
ローコード開発者が口だけだしてGPT-4にコードをすべて書いてもらった実験
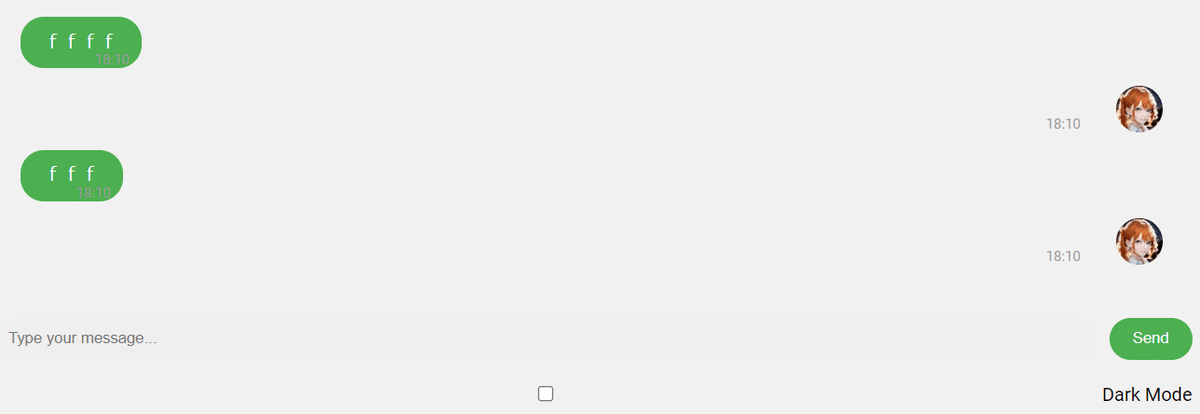
ローコードやLINEでチャットボットができたものの、Webサービスとして作ることをしていなかったので、検証していきます。
コードのふるまいは理解できるものの、きちんとコーディングしたのは5年以上前です。口だけ出す無能コピペ開発者としてどこまでできるのか、Googleコピペの代替として機能するのかやっていきましょう。もちろんバグがあってもどこに問題があるかなんてわからない前提で進めます。トラブルシューティングも可能な限りやってもらいます。さあ、どこまでいけるかな?賛否両論ありそうですが、トライです。
過程と思考
チャットログをすべて張っているので長いです。結果だけ興味のある方は読み飛ばしてください。どのように開発したのかを知りたい方はステップバイステップにお付き合いください。
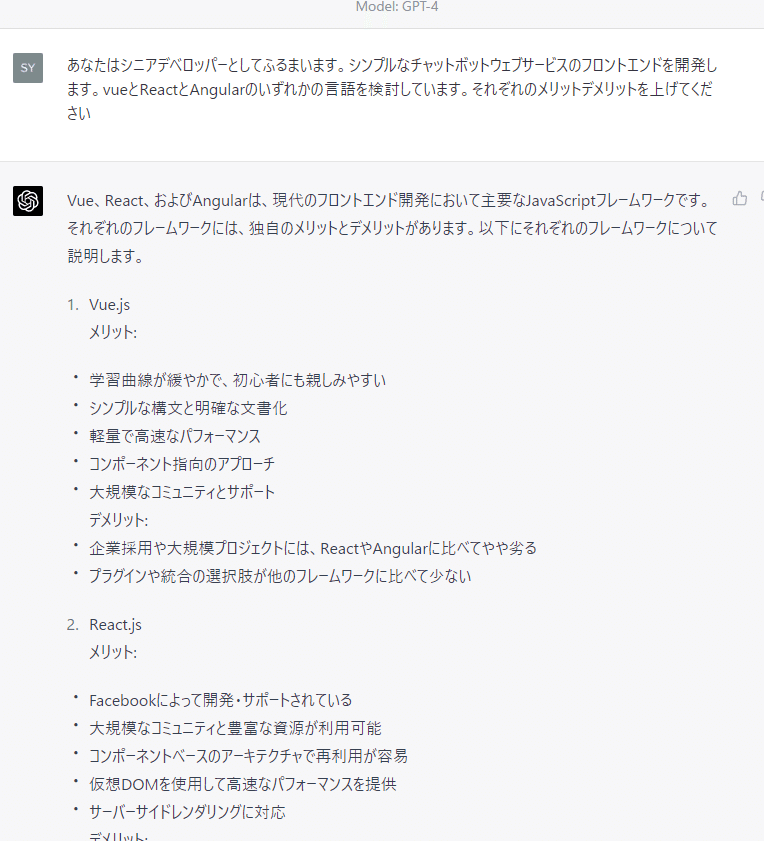
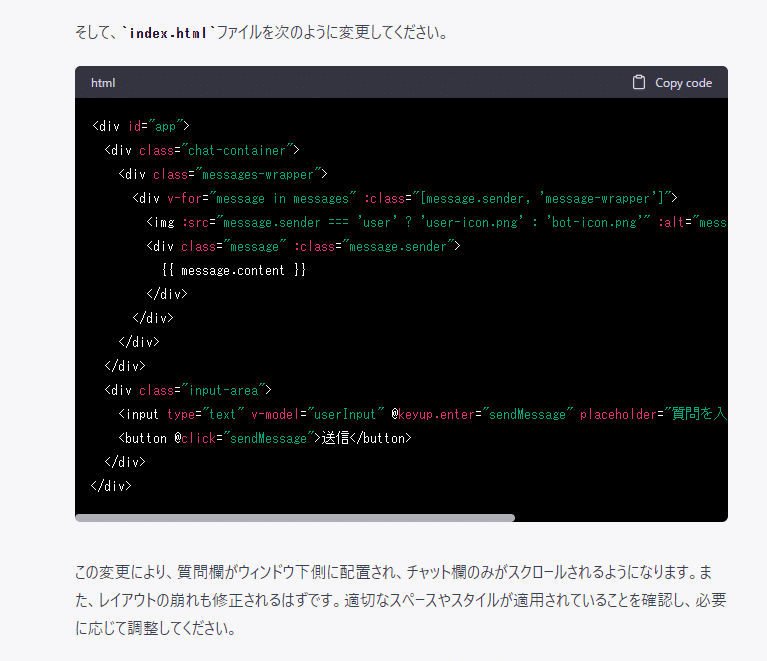
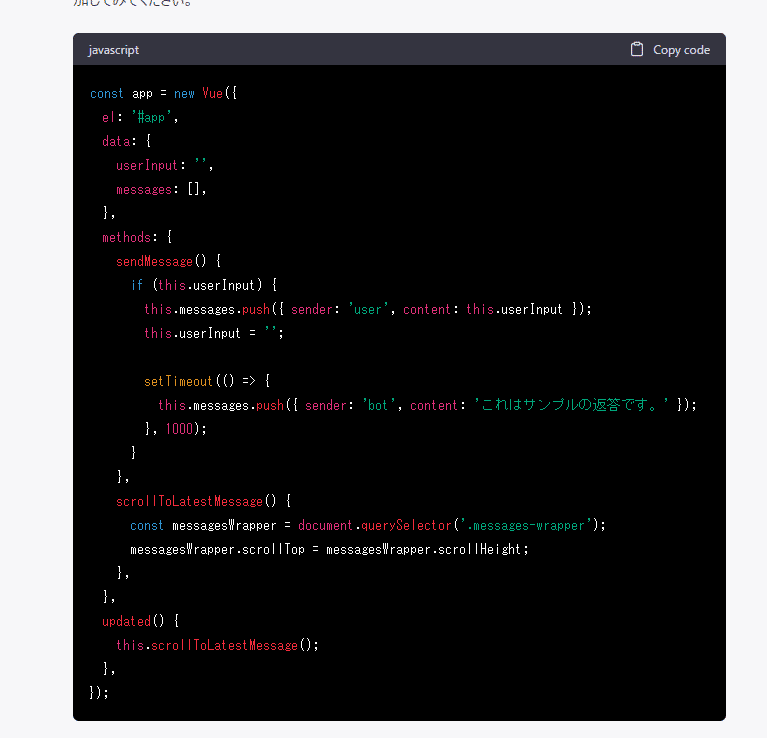
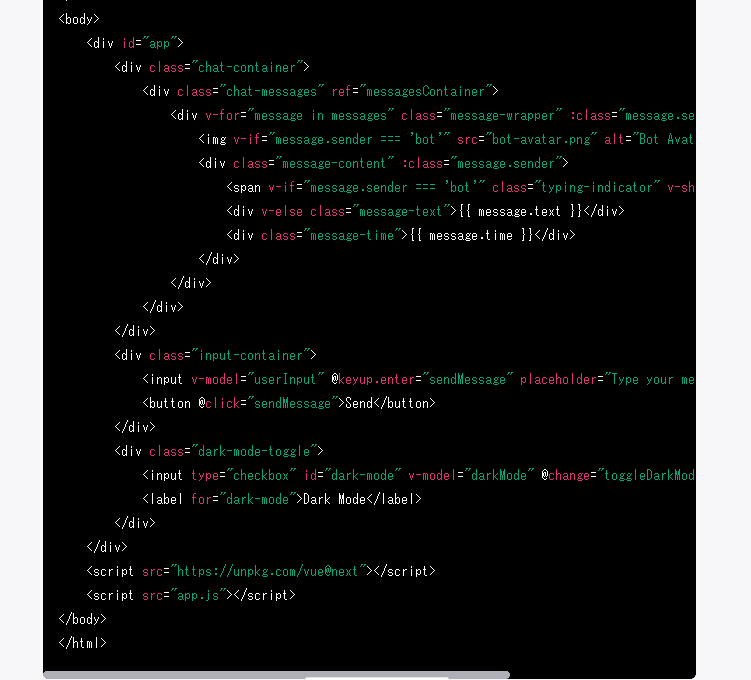
まずは、技術選定から。フロントエンドのJavaScriptフレームワークから選びましょう。































































〆(結論)
ローコード開発者目線(コーディング経験あり)からすると、新しく触るローコードツールで開発をするより、非常にやりやすいです。実装したいことを言語化しながら作れるので、イメージがわきやすくプロトタイプ開発をしながら要件を固めていく手段としてはアリです。時々勝手な変更を入れてくるので、コードが読める必要はあります。ノンコーダーには多少ハードル高いです。
また、Googleコピペよりは実装のイメージがわかりやすく、つぎはぎにならないので、初学者の勉強手段としても、要件定義について勉強したい人にもありかもしれません。
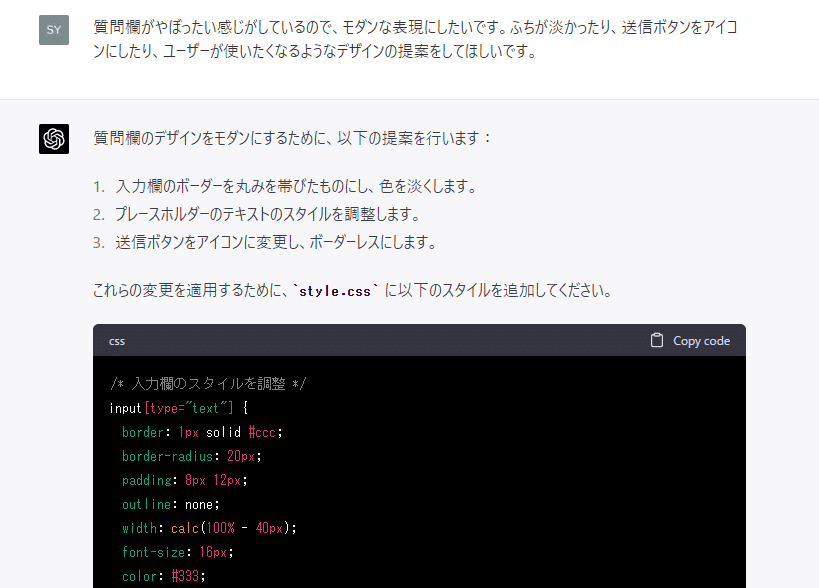
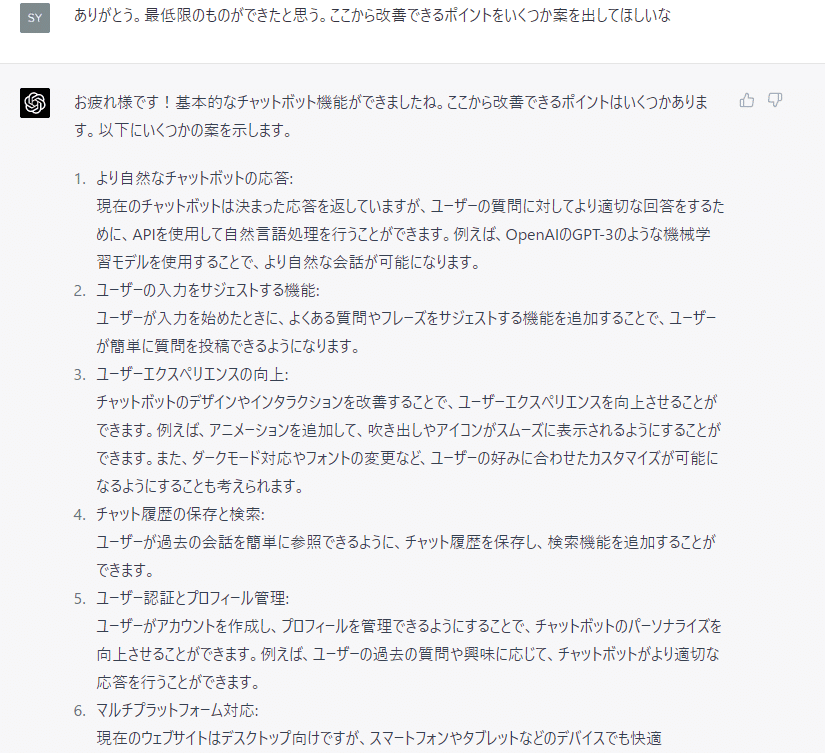
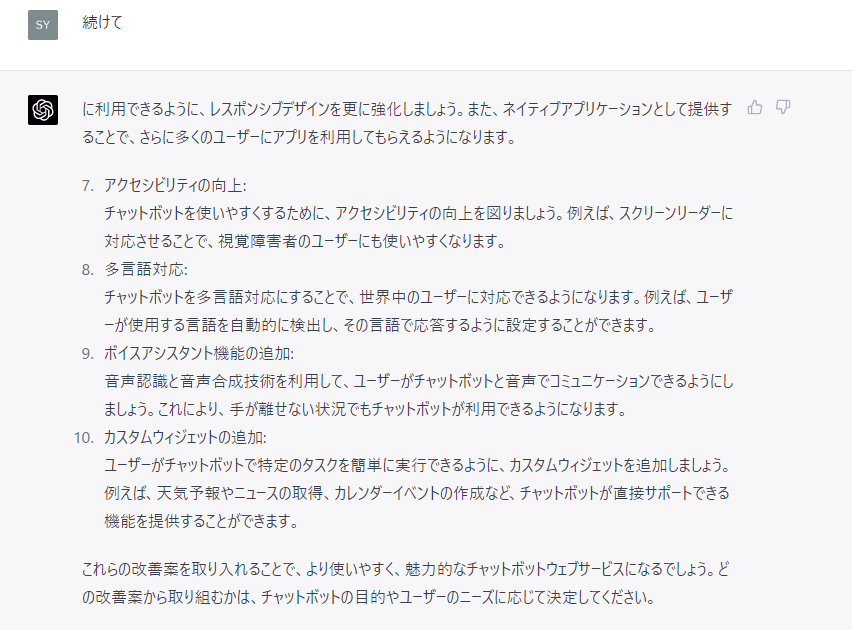
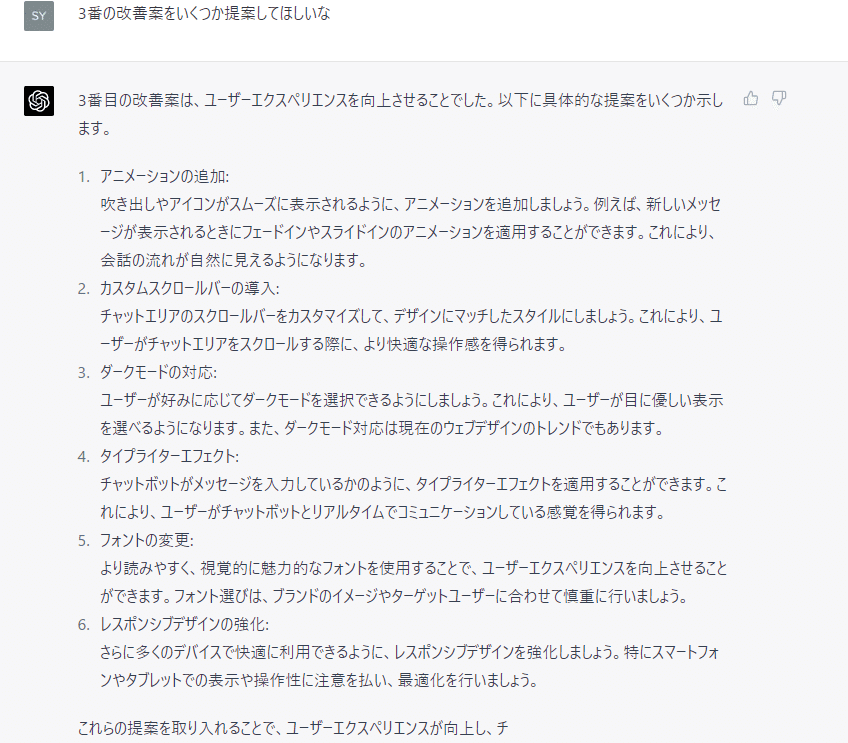
課題は、デザインに関する指示やファジーな要望をどう伝えるかでしょうか。この辺りはBubbleやAdaloといったノーコード開発のほうがアセットが整っているので、こちらが慣れている方はクオリティが担保しやすいです。AIに提案してもらうのもありでしょう。
ただ、ここから先、同じような開発スタイルでやっていくのは非効率です。クラス毎に細かい機能実装にアドバイスを求めながらやっていく感じがよさそうであり、言い換えるとCopilotのような振る舞いが欲しくなってきますね。
なお、コード自体はWebから学習したものなので、オリジナルの開発者さんにリスペクトしましょう。
また、いくらAIが書いたとしても、コードの品質はプロンプターが担保する必要があります。当たり前ですが、バグやセキュリティホールがあってもAIのせいにしてはいけません。気を付けましょう。
いくつかやってみたい実験案が出てきたので、続きはまた別の記事で。
