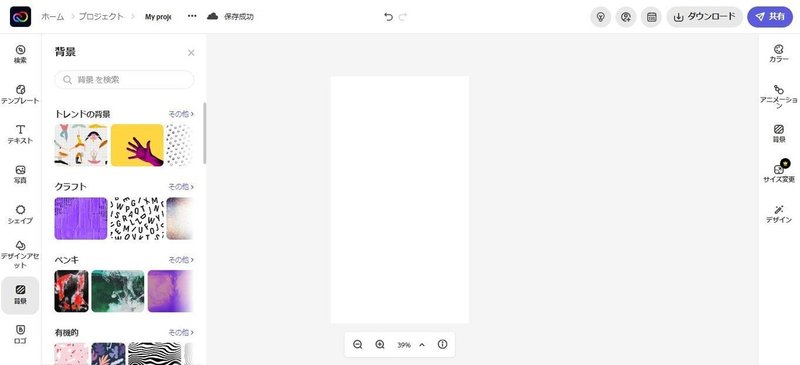
写真素材ではない背景素材が準備されています。検索は他の素材と同様に検索できますが、追加のやり方が他と違っています。

検索してひとつ選択クリックするとポップアップで「追加先を選択」が表示されます。
・背景にピン留め
一番下のレイヤーに背景として追加されます
・自由に移動
写真などと同様に一番上にレイヤーとして追加されます

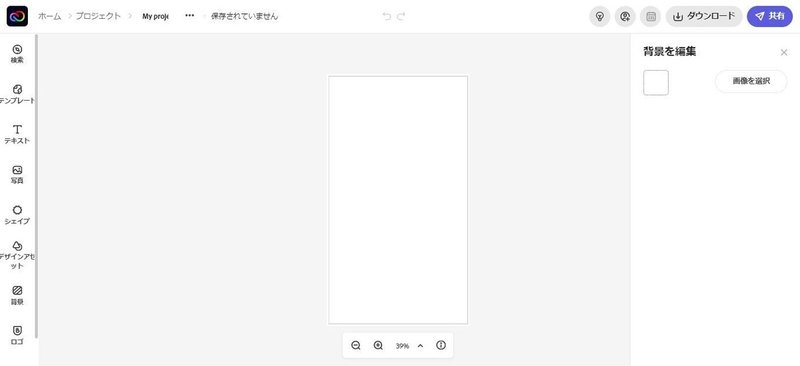
背景を編集パネル(写真を背景にする)
テンプレートで作品を制作する時、一番下のレイヤーは背景になっています。
テンプレートの編集画面で背景を選択すると、右側に背景の編集パネルが開きます。背景色を変更したり、画像を背景に設定したりできます。
「画像を選択」ボタンをクリックすると、左側に写真パネルが開くので、表示されるAdobe Stockの無料画像から選択するか、自分のデバイスなどから写真をアップロードして使用します。

次はカラーパレットについてです。背景、テキストなど全体の配色に悩まず選択することができます。
![]()
マガジンの目次はこちら
☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
この記事が気に入ったらサポートをしてみませんか?
