
これは便利!1つのプロジェクトに複数ページ制作
2022.7.18リリースの新機能に、この「複数ページ」作成が登場しました。
それまでは1つのプロジェクト内に1つの画像コンテンツしか作成できなかったのですが、複数のページを、しかもサイズが違うものでも作成することができるようになりました。

どんな場合に便利なの?
①同じサイズの複数ページ:例えばインスタグラム投稿
最近のインスタグラムのフィードへの投稿は、画像を複数投稿するのが多くなってきています。そんな時にこの複数ページ作成での便利な使い方は「ページを複製」ではないでしょうか。
背景やフォントは同じだけど内容だけ変更して複数ページ作成したい場合などは、新規でページを追加するよりも複製して内容を変更する方が簡単です。
レイアウトもあまり変えたくない場合も、同様に複製することで連続した画像の雰囲気を保つことが出来ると思います。
②サイズの違う複数ページ:同じ内容でさまざまなSNS投稿用画像作成
複数のSNSに同じ内容、イメージの画像を投稿することもありますよね。例えばInstagram, Facebook, twitter, そしてnoteなど。
そんな時は、
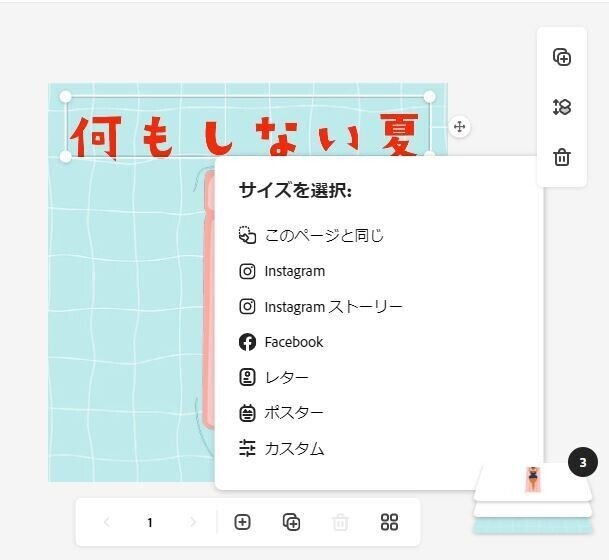
・プレミアムプランの場合→ページを複製してサイズ変更
・無料プランの場合→カスタムサイズで次のページを作成し、最初のページのコンテンツをコピペ
の方法が便利です。
プレミアムプランで後からサイズ変更出来る場合は、写真のサイズやテキストの位置などを調整するだけで各SNS用の画像が作成できます。
無料プランの場合は、最初にカスタムサイズで新規ページを作成しないといけないのですが、既に作成した最初のページのコンテンツを全て選択してコピペしてから調整しましょう。
コピペはショートカットキーで行います。
コピーはcommand(ctrl) + c、ペーストはcommand(ctrl) + v のお馴染みのものです。
特にSNS用の画像だと、いつの投稿なのか、どんな内容の投稿なのか後から検索するときに一元管理されていると便利ですよね!

また、ダウンロードする場合も編集している単一のページをダウンロードするのか、全てのページをダウンロードするのか選択できます。
ダウンロードのファイル形式は、png、png(背景透過)、jpg、pdfでアニメーションが設定されている場合はmp4が選択できます。
全てのページをダウンロードする場合は、テンプレート編集画面で並び替えをしておくと、ダウンロード時にその順番でファイル名の後ろに番号が自動で振られます。

使い勝手が良くなったAdobe Express。次の新機能がますます楽しみになってきました!
![]()
マガジンの目次はこちら

☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
この記事が気に入ったらサポートをしてみませんか?
