
MiiTelサービスサイト制作のまとめ
こんにちは。初投稿になります。デザイナーのorikoです。
5月頭、令和のはじまりと同時にUI/UXデザイナーの道に入り、絶賛修行中の毎日です。
今回は、4つ目に担当させて頂いた案件、株式会社Revcomm様のMiitelのサービスサイトのリニューアルについて学んだことをまとめさせて頂きます。
”AIが搭載されたIP電話”のサービスサイトリニューアル、急ぎの案件だよー!とアサインされ、???がたくさんの中、てんやわんやで即キックオフに参りました。
以下スケジュールです。

・キックオフフェーズ
新しいサービスなため競合もおらず、サーチもままならず、MiiTelって結局のところなにがすごいの??の状態でキッフオフに向かってしまいました。
担当者様のお話をお聞かせいただき、実際MiiTelを生で体感したわたしは、MiiTel導入のメリットを肌でばちっと感じてしまい、
とにかくMiiTelってすごい!!!!!!
めちゃくちゃ感動して、MiiTelのファンになりました。笑
MiiTelを搭載した電話で通話をすると、会話のスピード感や間、音声の周波数などなど、たくさんの情報を自動で解析し、分析してくれるんです。しかも勝手に文字起こしをしてくれるので、”言った言わない問題”の解決や、成約率のいい営業担当のトークを分析して、社の教育に流用したり、いろいろなメリットが、、しかも簡単5分で導入できるんです!!
これは、サービスサイトでしっかり訴求しないと。と心に決めました。
ちなみにリニューアル前のサイトはペライチでこんな感じです。

清潔感のあるトーンでまとめられておりますが、正直
”で、結局MiiTelってなんのサービスなの?”という疑問が残るものでした。
担当者さんにお聞きすればこんなにもすごいMiiTelが、サイトだとなぜこんなにも伝わりづらかったか。
私なりに分析し、大きく2つの原因があると考えました。
①そもそもMiiTelがなんなのかまったく伝えられていない。
先ほどから書いておりますが、MiiTelは新しいサービスなので、どんなすごい機能や導入効果があったとしても、そもそもなんなのか、が伝わらないとCVには到達しないと考えました。
また言葉が全体的にかたく、私レベルのリテラシーの人には難しいのと、FVの画像だと、PCを使うサービスなのかな?の訴求で留まってしまい、電話解析ツールであることがパッとみてわかるデザインにしたいと思いました。
②なんとなくテキストが視界に入ってこない。読まない。
文字のジャンプ率、画像の使い方、などなどいろいろあると思いますが、きれいにまとまっているのに読まない、内容がはいってこない、そしてなんとなく暗い印象があるな、と感じました。
・WFフェーズ
キックオフも終わり、いよいよWFの作成に入ろう!としていた時に問題が浮上しました。
コンテンツ内容が未定
何をキャッチコピーにして、何をaboutページに入れるか。
既存のページがわかりづらいのはわかるけど、何をいれよう、どうまとめよう。
テキストはのちに先方支給だからなあ、、。わからないからなんとなく、こんな感じかな、と作ったWFがこちらです。(4つ目です)

TOPはまだだいぶ詰められてたのですが、
機能紹介ページなんかはもう。。。

こんなんでした。笑
そもそもWFでどれくらいまで詰めるのかが曖昧で、ふわっとしたWFとなってしまいました。
この時にやっておくべきだった設計をデザイン時にやってしまったので、これは次回からの反省です。
・グランドデザインフェーズ
急ぎだったこともあるためか、さらっとグランドデザインフェーズに行きました。
これまでサイトイメージとしては
「KARTEみたいなかんじ」
とお聞きしているのみで全然すり合わせができていない状況でした。
そのため、見積もりにはありませんでしたが2案提示し、詰めていこうとなりました。
グランドデザインで2案制作するのははじめてで、いろいろFBいただきました。(ありがとうございます!)
とにかく振り切った案を出すこと
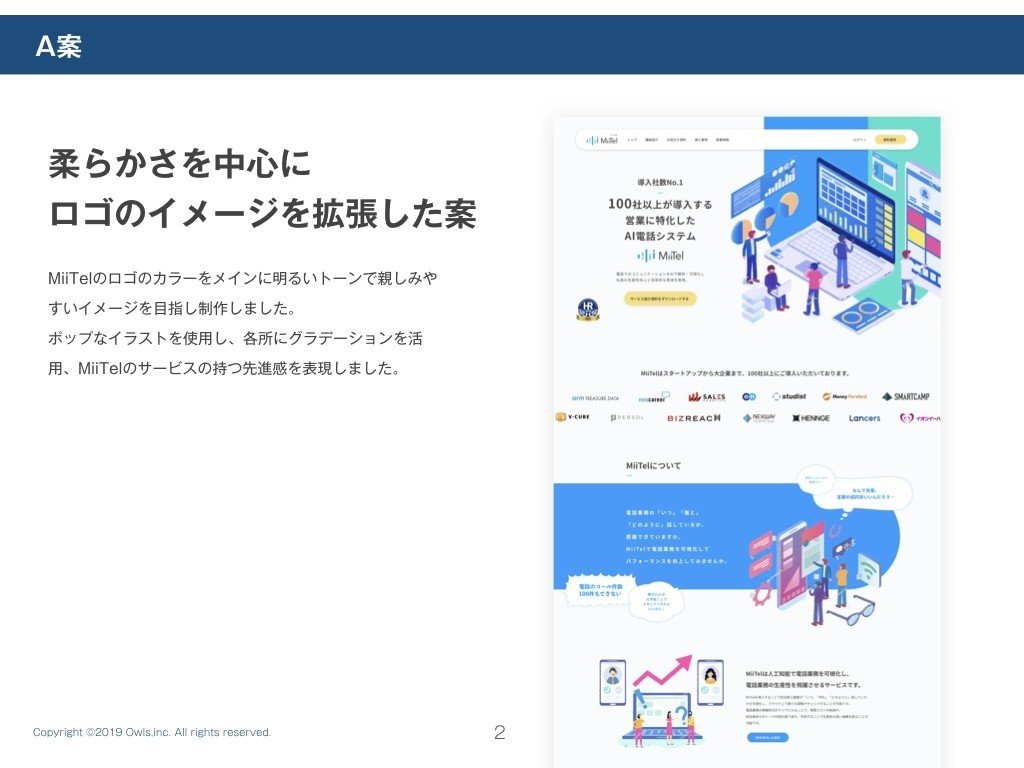
これを念頭におき制作したのがこちらです。


めちゃくちゃ手伝っていただきました。
一個捻出するにも時間がかかる!それを2つも出さなきゃ!!!!!!!他案件もあるしどうしよう時間がない!!夢に出てくるでもいいデザイン浮かばない!!!!!どうしよう期日が!期日が!!!!!!
パンクしかけてました。笑
私の中ではA案のイメージが強く、そちらとは違う方向でと考え、FBのおかげでB案を絞り出しました。
・画像ひとつ探すのにも莫大な時間がかかる。
・切り抜きも下手で時間がかかる。
・あしらい一個浮かぶまでこれまた膨大な時間がかかる。
・だんだんなにつくってるのかわからなくなってこんがらがっていく、、
反省点だらけです。
以上から次回に活かすポイントといたしましては
・タイトルにあげるような”〇〇〇〇な案”を軸として自分の中にしっかりと構築してぶらさない
・日常からインプットのストックをしておく
・とにかくあせらず落ち着いてやる
以上を気をつけて取り組んでいきたいと思ってます
・デザインフェーズ
グランドデザインフェーズでB案をベースにA案をマージする
と決まったので、写真ベースにかわいすぎないトーンで作成しました。
じゃん!

意識したポイントは
・スクショをとった時に一枚絵として見ても綺麗な様にする
・セクションごとに見せ方を工夫して飽きさせない
・CTAを目立たせながらも嫌味にならない訴求にする
・挙動も想定しながら作る
正直かなり時間がかかってしましました。
やはり引き出しの少なさが影響して、1セクション作るたびにたくさんのサーチが必要でした。。
→普段のインプット大切!だな!
下層の機能紹介ページはこんな感じです!

Miitelカラーをベースにしながら、同じトーンピンクを加え、親しみやすくわかりやすくを意識しました。
ちなみに参考はb-dash。b-dashより少し柔らかさを落としたイメージです。
・開発共有フェーズ
Miitelで意識した挙動をつけるフェーズです。
XDでアニメーションをつけるのが楽しくて仕方なかった記憶です笑
アートボードはこんな感じでした!

スクロールと同時にフェードインする、吹き出しがでてくる、などなど
とっても楽しかったですが、こちらも相当時間がかかってしまいました。
・全体をとおして
Miitelで嬉しかったのは、クライアント様に
「かっこよくて社内で大評判です!」
とおっしゃっていただけたのが1番でした!
がんばってよかったなあと心から思いました。
また、自分のXDスキルをあげることができた案件だったな、という印象もあります。
今後もデザインの一部としてどんどん挙動を取り入れたいと思いました。
次回に活かしたいポイントは、やはりスピードです。
スピードが足りず、お手伝いいただいた部分もあったので、
”スピードは正義”
を意識して、がしがし進められるようになります!!
最後までお読みいただいてありがとうございました。
