SwiftUIで、ユーザー初期設定画面を作成し、初回起動時のみ表示させる方法

今回の内容
・初期設定画面を初回起動時のみ表示させる方法。
SwiftUIのLifeCycleはUIKitとSwiftUIAppの2パターンありますが、どちらでも対応できます。
・入門〜中級レベルの読者様向けに、丁寧かつ簡潔に解説します。
・思っていた内容と違ったら、ご返金承ります。
・わかりにくいところがあれば、コメントいただけたら回答させて頂きます。
テスト環境
Xcode 12.2
swift 5.3.1
iOS 14.2
1) 初回起動用のViewツリーを作成
まずは、初回起動時に表示するViewツリーを作成します。
初回起動時のViewは、画面遷移しながら初期設定を終える仕様にします。
(読みやすくするために、モディファイアは省略しています。)
import SwiftUI
// 親View
struct FirstLaunchView: View {
var body: some View {
VStack{
FirstPageView()
SecondPageView()
ThirdPageView()
}
}
}
// 子View1
struct FirstPageView: View {
var body: some View{
VStack {
Spacer()
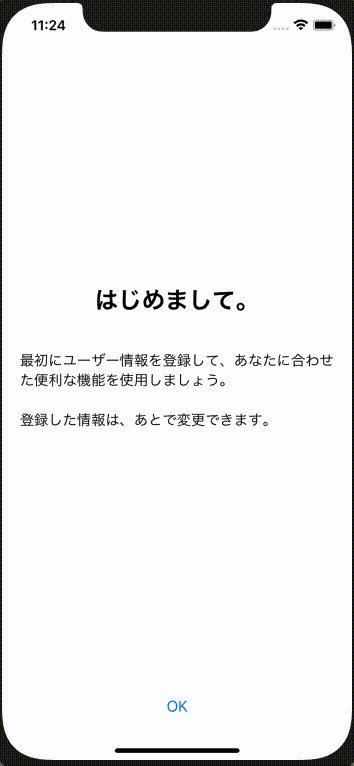
Text("はじめまして。")
Text("最初にユーザー情報を登録して、あなたに合わせた便利な機能を使用しましょう。")
Text("登録した情報は、あとで変更できます。")
Spacer()
Button(action: {}, label: {Text("OK")})
}
}
}
// 子View2
struct SecondPageView: View {
@State var firstName: String = ""
@State var familyName: String = ""
var body: some View{
VStack {
Text("お名前を教えてください。")
VStack {
VStack {
Text("姓").padding(.top)
TextField("\("未設定")", text: self.$familyName).font(.title)
}
VStack {
Text("名").padding(.top)
TextField("\("未設定")", text: self.$firstName).font(.title)
}
}
Text("この設定はスキップできます。")
Spacer()
Button(action: {}, label: {Text("次へ")})
}
}
}
//子View3
struct ThirdPageView: View {
var body: some View{
VStack {
Spacer()
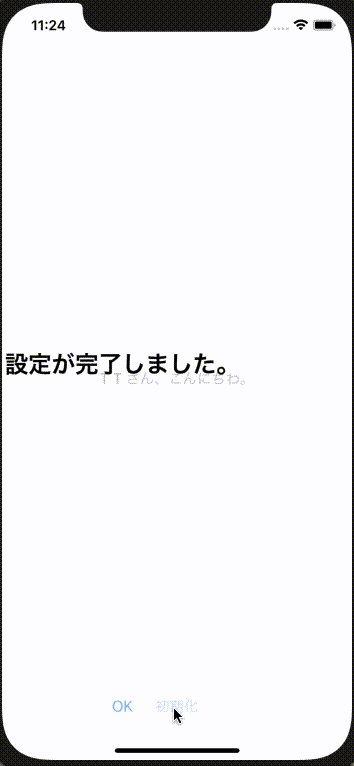
Text("設定が完了しました。").font(.title).bold()
Spacer()
Button(action: {}, label: {Text("OK")})
}
}
}・Viewツリーは、親View→複数の子Viewへ枝が生えたようなツリー状のViewです。
・子Viewは、挨拶用のView、ユーザー設定用のView、初期設定完了を知らせるViewの3つとします。
2) enumとswitch文でViewツリーの画面遷移を実装
ここから先は
15,015字
¥ 100
この記事が気に入ったらサポートをしてみませんか?
